
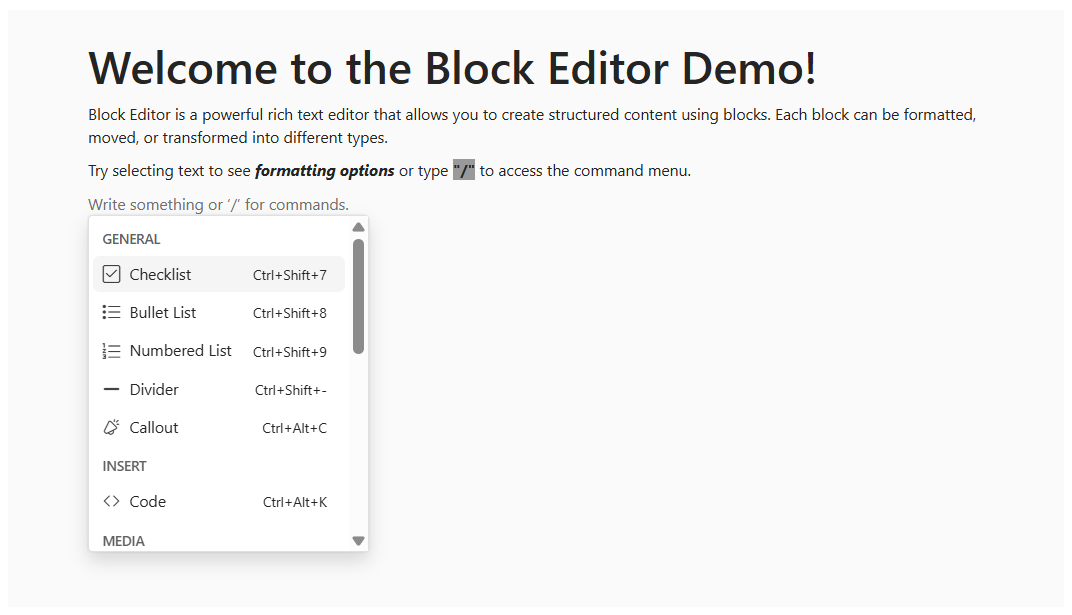
The Vue Block Editor is a block-based content editing solution for web applications. It provides an intuitive and flexible interface for creating rich, structured documents using interactive content blocks. It supports many block types and text-formatting options, enabling users to compose and manage content with precision.

Get started with the Vue Block Editor using a few simple lines of example as demonstrated below. Also, explore the Vue Block Editor example that shows how to render and configure the Block Editor in Vue.
<template>
<div id="defaultBlockeditor">
<ejs-blockeditor id='block-editor'></ejs-blockeditor>
</div>
</template>
<script>
import Vue from 'vue';
import { BlockEditorPlugin } from '@syncfusion/ej2-vue-blockeditor';
Vue.use(BlockEditorPlugin);
export default {
data() {
return {
}
}
}
</script>The Vue Block Editor supports a comprehensive range of block types to create structured, rich content. Each block type serves a specific purpose and can be easily inserted, formatted, and managed within the editor.


Standard paragraph blocks form the foundation of content creation. They support rich text formatting, inline elements, and can be easily converted to other block types.

Heading blocks provide content structure with four levels of hierarchy (H1-H4). Each heading level has distinct styling and semantic meaning, helping create well-organized, accessible content with proper block content outline.

Toggle blocks create collapsible content sections where users can show or hide paragraph content. This feature is perfect for FAQs, detailed explanations, or any content that benefits from progressive disclosure.

Similar to toggle paragraphs, toggle headings create collapsible sections with heading-level styling. These blocks combine the structural benefits of headings with the space-saving advantages of collapsible content.

Interactive checklist blocks allow users to create task lists with clickable checkboxes. Items can be marked as complete or incomplete, making it ideal for to-do lists, requirements, or any content requiring completion tracking.

Unordered bullet lists organize information in a clear, hierarchical structure. The editor supports nested lists with multiple indentation levels, making it easy to create complex information hierarchies.

Ordered (numbered) lists provide sequential organization of information. Like bullet lists, they support nesting and automatic numbering, perfect for step-by-step instructions, procedures, or ranked content.

Quote blocks highlight important text or citations with distinctive styling, perfect for testimonials, important statements, or any content that needs visual emphasis and separation from regular text.

Divider blocks create visual separation between content sections. These horizontal lines help organize content and improve readability by clearly delineating different topics or sections.

Callout blocks, with their colored backgrounds and icons, draw attention to important information. They are ideal for tips, warnings, notes, or any content that requires special attention from readers.

Code blocks display programming code or technical content making them perfect for code examples, configuration files, or technical documentation.

Image blocks allow users to insert, resize the images within the content. They support various image formats and provide options for sizing, and alternative text for accessibility.
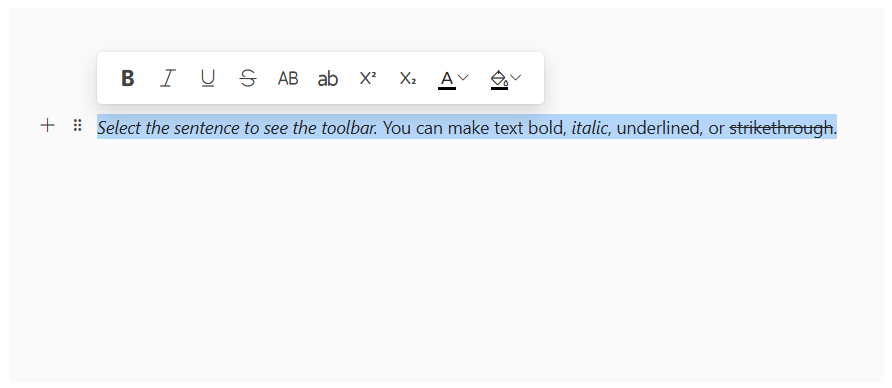
The Vue Block Editor provides comprehensive built-in toolbars with essential text formatting options. The inline toolbar appears when text is selected, offering quick access to formatting tools including bold, italic, underline, subscript, superscript, text case transformations (uppercase, lowercase). It also has color customization options for both text color and background color, which streamline’s the editing experience.

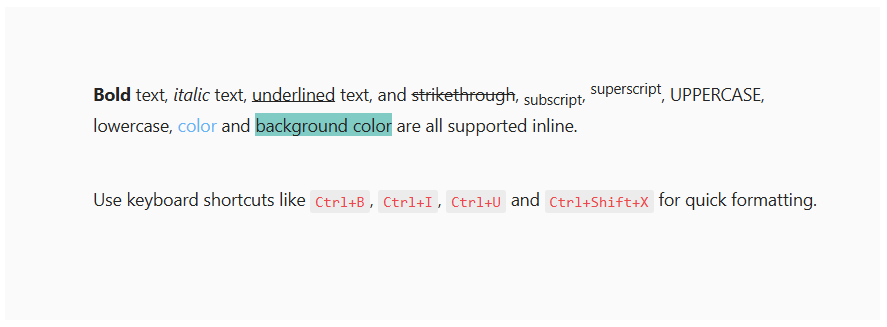
The Vue Block Editor provides comprehensive text formatting capabilities with inline formatting options. Users can apply bold, italic, underline, strikethrough, and other text styles directly within blocks making it easy to create rich, styled content without interrupting the writing flow.

The intuitive menu systems provide quick access to the block management options. These menus enhance productivity by keeping essential tools within easy reach.

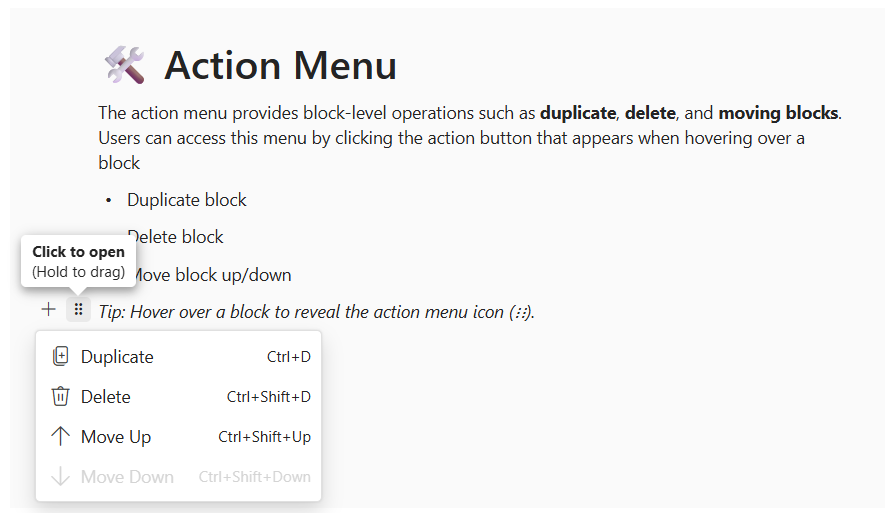
The action menu provides block-level operations such as duplicate, delete, and transform blocks. Users can access this menu by clicking the action button that appears when hovering over blocks offering actions for each block type.

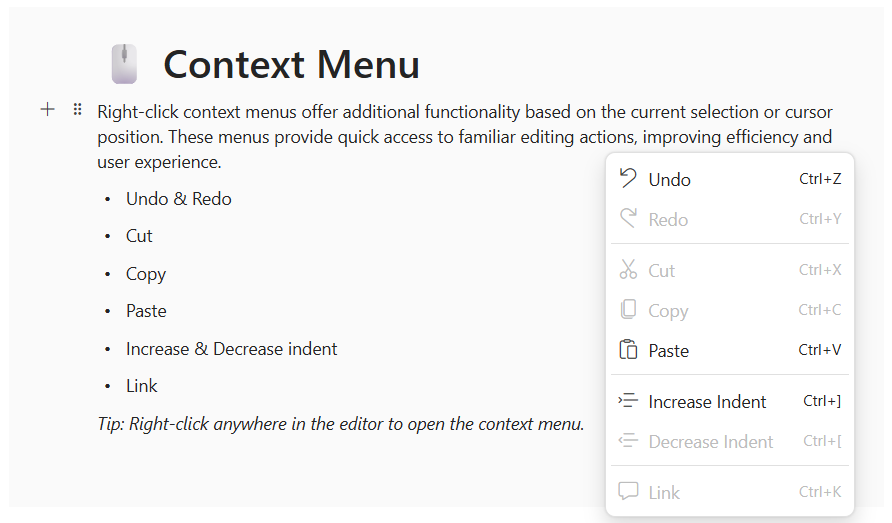
Right-click context menus offer additional functionality based on the current selection or cursor position. The context menu provides options for cut, copy, paste, and other relevant actions, making content editing more efficient with recent interaction patterns.
The Block Editor supports various types of inline content elements that can be embedded within text blocks, which enhances the richness and functionality of your content:

Plain text content forms the foundation of all blocks. This is the standard text content that supports all formatting options like bold, italic, underline, and color styling.

Hyperlink elements allow users to insert clickable links within text. Links can point to external URLs, internal pages, or email addresses, making content interactive and connected.

Inline code snippets display programming code or technical terms with monospace formatting and syntax highlighting. They are perfect for embedding code references within paragraphs without creating separate code blocks.

User mention functionality enables referencing specific users or entities within the content. Mentions typically appear with special styling and can trigger notifications or provide user context.

Label or tag elements provide categorization and metadata within content. Labels help organize information and can be used for tagging, categorization, or adding contextual information to text.
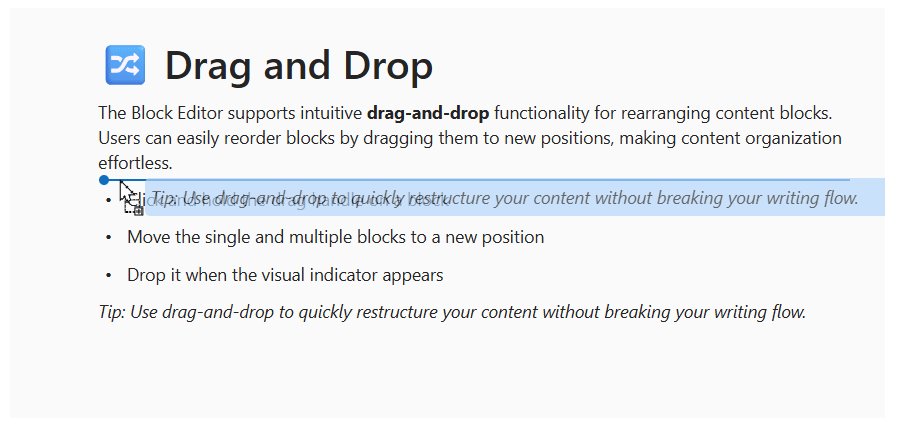
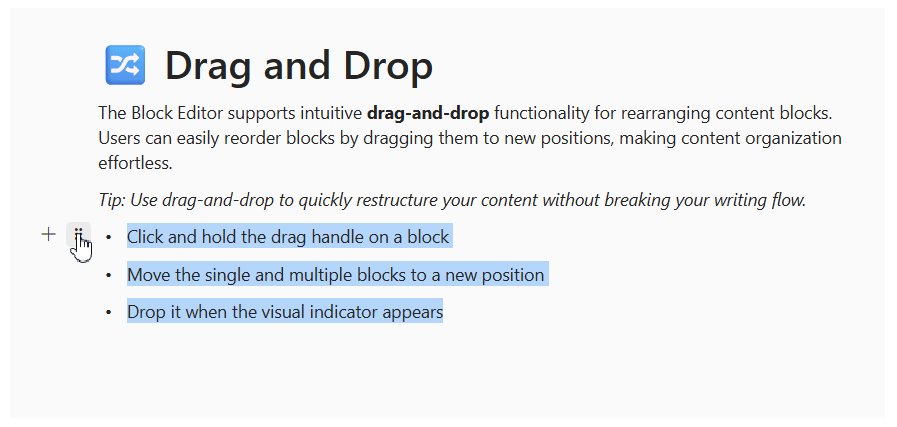
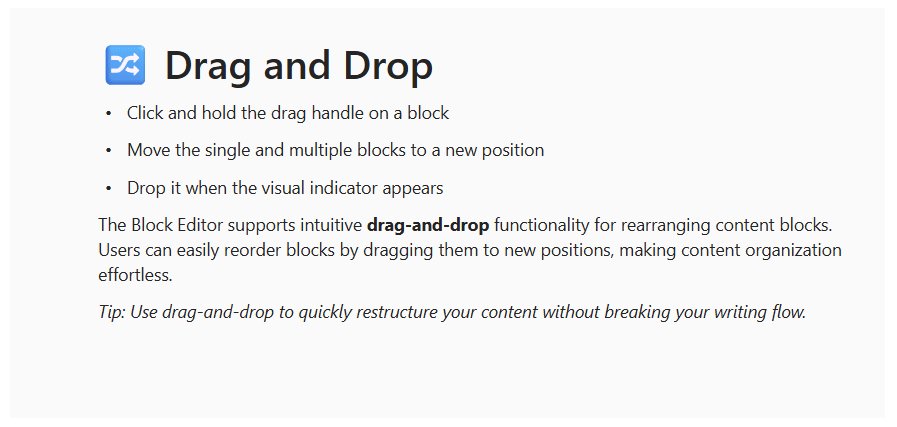
The intuitive drag-and-drop functionality rearranges content blocks. Users can easily reorder blocks by dragging them to new positions, making content organization effortless. Visual indicators show valid drop zones during the drag operation.

The Block Editor in Vue typically allows users to use clipboard operations (cut, copy, and paste).
The Block Editor in Vue manages the undo/redo action history, which stores editing actions and allows customization of the undo steps.
Print the Block Editor content using the print option programmatically with applied format style.
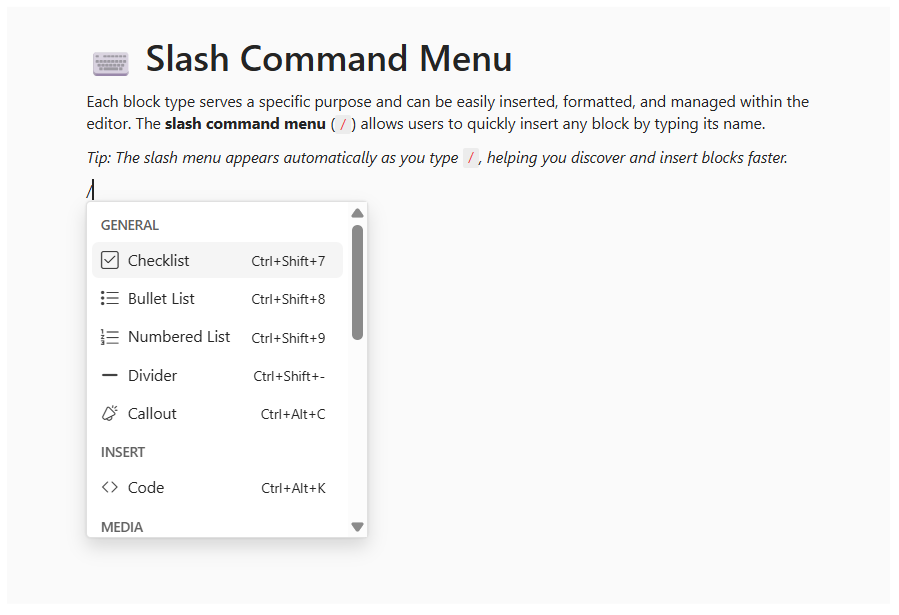
The Block Editor recognizes touch gestures, allowing users to format using the inline and slash menu toolbars. This responsive, mobile friendly design provides the best user experience on all mobile, tablet, and desktop form factors.
The Vue Block Editor is shipped with several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast.
There are sufficient client-side APIs available to optimize content editing.
This component is accessible using the keyboard. Major features like block addition, block actions, indent, select, and formatting can be performed using keyboard commands. This helps create highly accessible applications.
The Vue Block Editor view has complete WAI-ARIA accessibility support. The UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
The Vue Block Editor supports RTL rendering, allowing the text direction and layout of the editor to be displayed from right to left. This improves the user experience and accessibility for RTL languages such as Arabic, Farsi, Hebrew, etc.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.