Firebug
| Firebug | |
|---|---|
 | |
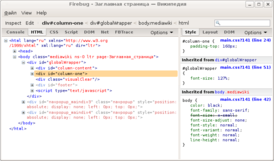
 Применение браузера на странице Википедии | |
| Тип | расширение к Firefox[вд] и отладчик веб-страниц[вд] |
| Разработчик | Хьюитт, Джо (программист) |
| Устанавливается на | Mozilla Firefox |
| Последняя версия | |
| Лицензия | BSD |
| Сайт | getfirebug.com |
Firebug — отладчик web-приложений, используется как отдельное расширение для браузера Mozilla Firefox, являющееся консолью, отладчиком, и DOM-инспектором JavaScript, DHTML, CSS, XMLHttpRequest[3][4].
Firebug показывает в консоли вызвавшую ошибку функцию, стек вызовов функций, вызвавших эту ошибку. Он предупреждает, что правило CSS или метод/свойство JavaScript, которое вы пытаетесь использовать, не существует.
Разработка
[править | править код]Изначально Firebug был разработан Джо Хьюит, программистом компании Parakey[англ.], купленной Facebook в июле 2007 года[5].
Впоследствии координацией разработки расширения стала заниматься Рабочая группа Firebug (англ. Firebug Working Group)[6]. Наиболее существенный вклад в разработку стали вносить Джон Бартон (англ. John J. Barton) из IBM, сыгравший ключевую роль в подготовке релизов 1.1 и 1.2 и Ян Одварко (англ. Jan Odvarko)[7][8].
Разработчики Mozilla и Firebug объявили о слиянии Firebug и набора инструментов DevTools, предлагаемого в составе Firefox. Разработка Firebug в виде отдельного дополнения будет прекращена, а его функциональность со временем войдёт в основной состав Firefox DevTools[9][10][11][12].
Возможности
[править | править код]- Удобный просмотр HTML-кода страницы. Функция Inspect позволяет точно определить местонахождение тега того или иного элемента, просмотреть все «привязанные» к нему свойства и стили.
- Редактирование HTML и CSS прямо в браузере[13]. Можно изменять атрибуты тегов и значения свойств для того, чтобы пронаблюдать изменения. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы[14].
- Отладка JavaScript[15].
- Отслеживание процесса загрузки страницы.
- Просмотр HTTP-заголовков обычных и AJAX-запросов.
Дополнения к Firebug
[править | править код]Для Firebug создан ряд дополнений, расширяющих его функциональность или упрощающих работу с ним[16]:
- Firecookie — просмотр и управление cookies
- FirePHP — библиотека и дополнение для отладки PHP-кода с помощью HTTP-заголовков
- FireRainbow (недоступная ссылка) — подсветка синтаксиса JavaScript
- YSlow — расширение измеряющее скорость загрузки страницы и её отдельных компонентов
Firebug Lite
[править | править код]Для браузеров Internet Explorer, Opera, Safari и Google Chrome существует упрощённый вариант — Firebug Lite. Он представляет собой JavaScript-файл, который необходимо включить в отлаживаемую HTML-страницу или использовать в режиме «букмарклета»[17].
См. также
[править | править код]Примечания
[править | править код]- ↑ Firebug 2.0.19
- ↑ Release 2.0.19 — 2017.
- ↑ What is Firebug? : Firebug. Дата обращения: 13 ноября 2017. Архивировано из оригинала 22 августа 2017 года.
- ↑ Firebug Internals — FirebugWiki. Дата обращения: 13 ноября 2017. Архивировано из оригинала 14 ноября 2017 года.
- ↑ Chandan Luthra, Deepak Mittal. The history of Firebug // Overview of Firebug 1.5: Editing, Debugging, and Monitoring Web Pages / Reviewers: Balaji D Loganathan, Michael Ratcliffe, Michael Sync. — 1st ed. — Birmingham: Packt Publishing Ltd., 2010. — С. 8. — 224 с. — ISBN 978-1-847194-96-1. Архивировано 14 ноября 2017 года.
- ↑ Firebug Working Group — FirebugWiki. Дата обращения: 13 ноября 2017. Архивировано из оригинала 14 ноября 2017 года.
- ↑ Get Involved : Firebug. Дата обращения: 13 ноября 2017. Архивировано из оригинала 11 сентября 2017 года.
- ↑ Resig, John Tracking Firebug Performance (англ.). John Resig's blog (12 августа 2008). Дата обращения: 21 мая 2010. Архивировано из оригинала 25 февраля 2012 года.
- ↑ Firebug lives on in Firefox DevTools (англ.) (20 декабря 2016). Дата обращения: 21 декабря 2016. Архивировано 28 декабря 2016 года.
- ↑ Saying Goodbye to Firebug — Mozilla Hacks — the Web developer blog. Дата обращения: 13 ноября 2017. Архивировано 18 ноября 2017 года.
- ↑ OpenNews: Firebug интегрируется c Firefox и прекращает разработку браузерного дополнения. Дата обращения: 13 ноября 2017. Архивировано 29 декабря 2016 года.
- ↑ OpenNews: Отладчик web-приложений Firebug прекращает своё существование. Дата обращения: 13 ноября 2017. Архивировано 14 ноября 2017 года.
- ↑ Debug Web Pages in Firefox With Firebug | PCWorld. Дата обращения: 13 ноября 2017. Архивировано 20 августа 2016 года.
- ↑ Build Better Pages With Firebug | WIRED. Дата обращения: 13 ноября 2017. Архивировано 14 ноября 2017 года.
- ↑ AJAX Debugging with Firebug | Dr Dobb’s. Дата обращения: 13 ноября 2017. Архивировано 14 ноября 2017 года.
- ↑ Firebug Extensions — FirebugWiki Архивировано 13 ноября 2014 года.
- ↑ https://getfirebug.com/firebuglite Архивная копия от 25 апреля 2013 на Wayback Machine - Firebug Lite
Ссылки
[править | править код]- getfirebug.com (англ.) — официальный сайт расширения Firebug
- Страница расширения на addons.mozilla.org
- Firebug GitHub
- Firebug Wiki
- Firebug Lite
- Firebug — Mozilla Hacks — the Web developer blog