Contents
A Gentle Introduction to Ajax
A Gentle Introduction to Ajax
What is Ajax?
Ajax or Asynchronous JavaScript and XML enables the programmer to execute a server-side script without refreshing the page.
Example...

Traditional method
The user enters the comments and email and then clicks the submit button. The browser sends the entered data to the server-side script through the post or get method. When this is done, the browser will call the server-side script(for example a PHP page) by loading that page in the browser. This page will save the data to a database and display a 'Thank You' message in the browser.
The problem with this approch is that the users loses some time waiting for another page to load. The page cannot save the entered data without loading the PHP file.

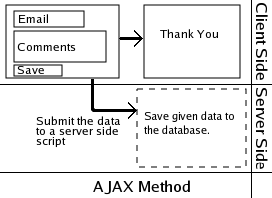
Ajax Method
Here when the user clicks the Submit button, a javascript function is called which loads the server-side script in the background. The user does not see it being loaded. Instead the JavaScript will immediatly remove the form from the page and show a 'Thank you' message dynamically - without reloading the page.

Algorithm
if (user hits the submit button) {
comment = (user submitted comment)
email = (user's email id)
//Happens in Background
CallPage("save_comment.php?comment=" + comment + "&email=" + email);
//User sees this...
Remove(form)
Display("Thank you for your comment.")
}
Application
The given example was for a simple application. In more advaced uses, the result generated by the called server-side script will be taken and used in the page. Some applications that would be impossible without Ajax are...
- Auto complition for form fields (Google Suggest)
- Live Chat (XHTML live Chat)
Examples of use of Ajax
- GMail
- Google Suggest
- Backpackit
- A live version of the Feedback Example - See Ajax Contact Form for explanation.
Problems
- Breaks the Back button
- Works only on the latest browsers
- Harder to make and maintain
- Goes against user expectations
- Assesibility issues
