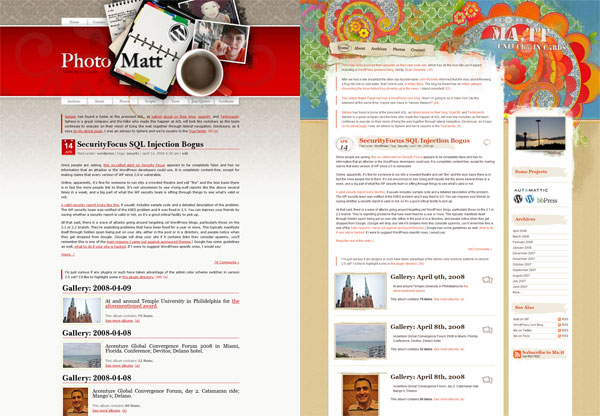
Time to come out of your RSS readers and visit the site. In celebration of Spring, Summer, the new domain, and WordPress 2.5 I’m launching a new version of Photo Matt / Ma.tt. Here’s a before and after picture:
A couple of functionality changes you’ll notice:
- Thumbnails and photos are now much larger. (Especially photos, now 840px wide.) Imagine it like going HD, you’ll definitely enjoy it more on broadband.
- I’ve brought back the photo tech details like aperture and focal length.
- In addition to posts and asides, I’m now doing new post types: galleries, quotes, videos, and highlight photos.
- You can now click on a photo to go to the next one, making browsing galleries easier.
- The header is a lot shorter, so you get to the content faster. You can’t say I have a big head anymore. 🙂
- I’m starting to use the new taxonomy bits in 2.5 to tag people, places (geotagging), things, and concepts in the various photos. (More on this later, still a bit broken.)
- This is the first iteration of this site that is powered entirely by WordPress. (I know, 5 years late. The cobbler’s children go shoeless!) Before it was a cobbled together set of PHP includes and software like Gallery. Now 100% WP.
- Gravatars are much more prominent. I wonder if there’s a way to only allow comments from people with Gravatars? It looks so much better.
- Name has changed from Photo Matt to Ma.tt, tagline is the same.
The fine design was executed by Nicolò Volpato, the same talented fellow who did the last design. My concept was to evoke Spanish talavera, inspired by my trips to Spain and Argentina and pottery at my parents’ house like this, this, and this. It was a lot of fun to work with Nicolò on and I already have a few ideas for Fall. 🙂
I’ve been noodling on the implementation for months now. Last night I had just arrived from New York and it turned out the Jay-Z/Mary J Blige concert in Oakland got postponed so I found myself with a bit of time on my hands and decided to tie up all the loose ends. There are still a ton of things broken like the photo border on portrait images, I still have 15k old photos to import, and you may see the old design on some older pages, but I wanted to get it out there. There are also some weird things, like Firefox seems to back the background image blurry while it’s razor-sharp in IE and Safari. I feel like I’ve seen that somewhere before.
Finally I’m hoping to release a lot of the work I did here, including a version of the old theme, the plugin + script I’m using to resize all my old images on the fly, the taxonomy stuff, and some core improvements to WP to make some of the things I’m doing here easier. (I got lazy and did some direct SQL queries, etc.)


Whoops, comments were broken. Should be better now.
Looks fantastic. You are unnaturally good at web development. The logo in the top right is a little illegible though.
Congrats on the new look!
Loving the new design Matt 🙂 Great work.
Holy crap…
Woa! it’s very stunning. (/^_^)/ Great job matt! \(^_^\) I’m sure it’ll be feautured in many web galleries (again)
Nice one Matt! I really like it!
Cogratz to Nicolò too!
(Comments seem ok now :))
On Firefox 3 Beta 5, the comment box jumps when I hover over the Gravatar. Was this done on purpose?
Congrats from a random reader/stalker who happened to be browsing through the archives when it changed.. The colours made me smile 🙂
Yeah, I like the new design also. It’s nice to see fresh looks, despite how much we enjoy our previous ones.
I’m interested to hear more about your use of the taxonomy for tagging individuals, etc. Very much looking forward to that when you get around to discussing it.
Very nice!
Too many people seem to be going down the minimalist or near-graphics-free route these days but it’s nice to see an original design with bold, vibrant colo[u]rs. It’s also great to see you showcasing some of the cooler new features of WP 2.5 for the rest of us to *cough* borrow! 😉
The design looks great, I like it more than your previous (which was still good!)
Very very spiffy 🙂 But I personally dislike the way everything moves when Gravatars are hovered over. Also, you need to sort out the comments form: focusing on an element clears it, and that can mean that one loses what one has just spent precious time typing.
Great redesign! But you forgot about & contact. Good luck!
Beautifull design!
I really love it 🙂
Nice work!
Great job matt, did you do it yourself? One question though…why you still using your old theme for archvives etc? yo
You more or less know my thoughts on the design but I just realized you’re using Arial instead of Verdana or Georgia this time around.
What is the world coming to? 🙂
Nice artwork, though the package is not very original.
Defiantly digging the colors, patterns and hand-drawnish icons. You may still be working on it, but here are a few bugs I notice.
– Footer image has a bottom margin that is messing up the alignment a bit in firefox/ie.
– These input boxes clear when you click on them and not just the first time. I wrote a message, clicked outside the box. When I clicked inside again the message was gone.
Small things – looking good!
Been eating extra Chinese food, lately?
Really liking the vibrant new colours!
What about putting the comments number into the comments bubble from the top? Otherwise, i don’t know what is it doing over there 😀
Love the new design; although, the old design wasn’t bad either. 😉
Echoing some of the comments above, the Gravatar borders on hover and the comment box clearing onfocus are rather annoying.
Wow, beautiful design. I love the navigation, the previous post/send comment buttons, comment form, comment layout, header, footer, sidebar.
Oh wait, it probably would’ve been quicker to say what I didn’t like … oh, but then my comment would be empty!
Haha, nice work Matt.
That’s defintely a great design !
Where did he find those patterns on the header ?
He created them from scratch or is there a stock of images like these somewhere ?
Looking good Ma.tt. Some of the design looks familiar as some of us got to see a little bit of it at WordCamp Dallas 😛
This must be influenced by the grunge style I’ve been reading about. I like it. I like the handdrawn elements. Did you draw and scan or find them web-ready. Nice layout matt.
looks great! i still remember when it was all yellow before your previous theme. now that’s dating it!
Like I said NIcolo did all the design work, I’m not sure how he created everything, maybe he could drop by the comments and let us know.
Nice design. Really like the new colors for spring.
Beautiful design and concept.
I love the new design!
Hey! Don’t clear the box when I click in it! I had half a comment written, went to copy a sentence to quote, then clicked back… and my comment was erased! Now I’m writing this in an outside text editor so that I can copy and paste things like links.
Ditto on the latest Opera 9.50 preview. Maybe the margins are being collapsed on the non-hovered style?
I recently installed the Wavatars plugin to solve that. It automatically generates an cartoony face icon for each commenter’s email address, then uses it as the fallback for the gravatar call. There are a couple others I looked at, including WP_Identicon (geometric patterns) and WP_MonsterID (cartoony monsters).
Props to Nicolò Volpato for the design. Reminds me of the Web Designer Wall‘s design by Nick La. Similar style, different flavour. Great work.
Kelson, I forgot that Gravatar actually has an undocumented way of doing that. Just add default=wavatar or default=monsterid. Here come the monsters… Meech says the Identicon geometric thing will be around soonish, so I’ll switch to that when it’s ready.
Your head is smaller, but it’s still pretty big 🙂
re: your thoughts on gravatars and only allowing comments that use them…
I am not a big fan of all the nongravatar peoples having the same default avatar either. I’m not using the default unknown, but even that gets boring.
On one of my sites I dropped in 5 to 10 themed images (so I would know they are unknowns) and set it to randomly assign them to people without accounts.
People can get assigned multiple avatars during the same thread/post, but it doesn’t bother me enough yet to cause me to try to write something to correct it.
May I point out that the wp-stats .gif file is throwing off the alignment of the image/s in the footer? You might want to throw a display:none on that puppy….
Really fantastic design, Matt & Nicolo – I’m really loving it. 🙂
what a bad design 😛 .. hehe jealous you see !
Looks good Matt!
Took me a minute to adjust to it but I like it. Good job.
It looks gorgeous, Matt. Well worth delurking from my RSS. 🙂
V.
A rip-off
http://www.webdesignerwall.com/
Oscar, Web Designer Wall is gorgeous, in fact I just contacted them about doing a theme for the WP.com marketplace, but I hadn’t seen it until today and Nicolo is a very upstanding guy and wouldn’t have ripped anyone off.
Great design!! It’s a css masterpiece!!
Bye
Lovely! How did you ever come up with this?
jesus christopher
Very nice!
I wouldnt exactly call it a rip off, actually far from it, if you have a closer look at webdesignerwall the design is different + the colours. Its a great theme this and when the bugs get ironed out itll be even better.
Takes some time getting used to, but I like it 🙂
Love the new design!
For the Gravatars thing, maybe you could use a random image from about 10~ good default ones to be set for people without them? Would kinda look as if they do have gravatars. 😉
Very sharp, Matt! I really like it. 🙂
just wondering… any chance that you release the previous theme to the public?
Very cool design, great colors. Reminds me to shrink the header a bit at my own page… 🙂
About Web Designer Wall: I bet numerous designers have thought of/created web site themes in a similar vein (handdrawn/collage type elements), no big deal.
Very nice. Makes me fell all summery.
Matt – I’m looking forward to more on the taxonomy side of things. I use the WP Movie Ratings plugin on my site at the moment, and want to rewrite that using the new taxonomy system, but there are preciously little examples out there right now.
Oh, and the About page still has the old design. Just thought I’d mention it…
WOW! Eye popping color and movement in the header and design. Love it … I’d love to have the css for the body … now you should release the source 😉
Hmm, intriguing! I’ll have to try that out.
Wow! A truly stunning design.
Nice! Looks very exotic and grungy I say.
Think its great that Matt has decided to release a version of the old theme, i think what everyone wants is the CSS for the body hehe
Cool! The footer is a bit misaligned, just letting you know.
It’s awesome! Clean and crisp, the little arrows are just uber eye-candy.
We now have Identicons! Yay Gravatar. A blog post about that coming soon.
Wow great job Matt, dont forget that category/gallery post you wanted to do. You still have a few people over on the forumz scratching their heads over that one.
Nice to see you finally using 100% wordpress 🙂
Well done.
Groovy.
I wish Gravatars would show a neutral image for people who don’t have an account.
Oh wait! Reading comments above!
Toddling off to install Wavatars now…
🙂
aag, you don’t need to. It’s built into Gravatar now, all of the geometric things you see here are from Gravatar.
It’s a nice, but I think I liked the other one better. xD
yes,pretty good design~
Wow! I want this theme!
The masthead image is completely kickarse, different but I love it.
Beautiful retro design
Wow, that is crazy. If only I could do something as good as that! How long did it take?
argh! change!
Very nice! Congrats for you and Nicolo.
I think you should come again to Argentina to get more inspiration for upcoming designs 🙂
but it reminds me of Webdesigner Wall though.
Aesthetically and functionally this site is very different from Web Designer Wall.
They share some features, like an organic header design and some “hand-drawn” and “torn-paper” elements. Enough to be evocative of each other, but not enough to be called similar, let alone calling this one a rip-off of the other.
As usual a nice design. As for the hover over, it must of been fixed by the time I got too it. Now I’m curious what all you could do with a hover over and the gravataar…
BTW the only suggestion I could think of, for the design is perhaps introduce a slight alternating colors… I am liking how your comments are offset.
Really nice Matt
The designer did a really good job Matt. I’ve seen those background patterns from Adobe Illustrator and I haven’t been using them. This is the first time I saw them implemented in a website. The new skin kicks ass. I love it!
Looks very nice, it has it’s own style! 😀
Nice work. Seeing this makes me wonder about perhaps hiring a graphic designer to spruce up mine. I can code, but I can’t design well, hence the minimalist looks.
So sexy! I love it
Very nice Matt. I like the new style. I’m edging closer to going self hosted…
loving it, two thumbs
The design remind me of my dad’s collection of Santana CDs.
LOVE the new design!
Holy mother of god. I was showing some of my patients your site, and expected to see the same old , same old, and whooo… that is quite a difference.
It is lovely, organic, fun, San Franciscoish, and cool.
Good to break some new ground!
dk
Awesome design!
As soon as the site loaded I thought http://www.webdesignerwall.com/
Nice fresh look… a whole lot easier on the eyes
Nice footer.
Looks better than before 🙂
The new design is beautiful… truly amazing!
Looks good, Matt! I like the little arrows going here and there, as well as this comment box. Kudos to the designer.
One thing though. Tabbing from the textarea box when writing comments should go to the send button. Maybe someone already said that though…
Looks fresh, it’s built up on the code of the old one or completely new?
Milo, I coded up the theme from scratch based on the HTML + CSS Nicolo had done.
Impressive new design! =)
Very nice!
Beautiful!
Nice new layout spring really i like
wow, it looks very nice templete, I love it so much.
wow! excellent design! I like it 🙂
Nice, nice..
Y’know, it’s very interesting this latest wave of web designs incorporating natural elements like handwriting and scribbles to serve functions where everything prior was all intentionally made to look artificial. It’s almost like web pages have become annotated (hey, that’s actually a pretty cool idea now I think of it…) by their authors as an afterthought to convey a more relaxed attitude or whatever.
Interesting layout, sir. Though, I must ask, is the ~5px difference between inside and outside backgrounds at the bottom intentional? (I’m on Firefox 2.0.0.14 on Vista if that helps)
Very professional, very neat… this is the way I like sites to look!
Waouw, it’s beautiful !!! You do a good job 🙂
I like the paint
Very cool 🙂 much prefer it 🙂
note: is the footer supposed to be kinda offset?
Your designs always look like mine and viceversa O_O And we’re not even related.
In other words, I like it.
Nice Matt. Well done. I love also what I assume are random Gravatars for commenters without them.
Cheers.
Astonishing! And thanks in advance for the sutff you will release here, like your wonderful old theme, plugins and improvements!
Holy dang. It looks good, Matt. How might we extract photo details like aperture, focal length, etc. I remember you saying something about a PHP array…
Awesome new design. I really like the new header and footer. And now on to check out the redesigned photo gallery…
holy smokes!
thought i woke up on a carnavale float or some 60s funkadelic type show
me gusta
es hermoso. bien hecho
Wow… looks really great. I love the different styles for posts, asides and galleries!!!!
And I can’t wait for:
Nice design Matt, I really like it 🙂
Quick question for you, how did you get your blog to redirect /year/month/day/postname to /year/month/postname? I saw it when you moved from Photomatt, but I never saw how 😛
Cheers 😀
George, I just changed the permalink structure and WP did all the redirects automatically!
Good Job.
It’s good 😀
A very nice design I would say. I love the colors. Well done Matt. Is this your work?
And my Gravatar is not working, unfortunately.
Sweet!
Banago, as I said in the post it was done by Nicolo.
Wow, you nearly gave me a heart-attack here. Something which is quite hard to do, considering me not being older than 18… Anyway, congrats with the new look. It’s amazing, as I am sure you’ve noticed 😉
Holy WOW! I dig the new design Matt…excellent work as always!
Just ran into your redesign through screenfluent. Looking great! Too bad you’ve missed a Jay-z concert, but the outcome might be well worth it ;).
Any chance of sharing the secret matt. The design looks great.
I still went to the Jay-Z concert, it was just the following night.
Very, very nice — kind of reminds me of Nick La’s Web Desginer Wall site (in a good way).
Very sexy!
There are a lot of things I like about the new design, but I haven’t yet decided if the header is one of them. But of course the important thing is how much you like it, yeah?
Cheers!
It looks pretty good!!!
for the gallery posts – are you choosing the “cover” image, or is there a way to automatically call those?
It looks absolutely amazing! Great work!
Right now it’s just using the first image from the gallery, in the future I’ll have it use one that’s tagged a certain way.
Matt: Why aren’t RSS feeds style-enabled?
At least WordPress should offer that feature 😉
It looks great!
Look cute and just perfect Matt 😉
Very cool. I like the scribbles. 🙂
Hello! Just wanted you to know that you were mentioned this week on WordCast episode 9 🙂 http://www.wordcastonline.com/2008/04/22/wordcast-9-kym-flies-solo/
That new wavatar function is great. My forum is now covered in monsters 🙂
all i can say is “wow!!!” beautiful matt…
WOW Matt … looks good to me!!
Now this is what a Blog is supposed to look like..crazy funky and thought provoking. Cheers
Erm, what’s with all the a**-patting? This grunge-Indian (not Native American) look with an A-Team font really isn’t very becoming…
Hi there is a small error in your footer, I am referring to the streak on the left and right side.
The rest looks pretty good.
Cool design!
A short note, though: When I resize browser window to be less than 1024px in width, there comes a background vertical line in the right part of the main content (the text). I guess this can be fixed easily, but just wanted to point it out… 🙂
Hey, the new design looks cool. I thought I’ve gone to the wrong website at first!
The new gravatar function is really cool! Keep it up Matt!
This new look is great Matt.
Great design, nice blend of lighter colors and grunge…
Love it. so gorgeous!
Arrgh, your site looks fantastic.
Especially the use of the WordPress Gallery is outstanding.
Some questions:
1. How did you do the random image in your sidebar?
2. Is there a function to query the first image of a gallery?
3. How did you add the back to gallery link?
4. Why is clicking the gallery category showing such a beutiful gallery page instead of the archive? HOW, HOW, HOW?
Arghhh, I want to know how to be so good. It’s amazing. Fantastic. Please tell us (or just me):
How?
Beautiful new design! Extra cool that it is all WP powered now too. Still, that new domain name is the best thing of all.
While I am here, I would like to add more praise for the WP-MonsterID and Wavatars plugins 🙂
This looks so much cooler and more personal. I like it. You rock, Matt!
Wowzers. I’m currently working on changing my blog over from blogger, and boy this is a tough go. I’m going to Michigan on Fri. to get WordPress for Dummies (my little city doesn’t have it). If this theme of yours was a choice in themes, I’d definately pick this one; it’s so me. I love this look emmensely!!
Hey Matt, the new theme is fantastic. I love it 🙂
Question 2 and 4 already answered through google. Yippieh!
Espacially question 1 should be of bigger interest. Would be nice to have a widget for it (with the ability to exclude galleries or limit the random image to one or two galleries.
Wow! Did Mention wow? Your site design is kicking! Talk about some color on it.
It looks pretty good, but i think, there is an error at footer… 5pix down !
Great design Matt. Also the top level domain is awesome.
This is a totally retro Indian look!
Nice design though.
I must admit at first I was a bit taken back, unsure if I like the new look. But after a couple of days I am glad to say I love it! Great work by the designer Nicole!
nicely done but like others I can’t help feeling I’ve seen it before
Matt – I tried to link to your blog comments to show someone what the identicons look like and discovered that you don’t have any anchors on the comments. Perhaps it would be a good idea to add them?
If someone wants to link to a specific comment they won’t be able to without the anchors in place.
Fantastic Design!
Wow! nice design.
I am loving it 🙂
Nice design, i like!
nice template,simple but eye catching
Awesome design man. Good stuff
ITS JUST WOW!!!
Really nice style. A! Y
Love it! The new one is extremely gorgeous!
Awesome design, nice use of colors! The grungy look seems to be really ‘in’ these days 🙂
It does have some very strong similarities to http://www.webdesignerwall.com/ though (hey it’s a kick-ass design anyway 🙂 )
Nice, Matt. Anyway, can we have “comment permalink” here?
This looks good. The footer background of the container doesn’t seem to align with the wrapper’s though. Viewing in Firefox 2.0.0.14 BTW.
Elegantly made… This theme really really rocks..
Beautiful design. (Ugly favicon.)
Very fantastic design matt. You have a very unique style. Thanks for all your great jobs.
Probably the best blog on earth…
this is so pretty!!! =D
any sign of that old theme Matt, or an ETA on its release? Will it have all the same functons etc?
yo
Lovin’ the new layout/design.
I think..you like etnic design…..like oriental art
but so far it’s a good design i think…
let me introduce my self…i’m blogger from west borneo…west borneo is a state in indonesia that have a dayak etnic …maybe you can try dayak etnic design. i’m proud using the wordpress….hope you come to my blog…
it’s beautiful. i’m quite jealous.
Good stuff matt, wasn’t expecting a new design so soon 🙂
Great new design, I love it. Also awesome URL! (I know it isn’t quite as new.)
Looking fresh, Matt. I hope the tools will be back soon!
Have you considered making the navigation in the gallery, so the left half of the photo takes you to the previous image, and the right half takes you to the next image? (rather than all of the image taking you forward)
Very nice design. Too similar to http://www.webdesignerwall.com
I like your nick nack graphics, good background color, but the logo seems if’y…
But still awesome..
I think that this is the best blog theme I have ever seen. Wow. Totally jealous!
I dont see why people are comparing it to designer wall, that site is totally different, totally different background and the idea is different. Matt has usued his imagination with this one and created a blog theme that is personal to him…rock on i say!!
@Neil – fyi, site was designed by Nicolò Volpato, not Matt.
Still, its a lovely design, and is going to be of a style that we will see a lot of over the next 12 months.
Beautiful template!
I agree with Neil! I feel this site is completely original and totally reflecting Matt’s personality and style. Great job Matt!
I love the new background.
They make talavera here in Puebla, too, ya know. You should come buy some. 🙂
I actually navigated to your site from the web designer wall. (there’s a link at the bottom of Nick’s site that goes to his gallery site that links to your site) Imagine that?
Anyways I was quite suprised to see the similarities between your designs. I understand that you did actually design this yourself…but I have a feeling that guy who did, has seen the web designer wall and at least drew some inspiration from it.
The first thing I did when I saw this site was look under the hood, I mean you have a lot going on and it was difficult to understand how it could be done with today’s techniques, But then I saw this image – bg_container_2col.jpg that pretty much explained it all – a CSS Zen Gardens-esque background image. That’s clocking in at 135k! Anyways your site looks awesome although I loved your previous look just as much.
Nice Template Matt and….
complimenti vivissimi al grande Niccolò 🙂
You could consider this a bit mean Matt, but it has to be said because so few people are saying it.
The WordPress code is an absolute disgrace. There is no real structure or continuity to it. Its just a load of botched, mangled and mixed PHP, HTML, CSS, JS and XML.
I have worked with PHP programmers as young as 20 and their code and standards of programming absolutely put you to shame. WordPress looks like it was built 10 years ago and whenever a security bug (of which there have been so many) or any other bug has come up you have just forced in a disgusting fix.
Come on Matthew, if you are going to be ‘the guy that made blogging’ get rid of the current disgusting WP code and start again. DO NOT mix HTML, PHP, CSS, XML or JS in the same file. These should always be in separate files. Get some architecture. People don’t want to have to look through 20 files in a ridiculous loop of functions to find one line of your botched code, cut your queries down – 30 queries to load a single page is an absolute disgrace, use a templating engine – preferably XSLT – having PHP templates is not acceptable in this day and age, get rid of your disgusting XML concatenations and replace them with PHP’s DOM class, stop putting “powered by wordpress” and other discernible markings on WP. I can type in “powered by wordpress” on Google and I will have 1000 blogs I can get access to because of your security flaws, make EVERYTHING object oriented and either make your own database layer or use PDO – don’t just steal someone else’s insecure db class and rename it wpdb.
PS – stop using the phrase ‘Code is poetry’ until your code is actually anywhere near half decent. Right now its only place for any expert PHP programmers is the bin.
Think I already said “cool” so, “nice”
Love the new design Matt, Web 3.0 ish 😛
Very nice!
congratulations, this really nice redesign.
Top effort Matt! I just love the rustic, kinda textile like feel it has.
This is a great improvement over the previous design, I really like it! The look fits the season perfectly.
Congrats!
speaking of the old theme, have you made any progress in making a release version?
New design is great! Really summerish…
Though…
You wouldn’t believe it, but I miss the old one.
The coffee cup used to soothed me 🙂
still no release version?
Great view, nice design
Nice design. Good colors. Congratz Matt.