Just want to add a note here that after doing some testing in Unity 6, this guide will not work for Unity 6. I’m testing some options now and I will update the guide if I find a good option for 6 that achieves all the same goals. For now, I’d stick with 2022 LTS which is the currently recommended version by Unity as well.
TylerCode
Creator of
Recent community posts
Well, I have a guide for Unity: https://itch.io/t/3887341/guide-setting-up-unity-for-lowrezjam (use the Gist link included for better formatting)
As for design though, that’s the whole challenge! Trying to make a game that looks good in a tiny resolution.
Intro
For better formatting, see the GitHub Gist version of the doc.
Almost every year so far, I’ve created a guide to getting 64x64 resolution working as natively as possible so this year is of course, no exception. This is not for absolute beginners but if you’ve done some tutorials for unity then you should be fine here.
This guide goes beyond just using the default pixel perfect camera and the goal is to have Post Processing, UI, and the normal artwork ALL being forced into the 64x64 resolution. This is janky, but it DOES accomplish those goals. Every time I’ve tried to do it in a more clean fashion, I end up with UI that is affected by post processing, or UI that isn’t interactable, or some edge case in the Pixel Perfect Camera component.
Last thing, if you don’t care about post processing, this is actually much, MUCH easier, you can scroll to the end for that guide and if you’re making a 2d game with no post processing/lighting, I recommend that instead!!! Anyway lets jump in.
Project Setup
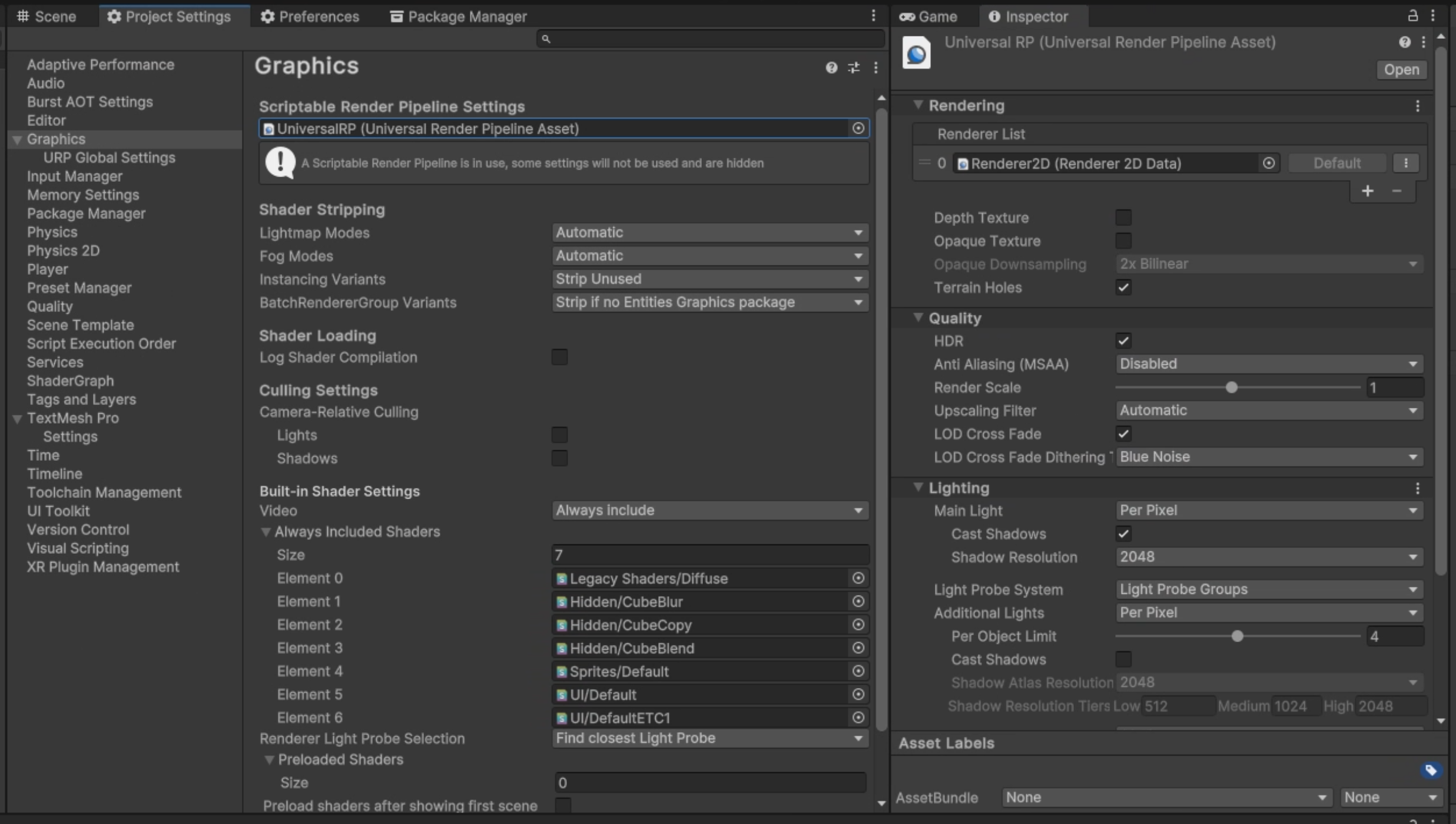
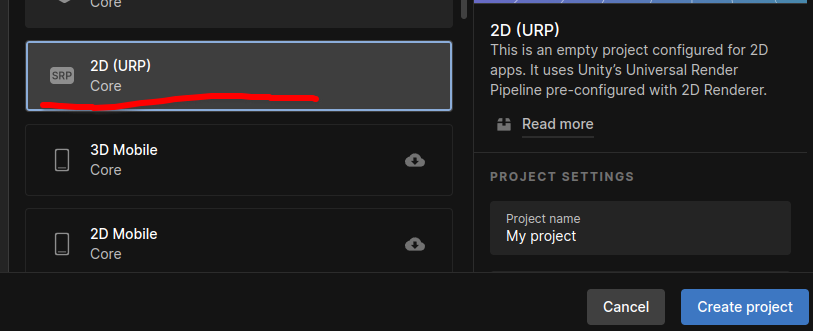
We’re going to start with a NEW, 2D URP project on Unity 2021 or 2022 (I have tested in LTS of 2021, 2022, and the pre-unity-6-2023 builds, Unity 6 DOES NOT WORK). For 3D URP, just be sure to install the “Pixel Perfect” or “2D Pixel Perfect” packages from the package manager.
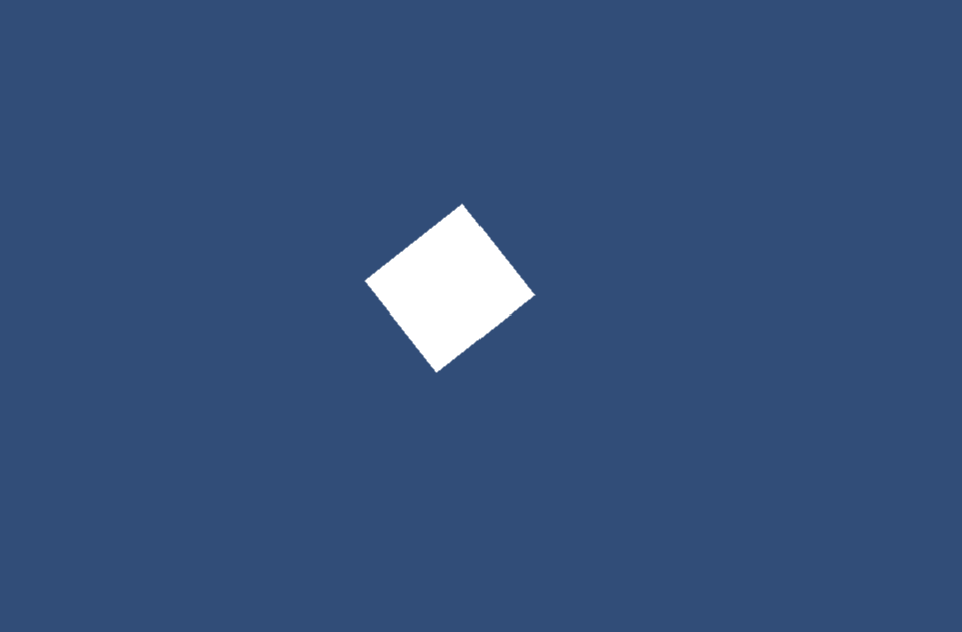
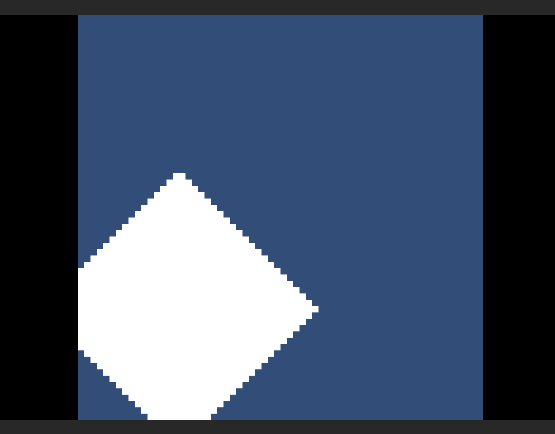
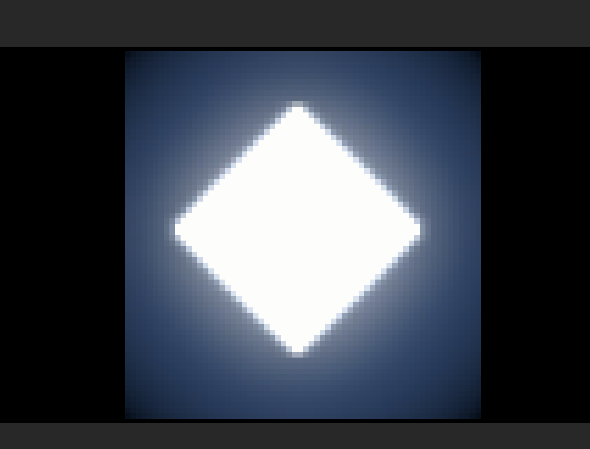
Once we have that setup, make a new scene and save it as “64xTemplate” or something similar. In this case, we’re using a LIT 2D (URP) scene for this example but you can use LIT 3D (URP) as well. At this point, I like to add a 2D sprite or 3D cube rotated at 45 degrees so that we can see our results.

Game Camera!
- Create a new folder in Assets called
CameraRig. - Inside this folder create a new
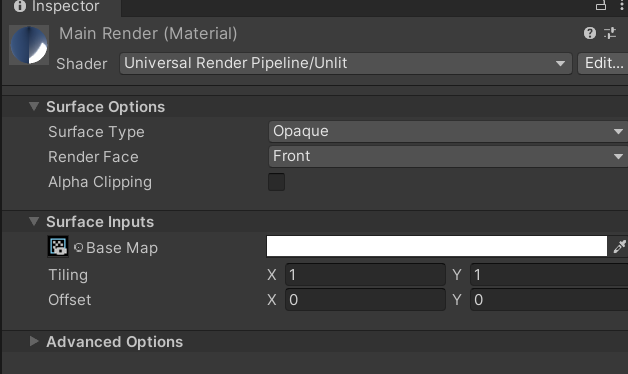
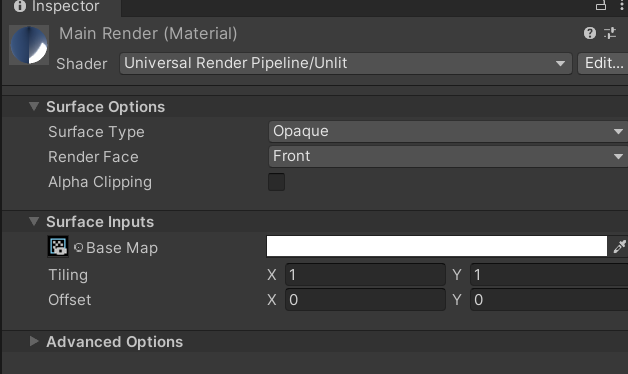
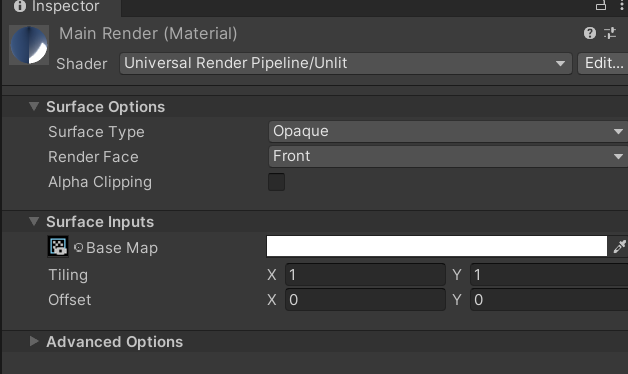
Materialthat uses theUniversal Render Pipeline > Unlitshader. Name it “MainRenderMat” - Also in that folder, create a new
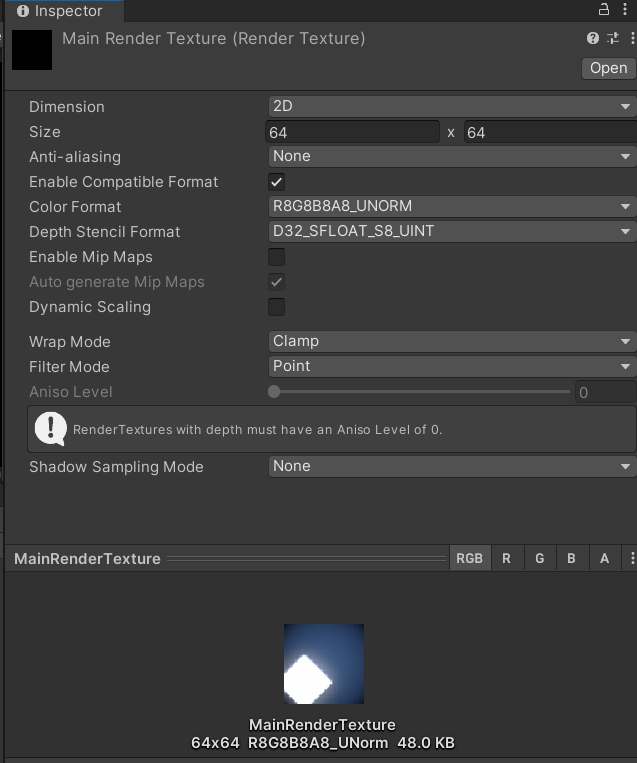
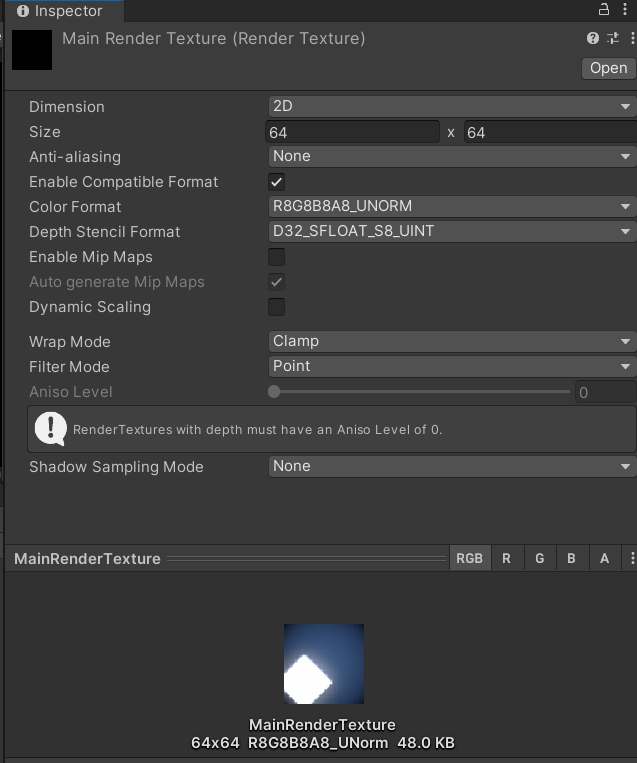
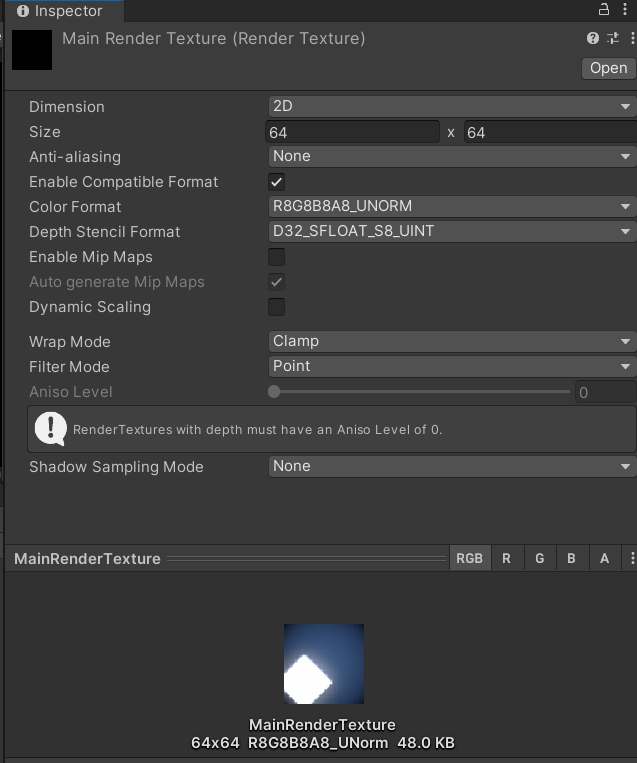
Render Textureand name it “MainRender” - Assign the new
Render Textureto the “Main Render Mat”’sBase Maptexture

- Set the render texture to have a resolution of 64x64
- Set the render texture Filter Mode from
BilineartoPoint - On your main camera, rename it to “Game Camera” (it should keep its
MainCameratag so it continues to work with Cinemachine) - On your “Game Camera”, tick the box for
Post Processing - Now, on your “Game Camera” , set the target render texture/Output Texture to your “Main Render” render texture.

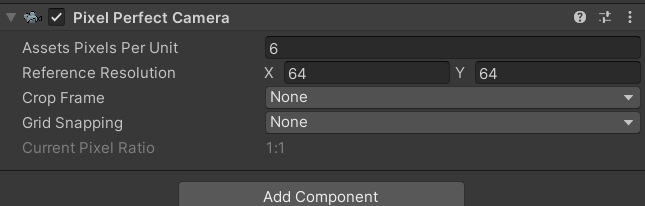
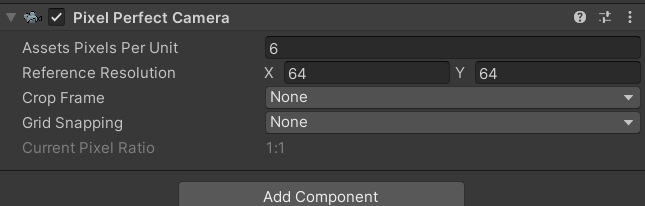
- IMPORTANT If you are using 2D art assets, you need to add a Pixel Perfect Camera onto the “GameCamera”
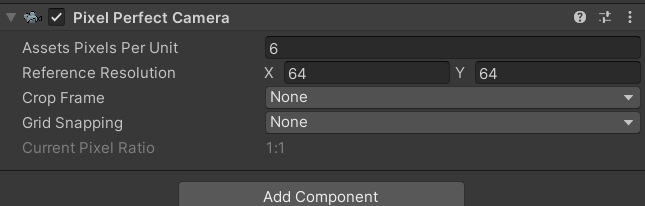
- The Pixel Per Unit size needs to be 6 and the resolution needs to be 64x64

Render Camera Rig
Okay, so… this is where it gets… Janky.
- Create a new camera and call it “RenderCamera”
- Delete the Audio Listener on this camera
- Move it FAR out of the way, for example: 0, -1000, -10
- If possible, use that position as it’s easier to setup if your X is 0, and your Z is -10
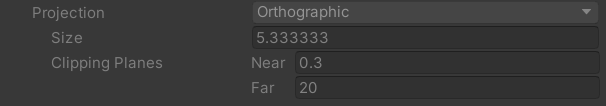
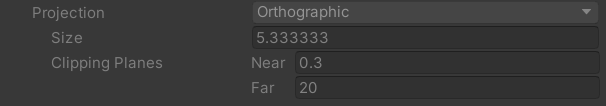
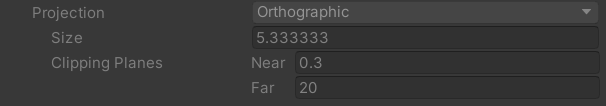
- Set your Camera Projection to the following settings:
Projection: Orthographic
Size: 5.333333
Clipping Near: 0.3
Clipping Far: 20

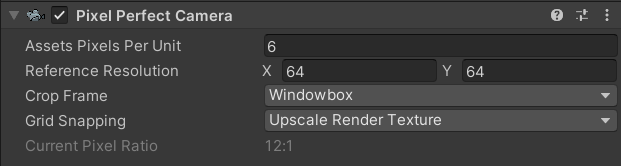
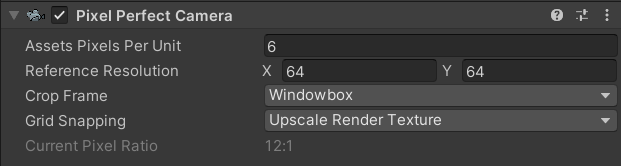
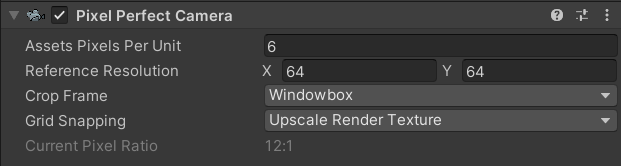
Next, add a Pixel Perfect Camera component to it with the following settings.
Assets Pixels Per Unit: 6
Reference Resolution: X64 Y64
Crop Frame: Windowbox
Grid Snapping: Upscale Render Texture (In Unity 6, you get an error)

Rendering Object Setup
- Create a new 3D Plane (Yes, even in 2D).
- Make it a child object of the “RenderCamera”
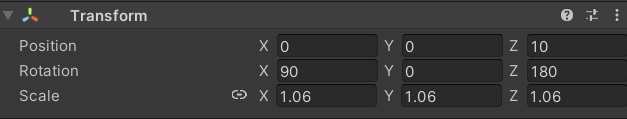
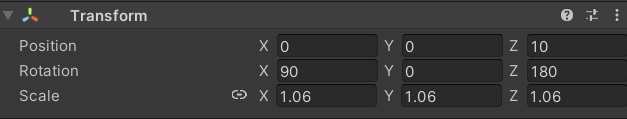
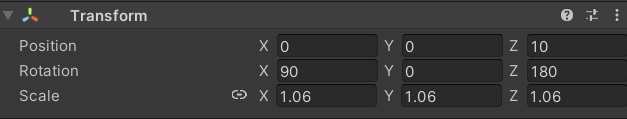
- Set the transform to the following:
Position: 0, 0, 10
Rotation: 90, 0, 180
Scale: 1.06, 1.06, 1.06

- Now add that material we made earlier.
Main Render Mat!
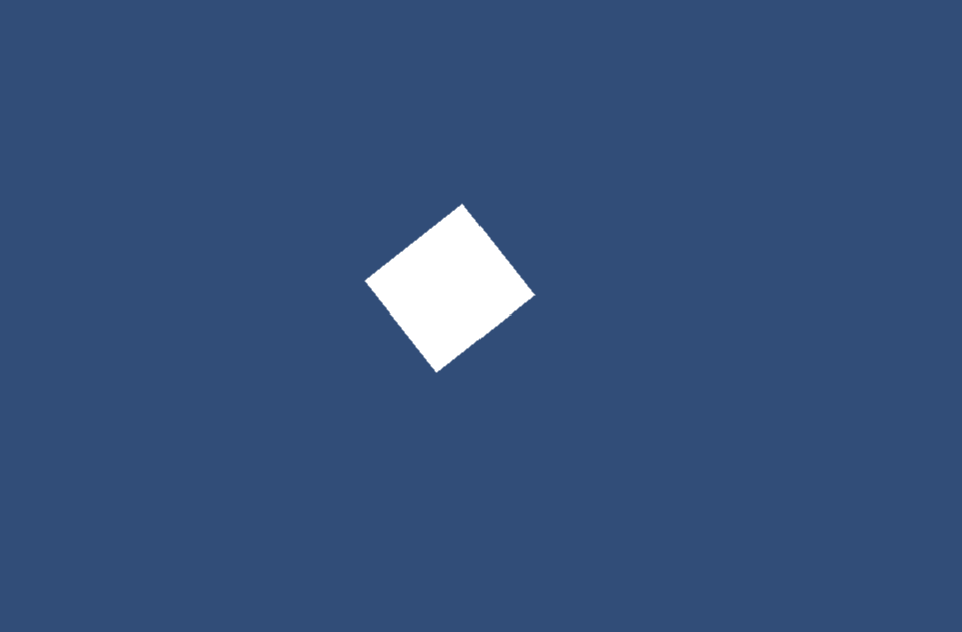
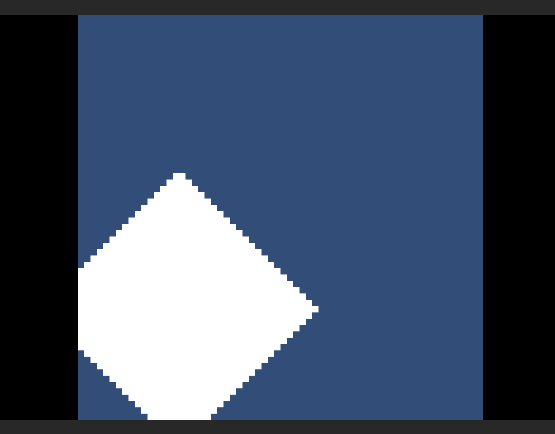
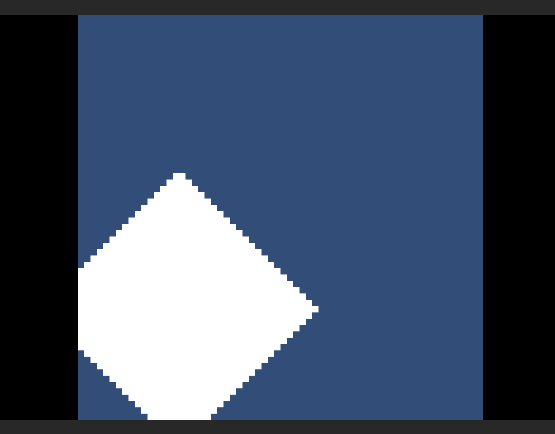
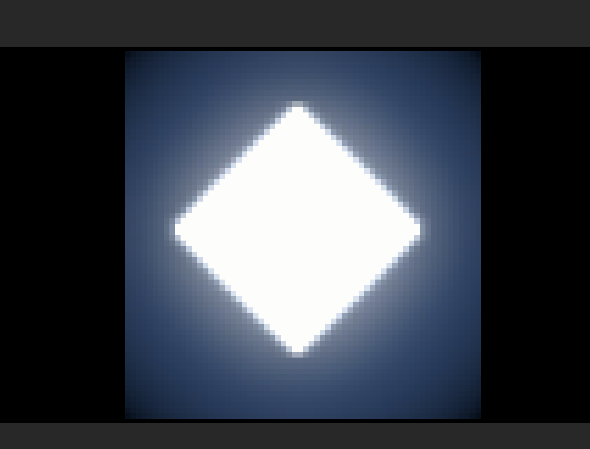
You should have something that looks like this now!

Post Processing
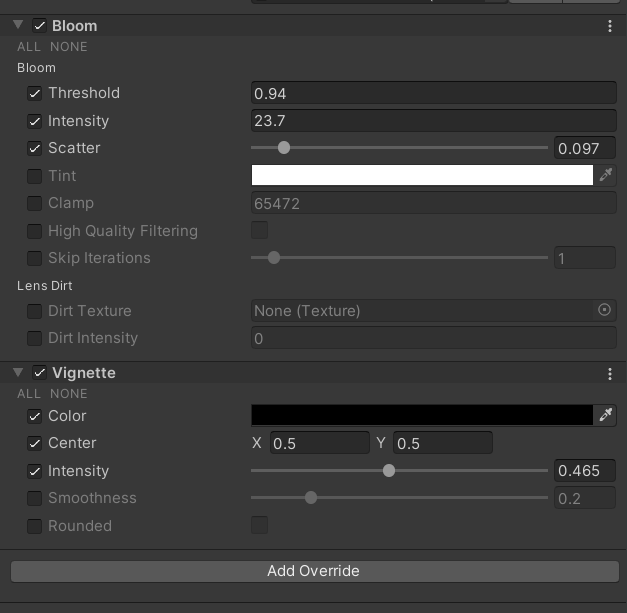
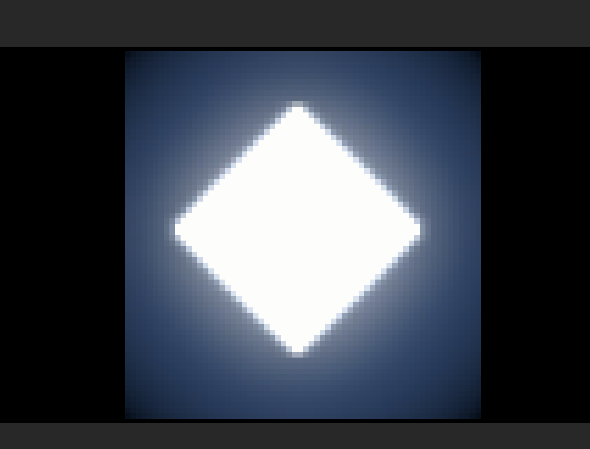
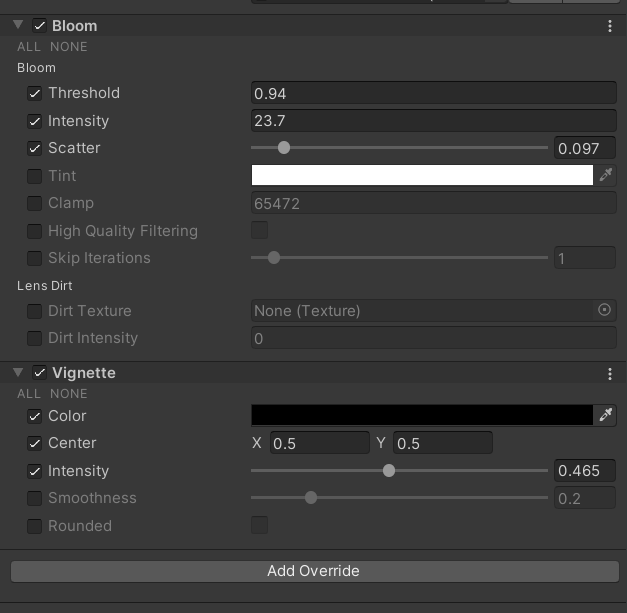
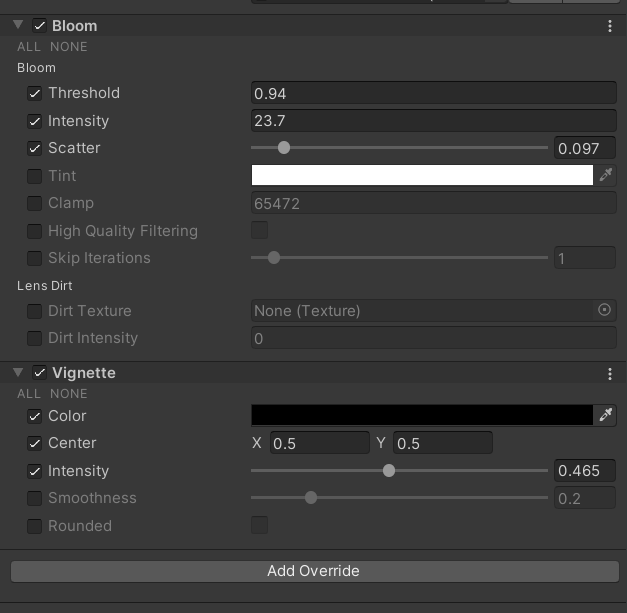
Add a Global Volume to the scene and create a new volume profile on it. For ease of testing, add a couple of effects that make it easy to see. After that you should have something like this:


Easy right? All the effects are pixel perfect and show as you might expect!
Finally… UI…
This is the last little bit here, it’s the reason for all that annoying setup. This is probably the last year this tutorial uses UGUI based on the roadmaps I’ve seen, but I could be wrong. (2023 Edit: I was wrong) (2024 Edit: I was wrong again)
Right click in the heirarchy and create a new UI > Panel.
This should have added a few new objects into the scene
Canvas
> Panel
EventSystem
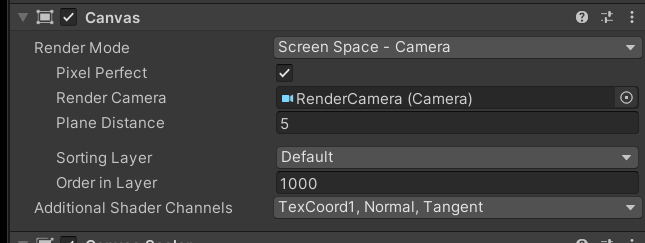
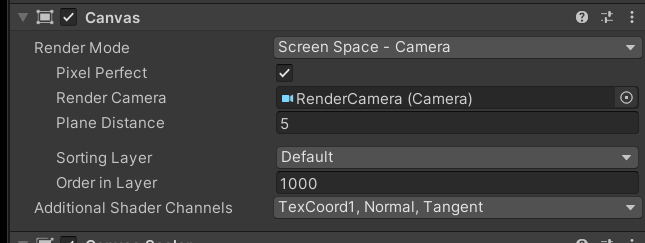
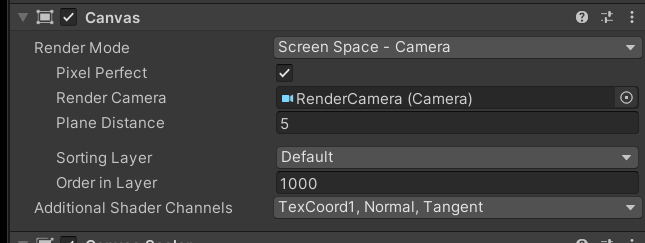
On the canvas, set it up with the following settings
Render Mode: Screen Space - Camera
Pixel Perfect: YES
Render Camera: RenderCamera
Plane Distance: 5
Sorting Layer: Default
Order in Layer: 1000
On the canvas scaler, you are going to want to set that up as per usual, here are my settings.
UI Scale Mode: Scale With Screen Size
Reference Resolution:
X: 1920
Y: 1080
Screen Match Mode: Match Width Or Height
Match: (All the way to Width)
Reference Pixels Per Unit: 100

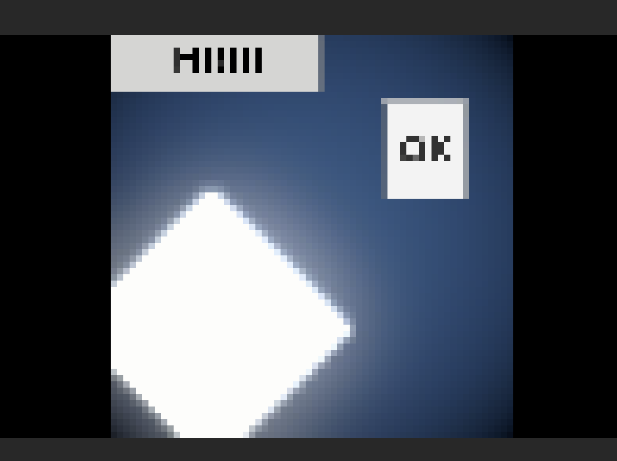
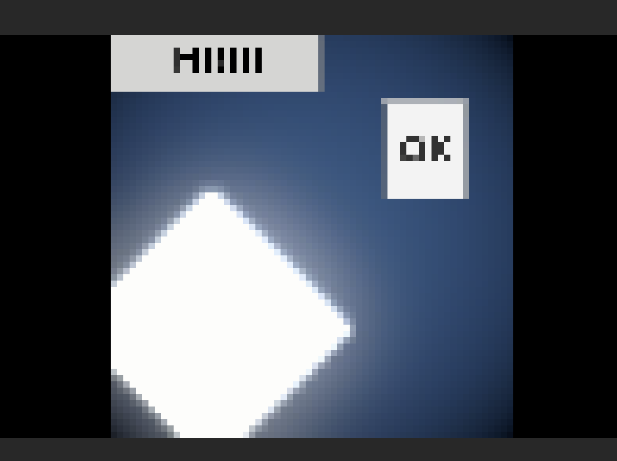
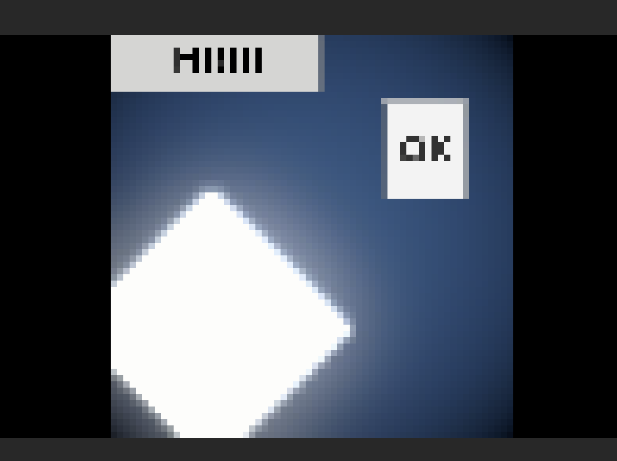
I won’t get into UI specifics but you can adjust your panel or add buttons and they will show up overtop the game scene. Most importantly, they won’t have any post processing applied to them.

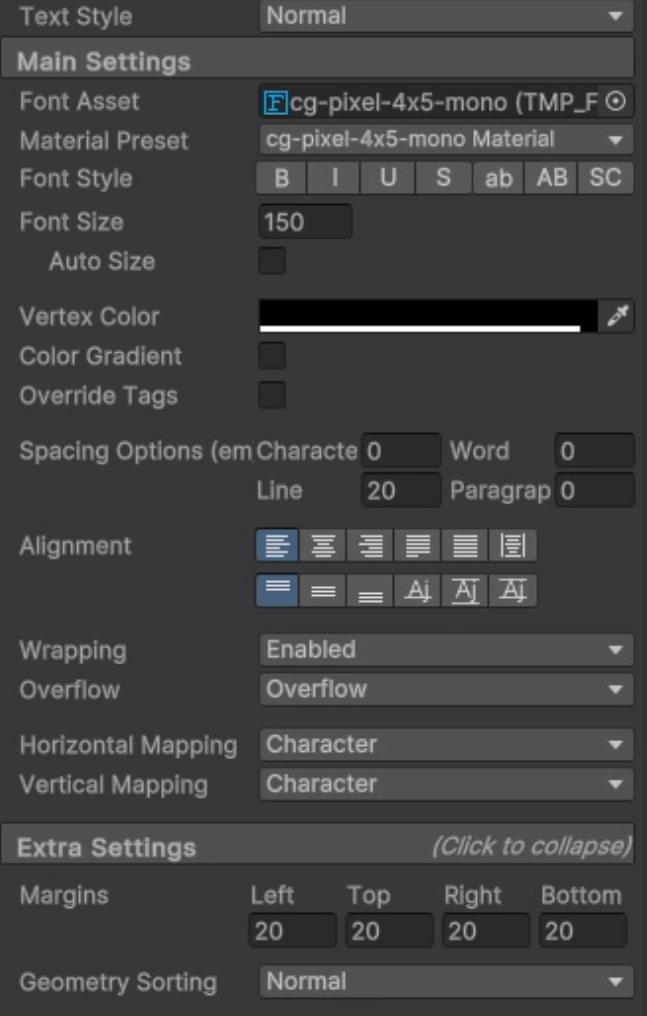
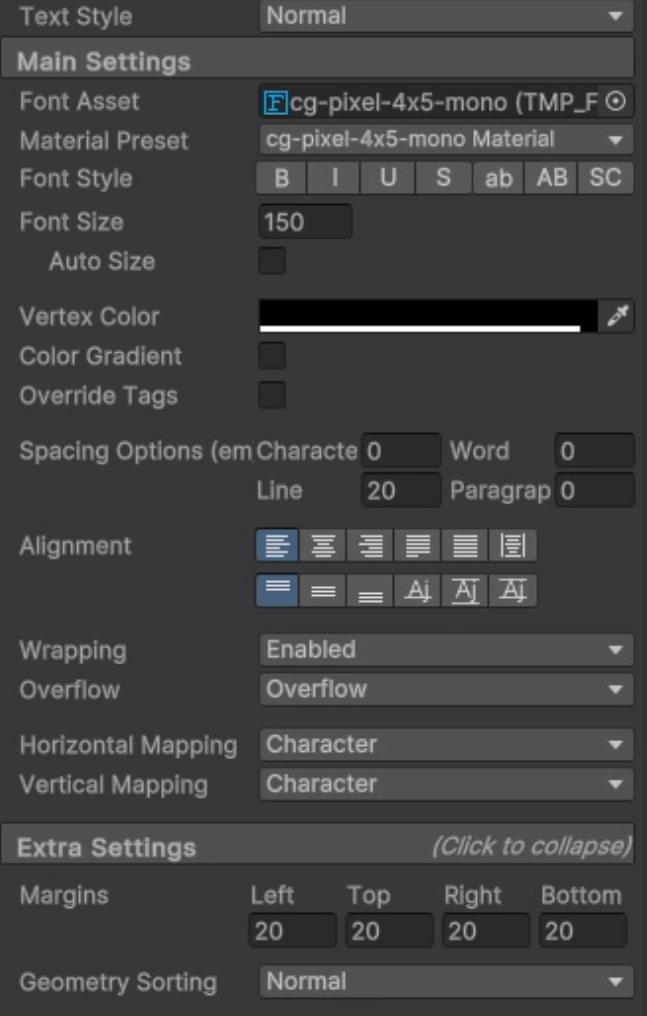
For fonts, honestly I have not come up with an ideal solution. This is the font I’ve settled on for these jams: https://fontstruct.com/fontstructions/show/1404190/cg-pixel-4x5-1
I also use that with a font size of 150, and a Line spacing of 20

If you don’t know how to get that font into Text Mesh Pro, you want to go to Window > Text Mesh Pro > Font Asset Creator
From there, you can use the default settings and just add the source font file. Then hit Generate Font Atlas
Finally, save the font asset out and boom
This is a pretty good starting point depending on what kind of game you are making. This setup will work in 2D and 3D with no differences except you will need to import the 2D pixel perfect package into your project.
If you don’t care about post FX
TODO: Enhance this section, since for 2d games with no post processing this is actually the method I recommend
On your main camera, add a Pixel Perfect Camera component and give it the following values
Assets Pixels Per Unit: Depends on your project, its up to you!
Reference Resolution: X64 Y64
Crop Frame: Pillarbox
Grid Snapping: Upscale Render Texture
Make a new Canvas and set it from Screen Space - Overlay to Screen Space - Camera and assign your main camera to it.
Profit???
UI will work as usual and will adhere to the pixel perfection. The only issue, is that this UI setup gets affected by Post Processing if you use it.
Final Notes
If you wanted to do this in the built-in render pipeline you can, but you end up with a similar setup to this. You can reference my old guide for that.
Thanks for checking it out! As far as the arbitrary goal, yeah the plan was to have some much larger contracts that required 10 or more ships but I misread the due time (whoops :D)
Also yeah 15 is the cap on favor which was also going to be boosted to 25 when the above happened. Post Jam will have all that (plus sound and some other fun things)
Jeff’s life is tragic overall, but he once accidentally fell asleep at the guards tower and accidentally kicked over a lantern which signaled an enemy attack. The entire town spent a day preparing for a war that wasn’t there.
As for contracts, the general rule of thumb is that missions/contracts that cost money, give favor, and vice versa. So it’s a balancing act of getting what you need and when you need it and figuring out what is a good deal.
Thanks for playing!
I agree, I actually wanted to try and sneak a final patch that added your current stuff to that page because I and the person who did the art zeroed out out favor plenty of times during testing.
Also I forgot to update the page but 50 is now the fleet goal. There are a few contracts that have large payouts.
Thank you so much for giving it a try and thanks a bunch for your feedback!
Gotcha! So you have two options to fix this. If you haven’t done any work on the project in that current project, then my recommendation is to make a new project that uses a template that includes the URP pipeline (I use this one for all my 2d work)

Option two is to convert the current project you have to use URP. I don’t know all the ins and outs of doing this so something might not work but here is what I got from a quick test.
- Import the “Universal RP” package from the package manager window (under Window > Package Manager)
- Once that is installed (if it wasn’t already), make a “Settings” folder in your Assets folder
- Right click in this settings folder and go Create > Rendering > URP Asset (With 2d Rendering)
- Name it whatever you want
- Then assign it in that window.
I added a section for UI Scaling so that it works as expected, I would also recommend this font:
https://fontstruct.com/fontstructions/show/1404190/cg-pixel-4x5-1
Here is my guide to getting a LOWREZJAM entry setup in Unity. It’s better on GitHub so I’ll paste the gist link:
https://gist.github.com/TylerCode/439a5acf93dc26b1c8a9e2d6f11179bd
This guide has been tested in URP on the following versions of unity: 2021.3.29 2022.3.5 2023.1.6
The Built-In Pipeline was tested with 2021.3 (An early LTS version)
Intro
It’s that time of year again. Time for the #LOWREZJAM!!!
Almost every year so far, I’ve created a guide to getting 64x64 resolution working as natively as possible so this year is of course, no exception. This is not for absolute beginners but if you’ve done some tutorials for unity then you should be fine here.
This guide is going to go beyond just using the default pixel perfect camera and such and the goal is to have Post Processing, UI, and the normal artwork ALL being forced into the 64x64 resolution. I want to warn you, this is janky, but it DOES accomplish those goals. Every time I’ve tried to do it in a more clean fashion, I end up with UI that is affected by post processing, or UI that isn’t interactable, or some edge case in the Pixel Perfect Camera component.
Last thing, if you don’t care about post processing, this is actually much, MUCH easier, you can scroll to the end for that guide and if you’re just making a 2d game with no post processing, I recommend that instead!!! Anyway lets jump in.
Project Setup
We’re going to start with a NEW, 2D URP project on Unity 2021, 2022, or 2023 (I have tested in LTS of 2021, and 2022, and the non LTS 2023.1.6f1). I want to stress that this will work for 3D as well but it DOES require URP and for you to install the pixel perfect packages from the package manager. (It’s actually easier in the Built-In pipeline but you end up with a similar setup to this. You can reference my old guide for that.
Once we have that setup, make a new scene and save it as “64xTemplate” or something similar. In this case, we’re using a LIT 2D (URP) scene. At this point, I like to add a 2D sprite rotated at 45 degrees so that we can see our results.

Game Camera!
- Create a new folder in Assets called
Camera Rig. - Inside this folder create a new
Materialthat uses theUniversal Render Pipeline > Unlitshader. Name it “Main Render Mat” - Also in that folder, create a new
Render Textureand name it “Main Render” 5.333333 - Assign the new
Render Textureto the “Main Render Mat”’sBase Maptexture

- Set the render texture to have a resolution of 64x64
- Set the render texture Filter Mode from
BilineartoPoint - On your main camera, rename it to “Game Camera” (it should keep its
MainCameratag so it continues to work with Cinemachine) - On your “Game Camera”, tick the box for
Post Processing - Now, on your “Game Camera” , set the target render texture to your “Main Render” render texture.

- IMPORTANT If you are using 2D art assets, you need to add a Pixel Perfect Camera onto the “GameCamera”
- The Pixel Per Unit size needs to be 6 and the resolution needs to be 64x64

Render Camera Rig
Okay, so… this is where it gets… Janky.
- Create a new camera and call it “RenderCamera”
- Delete the Audio Listener on this camera
- Move it FAR out of the way, for example: 0, -1000, -10
- If possible, use that position as it’s easier to setup if your X is 0, and your Z is -10
- Set your Camera Projection to the following settings:
Projection: Orthographic
Size: 5.333333
Clipping Near: 0.3
Clipping Far: 20

Next, add a Pixel Perfect Camera component to it with the following settings.
Assets Pixels Per Unit: 6
Reference Resolution: X64 Y64
Crop Frame: Windowbox
Grid Snapping: Upscale Render Texture

Rendering Object Setup
- Create a new 3D Plane (Yes, even in 2D).
- Make it a child object of the “RenderCamera”
- Set the transform to the following:
Position: 0, 0, 10
Rotation: 90, 0, 180
Scale: 1.06, 1.06, 1.06

- Now add that material we made earlier.
Main Render Mat!
You should have something that looks like this now!

Post Processing
Add a Global Volume to the scene and create a new volume profile on it. For ease of testing, add a couple of effects that make it easy to see. After that you should have something like this:


Easy right? All the effects are pixel perfect and show as you might expect!
Finally… UI…
This is the last little bit here, it’s the reason for all that annoying setup. This is probably the last year this tutorial uses UGUI based on the roadmaps I’ve seen, but I could be wrong. (2023 Edit: I was wrong)
Right click in the heirarchy and create a new UI > Panel.
This should have added a few new objects into the scene
Canvas
> Panel
EventSystem
On the canvas, set it up with the following settings
Render Mode: Screen Space - Camera
Pixel Perfect: YES
Render Camera: RenderCamera
Plane Distance: 5
Sorting Layer: Default
Order in Layer: 1000
On the canvas scaler, you are going to want to set that up as per usual, here are my settings.
UI Scale Mode: Scale With Screen Size
Reference Resolution:
X: 1920
Y: 1080
Screen Match Mode: Match Width Or Height
Match: (All the way to Width)
Reference Pixels Per Unit: 100

I won’t get into UI specifics but you can adjust your panel or add buttons and they will show up overtop the game scene. Most importantly, they won’t have any post processing applied to them.

For fonts, honestly I have not come up with an ideal solution. This is the font I’ve settled on for these jams: https://fontstruct.com/fontstructions/show/1404190/cg-pixel-4x5-1
I also use that with a font size of 150, and a Line spacing of 20

If you don’t know how to get that font into Text Mesh Pro, you want to go to Window > Text Mesh Pro > Font Asset Creator
From there, you can use the default settings and just add the source font file. Then hit Generate Font Atlas
Finally, save the font asset out and boom
This is a pretty good starting point depending on what kind of game you are making. This setup will work in 2D and 3D with no differences except you will need to import the 2D pixel perfect package into your project.
If you don’t care about post FX
On your main camera, add a Pixel Perfect Camera component and give it the following values
Assets Pixels Per Unit: Depends on your project, its up to you!
Reference Resolution: X64 Y64
Crop Frame: Pillarbox
Grid Snapping: Upscale Render Texture
Make a new Canvas and set it from Screen Space - Overlay to Screen Space - Camera and assign your main camera to it.
Profit???
UI will work as usual and will adhere to the pixel perfection. The only issue, is that this UI setup gets affected by Post Processing if you use it.
Heyo, if you don’t care about URP or post FX, you can just use the pixel perfect camera component. There is one made for the built-in pipeline included in a 2d project. Once you have that added just change your UI Canvas to world space and set the camera to the one you have the pixel perfect camera component on.
You can reference my old guide for some additional details. https://itch.io/jam/lowrezjam-2019/topic/515490/how-to-2d-pixel-perfect-64x64-in-unity
Two updates I’ve made.
I forgot to add that the “Game Camera” needs a “Pixel Perfect Camera” component as well. This component needs to have a pixel per unit size of 6 and a resolution of 64x64
The second thing is that the “Render Camera” needs to have its “Audio Listener” component removed.
Both of these are now in the guide, but if you used the guide the first or second day of the compo then you are probably missing those steps.
Intro
This also exists as a GitHub Gist, which is easier to read IMHO
It’s that time of year again. Time for the #LOWREZJAM!!!
Almost every year so far, I’ve created a guide to getting 64x64 resolution working as natively as possible so this year is of course, no exception. This is not for absolute beginners but if you’ve done some tutorials for unity then you should be fine here.
This guide is going to go beyond just using the default pixel perfect camera and such and the goal is to have Post Processing, UI, and the normal artwork ALL being forced into the 64x64 resolution. I want to warn you, this is janky, but it DOES accomplish those goals. Every time I’ve tried to do it in a more clean fashion, I end up with UI that is affected by post processing, or UI that isn’t interactable, or some edge case in the Pixel Perfect Camera component.
Last thing, if you don’t care about post processing, this is actually much, MUCH easier, you can scroll to the end for that. Anyway lets jump in.
Project Setup
We’re going to start with a NEW, 2D URP project on Unity 2021.3.6f. I want to stress that this will work for 3D as well but it DOES require URP and for you to install the pixel perfect packages from the package manager. (It’s actually easier in the Built-In pipeline but you end up with a similar setup to this. You can reference my old guide for that.
Once we have that setup, make a new scene and save it as “64xTemplate” or something similar. In this case, we’re using a LIT 2D (URP) scene. At this point, I like to add a 2D sprite rotated at 45 degrees so that we can see our results.

Game Camera!
- Create a new folder in Assets called
Camera Rig. - Inside this folder create a new
Materialthat uses theUniversal Render Pipeline > Unlitshader. Name it “Main Render Mat” - Also in that folder, create a new
Render Textureand name it “Main Render” - Assign the new
Render Textureto the “Main Render Mat”’sBase Maptexture

- Set the render texture to have a resolution of 64x64
- Set the render texture Filter Mode from
BilineartoPoint - On your main camera, rename it to “Game Camera” (it should keep its
MainCameratag so it continues to work with Cinemachine) - On your “Game Camera”, tick the box for
Post Processing - Now, on your “Game Camera” , set the target render texture to your “Main Render” render texture.

- IMPORTANT If you are using 2D art assets, you need to add a Pixel Perfect Camera onto the “GameCamera”
- The Pixel Per Unit size needs to be 6 and the resolution needs to be 64x64

Render Camera Rig
Okay, so… this is where it gets… Janky.
- Create a new camera and call it “RenderCamera”
- Remove the Audio Listener from this camera
- Move it FAR out of the way, for example: 0, -1000, -10
- If possible, use that position as it’s easier to setup if your X is 0, and your Z is -10
- Set your Camera Projection to the following settings:
Projection: Orthographic
Size: 5.333333
Clipping Near: 0.3
Clipping Far: 20

Next, add a Pixel Perfect Camera component to it with the following settings.
Assets Pixels Per Unit: 6
Reference Resolution: X64 Y64
Crop Frame: Windowbox
Grid Snapping: Upscale Render Texture

Rendering Object Setup
- Create a new 3D Plane (Yes, even in 2D).
- Make it a child object of the “RenderCamera”
- Set the transform to the following:
Position: 0, 0, 10
Rotation: 90, 0, 180
Scale: 1.06, 1.06, 1.06

- Now add that material we made earlier.
Main Render Mat!
You should have something that looks like this now!

Post Processing
Add a Global Volume to the scene and create a new volume profile on it. For ease of testing, add a couple of effects that make it easy to see. After that you should have something like this:


Easy right? All the effects are pixel perfect and show as you might expect!
Finally… UI…
This is the last little bit here, it’s the reason for all that annoying setup. This is probably the last year this tutorial uses UGUI based on the roadmaps I’ve seen, but I could be wrong.
Right click in the heirarchy and create a new UI > Panel.
This should have added a few new objects into the scene
Canvas
> Panel
EventSystem
On the canvas, set it up with the following settings
Render Mode: Screen Space - Camera
Pixel Perfect: YES
Render Camera: RenderCamera
Plane Distance: 5
Sorting Layer: Default
Order in Layer: 1000

I won’t get into UI specifics but you can adjust your panel or add buttons and they will show up overtop the game scene. Most importantly, they won’t have any post processing applied to them.

For fonts, honestly I have not come up with an ideal solution. There are some pixel fonts that I’ve found look good but it’s a matter of getting them aligned properly so they don’t get destroyed by the pixel processing. In the past I’ve cheated by hand-aligning them all where they looked good but your mileage may vary on that.
This is a pretty good starting point depending on what kind of game you are making. This setup will work in 2D and 3D with no differences except you will need to import the 2D pixel perfect package into your project.
If you don’t care about post FX
On your main camera, add a Pixel Perfect Camera component and give it the following values
Assets Pixels Per Unit: Depends on your project, its up to you!
Reference Resolution: X64 Y64
Crop Frame: Pillarbox
Grid Snapping: Upscale Render Texture
Make a new Canvas and set it from Screen Space - Overlay to Screen Space - Camera and assign your main camera to it.
Profit???
UI will work as usual and will adhere to the pixel perfection. The only issue, is that this UI setup gets affected by Post Processing if you use it.
I liked this game a lot, I love small scale dungeon crawlers like this a bunch. The concept is nice, the art is cute, and the audio and sounds are perfect.
I did get frustrated by the movement though, the player is too sticky and some of the corridors are small which makes the problem worse.
I really like this game overall though as that is literally my one dislike.