简体中文 | English
简单的小主页,原来的看够了,重新弄了一个
主页的 Logo 字体已经过压缩,若用本站 Logo 以外的字母会变回默认字体,这里是 完整字体,若无法下载,可将字体目录下的
Pacifico-Regular-all.ttf进行替换
由于 CDN 缓存原因,查看最新效果可能需要
Ctrl+F5强制刷新浏览器缓存
- 载入动画
- 站点简介
- Hitokoto 一言
- 日期及时间
- 实时天气
- 时光进度条
- 音乐播放器
- 移动端适配
如果遇到构建环境或者打包过程出现错误,则可以采用 Github Actions 来进行自动构建
-
在成功
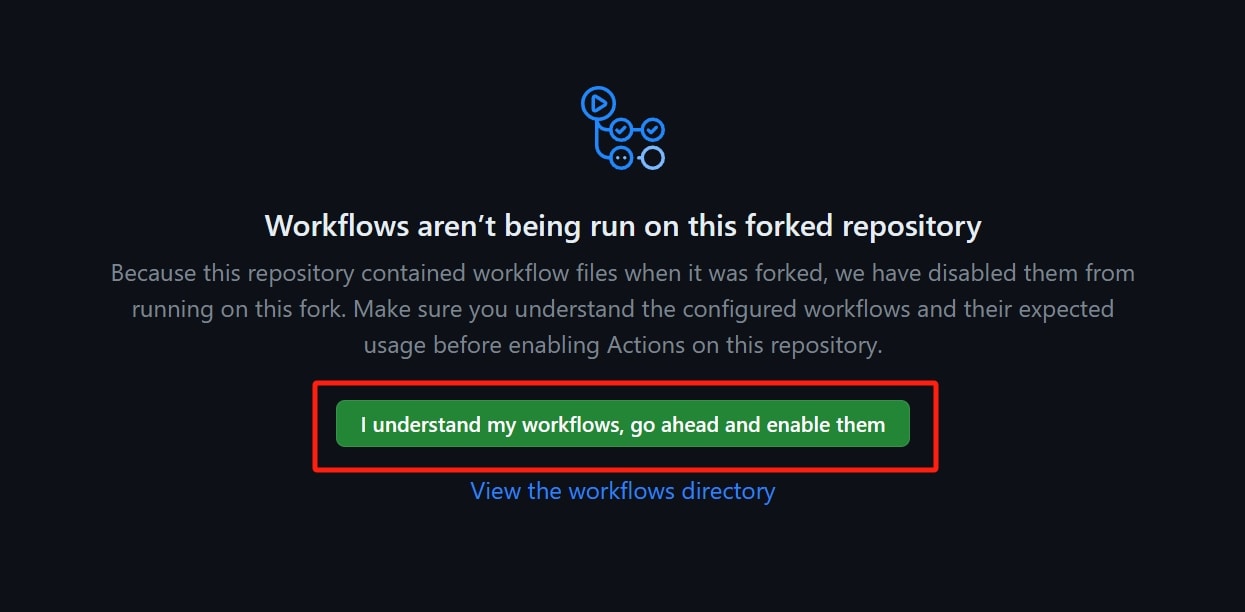
fork仓库后,前往Actions页面,若您是首次开启,则会出现下面的提示,点击开启 -
然后在仓库中进行任意修改后均会触发工作流的运行,在工作流完成后,会在下方生成一个可供下载的压缩包,这就是构建出的静态文件,可自行上传至服务器
-
安装 node.js 环境
node > 16.16.0
npm > 8.15.0 -
然后以 管理员权限 运行
cmd终端,并cd到 项目根目录 -
在
终端中输入:
# 安装 pnpm
npm install -g pnpm
# 安装依赖
pnpm install
# 预览
pnpm dev
# 构建
pnpm build构建完成后,静态资源会在
dist目录 中生成,可将dist文件夹下的文件上传至服务器,也可使用Vercel等托管平台一键导入并自动部署
安装及配置 Docker 将不在此处说明,请自行解决
# 构建
docker build -t home .
# 运行
docker run -p 12445:12445 -d home在 src/assets/siteLinks.json 中可以自定义网站链接(以指向自己的网站):
{
"icon": "Blog",
"name": "博客",
"link": "https://blog.imsyy.top/"
},其中 icon 网站链接的图标可以在 src/components/Links/index.vue 中添加:
// 可前往 https://www.xicons.org 自行挑选并在此处引入
// 此处引入的是 fa 类型
import {
Link,
Blog,
CompactDisc,
Cloud,
Compass,
Book,
Fire,
LaptopCode,
} from "@vicons/fa";
...
// 网站链接图标
const siteIcon = {
Blog,
Cloud,
CompactDisc,
Compass,
Book,
Fire,
LaptopCode,
};在 src/assets/socialLinks.json 中可以自定义社交链接。
天气及地区获取需要 高德开放平台 相关 API
- 前往 高德开放平台控制台 创建一个
Web 服务类型的Key,并将Key填入.env中的VITE_WEATHER_KEY中
也可自行更换其他方式
本项目采用了基于
MetingJS的Aplayer音乐播放器,可实现快速自定义歌单
*仅支持 中国大陆地区
请在 .env 文件中更改歌曲相关参数即可实现自定义歌单列表
# 歌曲 API 地址
VITE_SONG_API = "https://api-meting.imsyy.top"
# 歌曲服务器 ( netease-网易云, tencent-qq音乐 )
VITE_SONG_SERVER = "netease"
# 播放类型 ( song-歌曲, playlist-播放列表, album-专辑, search-搜索, artist-艺术家 )
VITE_SONG_TYPE = "playlist"
# 播放 ID
VITE_SONG_ID = "7452421335"现采用 HarmonyOS Sans 开源字体,采用字体拆分,提升加载速度
由于本站
CDN已开启防盗链,非本站域名不可访问,请将字体引入链接更改为下方内容,否则 自定义字体将失效
https://s1.hdslb.com/bfs/static/jinkela/long/font/regular.css
旧版方式
由于本项目引入了中文字体,需要压缩中文字体以提高网页加载速度( 也可以取消使用中文字体 )
- 安装
Python 3.7和pip - 运行
pip install fonttools - 下载 sc_unicode.txt
- 运行
pyftsubset 字体名称.ttf --unicodes-file=sc_unicode.txt
- 编译安装
Google woff2
sudo apt-get install -y git g++ make
git clone --recursive https://github.com/google/woff2.git
cd woff2
make clean all- 再压缩字体
./woff2_compress ./字体名称.ttf
- 最终可对原字体进行缓加载,先行加载压缩后的字体
详细信息可前往 虹墨空间站 查看原文
可以在 public/images 中修改网站背景
如果想要添加更多的本地图片作为网站背景,可以将图片重命名 background+数字 的形式,并在 src/components/Background/index.vue 中进行修改:
if (type == 0) {
// 修改此处 Math.random() 后面的第一个数字为图片的数量
bgUrl.value = `/images/background${Math.floor(
Math.random() * 10 + 1
)}.webp`;
}可以在 public/images/icon 中修改网站图标。