LeanChat 是 LeanCloud 实时通信 组件的 Demo,通过该应用你可以学习和了解 LeanCloud 实时通信功能。
应用体验下载地址:http://fir.im/leanchat
签名逻辑可能实现在了您的服务器上,没有用 LeanCloud 的 LeanEngine 功能,可以前往 https://leanchat.avosapps.com/convSign 来校验签名算法是否正确。
- LeanChat-android:Android 客户端
- LeanChat-ios:iOS 客户端
- LeanChat-Web Web 客户端。在线地址:http://leanchat.avosapps.com/
- Leanchat-cloud-code:可选服务端,使用 LeanCloud 云代码 实现,实现了聊天的签名,更安全。
网页地址:http://leanchat.avosapps.com/
这个 Web 项目用了前端构建工具 Yeoman 和 gulp 来管理。放在了此 repo 的 webapp 目录。如果您需要在此基础上开发程序的话,需要您阅读 yeoman 文档来安装环境。首先是通过 sudo npm install -g yo 来安装 yeoman,其次 按照 yeoman 的说明,先自己创建一个 yeoman 项目。这样基本上搭好了环境。可到 webapp 目录运行命令来调试,主要命令有两个:
-
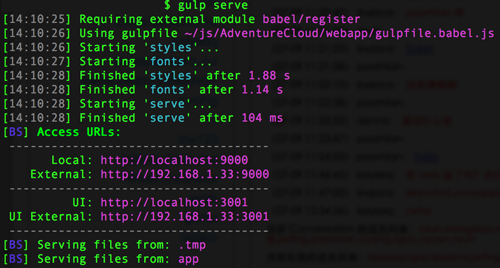
gulp serve,这用来启动本地 server,然后打开 http://localhost:9000 即可调试,如图:
-
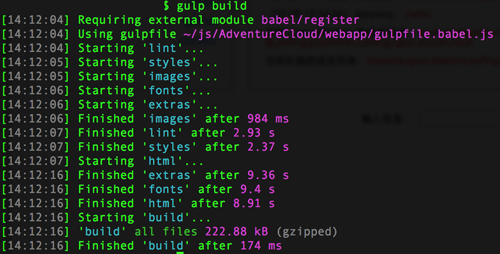
gulp build,用来 uglify 代码等,编译成最后的生产代码和 style ,输出到了 ./public 里,那么基于 LeanEngine 的约定,会从这里读取文件,所以部署之后就可以看到网站了。
- fork
- 管理台在云代码相关位置填写地址
- 管理台点击部署
conv_sign:对聊天操作进行签名
代码详见 main.js