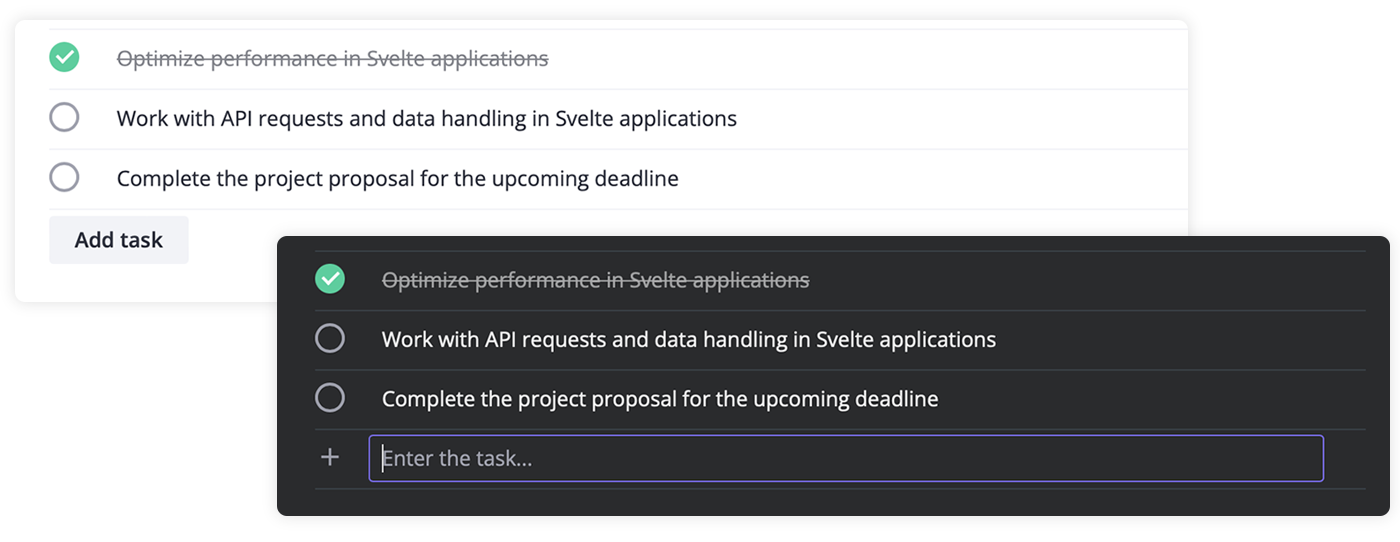
SVAR Tasklist is a lightweight and intuitive Svelte UI component for managing task lists or to-do lists. It allows users to add new tasks, edit existing ones, mark tasks as completed, and remove them. Light and dark skins are available.
To use the widget, simply import the package and include the component in your Svelte file:
<script>
import { Tasklist } from "wx-svelte-tasklist";
const value = [];
</script>
<Tasklist {value} />Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
- Run
yarnto install dependencies. Note that this project is a monorepo usingyarnworkspaces, so npm will not work - Start the project in development mode with
yarn start
To run the test:
- Start the test examples with:
yarn start:tests
- In a separate console, run the end-to-end tests with:
yarn test:cypress