This is a solution to the Blog preview card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
For this project, my focus will be on font sizes and accessibility. Many users may view sites at different zoom percentages within their browsers, causing fixed font sizes to behave in an unintended manner.
Users should be able to:
- See hover and focus states for all interactive elements on the page
- View a cohesive design regardless of font size.
- Solution URL: Frontend Mentor Solution
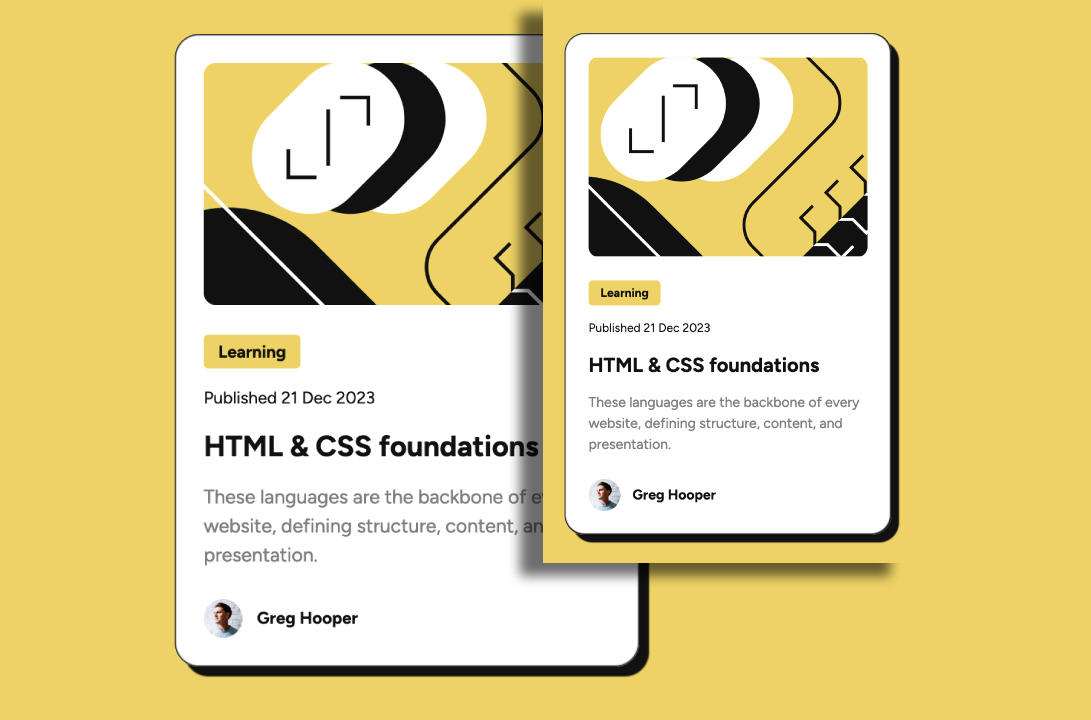
- Live Site URL: Blog Preview Card
- Reviewed design files for spacing, sizes, colors, etc.
- Set up project folder and files
- Initialized git and GitHub repo
- index.html: Wrapped content in semantic tags
- styles.css: Import fonts, set up reset and root variables
- Set class names and implement base styling
- Refactor for semantic, accessibility, and BEM compliance
- Refactor font sizes to relative units
- Semantic HTML5 markup
- CSS custom properties
- BEM
- Flexbox
- Mobile-first workflow
- The 'time' tag along with the datetime attribute.
- The tag defines a specific time (or datetime).
- The datetime attribute of this element is used translate the time into a machine-readable format so that browsers can offer to add date reminders through the user's calendar, and search engines can produce smarter search results.1
<time datetime="2023-12-21">Published 21 Dec 2023</time>-
I learned that there is a difference between regular (400) and medium (500) font weights. I always thought they were the same.
-
I learned how to implement tooltips. When a user hovers over a link, more information about that link will appear.
<a
href="#"
target="_blank"
rel="noreferrer noopener"
title="Read more about HTML & CSS foundations"
>HTML & CSS foundations</a
>- I Learned about figure and figcaption and why we would use them. In my case, it was to group the profile image and the author's name, making it clear that the two are connected with eachother.
The
HTML element represents self-contained content, potentially with an optional caption, which is specified using the element. The figure, its caption, and its contents are referenced as a single unit2.
The
HTML element represents a caption or legend describing the restof the contents of its parent element, providing the an accessible description3.
- Before figure and figcaption
<footer class="card__footer">
<a
href="#"
target="_blank"
rel="noreferrer noopener"
title="Read more articles by Greg Hooper"
>
<img src="/assets/images/image-avatar.webp" alt="Headshot of Greg" />
<p>Greg Hooper</p>
</a>
</footer>Aft 6813 er figure and figcaption
<footer class="card__footer">
<a
href="#"
target="_blank"
rel="noreferrer noopener"
title="Read more articles by Greg Hooper"
>
<figure>
<img
src="/assets/images/image-avatar.webp"
alt="Headshot of Greg Hooper"
/>
<figcaption>Greg Hooper</figcaption>
</figure>
</a>
</footer>- I learned how to use the computed tab in the developer tools
I will continue focusing on semantic HTML, a11y, mobile-first development, and Tailwind CSS.
- Website - Steve Xero - under construction
- Old Website
- GitHub - Steve Xero
- Frontend Mentor - @stevexero
- X - @steve_xero
-
I want to give a shoutout to Mirjax200 from Frontend Mentor for pointing out my bad use of relative units. See the comment here.
-
I'd also like to shoutout Corina Murg for giving me feedback and providing me with awesome resources on accessibility, particularly this article about using px units for margins, padding, and other spacing techniques.
Footnotes
-
Source: W3Schools.com ↩
-
Source: MDN Web Docs ↩
-
Source: MDN Web Docs ↩