A modern, secure and lightweight contact form for PHP projects
Built with Bootstrap 5, AJAX, PHPMailer, and Google reCAPTCHA v3 — no jQuery, no bloat
🔐 Designed with security, performance and accessibility in mind
- PHP 8+ Ready – Strict types & modern code
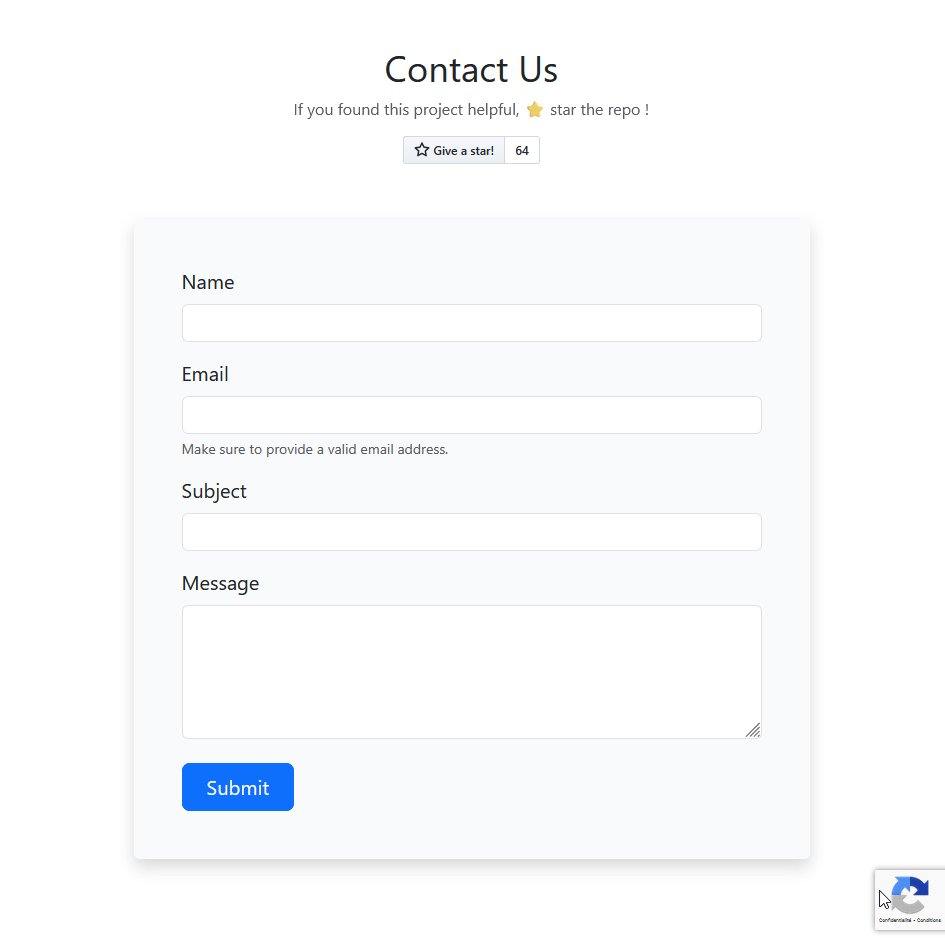
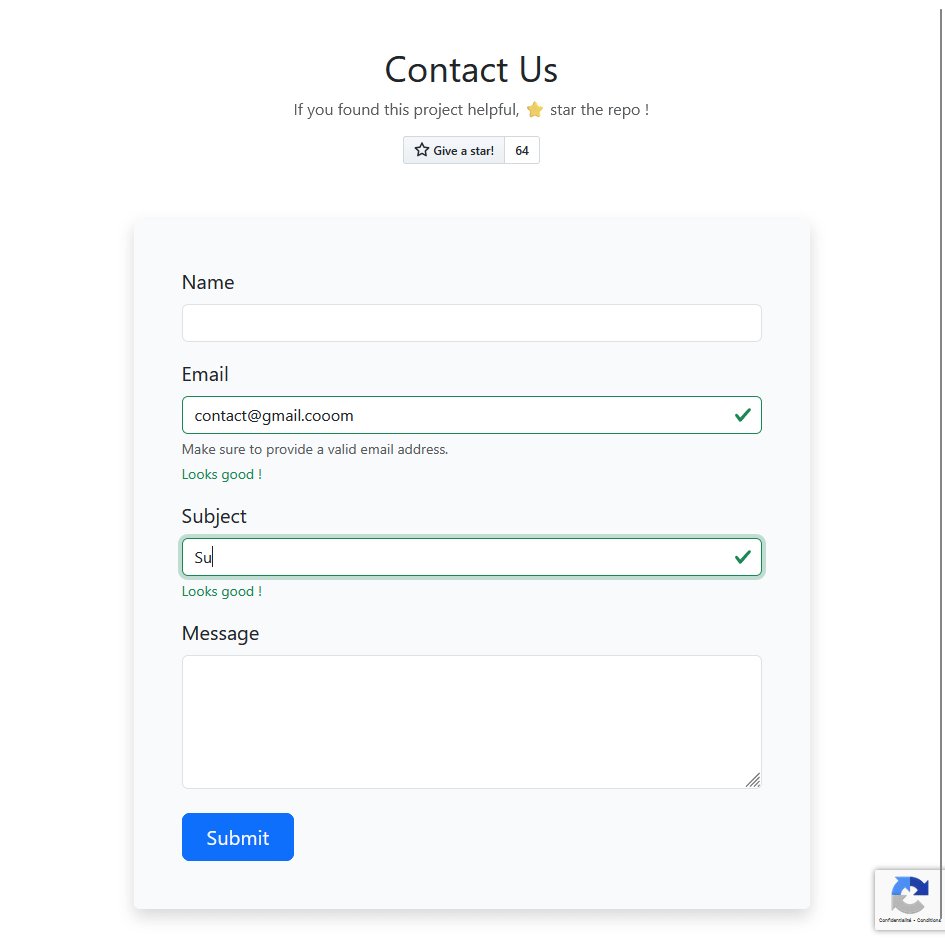
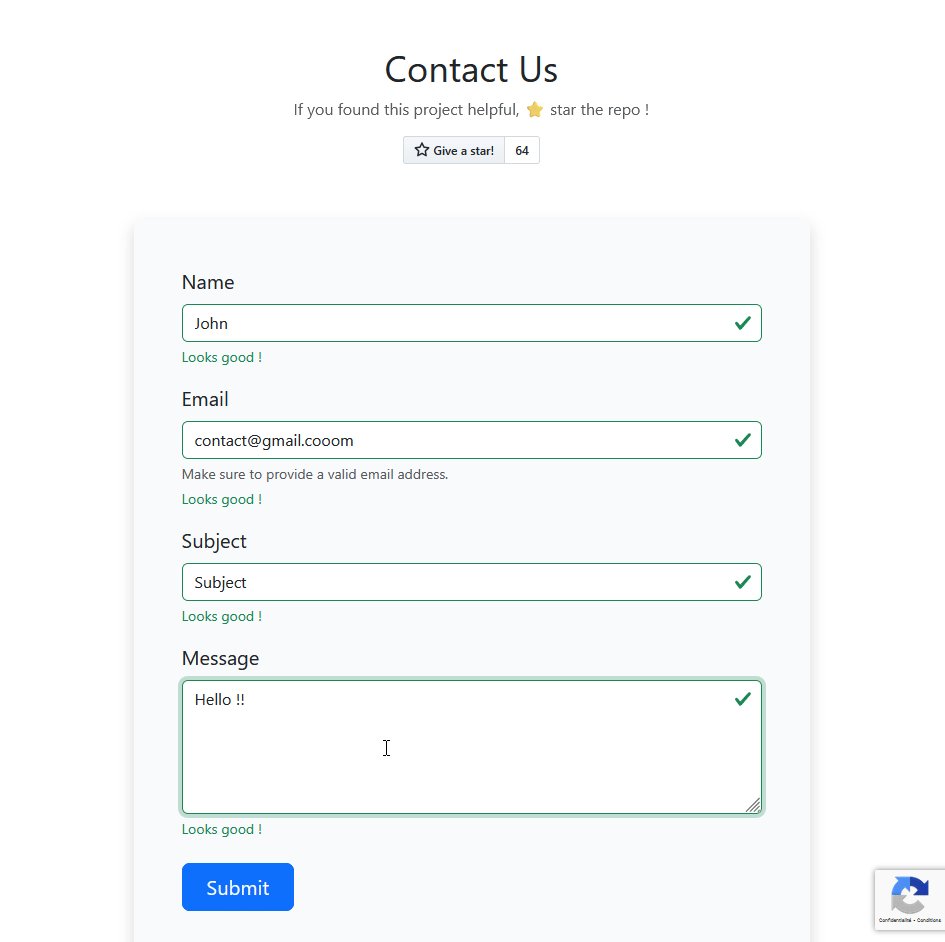
- Bootstrap 5 UI – Responsive and accessible
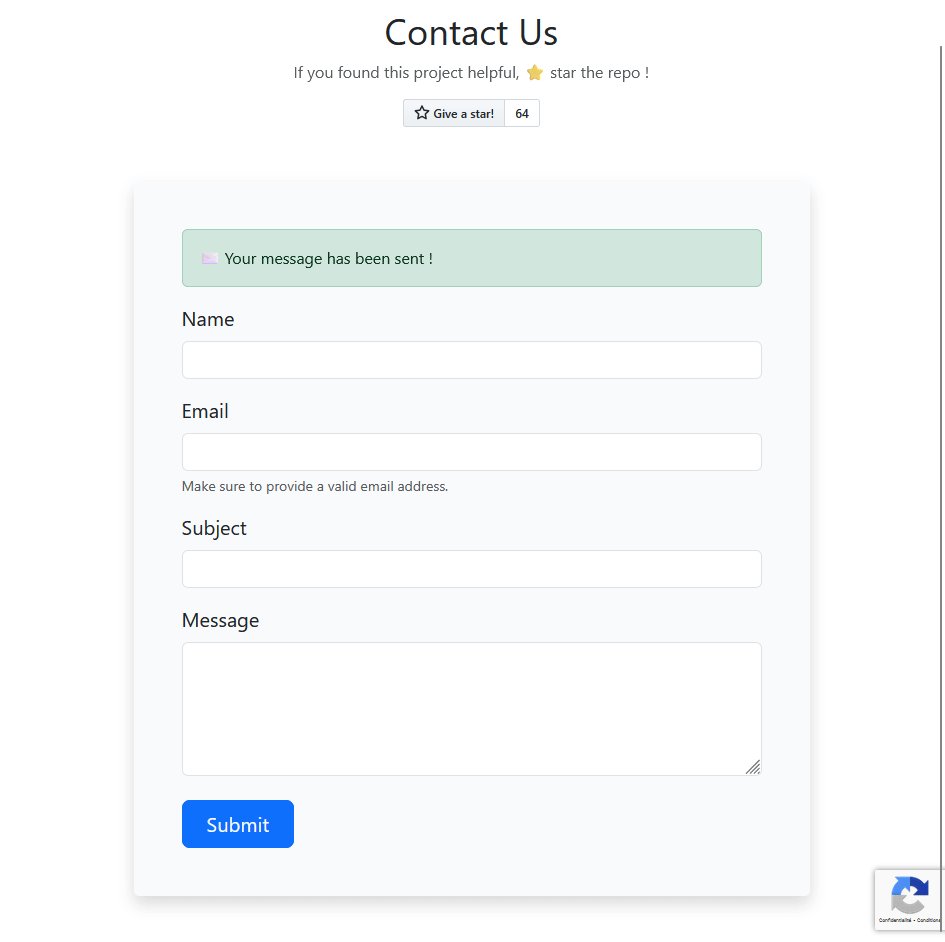
- AJAX Submission – No page reload
- Google reCAPTCHA v3 – Invisible spam protection
- PHPMailer SMTP – Secure email delivery
- Auto-reply – User confirmation message
- Honeypot trap – Basic anti-bot protection
- Rate limiting – Prevents abuse (default: 5/hour)
- Easy customization – Fields, messages & styles
- Regex-based bot User-Agent blocking
- DNS email domain (MX/A) validation
- reCAPTCHA v3 verification – Default threshold 0.6
- Header injection and XSS protection
-
Clone or download the repo:
git clone https://github.com/raspgot/Contact-Form-PHP.git
Or download ZIP and extract it
-
Run locally with PHP:
Use a local PHP server like XAMPP, MAMP or PHP's built-in server:
php -S localhost:8000
Get your reCAPTCHA secret key from the Google reCAPTCHA Console
Edit AjaxForm.php with your credentials:
const SECRET_KEY = 'your_recaptcha_secret_key';
const SMTP_HOST = 'smtp.yourprovider.com';
const SMTP_USERNAME = 'you@example.com';
const SMTP_PASSWORD = 'yourpassword';
const SMTP_SECURE = 'tls';
const SMTP_PORT = 587;Note: Enable
php_curlinphp.iniThis extension allows PHP to make HTTP requests (to verify reCAPTCHA or send emails via some SMTP providers)
extension=curl-
In
AjaxForm.js:const RECAPTCHA_SITE_KEY = 'YOUR_RECAPTCHA_SITE_KEY';
-
In
index.html:<script src="https://www.google.com/recaptcha/api.js?render=YOUR_RECAPTCHA_SITE_KEY"></script>
-
Validation messages → edit in
index.html -
Confirmation email → customize
email_template.php(logo, branding, text) -
Rate limiting → edit in
AjaxForm.php:const MAX_ATTEMPTS = 5; const RATE_LIMIT_DURATION = 3600; // in seconds
Issues and PRs are welcome !
Developed by Raspgot — contact@raspgot.fr
If you find this project useful, please ⭐ star the repository !