Table of Contents
Screenshots
| Horizontal layout | Vertical layout |
|---|---|
 |
 |
| Light theme | Light theme |
|---|---|
 |
 |
| History | Initial state |
|---|---|
 |
 |
| Charts | Charts light theme |
|---|---|
 |
 |
guitos is a personal budgeting app that helps you figure out where your money went, plan your budget ahead of time and analyze past expenditures.
It stores data in your browser's local storage (IndexedDB). Your private financial data doesn't leave your browser.
guitos was initially created to replace a spreadsheet and as an opportunity to learn React.
guitos is portuguese slang for money/cash.
- Any modern browser with javascript enabled.
It's not necessary to install anything in order to use this app.
However, if you'd like to use it offline, follow the instructions for your device on: web.dev or use the container image
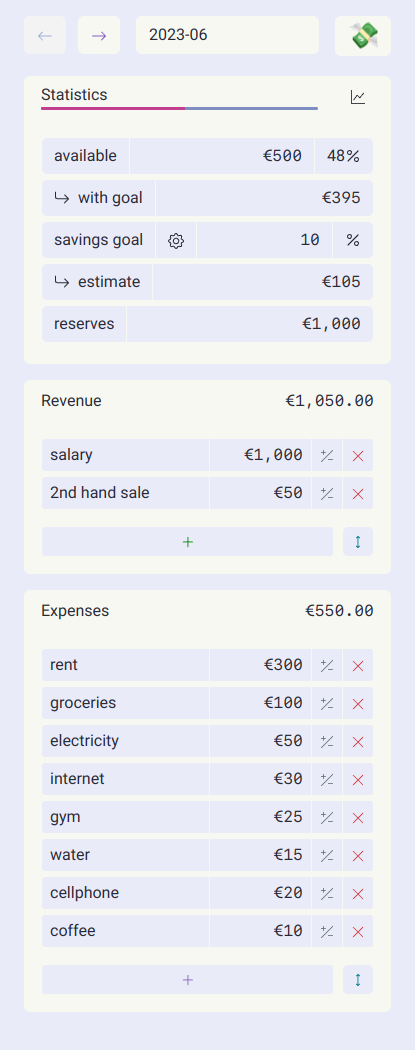
I receive a salary at the end of each month and around that time I create a new budget to plan the expenses/savings goals/etc.
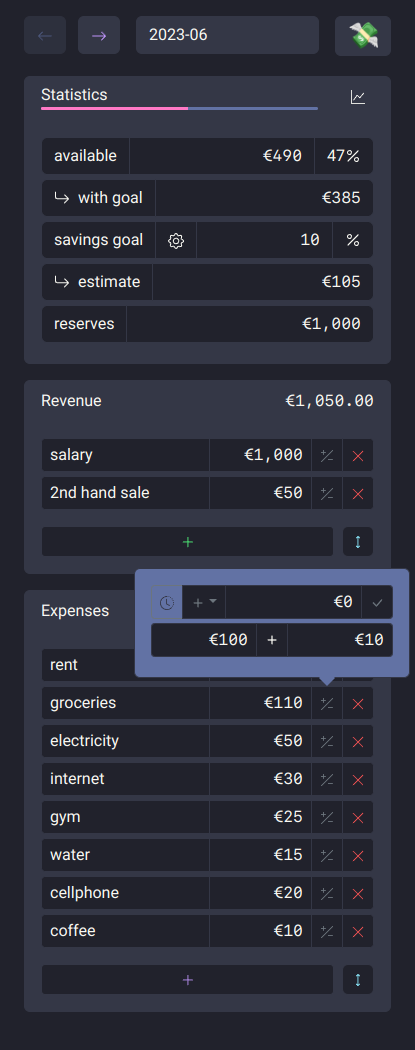
I frequently add a new expense before I purchase it so I can see the impact on the budget and prepare accordingly.
If everything went according to plan, once I receive a new salary, I transfer the value in the savings estimate field to my bank savings account.
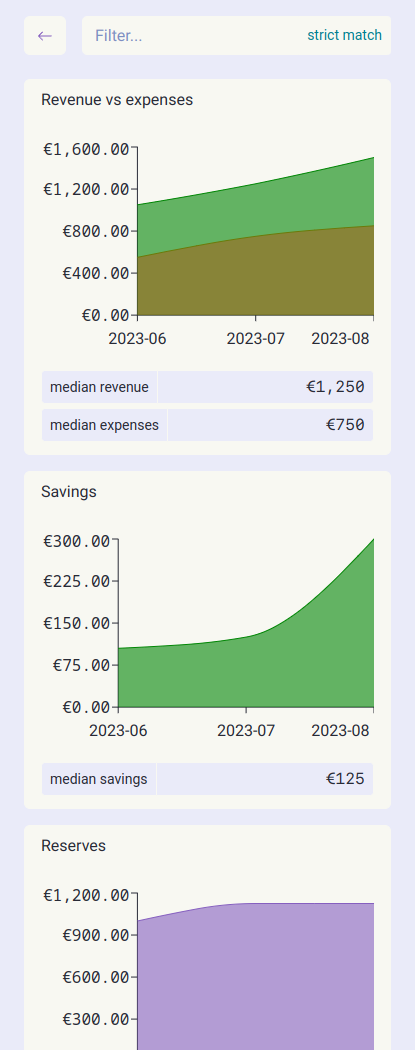
Later, I can compare the budget with previous months to understand where the money is going by hovering the mouse/tapping on a single expense. A tooltip pops up and shows its value in percentage of revenue (see the tooltip screenshot above). The charts page is useful for these kinds of insights.
There I can see an overview of the evolution of several metrics such as savings, revenue, etc. If I want to narrow down the chart to a specific type of item I can search for it in the filter searchbox. If I toggle the strict match button then only items that are named exactly as the search value are shown in the resulting chart.
- Visit guitos.app
- Create a new budget and name it according to your preferred budget period
- ideally in one of the following formats:
YYYY-MMorYYYY-WN
- ideally in one of the following formats:
- Input your revenue for the respective period (salary, sales, etc.)
- Fill in the expenses (groceries, electricity, etc.)
- Change the savings goal to your preference
- Update the reserves field with the current value of your emergency fund / cash
- Visit guitos.app
- Import data from single/multiple CSV files or a single JSON file. Make sure they follow the required structure:
type,name,value
expense,rent,1000.00
expense,food,200.00
income,salary,2000.00
income,sale,100
goal,goal,10
reserves,reserves,0
-
Note that the name of the CSV file is parsed as the name of the budget:
2023-04.csvresults in a budget with the name of2023-04.
[
{
"id": "035c2de4-00a4-403c-8f0e-f81339be9a4e",
"name": "2023-03",
"expenses": {
"items": [
{ "id": 1, "name": "expense1", "value": 10 },
{ "id": 2, "name": "expense2", "value": 20 }
],
"total": 30
},
"incomes": {
"items": [
{ "id": 1, "name": "income1", "value": 100 },
{ "id": 2, "name": "income2", "value": 200 }
],
"total": 300
},
"stats": {
"available": 270,
"withGoal": 240,
"saved": 270,
"goal": 10,
"reserves": 100
}
}
]- Note that the ID of each budget inside the JSON file should be a v4 UUID as created by the
crypto.randomUUID()method.
Keyboard shortcuts can be triggered when no input field is selected.
| Action | Shortcut |
|---|---|
| Undo last change | U |
| Redo last change | R |
| Clone current budget | C |
| Create new budget | A |
| Open import/export panel | O |
| Export data as JSON | S |
| Export current budget as CSV | D |
| Open settings panel | T |
| Go to older budget | PageDown |
| Go to current month's budget | Home |
| Go to newer budget | PageUp |
| Rename current budget | N |
| Search | F or / |
| Focus savings goal | G |
| Focus reserves | E |
| Toggle charts view | I |
| Dismiss all notifications | Escape |
- The undo/redo functionality cannot fix every single action. Export frequently to avoid data loss!
- To undo the deletion of a budget click the undo button in the notification shown just after the action.
- As soon as the notification fades (after 60 seconds) the undo action is not possible anymore.
- guitos tries to load an existing budget when visiting
guitos.app/budget-name- it will also try to load the budget that was last visited if none is specified in the URL
- The interface theme is set automatically by your browser and/or operating system's configuration.
- The currency is initially selected according to your browser's preferred languages.
- Example: English (United States) browser language displays values in US Dollars. English (India) uses Indian Rupees.
- It's possible to override it by selecting a different currency code based on ISO 4217.
- Querying the search bar finds matching budget/expense/income names, opens the budget that contains the match and highlights it.
- The list of Revenue/Expenses can be reordered by dragging each item after enabling the toggle button.
- Cannot input decimal separator (comma or full stop signs) on expense/income/reserves values:
- guitos uses react-currency-input-field to format the income/expense values.
react-currency-input-fieldformats these values according to the current browser/phone's locale (language setting). If the locale uses.as the official decimal separator, then only this separator is allowed to be input.- See the following Wikipedia article for a reference: Decimal separator
- Changing the browser/phone's locale to one that uses the preferred decimal separator should mitigate the problem.
A container image is available for offline use / self-hosting on ghcr.io.
Instructions:
- Run the container with docker:
docker run --name guitos --rm --read-only --init --cap-drop ALL --security-opt no-new-privileges:true --cpus 1 -m 64m --pids-limit 10 -p 3000:3000 ghcr.io/rare-magma/guitos:latest- Open the following link in the browser: http://localhost:3000
Instructions:
- Download the docker-compose.yaml file
- Run docker compose:
docker compose -f docker/docker-compose.yaml up --detach- guitos-exporter: Bash script that uploads the data from guitos JSON backups to influxdb
- React
- Bootstrap
- React Bootstrap
- React Bootstrap Typeahead
- React Icons
- React Router
- React Currency Input Field
- React Hotkeys Hook
- Recharts
- Big.js
- localForage
- PapaParse
- Vite
- Typescript
- Dracula
- Dracula.min Light
- use-undo
- immer
- use-immer
- usehooks-ts
- Framer Motion
See the open issues for a list of proposed features (and known issues).
Reach out to the maintainer at one of the following places:
- GitHub issues
- Contact options listed on this GitHub profile
First off, thanks for taking the time to contribute! Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make will benefit everybody else and are greatly appreciated.
Please read our contribution guidelines, and thank you for being involved!
The original setup of this repository is by Nuno.
For a full list of all authors and contributors, see the contributors page.
guitos follows good practices of security, but 100% security cannot be assured. guitos is provided "as is" without any warranty. Use at your own risk.
For more information and to report security issues, please refer to our security documentation.
This project is licensed under the GNU Affero General Public License v3.
See LICENSE for more information.