-
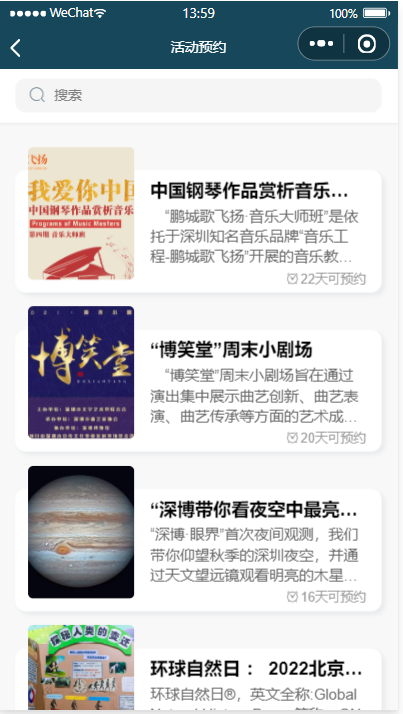
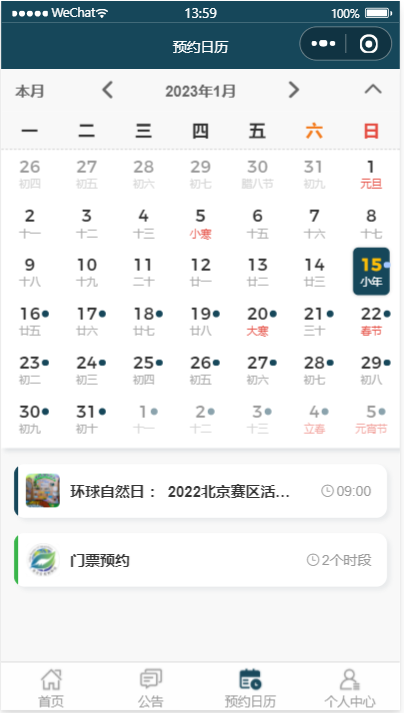
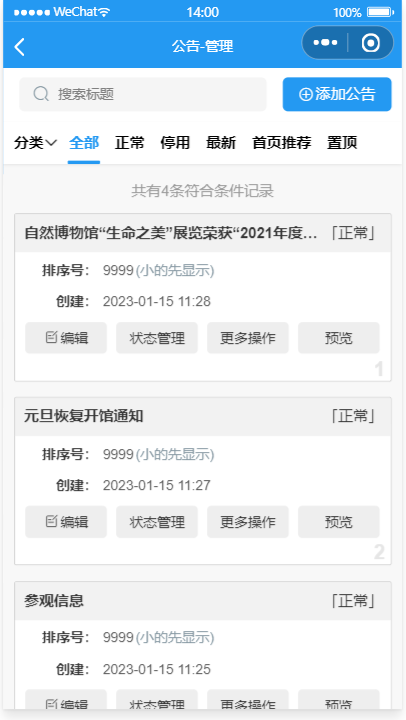
博物馆门票预约小程序,分别实现参观者和管理人员两种不同人群的系统交互界面,实现这两种不同人群的操作需求。整个系统包括:门票预约模块、活动预约模块、用户模块、公告模块。
-
管理员可以设置、编辑博物馆信息,包括博物馆简介、预约须知、参观路线、参观礼仪等文字及图片信息,参观者用户可以对信息进行查看。 后台管理人员可以发布、修改、删除门票信息,门票信息包括门票日期、时段、票数等信息。对于普通用户,仅展示门票日期在当前时间之后,且有余票的可预约门票, 用户可以选择好日期和时段,填写相关的必要身份信息(支持录入多人信息)进行门票预约。
-
前后端代码完整,采用腾讯提供的小程序云开发解决方案,无须服务器和域名。
-
门票管理:开始/截止时间/人数均可灵活设置,可以自定义客户门票预约填写的数据项
-
预约凭证:支持线下到场后校验签到/核销签到等多种方式
-
详尽的门票预约数据:支持门票预约名单数据导出Excel,打印
- 本项目使用微信小程序平台进行开发。
- 使用腾讯专门的小程序云开发技术,云资源包含云函数,数据库,带宽,存储空间,定时器等,资源配额价格低廉,无需域名和服务器即可搭建。
- 小程序本身的即用即走,适合小工具的使用场景,也适合快速开发迭代。
- 云开发技术采用腾讯内部链路,没有被黑客攻击的风险,不会 DDOS攻击,节省防火墙费用,安全性高且免维护。
- 资源承载力可根据业务发展需要随时弹性扩展。

- 安装手册见源码包里的word文档