-
-
Notifications
You must be signed in to change notification settings - Fork 129
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add support for mermaidjs #139
Comments
|
We had tried to implement mermaid.js into Marp Core once, but we've stopped working because of some technical problems. In Marp Core, you can try to use markdown-it plugin for enhancing features as you like. And you can also use mermaid.js in Marp through inline script (Require to enable insecure HTML in your tool): yhatt/marp#125 (comment) |
|
In VS Code for Windows, I managed to get Mermaid working in the preview by using a |
|
Not quite sure why it's working but here is my workaround anyways: /* @theme mermaid */
@import "uncover";
.mermaid {
font-size: 10px;
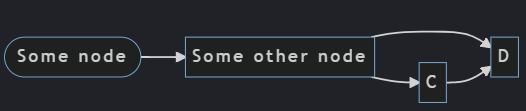
}Then, when creating the div add the following: <div class="mermaid">
%%{init: {'themeVariables': { 'fontSize': '200%'}}}%%
flowchart LR;
A([Some node])-->B;
B[Some other node]-->C;
B-->D;
C-->D;
</div>where the Of course you also need to set the theme accordingly and add your custom theme as described here. |
|
I've made the basic plugin example to render various diagrams at Currently we have no plan to integrate as the default feature of Marp to prevent wasting kroki.io instance by free riding. |
|
Cycling back to the using the |
|
Aren't you using Markdown Preview Mermaid Support extension in VS Code? This extension will try to recognize VS Code has no ability to get "exactly" same rendering result as built-in Markdown preview if modified preview pane by scripts provided from other extensions. Thus, the export HTML (provided by internal Marp CLI) may be differ from the preview. Again, as described in yhatt/marp#125 (comment), just adding 2 lines at the end of Markdown is working for me. <script src="https://unpkg.com/mermaid@8.1.0/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>These scripts manually instruct rendering mermaid diagrams on behalf of Markdown Preview Mermaid Support extension.
|
|
Maybe this could be a way to add mermaid to marp. https://github.com/mermaid-js/mermaid-cli#transform-a-markdown-file-with-mermaid-diagrams. When there would be a way to add preprocessors to the engine, the marmaid-cli could transform the mermaid code to SVG before marp is rendering it. In the meentime I am using the kroki-plugin. However kroki has at the moment a mermaid font rendering problem... |
|
@yhatt Unfortunately it doesn't work for Mac. I use the mermaid plugin, and it works for |
|
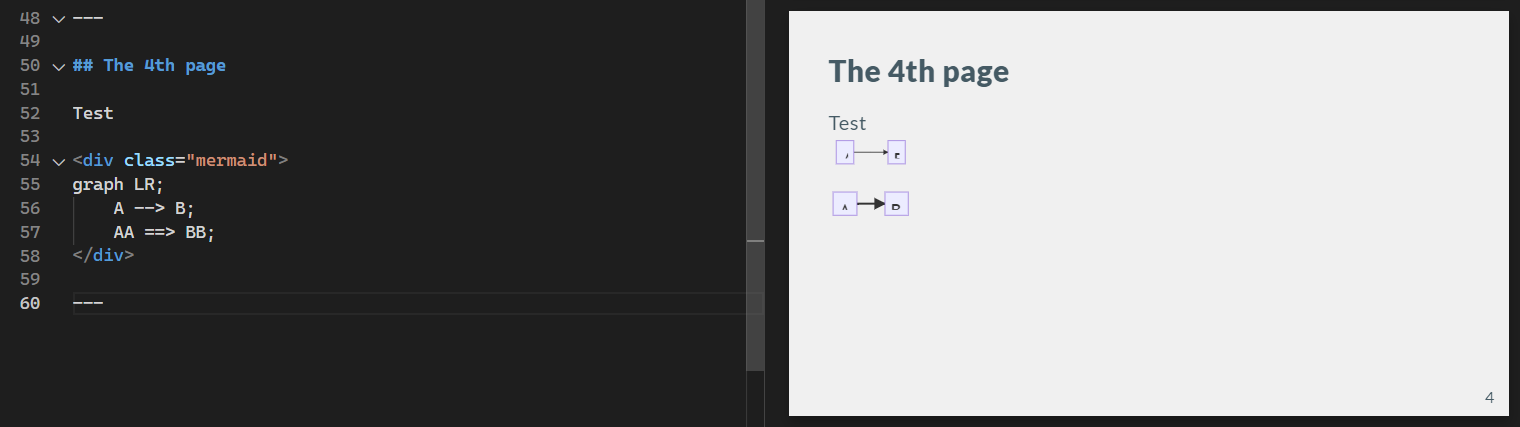
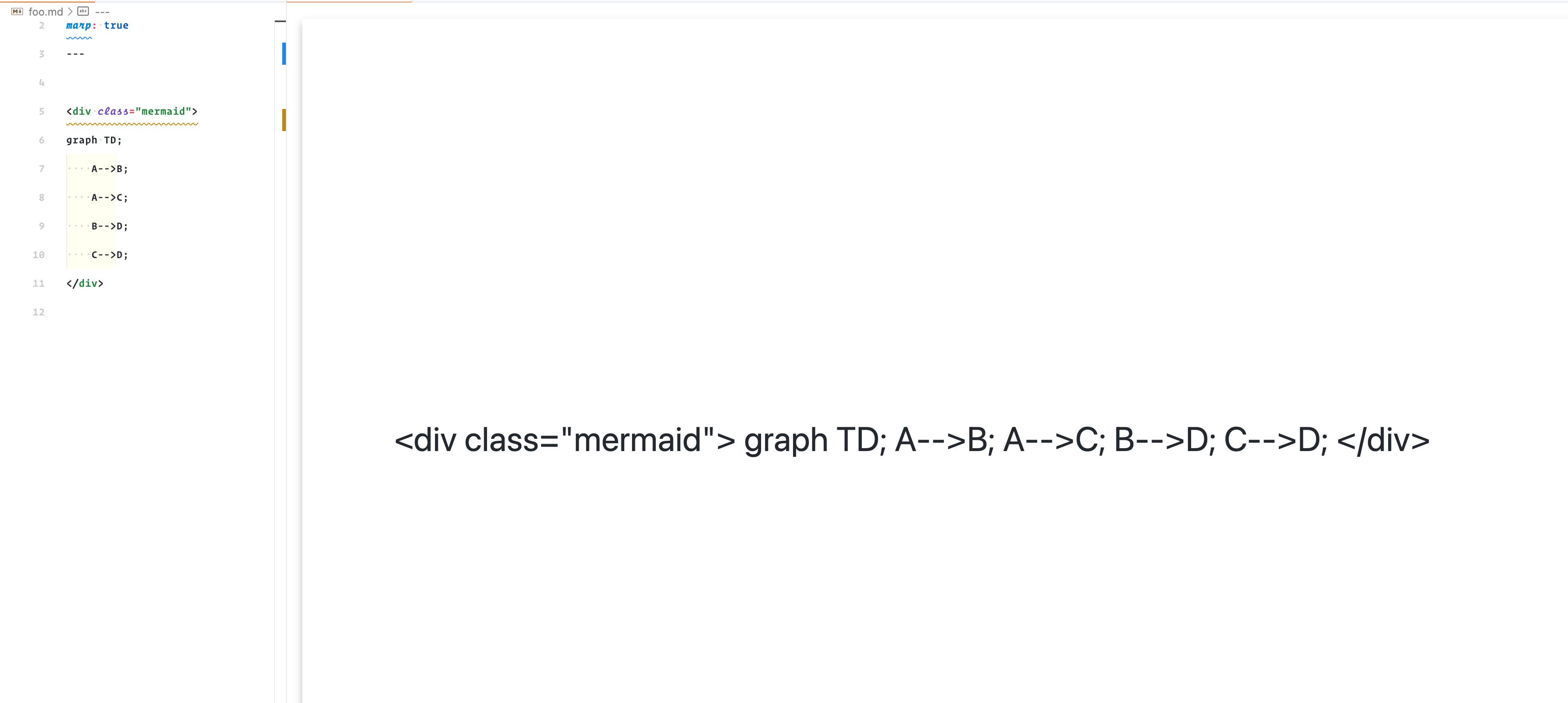
@tisuchi Marp for VS Code does not allow raw HTML tags by default because of security reason. You must opt-in to use HTML tags manually. After enabling HTML from the preference, you can use mermaid with ---
marp: true
---
<div class="mermaid">
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
</div>
<!-- Put this script at the end of Markdown file. -->
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
window.addEventListener('vscode.markdown.updateContent', function() { mermaid.init() });
</script> |
|
Thanks for your answer @yhatt I found the same solution and I note it here for further reference for others. https://laravel-school.com/snippet/how-to-enable-mermaid-or-html-directive-with-marp-in-vs-code-62 |
|
using the div tag for mermaid ,but it doesn't support for gantt picture?any way to support? |
|
@cmi1993 Try using ---
marp: true
style: pre.mermaid { all: unset; }
---
<pre class="mermaid">
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2015-01-12 , 12d
another task : 24d
</pre>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10.0.0/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
window.addEventListener('vscode.markdown.updateContent', function() { mermaid.init() });
</script> |
|
it works, thank you very much! amazing! |
---
marp: true
---
<pre class="mermaid">
gantt
%%{init: {'theme':'neutral'}}%%
dateFormat YYYY-MM-DD
axisFormat %m-%d
title xxxx
excludes weekends
section xxxx
xxxx :active,lxian1 ,2023-03-04,2023-03-31
xxxx :zhaobiao1,after lxian1, 45d
xxxxx :crit, milestone,zb1, 2023-05-01,2023-05-01
xxxx :fangan1,2023-05-01,25d
xxxxx :devTest1, after fangan1,12w
xxxz :crit,milestone,duiba,2023-07-10,2023-07-10
yyyy :yansou1, after devTest1, 22d
zzzz : after yansou1,22d
ddddd :crit,milestone,2023-12-10,2023-12-10
section xxxx
xxxx :active,lxian, 2023-03-04,2023-03-31
xxxx :crit,poc,2023-03-31, 30d
xxxx : zhaobiao,after poc, 45d
xxxx :crit, milestone,zb, 2023-06-10,2023-06-10
xxxxxxxxxxxx : fangan, after zb,25d
xxxx : devTest, after fangan,12w
xxxx(07-10) :crit,milestone,duiba,2023-07-10,2023-07-10
xxxx : yansou, after devTest, 22d
xxxx : 22d
xxxx(12-10) :crit,milestone,2023-12-10,2023-12-10
</pre>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10.0.0/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
window.addEventListener('vscode.markdown.updateContent', function() { mermaid.init() });
</script>I have been successfully rendering gantt pic by using Marp and tag ,I the pic is not centering,how to fix it? thanks alot |
|
Would be great if we could get native support for this in marp(mermaid: true), I use mermaidjs extensively in the README.md files in my projects on GitLab. |
|
Guys, for the time being i've managed to set up a boilerplate that allows for
You can check it out here iacobucci/mermarpid :) |
|
I'd like to mention a slightly different approach to make sure that mermaid diagrams are rendered correctly. I noticed that Mermaid diagrams rendered to actual svg files actually render nicely in Marp if you add them as images. That's because the generated So a simple workaround to correctly render mermaid in Marp is to:
Code: ---
theme: white
---
<!-- Use marp --html --watch <this file> to compile -->
<style>
img.mermaid-100h {
max-height: 100%;
}
</style>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>
// Replaces <pre class="mermaid"> blocks with <img> blocks, to make mermaid render properly.
// Preserves classes and styling so they can be used to fix sizing if necessary.
mermaid.initialize({ startOnLoad: false });
window.addEventListener('load', async function () {
const mermaidEls = document.querySelectorAll('pre.mermaid');
for (const el of mermaidEls) {
const { svg } = await mermaid.render('asd', el.textContent);
const img = document.createElement('img');
img.setAttribute('src', `data:image/svg+xml;base64,${btoa(svg)}`);
img.setAttribute('class', el.getAttribute('class'));
img.setAttribute('style', el.getAttribute('style') || '');
el.parentNode.replaceChild(img, el);
}
});
</script>
### Flowchart test
<pre class="mermaid mermaid-100h">
flowchart LR
A --> B --> C
lorem1[Lorem ipsum 1] --> lorem2[Lorem ipsum 2]
</pre> |





mermaidjs would allow writing diagrams/graphs in code, which comes in very handy for technical presentations.
The text was updated successfully, but these errors were encountered: