Create slide deck written in Marp Markdown on VS Code.
We will enhance your VS Code as the slide deck writer. Mark marp: true, and write your deck!
See the documentation of Marpit Markdown and the features of Marp Core about how to write.
Please refer https://marp.app/ for more details of Marp ecosystem. We have powerful tools for Marp Markdown: Marpit Framework, CLI tool, Web interface and so on.
Marp features will be enabled when marp: true is written in a front-matter of Markdown document.
---
marp: true
---
# Your slide deck
Start writing!You can create a new Marp Markdown document from "New File..." menu (Alt + Ctrl + Win + N / Alt + Cmd + Ctrl + N) to start writing a slide deck quickly.
marp: true also can toggle by opening the quick picker from toolbar icon ![]() and selecting "Toggle Marp feature for current Markdown". (
and selecting "Toggle Marp feature for current Markdown". (markdown.marp.toggleMarpFeature).
While enabled Marp features by marp: true, Marp for VS Code can preview your Marp Markdown with the same way as a built-in Markdown preview.
If you are not familiar with editing Markdown on VS Code, we recommend to learn what you can do in VS Code documentation at first.
Directives, the inherited feature from Marpit framework, is an important syntax to write the deck in Marp.
If enabled Marp feature by marp: true, Marp for VS Code extends IntelliSense to support auto completion, syntax highlight, hover help, and diagnostics for Marp directives.
Marp for VS Code can suggest global/local directives supported by Marp ecosystem. We remember all so you may forget them! 😛
Hit Ctrl + Space within the front-matter or HTML comment to show the list of directives. You can peek the help of selected directive by hitting Ctrl + Space again.
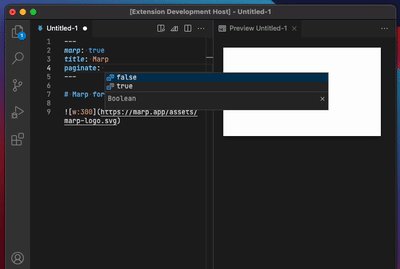
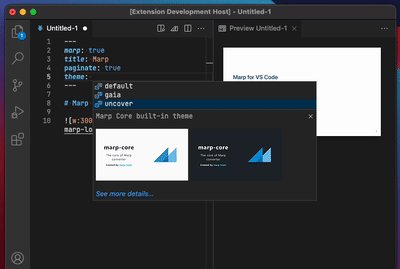
Some directives such as theme and paginate are also supported auto completion for the value.
The key of recognized directives are highlighted in the different color from the around. This visualization may help to find out meaningless definitions.
And you can see the help of a defined directive by hovering cursor on the recognized directive.
Marp for VS Code can detect some basic problems in Marp directives. Diagnostics will help following our recommended way for writing slides.
| Name | Description | Quick Fix |
|---|---|---|
define-math-global-directive |
Recommend to declare math typesetting library via math global directive |
✅ |
deprecated-color-setting-shorthand |
Check deprecated shorthands for setting slide colors | ✅ |
deprecated-dollar-prefix |
Check obsoleted directives prefixed by $ |
✅ |
ignored-math-global-directive |
Report ignored math global directive if disabled math by the extension setting |
|
overloading-global-directive |
Find out overloaded global directives | |
unknown-size |
Notify if the specified size preset was not defined in a theme | |
unknown-theme |
Notify a not recognized theme name |
We have integrated Marp CLI to export your deck into several formats.
To export the content of active Markdown editor, open the quick pick from Marp icon on toolbar ![]() and select "Export slide deck...". (
and select "Export slide deck...". (markdown.marp.export)
You can also execute command from the Command Palette (F1 or Ctrl/Cmd+Shift+P).
- HTML
- PPTX (PowerPoint document)
- PNG (First slide only)
- JPEG (First slide only)
Default file type can choose by markdown.marp.exportType preference.
⚠️ Export except HTML requires to install any one of Google Chrome, Chromium, or Microsoft Edge. You may also specify the custom path for Chrome / Chromium-based browser by preferencemarkdown.marp.chromePath.
You can register and use custom theme CSS for Marpit / Marp Core by setting markdown.marp.themes, that includes remote URLs, or relative paths to local files in the current workspace.
// Please put `.vscode/settings.json` on your workspace
{
"markdown.marp.themes": [
"https://example.com/foo/bar/custom-theme.css",
"./themes/your-theme.css"
]
}It's very similar to a way for using custom styles in ordinary Markdown preview. The registered theme can use by specifying theme name in theme global directive.
/* @theme your-theme */
@import 'default';
section {
background: #fc9;
}---
marp: true
theme: your-theme
---
# Use your own themeMarkdown preview will reload updated theme CSS automatically when you edited the registered local CSS file. It's very useful for creating your own theme.
When Marp Markdown is enabled, you can use the extended outline view like following. They are enabled by default but you may disable by markdown.marp.outlineExtension preference.
We extend the outline view to support slide pages in Marp Markdown.
ℹ️ Please choose
Sort By: Positionfrom context menu of its panel if you see incorrect slide order.
You can fold the content of slide in editor while editing Marp Markdown.
Some features that may met malicious are restricted in the untrusted workspace/window. Please read VS Code's user guide for details.
Features may be restricted are marked by the shield icon 🛡️ in this documentation. Marp for VS Code is available even if the current workspace is not trusted but you can use only a basic Marp preview and IntelliSense.
You can enable previsualization of HTML code within Marp Markdown with the markdown.marp.enableHtml option.
It could allow script injection from untrusted Markdown files. Thus, this feature is disabled as a default and will be always ignored in the untrusted workspace. Use with caution.
You can use Marp extension in VS Code for the Web environment like vscode.dev and github.dev. Try opening https://github.dev/marp-team/marp-vscode/blob/main/docs/example.md, with an environment that has installed Marp extension.
The web extension has some limitations:
- Export command cannot use because it is depending on Marp CLI that is not designed for Web. Please use VS Code that is installed to your local environment, or use either VS Code Server or GitHub Codespaces if you wanted an environment working on Web.
Are you interested in contributing? Please see CONTRIBUTING.md and the common contributing guideline for Marp team.
Managed by @marp-team.
 Yuki Hattori (@yhatt)
Yuki Hattori (@yhatt)
This extension releases under the MIT License.