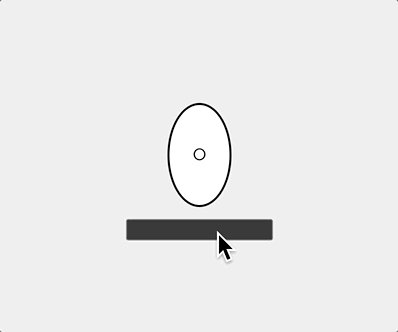
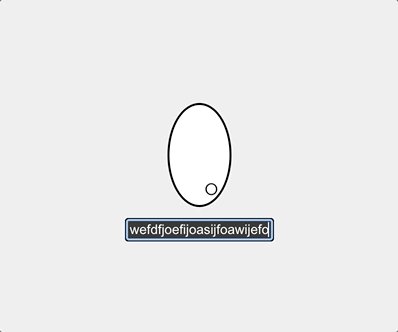
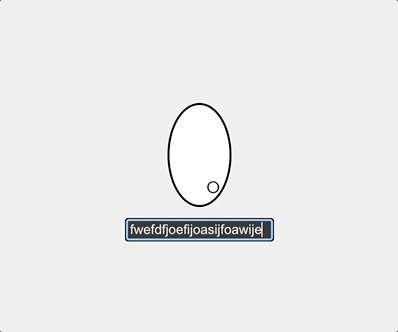
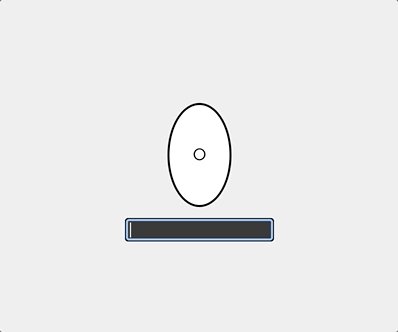
- Be able to watch the mouse or another DOM, or even input values, watch anything you want!
- Because it is DOM-based, it is easy to support RWD
- Supports multiple frameworks
- Zero dependency (every framework is!)
- Written in typescript
- The size of the core code is only 3kb after gzip compression
- If the element is not on the screen, it will automatically stop watching
The source code can be found here
watching-you's storybook using react, but every framework can do the same thing!
https://jj811208.github.io/watching-you/storybook
If you use watching-you directly without any compiler(babel), (e.g. Wordpress project using CDN import watching-you)
| Chrome | Firefox | Safari | Edge | Opera | iOS Safari/Chrome | Android Chrome | |
|---|---|---|---|---|---|---|---|
| Supported | 70+ | 73+ | 14.1+ | 80+ | 70+ | 14.1+ | ✔ |
But if you use a compiler like babel and import polyfill, it can even support IE11
Some references:
https://babeljs.io/
https://github.com/vitejs/vite/tree/main/packages/plugin-legacy
- When watching
inputortextarea, thetext-alignattribute must beleft - Some inline elements ignore the
transformattribute (let's sayspan), so you have to give them thedisplayattribute to work properly. (see: https://stackoverflow.com/questions/24961795/how-can-i-use-css3-transform-on-a-span) - You may need something like
transition: transform .1sdepending on your needs