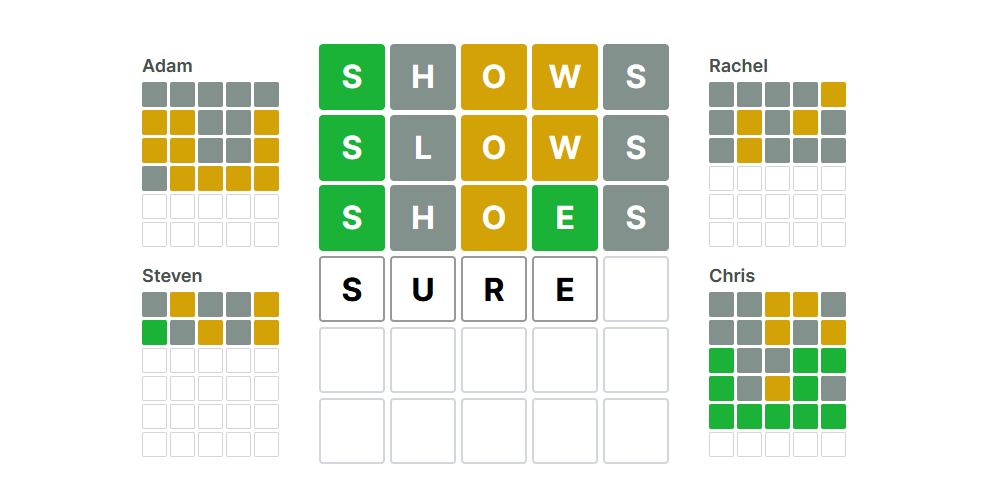
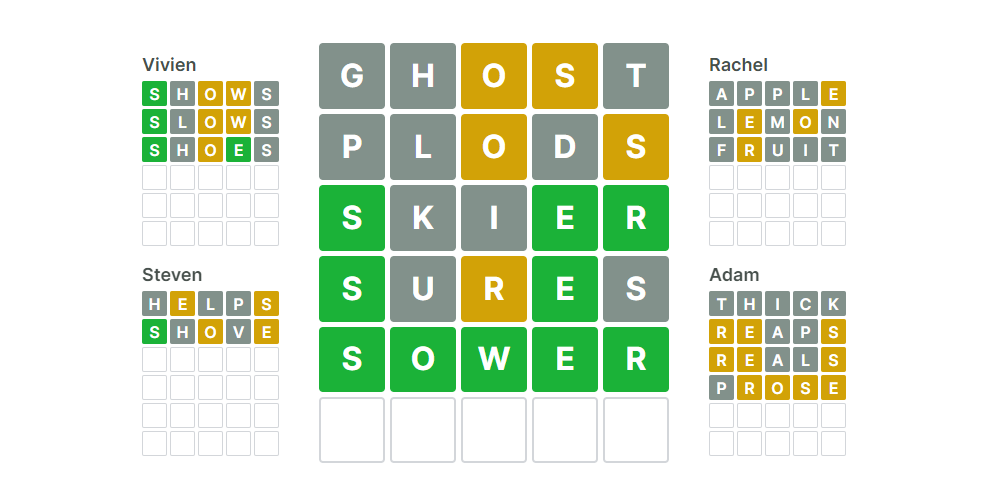
This repo shows how to build a multiplayer Wordle clone with Liveblocks, Vue, and Vite.
It's forked from VVowrdle created by Evan You (@yyx990803), with some multiplayer and extra styling added. You can only see your opponent's letters after you've got the word of the day. Scores are saved at the end of the war, and a new Wordle becomes available at UTC±00:00 every day. It features a dark mode and a colourblind mode.
This repository is open sourced for learning purposes only - the original creator(s) of Wordle own all applicable rights to the game itself.
-
Install all dependencies with
npm install -
Create an account on liveblocks.io
-
Copy your public key from the administration
-
Create a file named
.env.localand add your Liveblocks secret as environment variableVITE_LIVEBLOCKS_PUBLIC_KEY=sk_test_yourkey
-
Open this repository on CodeSandbox with this link
-
Create an account on liveblocks.io
-
Copy your public key from the administration
-
Create secret named
VITE_LIVEBLOCKS_PUBLIC_KEYwith the secret key you just copied. You need to create an account on CodeSandbox to add an environment variable. -
Refresh your browser and you should be good to go!