🔥 Example of react application to access WordPress REST API
-
Clone this repo in
git clone https://github.com/imranhsayed/react-with-wordpress -
git checkout branchname -
Run
npm install
Add your wordPress siteUrl in src/client-config.js
const clientConfig = {
siteUrl: 'http://localhost:8888/wordpress'
};
export default clientConfig;And in config.js as well
module.exports = {
tokenSecret: 'SECRET',
wordPressUrl: 'http://localhost:8888/wordpress',
wordPressRestNameSpace: '/wp-json/wp/v2/rae'
};A React App where you can login using the endpoint provided by
JWT Authentication for WP-APIWordPress Plugin. So you need to have this plugin installed on WordPress. The plugin's endpoint returns the user object and a jwt-token on success, which we can then store in localstorage and login the user on front React Application
A React(front end) + Node(back end) application. It uses
jwt.sign()( fromjwtwebtokennpm package ) to generate a token using the username and password sent from front end( React ) and returns it as a response, which we then store in localstorage to login the user. This token received by frond end, will be sent with all further request for protected routes, which will then be verified in node route usingjwt.verify()Besides generating the token, the end point in node also accesses the WordPress rest api to confirm the credentials and returns the user object or errors if any.
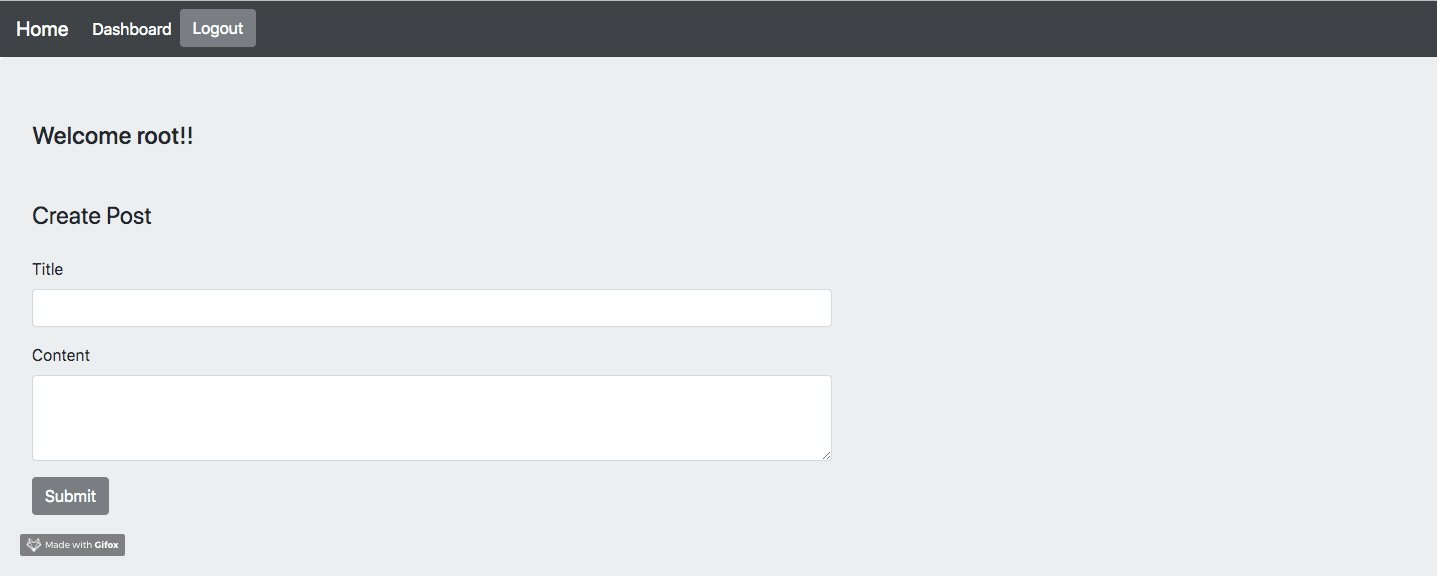
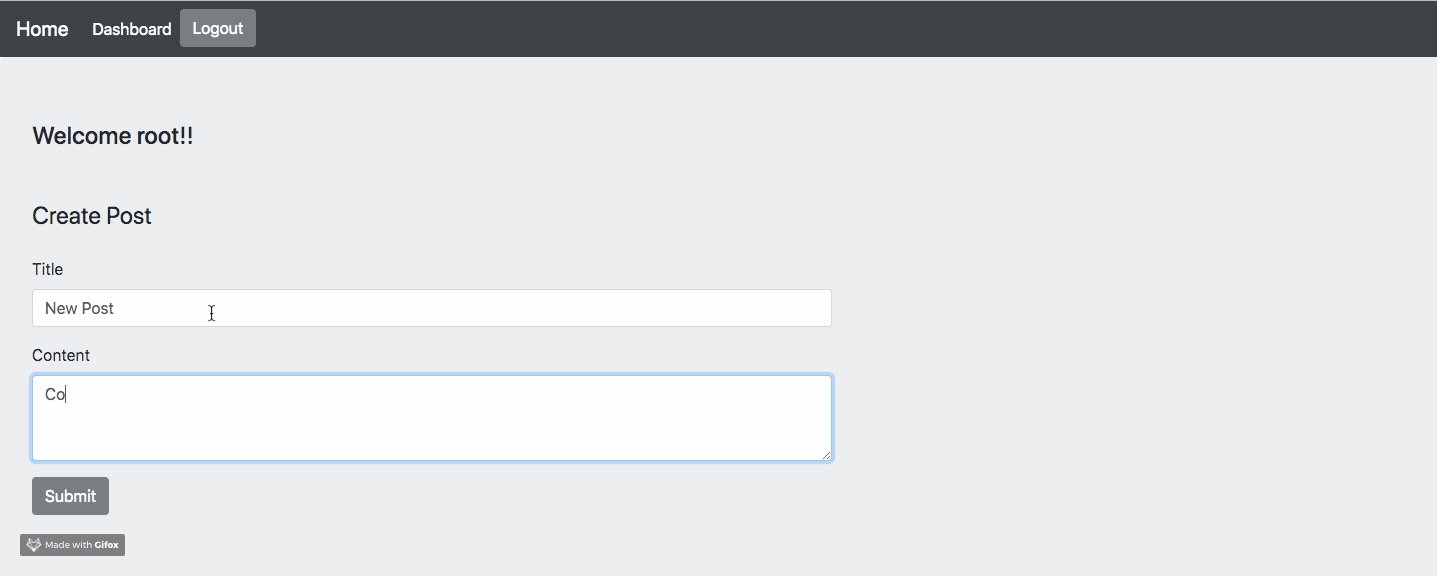
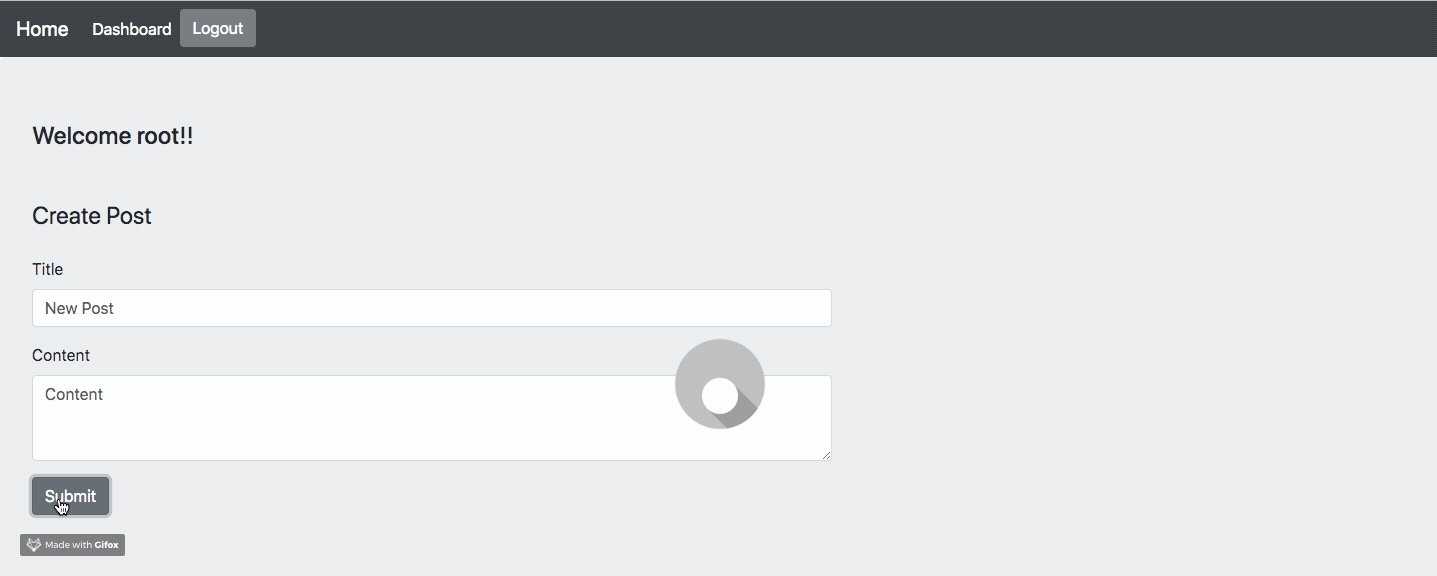
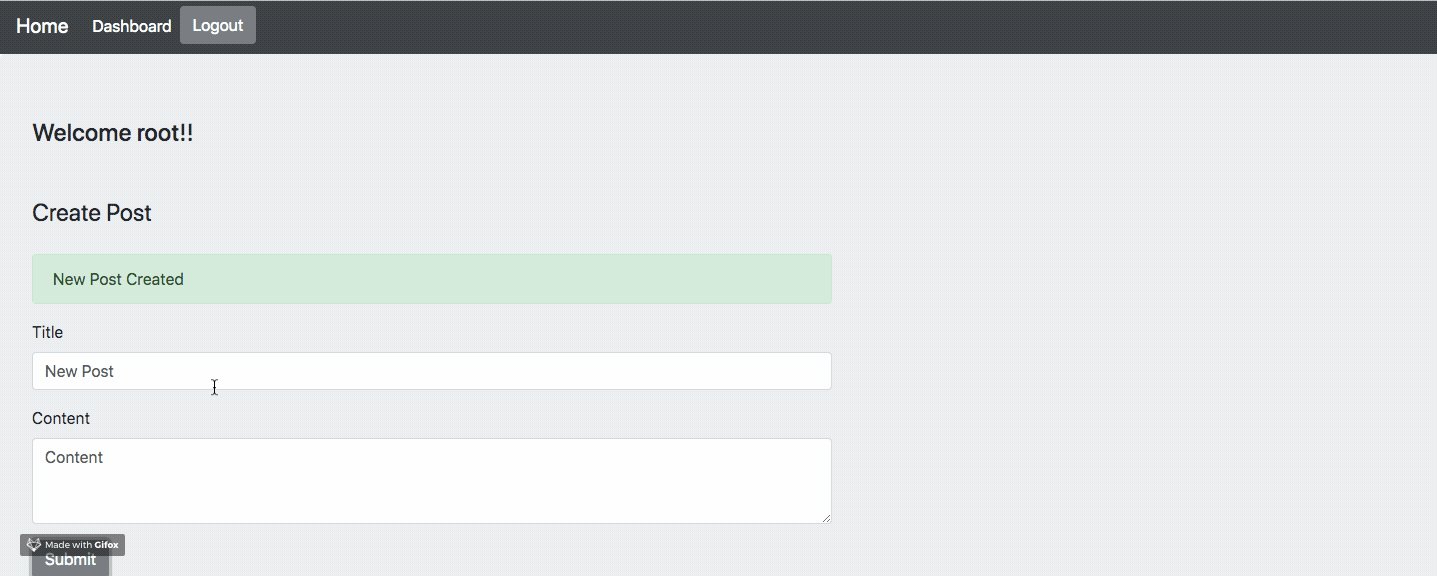
It also has functionality to create post where we make a request from front end along with token( React ) to a node end point. The node endpoint verifies the token and then makes a request to WordPress REST API endpoint to create the post and then returns the new post id, or error if any.
devRuns both webpack dev server for development ( in watch mode ) and node server using concurrentlyprodRuns webpack in production mode