hostkeeper is a Vagrant box that comes with a DNS server (dnsmasq) and a web interface to provide an easy way to manage network-wide DNS emulations (or modifications) during local web development phases. Usually you need to adjust the /etc/hosts file on your OS X or Windows machine to test your local project with productive domains. However, this approach won't work on a (non jailbreaked) iPhone which has no direct file system access. Once the DNS in your network settings is set to the IP of the hostkeeper Vagrant box, all DNS requests from said device will obey the "faked" ones from hostkeeper, hence you can surf via Safari to "http://reddit.com" but don't end up on the productive web server of reddit.com. Instead you end up on your local development box, since you added a mapping for that in the hostkeeper web interface.
- Make sure you've installed Vagrant
- Clone this repository:
git clone https://github.com/frdmn/hostkeeper - Boot up the Vagrant box using:
cd hostkeeper
vagrant up - Grab a coffee and wait about 6-7 minutes until hostkeeper has finished setting everything up. Keep an eye on the Vagrant provisioning script, it'll let you know as soon as it's done.
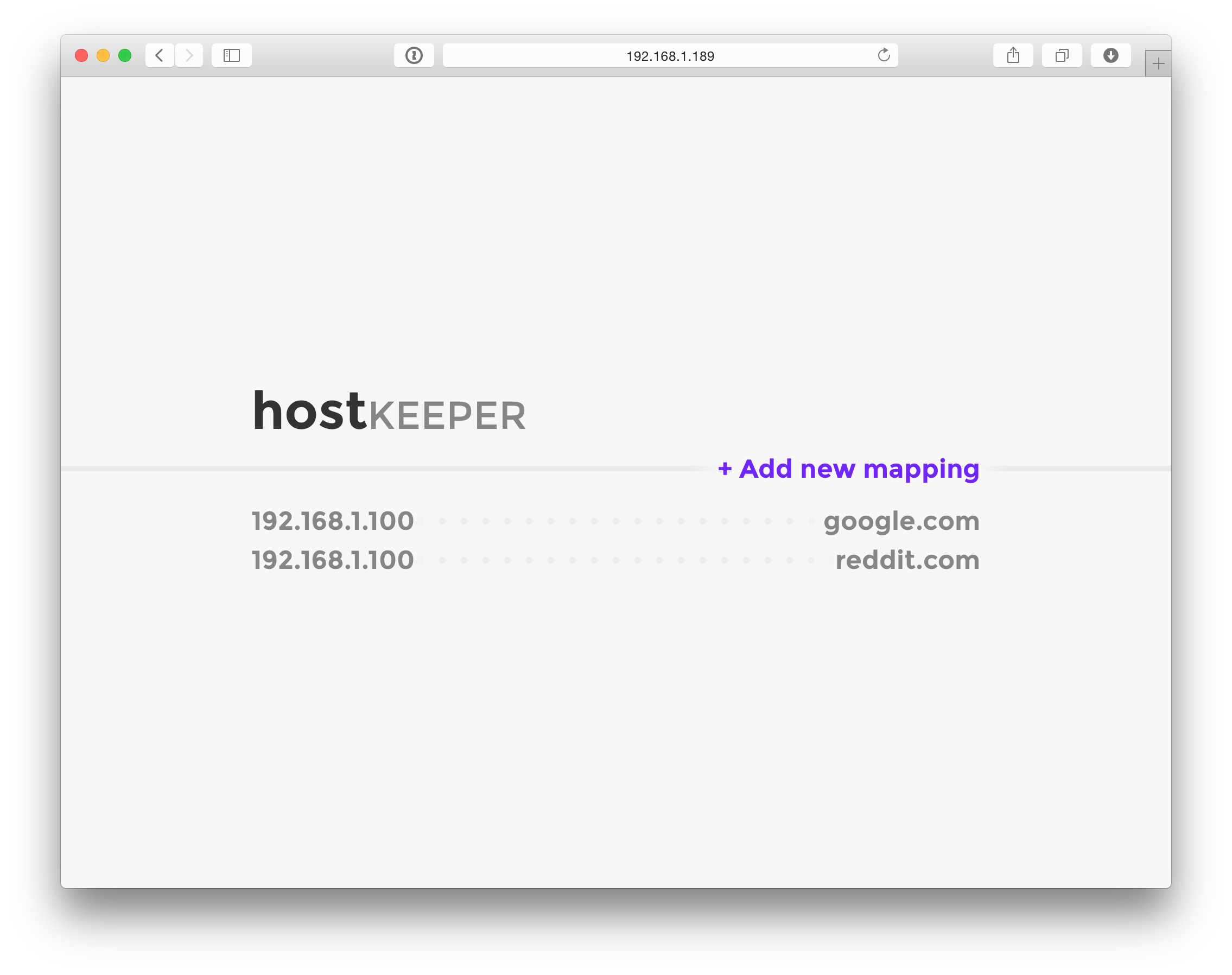
- Once completed, add your desired host/IP mappings in the hostkeeper web interface:
http://192.168.1.79(The guest system tries to setup an bridged network interface of your primary interface) - Setup
192.168.1.79as DNS server on any device where you want to use the adjusted/dummy/fake hostnames.
-
Make sure you've installed dnsmasq
-
Clone this repository:
git clone https://github.com/frdmn/hostkeeper /opt/hostkeeper -
Adjust your dnsmasq configuration (
/etc/dnsmasq.conf) so it'll load our hosts file:[...] server=8.8.8.8 addn-hosts=/vagrant/db.dnsmasq
-
Restart dnsmasq to activate the new configuration:
service dnsmasq restart
- Make sure you've installed
grunt-cliandbowerglobally:
npm install -g grunt-cli bower - Install all Node dependencies in the
public/directory:
cd /opt/hostkeeper
npm install - Install all libraries using Bower:
bower install - Run Grunt tasks to compile assets:
grunt
- Copy default host database into project root:
cp /opt/hostkeeper/vagrant-opt/db.example.json /opt/hostkeeper/db.json - Create folders for pid and log files:
mkdir -p /opt/hostkeeper/pid /opt/hostkeeper/log - Run
app.jsto start web and API server (as root - if your dnsmasq runs as root):
sudo node app.js - Open the hostkeeper web interface and add some mappings:
http://localhost
To test the functionality, you can directly query your local DNS server by running:
$ dig reddit.com @[hostkeeper] +short
192.168.1.100As you can see, hostkeeper returns our adjusted (example) web server IP: 192.168.1.100
$ vagrant upIn case you want to see stdout output of the commands running in the background:
$ HOSTKEEPER_DEBUG=true vagrant upIn case you contribute and want to test your changes:
$ vagrant provisionAgain, in case you want to see stdout output of the commands running in the background:
$ HOSTKEEPER_DEBUG=true vagrant up$ vagrant suspendAnd if you want to power it up again:
https://github.com/frdmn/hostkeeper#installsetupboot-hostkeeper
$ vagrant destroyhostkeeper consists out of three parts:
- Heart of the hostkeeper project
- Returns "modified" DNS requests for all clients
- Easy panel for users to add host/IP mappings
- Communicates via REST API to rebuild dnsmasq hosts files and restart services
- ExpressJS as static web server
- REST using
simple-node-router - Maintains the hosts database/storage
- Turns database/storage into dnsmasq-compatible format
- Restarts dnsmasq to reload new hosts
You can find a detailed API documentation here: API.md
- Vagrant
- NodeJS
- Grunt
- Bower
dnsmasq
0.2.0
- Fork it
- Create your feature branch:
git checkout -b feature/my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin feature/my-new-feature - Submit a pull request