This is the second part of the Hypermedia Applications course project, the objective was to implement a fully responsive website from the IDM Interactive Dialogue Models redacted in the first part with some specific technology requirements. The project requirements included to retrieve all the data asyncronously from an external server with a PHP and MySQL backend.
Working demo: http://daniele-salvagni.github.io/hyp-lion-gym/app/#/ - The database is no longer online, so most of the data will not load anymore.
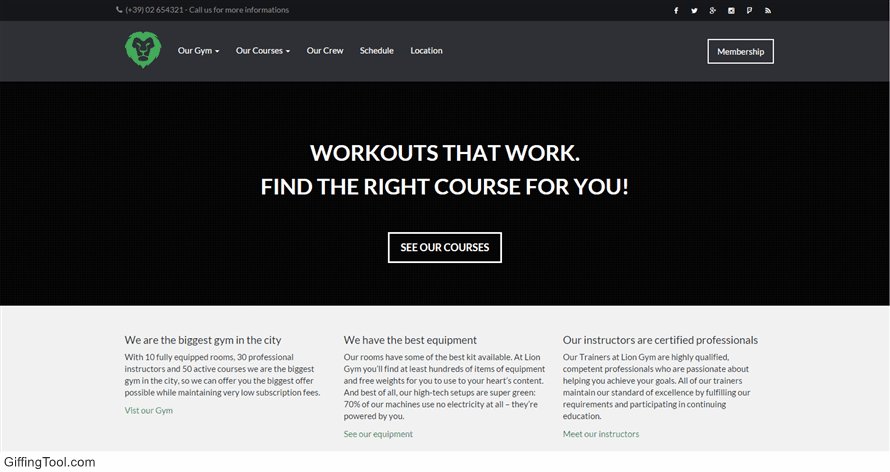
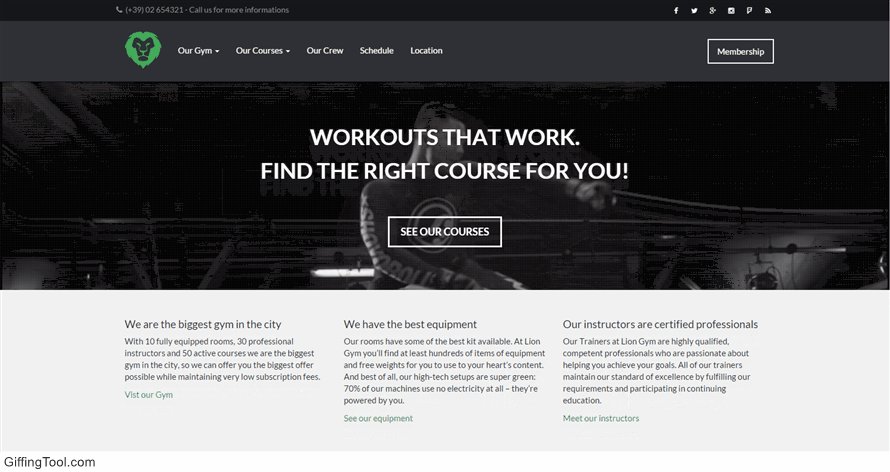
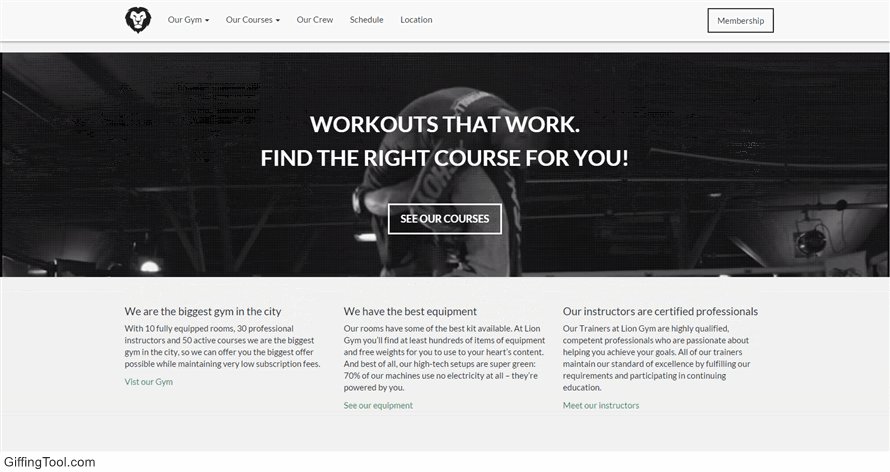
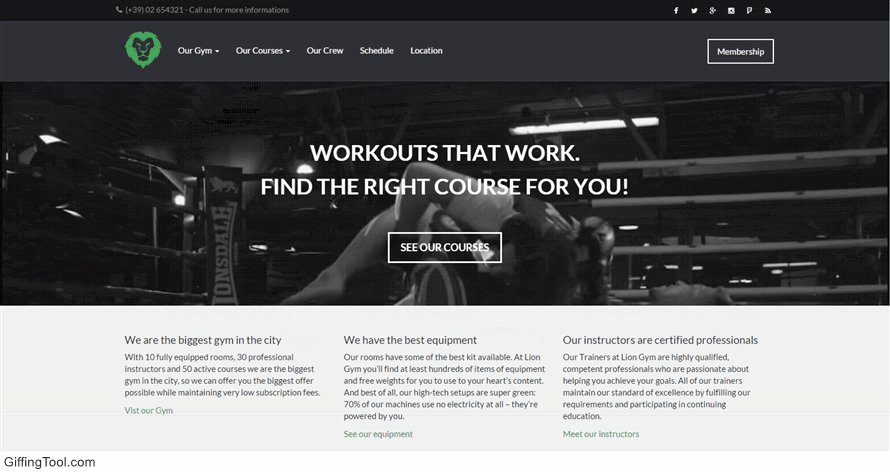
- CSS is written in LESS on top of Bootstrap, the site template has been created manually from scratch and it is fully responsive.
- The website is a SPA (Single Page Application), all the data is loaded asynchronously from another server using AngularJS.
- Twitter APIs are used to get the timeline of the instructors.
- Google Maps Javascript APIs and AngularJS ng-map module are used to get a custom themed map of the gym location.
- jQuery is used to dinamically change the header aspect based on the position of the page and to make the background Youtube video responsive (and by some Bootstrap components like Carousel).
- The web app has been tested and deployed also on PhoneGap.
Note: there are some differences on mobile/desktop (for example the home page video is not loaded on mobile to save resources)