承認された CoderDojo であれば、以下の手順で本テンプレートをお使いいただけます。
- GitHub のアカウントを作る
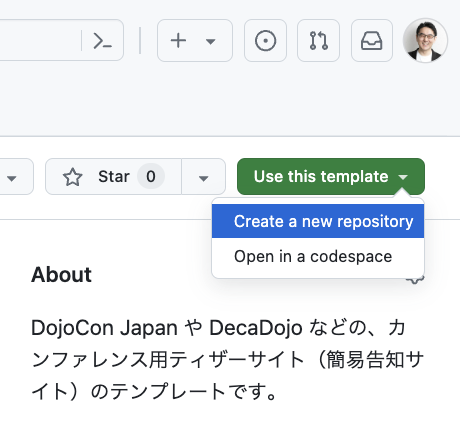
- 本ページの画面右上にある
Use this template->Create a new repositoryを押す - 各項目に情報を入力し、本テンプレートから新しいリポジトリを作成する

- README の動かす方法にしたがって、適宜Webサイトを修正・確認する
- 準備ができたら GitHub Pages から公開する
- DNS 設定が完了したら、ティザーサイトが公開できているはずです!
- 公開例 (1/2): https://dojocon2024-teaser.coderdojo.jp/
- 公開例 (2/2): https://teaser-template.coderdojo.jp/

下記の手順でティザーサイトをローカル環境で確認できます。無事に立ち上げられると、ブラウザで http://localhost:8080/ にアクセスした際、上記のようなティザーサイトが表示されます。
# Ruby がインストールされていることを確認する (無ければインストールする)
$ ruby --version
# ローカルサーバーを立ち上げる
$ ruby -run -e httpd# Python がインストールされていることを確認する (無ければインストールする)
$ python --version
# ローカルサーバーを立ち上げる
$ python -m SimpleHTTPServer 8080# Node.js の npx がインストールされていることを確認する (無ければインストールする)
$ npx --version
# ローカルサーバーを立ち上げる
$ npx http-server# PHP がインストールされていることを確認する (無ければインストールする)
$ php --version
# ローカルサーバーを立ち上げる
$ php -S localhost:8080前項の手順で http://localhost:8080/ からティザーサイトを表示できたら、以下のファイルにある各項目を修正して完成です。
index.html: 開催場所、開催日、テーマ、OGP 画像のパスなど (必須)site.webmanifest: スマホでホーム画面に追加した際に表示されるサイト名 (任意)sitemap.xml: ドメイン名 (必須)
入力例: ![]() coderdojo-japan/dojocon2025-teaser.coderdojo.jp - fill date / location #1
coderdojo-japan/dojocon2025-teaser.coderdojo.jp - fill date / location #1
- GitHub - ティザーサイト用テンプレート
- GitHub - DojoCon Japan リポジトリ一覧
- GitHub - CoderDojo Japan organization (approved by GitHub for Nonprofit)
- ☯️ The CoderDojo logo in header - See the CoderDojo Charter.
- 📸 The CoderDojo object in footer is crafted by DojoCon Japan 2016 team and photo by @yasulab.
- 🎨 This template is based on the DojoCon Japan 2023's teaser site, designed by @kwaka1208.
Other than the logo and photo above, the source codes, such as HTML and CSS, are published under The MIT License. Feel free to refer, copy, or share them.
Copyright © DojoCon Japan & CoderDojo Japan