Create README.md
- Loading branch information
There are no files selected for viewing
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,47 @@ | ||
| [Coder](https://coder.com) enables organizations to set up development environments in the cloud. Environments are defined with Terraform, connected through a secure high-speed Wireguard® tunnel, and are automatically shut down when not in use to save on costs. Coder gives engineering teams the flexibility to use the cloud for workloads that are most beneficial to them. | ||
|
|
||
| - Define development environments in Terraform | ||
| - EC2 VMs, Kubernetes Pods, Docker Containers, etc. | ||
| - Automatically shutdown idle resources to save on costs | ||
| - Onboard developers in seconds instead of days | ||
|
|
||
| ## Quickstart | ||
|
|
||
| ### 1. Fill the environment variables | ||
|
|
||
| The current version of the template allows you to set an optional environment variable, `CODER_WILDCARD_ACCESS_URL` which will allow you to forward ports from your workspace to a custom wildcard subdomain of the URL you provide. This is useful if you want to access a service running in your workspace from a browser. For example, if you set `CODER_WILDCARD_ACCESS_URL` to `*.coder.example.com`, you can access a service running on port 8080 in your workspace by visiting `8080--app-name-workspace-name-.coder.example.com` in your browser. | ||
|
|
||
| > Note: This is an optional step. If you do not set this variable, you cannot access services running in your workspace from a browser. You must use a custom domain with Render and cannot use Render's built-in domain for this wildcard. | ||
|
|
||
| > Note: You can set environment variables by going to _Dashboard > Coder (Service) > Settings > Environment Variables_. See our [docs](https://coder.com/docs/v2/latest/cli/server) for more information on environment variables that can be set. | ||
|
|
||
| ### 2. Attach a custom domain | ||
|
|
||
| Your Coder deployment will always be accessible at `https://app-name.up.railway.app`. If you want to use a custom domain, you can go to Dashboard > Coder (Service) > Settings > Custom Domains and add your domain and optionally a wildcard subdomain if you specified `CODER_WILDCARD_ACCESS_URL` in the previous step. | ||
|
|
||
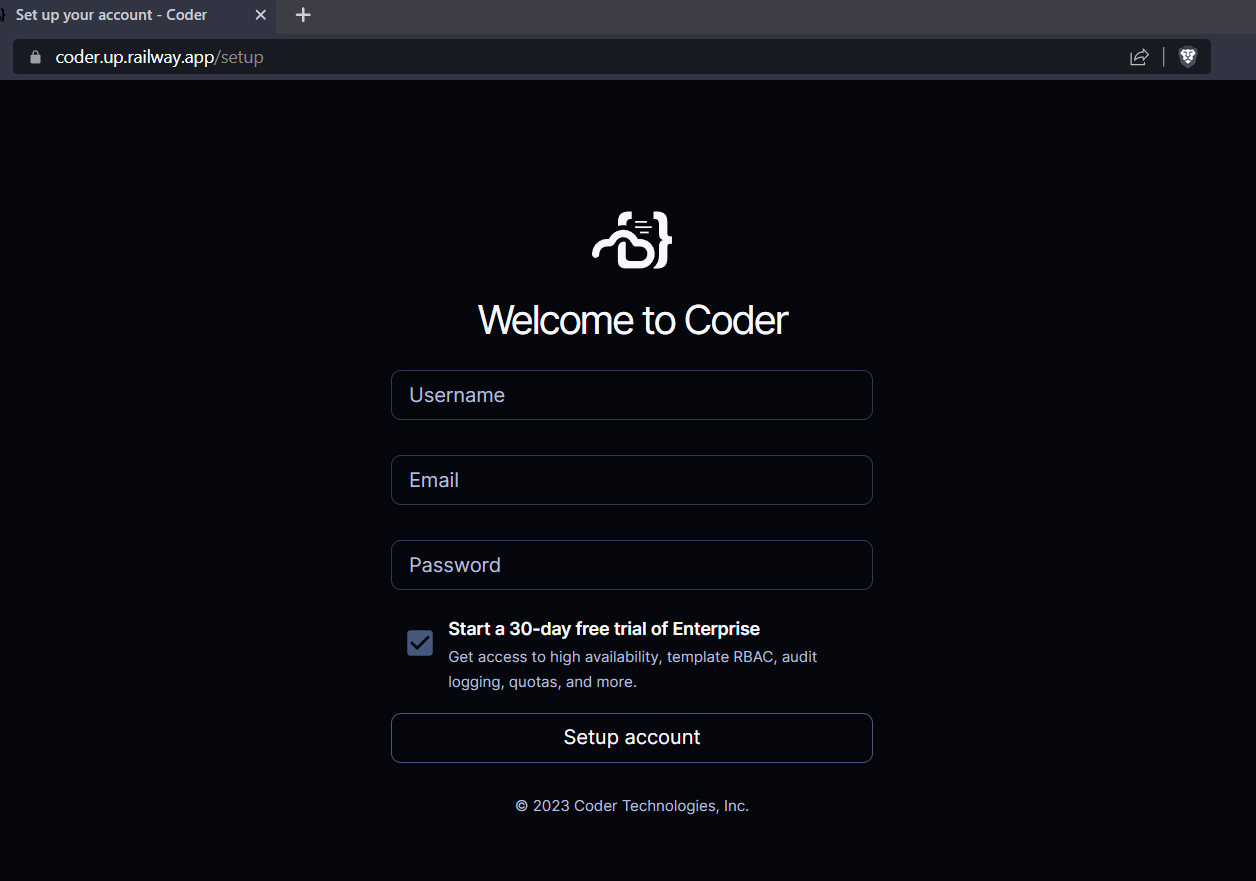
| ### 3. Create your first user | ||
|
|
||
| Create your first user by going to `https://app-name.onrender.com` or your custom domain. | ||
|
|
||
|  | ||
|
|
||
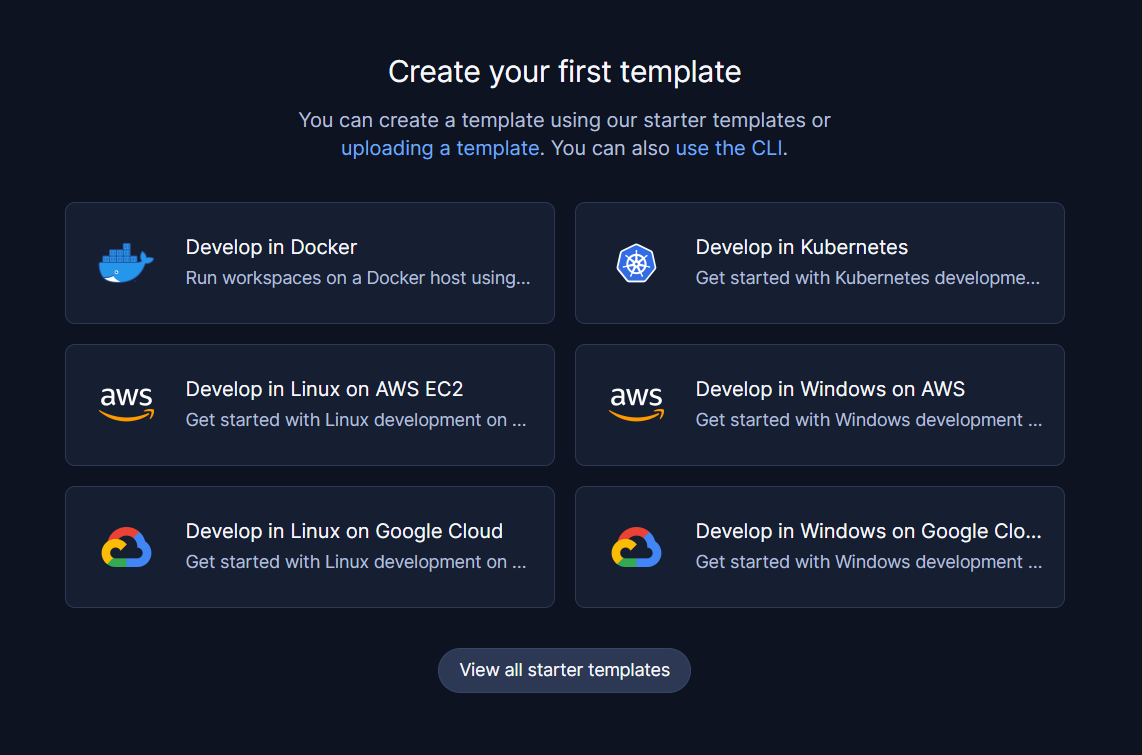
| ### 3. Create your first template | ||
|
|
||
| [**Templates**](https://coder.com/docs/v2/latest/templates): Templates are written in Terraform and describe the infrastructure for workspaces. Coder provides a set of starter templates to help you get started. | ||
|
|
||
| Choose a template to set up your first workspace. You can also [create your own templates](https://coder.com/docs/v2/latest/templates) to define your custom infrastructure with your preferred cloud provider. | ||
|  | ||
|
|
||
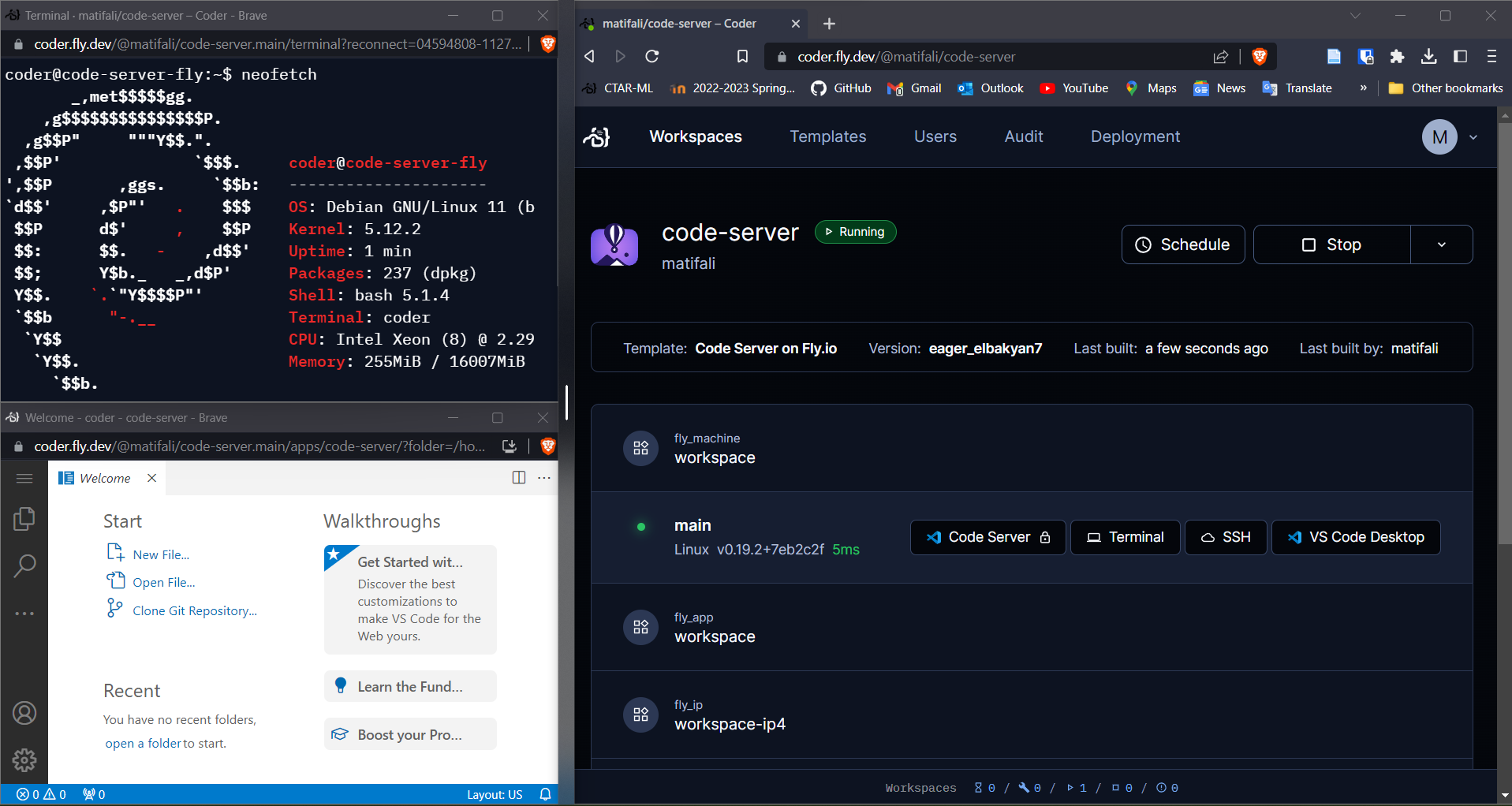
| ### 4. Create your first workspace | ||
|
|
||
| [**Workspaces**](https://coder.com/docs/v2/latest/workspaces): Workspaces contain the IDEs, dependencies, and configuration information needed for software development. You can create workspaces from templates. Here wea are showing the workspaces created from the Fly.io starter template in action. | ||
|  | ||
|
|
||
| - [**Coder on GitHub**](https://github.com/coder/coder) | ||
| - [**Coder docs**](https://coder.com/docs/v2) | ||
| - [**VS Code Extension**](https://marketplace.visualstudio.com/items?itemName=coder.coder-remote): Open any Coder workspace in VS Code with a single click | ||
| - [**JetBrains Gateway Extension**](https://plugins.jetbrains.com/plugin/19620-coder): Open any Coder workspace in JetBrains Gateway with a single click | ||
|
|
||
| - [**Coder GitHub Action**](https://github.com/marketplace/actions/update-coder-template): A GitHub Action that updates Coder templates | ||
| - [**Various Templates**](https://github.com/coder/coder/examples/templates/community-templates.md): Hetzner Cloud, Docker in Docker, and other templates the community has built. | ||
| - [](https://discord.gg/coder) |
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Add render deployment #8
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Uh oh!
There was an error while loading. Please reload this page.
Add render deployment #8
Changes from 1 commit
fe2fc45000c8bd5d701324e4d3aad809e056b6197ff4569824bb1b5808b6f3992f0d01b36ae363dccadaec79fa907968b932ac74540a0a68798ab7d52b6879cd8c78f278bea07bc8e0449a940f8546b44File filter
Filter by extension
Conversations
Uh oh!
There was an error while loading. Please reload this page.
Jump to
Uh oh!
There was an error while loading. Please reload this page.