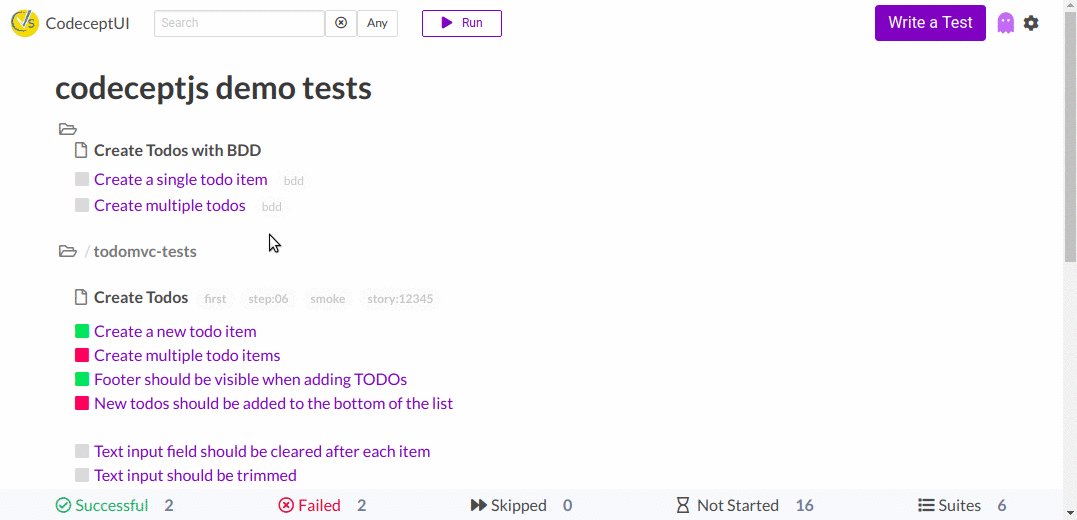
An interactive, graphical test runner for CodeceptJS.
- Runs as Electron app or as a web server
- Headless & window mode supported
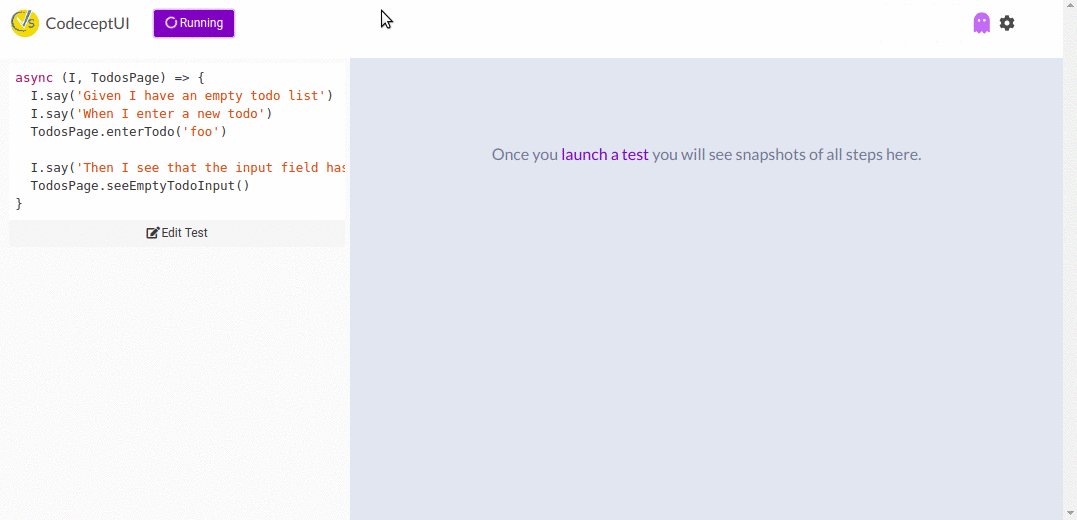
- Test write mode
- Interactive pause built-in
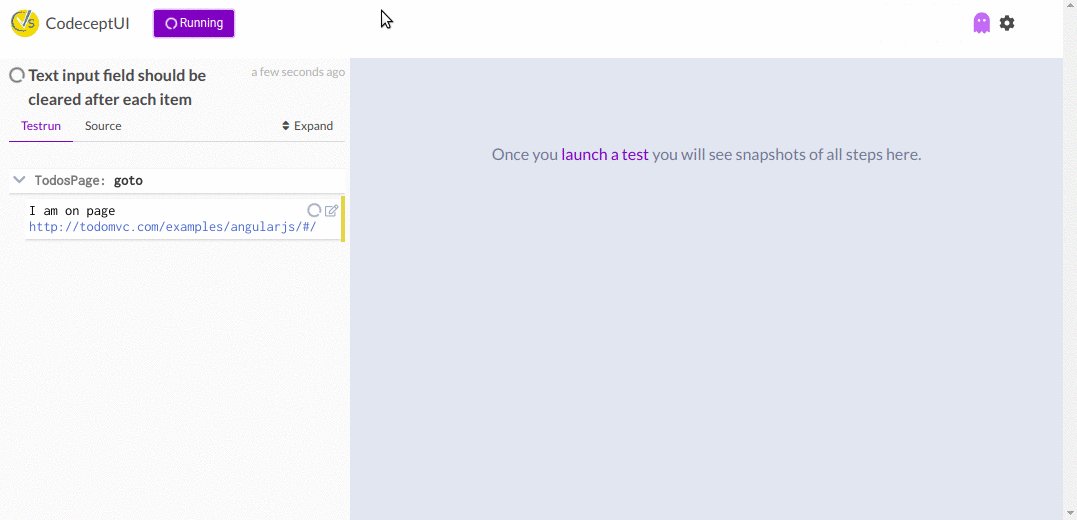
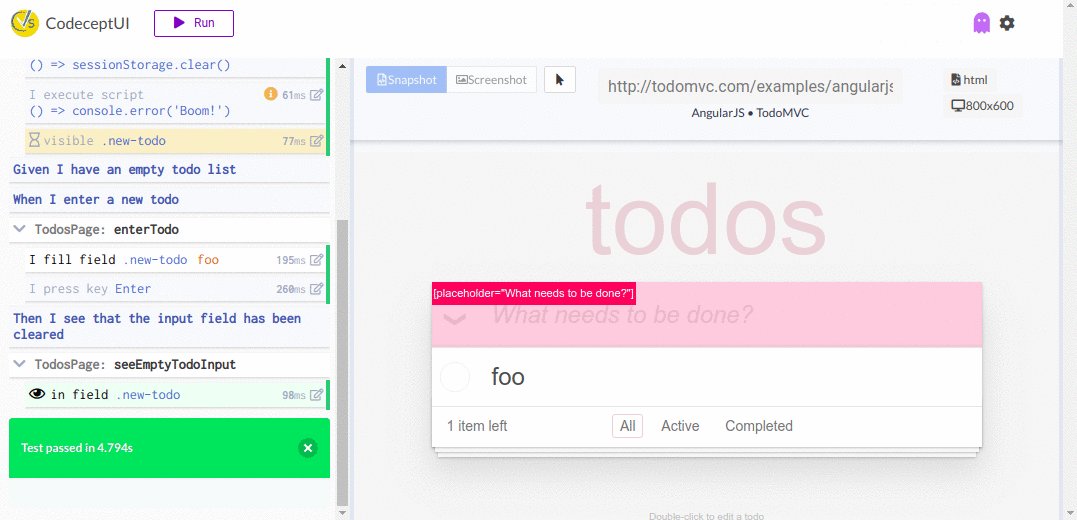
- Snapshots & Time travel
- Runs tests in CodeceptJS supported engines:
- Playwright
- Puppeteer
- webdriverio
- TestCafe
Requires CodeceptJS 3 to be installed
Install CodeceptUI in a project where CodeceptJS is already used
npm i @codeceptjs/ui --save
Run CodeceptUI in application mode (recommended for development, local debug):
npx codecept-ui --app
Uses codecept.conf.js config from the current directory.
If needed, provide a path to config file with --config option:
npx codecept run --config tests/codecept.conf.js
Run CodeceptUI as a web server (recommended for headless mode, remote debug):
npx codecept-ui
Open http://localhost:3333 to see all tests and run them.
Uses codecept.conf.js config from the current directory.
If needed, provide a path to config file with --config option:
npx codecept run --config tests/codecept.conf.js
CodeceptUI requires two ports HTTP and WebSocket.
- HTTP Port = 3333
- WebSocket Port = 2999
Default HTTP port is 3333. You can change the port by specifying it to --port option:
npx codecept-ui --app --port=3000
Default WebSocket port is 2999. You can change the port by specifying it to --wsPort option:
npx codecept-ui --app --wsPort=4444
See CONTRIBUTING.md
CodeceptUI uses the debug package to output debug information. This is useful to troubleshoot problems or just to see what CodeceptUI is doing. To turn on debug information do
# verbose: get all debug information
DEBUG=codeceptjs:* npx codecept-ui
# just get debug output of one module
DEBUG=codeceptjs:codeceptjs-factory npx codecept-ui
- Originally created by Stefan Huber @hubidu27
- Maintained my @davertmik
- Icons/Logos Code Icon by Elegant Themes on Iconscout
Thanks all for the contributions!