A Firefox userChrome.css theme that aims to recreate the look and feel of Microsoft Edge.
Screenshot: macOS / Firefox 120 / Tweaks: rounded corners, hide forward button.
-
Go to
about:supportand click the "Open Folder/Show in Finder" button for the root directory of your browser profile. -
Download the repository and extract the files.
-
From the repository folder, copy the
chromefolder anduser.jsfile into your Firefox profile folder. -
Close and restart Firefox, if performed correctly, the theme should now be installed.
-
Optionally, listed below are some additional Firefox settings that can be changed using
about:config:Description Preference Name Value Use Edge-themed context menu on macOS widget.macos.native-context-menusfalseUse light theme in private browsing mode browser.theme.dark-private-windowsfalseUse rounded bottom window corners on Linux widget.gtk.rounded-bottom-corners.enabledtrueUse Windows accent colour in tabs toolbar (must use Windows 'show accent colour in title bar' option) browser.theme.windows.accent-color-in-tabs.enabledtrueAdditional tweaks can also be applied to the theme such as Floating tabs, Rounded browser corners and more. See Tweaks.
Note: Most frequently tested on macOS
| Theme | Light | Dark |
|---|---|---|
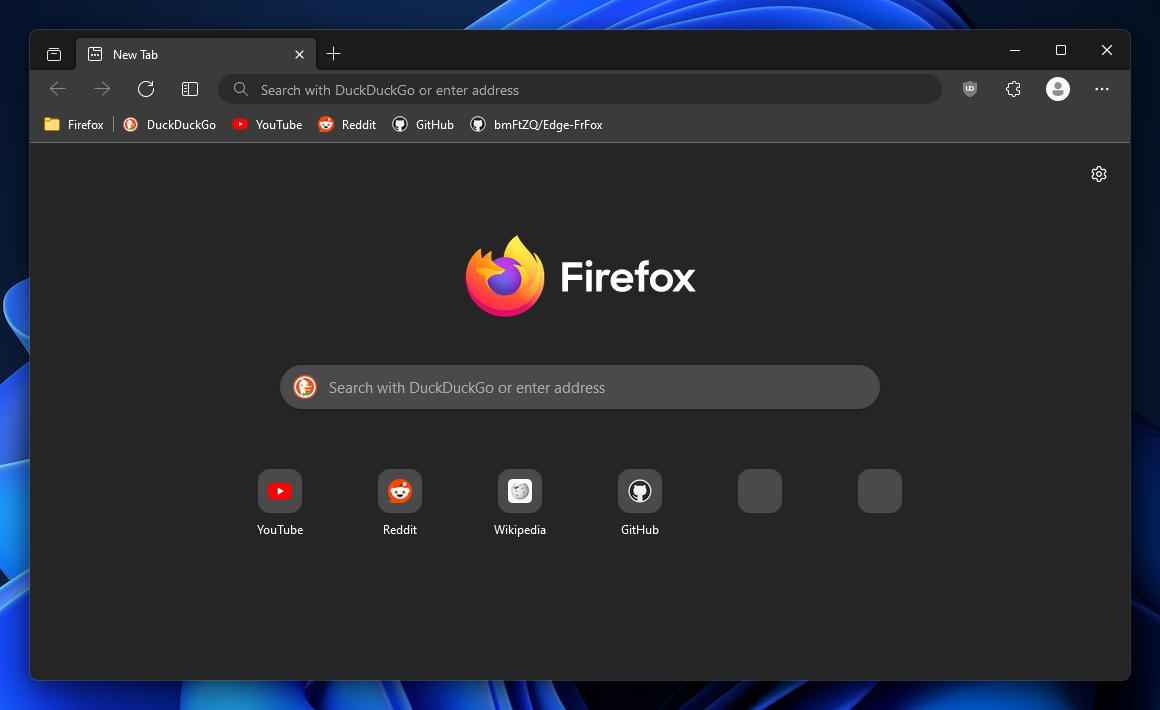
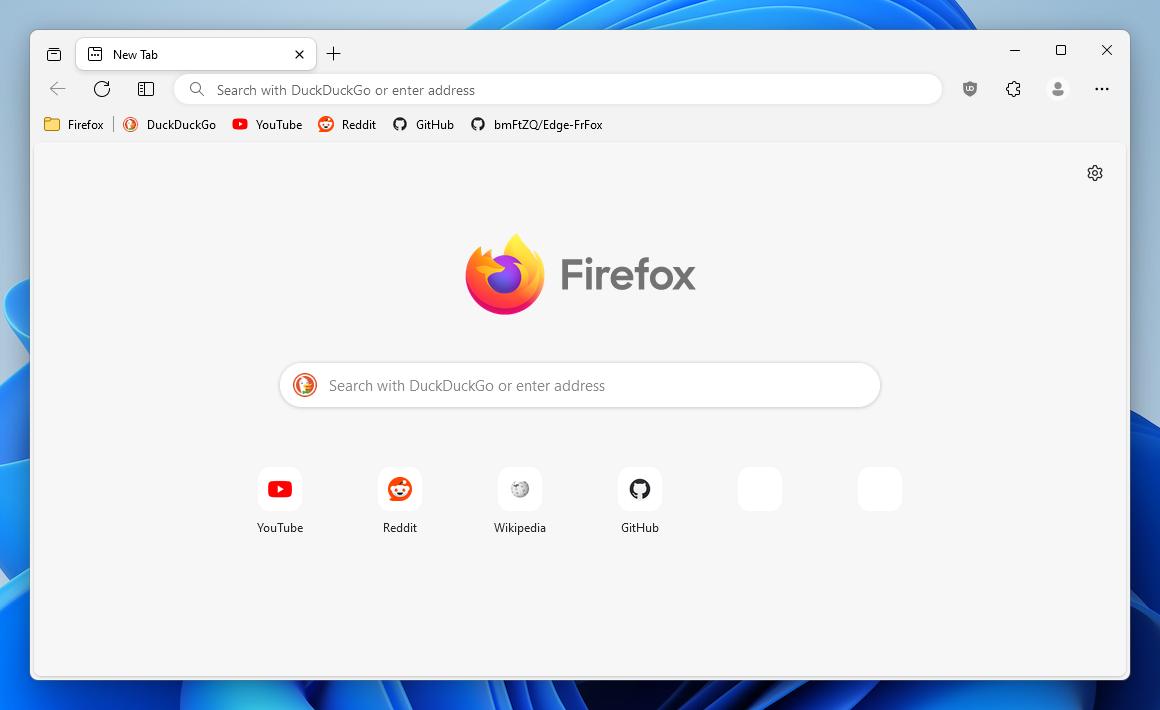
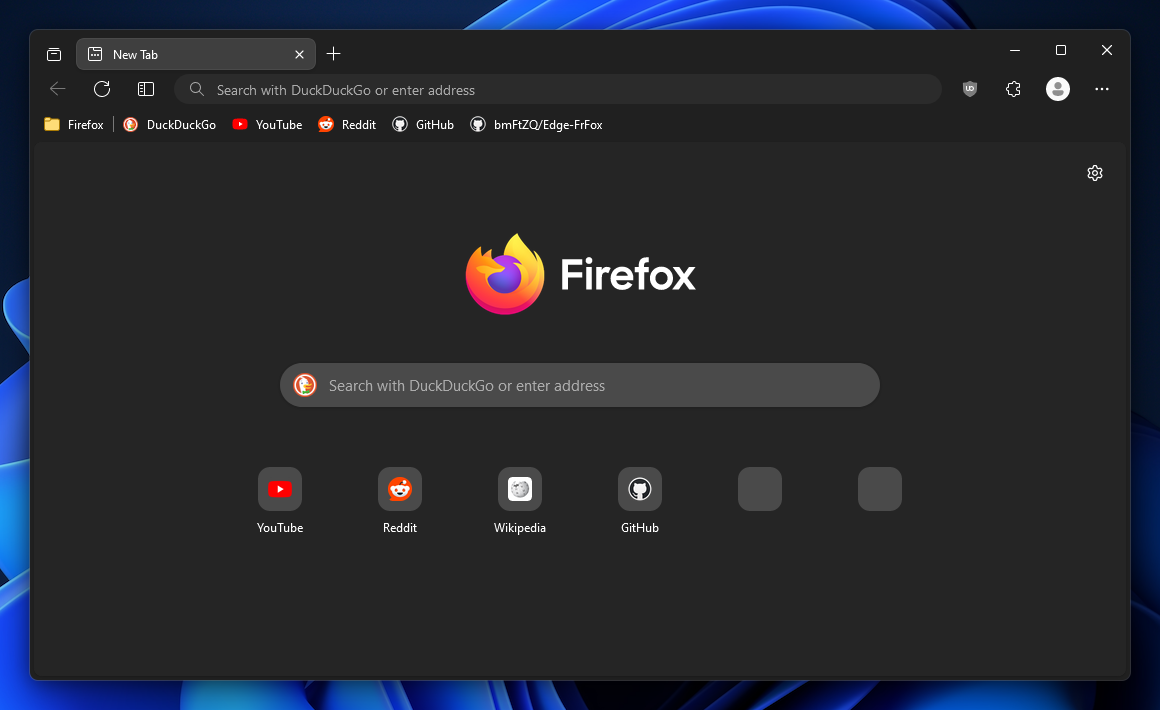
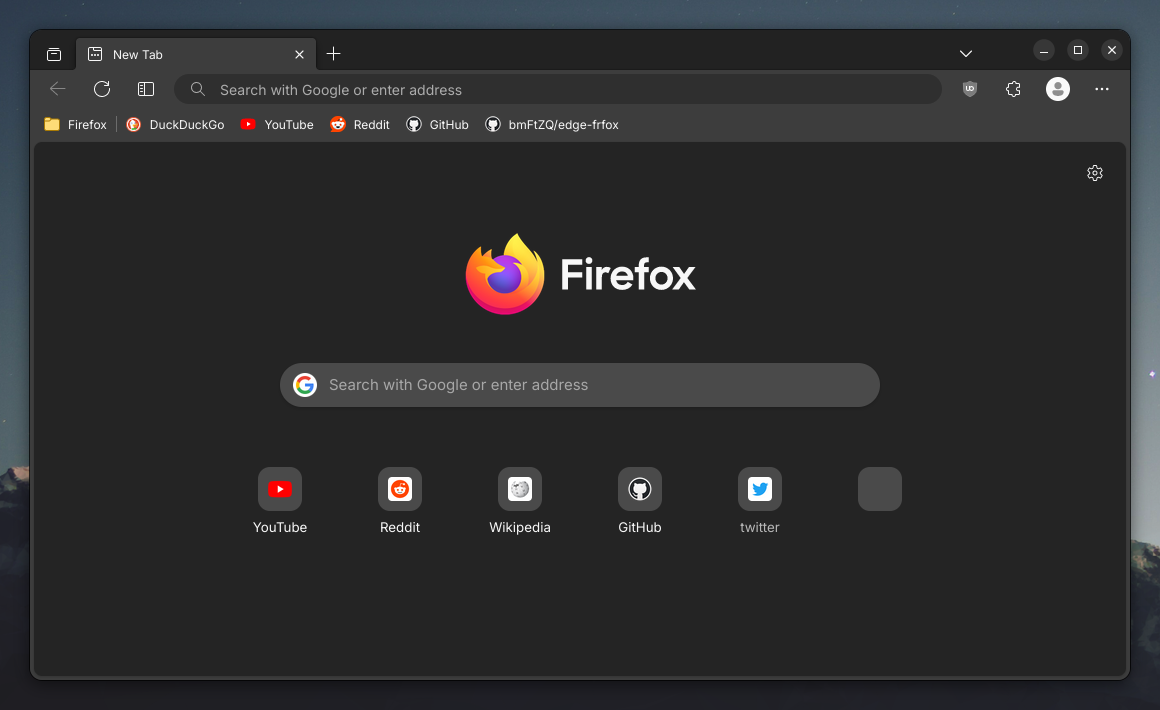
| Default (Windows 11) |  |
 |
| Floating Tabs + Rounded Corners (Windows 11) |  |
 |
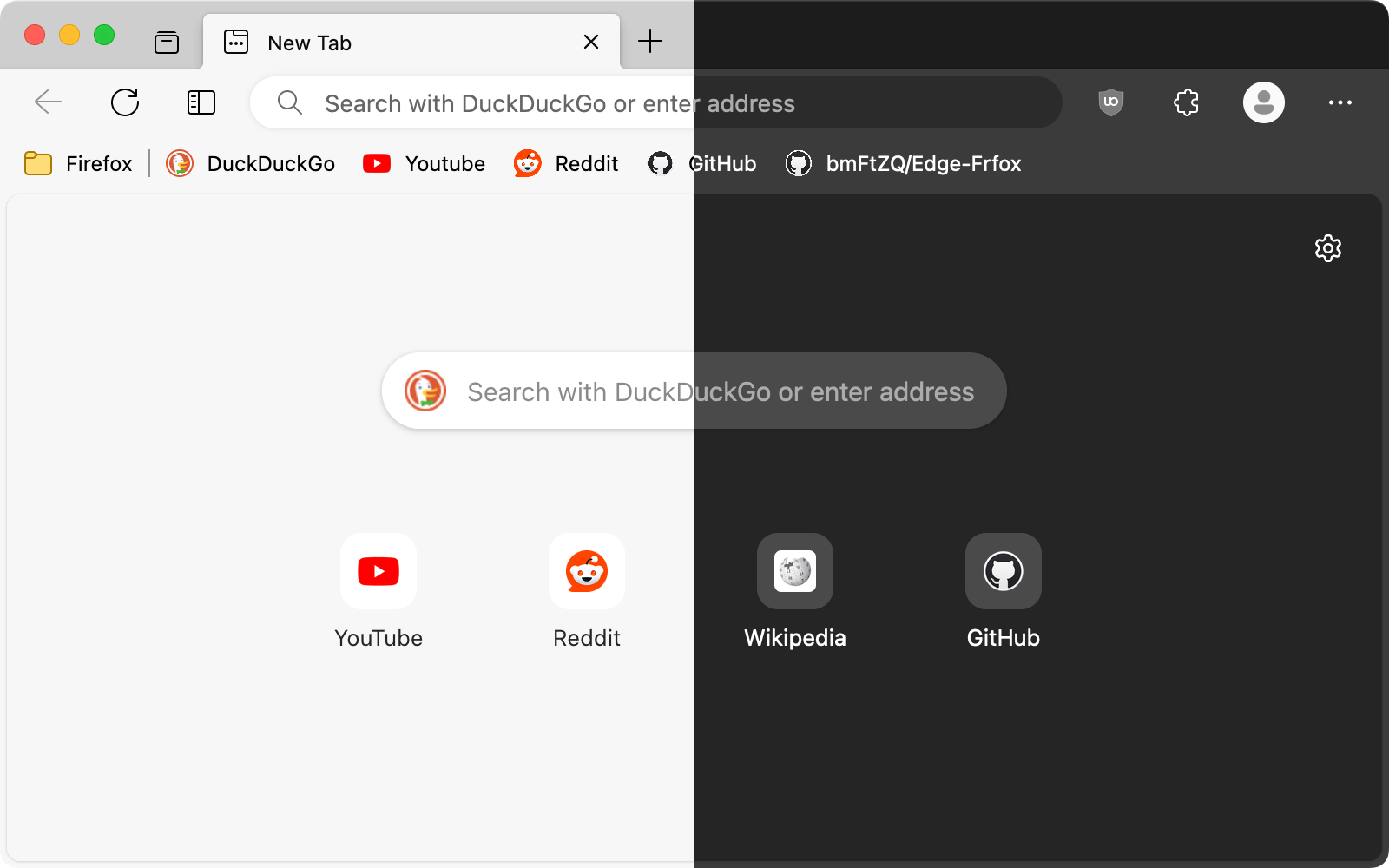
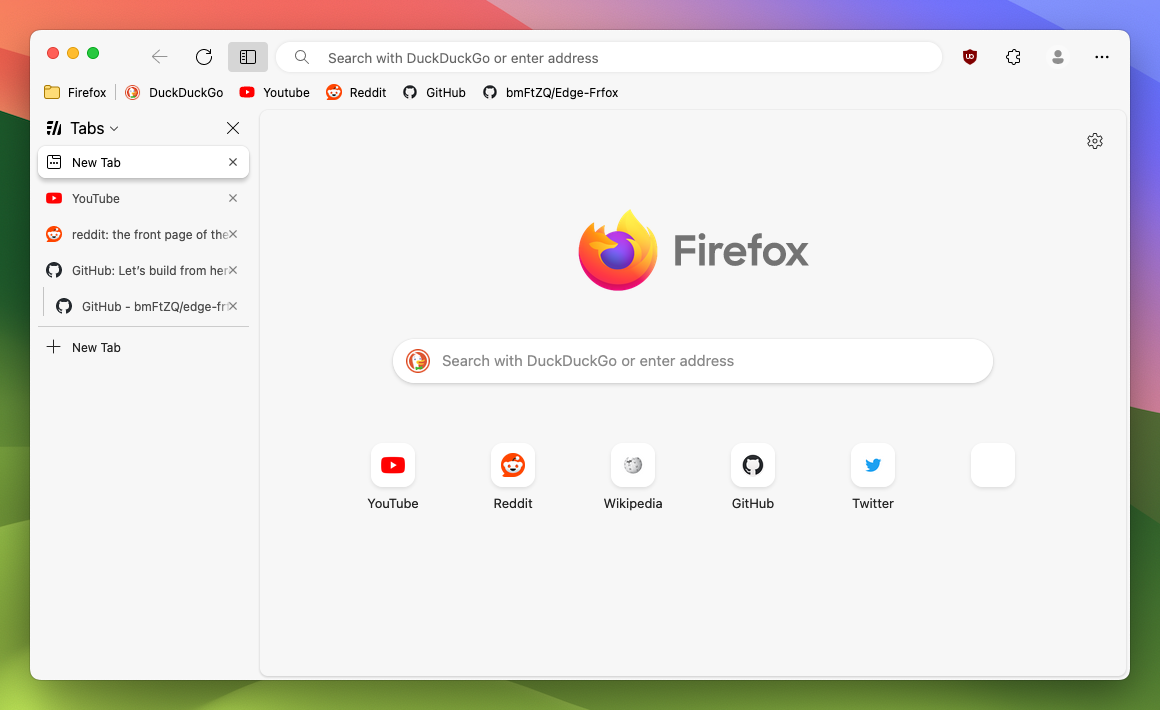
| Hide Tabs Bar + Rounded Corners + Sidebery theme (macOS) |  |
 |
| Rounded Corners (Linux, Ubuntu Yaru theme) |  |
 |
Certain tweaks can be applied to the theme, to enable them navigate to about:config and create a boolean key for each tweak you want to use and set it to true.
To disable a tweak, set the key to false or delete it.
Emulate the look of the rounded tabs feature available in Edge.
uc.tweak.floating-tabs
Add padding and rounded corners around the browser window, as seen in the newest redesign of Edge.
uc.tweak.rounded-corners
This hides the tabs toolbar when using a vertical tabs extension such as Sidebery, Tree Style Tab or Tab Center Reborn.
uc.tweak.hide-tabs-bar
Optionally, the window controls can be hidden from the navbar by using:
uc.tweak.hide-tabs-bar.no-window-controls
Enables the Sidebery extension sidebar theme, can be used with or without the hide tabs toolbar tweak. For a preview of the Sidebery theme, see the macOS screenshot in the Screenshots section.
Download and install Sidebery from the Firefox addons store.
On Linux the colour theme may not work properly. To fix this, you can enable the "auto: dark/light" colour scheme option inside Sidebery (though this will disable the custom Firefox theme colours, and only use system light/dark colours).
To open the Sidebery settings page, find its icon in the toolbar or in the extensions menu, then right-click it and select 'Open settings'.
Recommended settings
- Context menu:
- Use native context menu: 'on'
- Navigation bar:
- layout: 'horizontal' or 'hidden'
- Bottom bar of tabs panel:
- Recently closed tabs: 'off'
- Bookmarks: 'off'
- History: 'off'
- Tabs:
- Show new tab buttons: 'on' or 'off'
- New tab buttons:
- position: 'after tabs'
- Position of new tab:
- Place new tab opened from another tab: 'do not move it'
- Pinned tabs:
- Pinned tabs position: 'in panel - top'
- Show titles of pinned tabs: 'on' or 'off'
- Appearance:
- Theme: 'proton'
- Color scheme: 'firefox'
Alternatively, you can import the provided sidebery.json configuration file,
but this will restore Sidebery to the default settings before applying it.
uc.tweak.theme.sidebery
Removes the additional space at the top of the window above the tabs that appears when the window is not maximised. Enabling this will cause the tabs to touch the top edge of the window at all times.
uc.tweak.disable-drag-space
Adds a custom background image to the new tab page.
- In your
chromefolder, add an image with a filename ofbackground-0.(jpg/png). - Optionally, add a second image named
background-1.(jpg/png)this will be selected when the dark theme is enabled.
uc.tweak.newtab-background
Hides the forward button when it is not needed, as seen in Edge.
uc.tweak.hide-forward-button
Hide the Firefox logo + wordmark when on the new tab page.
uc.tweak.hide-newtab-logo
Removes the ability for custom themes to change the colour of the selected tabs, instead forcing them to match the toolbar colour. This can be useful when using themes designed for the Firefox's default Proton style.
uc.tweak.force-tab-colour
Displays the navigation buttons (Back, Forward, Reload, Bookmark) in the right-click menu vertically like all the other menu items.
uc.tweak.vertical-context-navigation
Removes the underlining or highlighting of certain characters in the context menu. These underlines correspond to the key that when pressed, activates the item.
For example, "Undo" becomes "Undo" and "Inspect (Q)" becomes "Inspect".
uc.tweak.context-menu.hide-access-key
Removes the vertical separating lines between the tabs, resulting in a cleaner look.
uc.tweak.remove-tab-separators
When the tabs become too small, Firefox will hide the close buttons for non-active tabs to save space. This tweak will always display the close buttons when hovering over a tab.
uc.tweak.show-tab-close-button-on-hover
This reverts the custom font-size set on the context menu, only applies to Windows users.
uc.tweak.smaller-context-menu-text
Disable the custom Edge-themed context menu and use the default Firefox menus.
uc.tweak.revert-context-menu
Hides the Firefox account menu item from the app menu (button with three dots), the Firefox account menu can still be accessed from the Firefox account button.
uc.tweak.context-menu.hide-firefox-account
Makes the unified extensions menu more compact, and closer to the design seen in Edge. This hides the permissions indicator label and makes the icons smaller.
uc.tweak.context-menu.compact-extensions-menu
Hide the close button on tabs. "Ctrl + W" and mouse middle click can still be used to close tabs.
uc.tweak.hide-tab-close-button