Animated fully configurable hamburger menu for react-native!

NPM
npm install react-native-animated-hamburger --saveYarn
yarn add react-native-animated-hamburger...
import Hamburger from 'react-native-animated-hamburger';
...
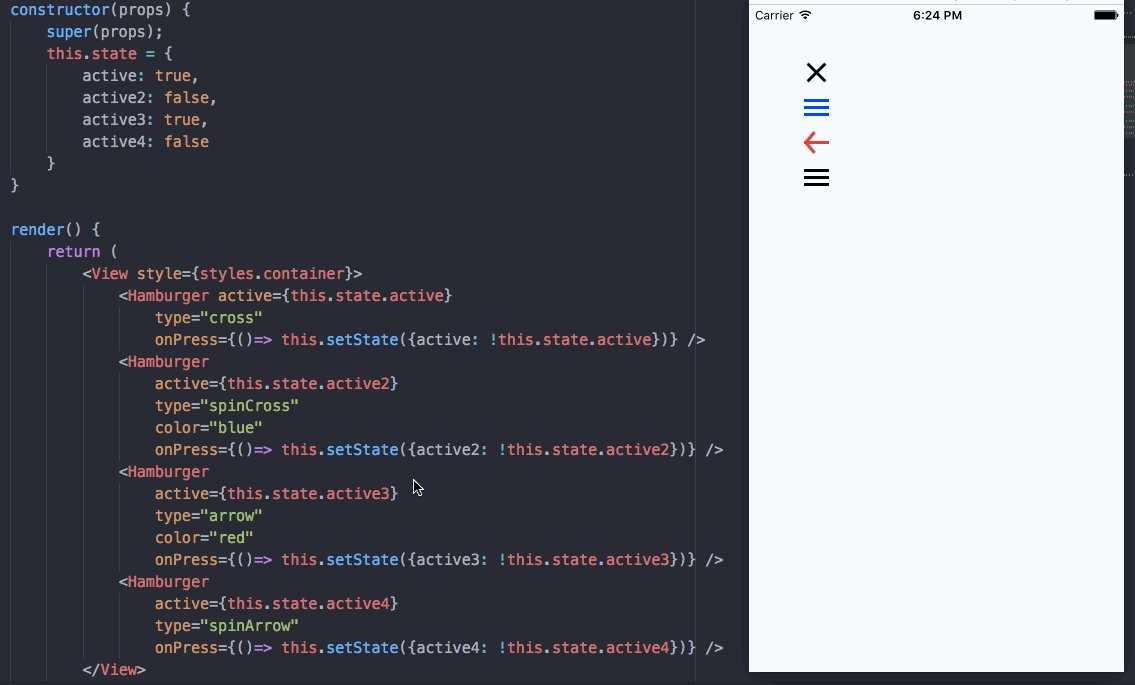
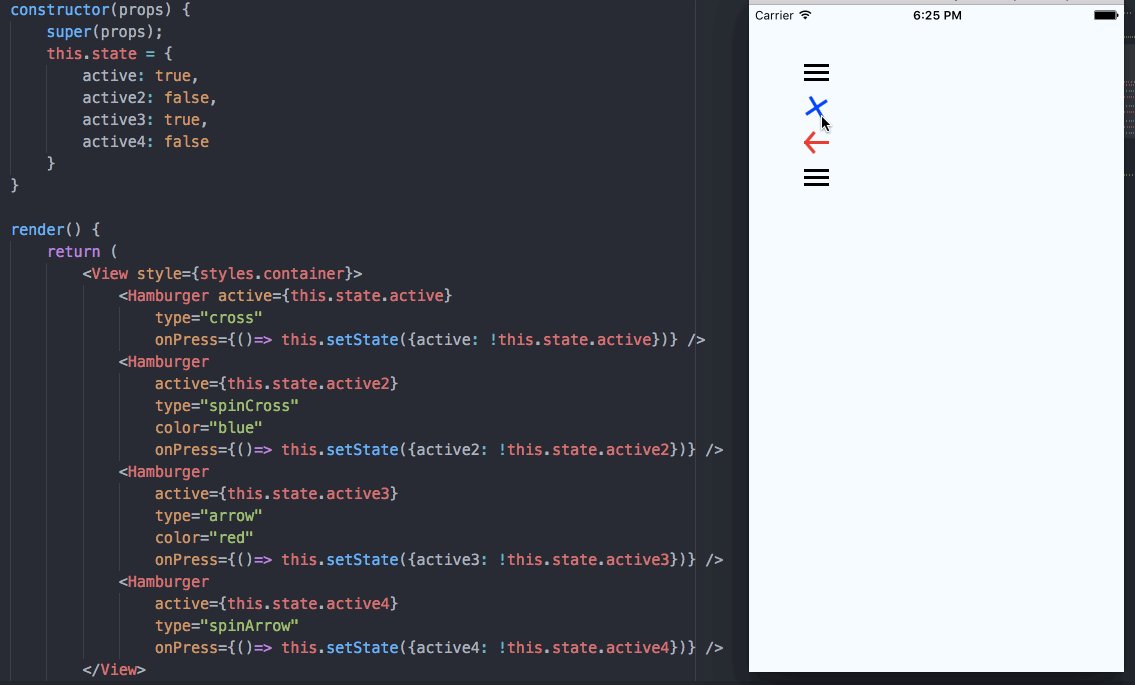
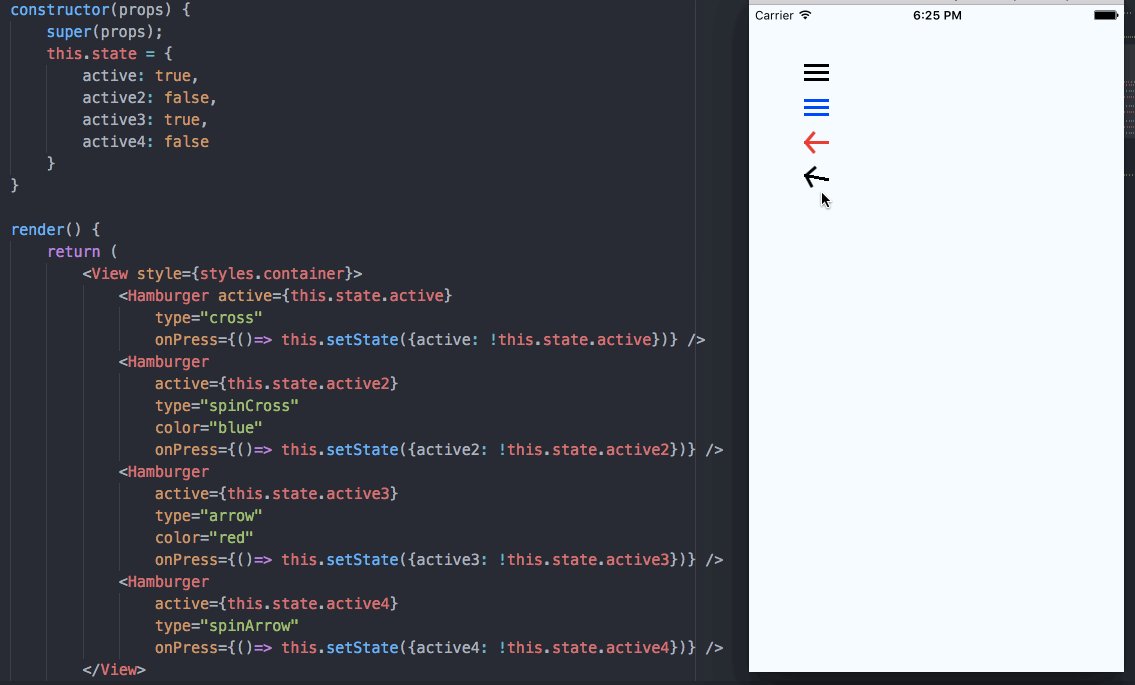
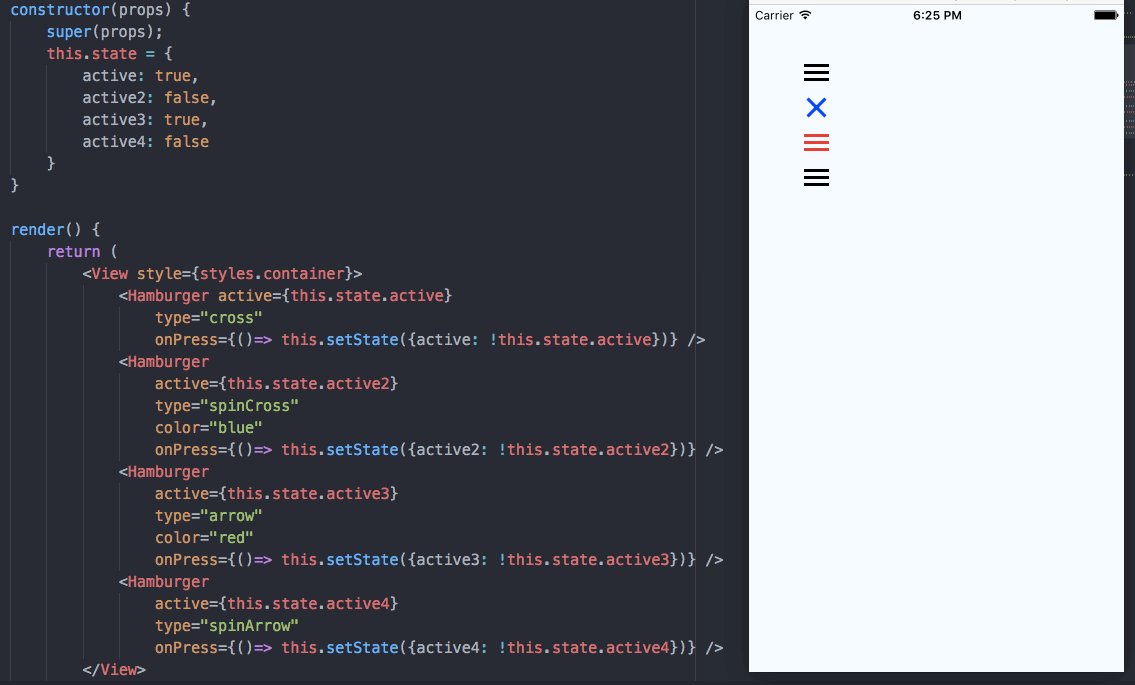
<Hamburger type="cross" active={this.state.active} onPress={() => {
this.setState({ active: !this.state.active })
}}
underlayColor="transparent"
>
</Hamburger>| Prop | Description | Typ | Default |
|---|---|---|---|
| type | Type of Animation. Available types: {arrow, spinArrow, cross, spinCross} | String | cross |
| onPress | Called when the hamburger gets pressed | Function | undefined |
| active | Determines the activation state of Hamburger. | Boolean | false |
- Add an example of integrating with Redux.
- Add an example of integrating with NativeBase drawer.
This repository is a fork of react-native-hamburger