Demo: https://mrdoob.github.io/model-tag/ (Browser with Custom Elements support required)
Add this in your page's <head>.
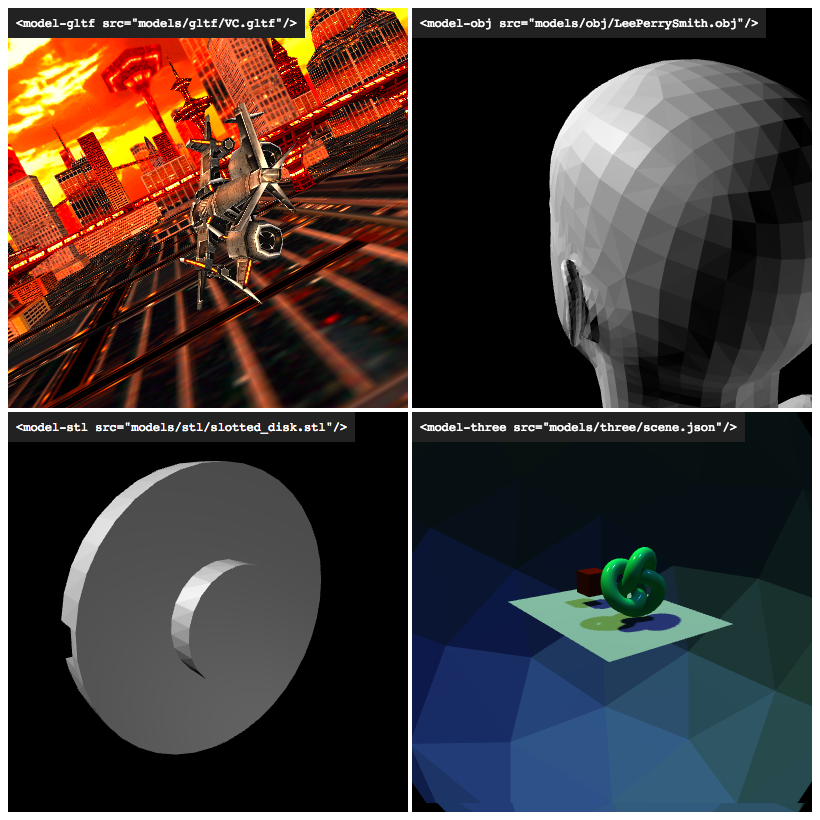
<script src="model-gltf.js"></script>Use <model-gltf> to load and display your file.
<model-gltf src="example.gltf"/>Same thing with model-obj, model-stl, model-three, ...