Markmap is a javascript component that will visualize your markdown documents as mindmaps. It is useful for better navigation and overview of the content. You can see it in action online here. It is also used in an extension for Atom editor.
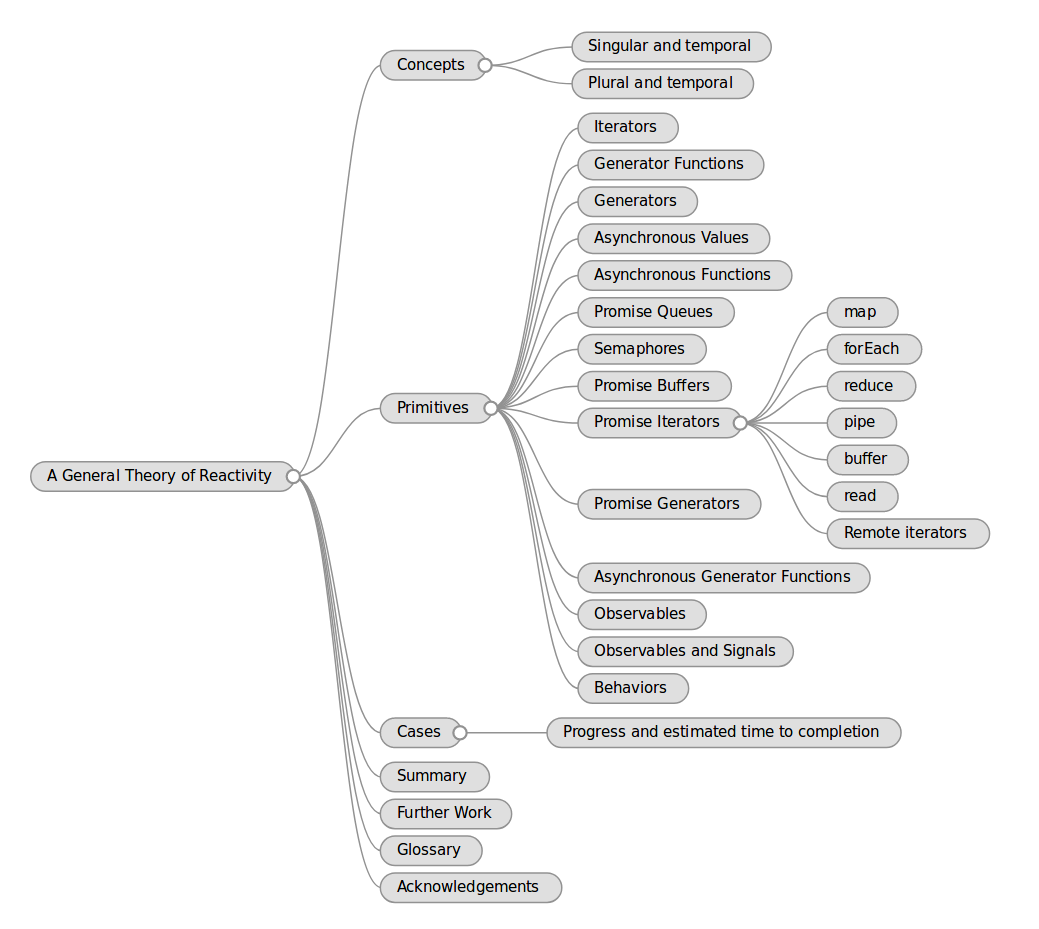
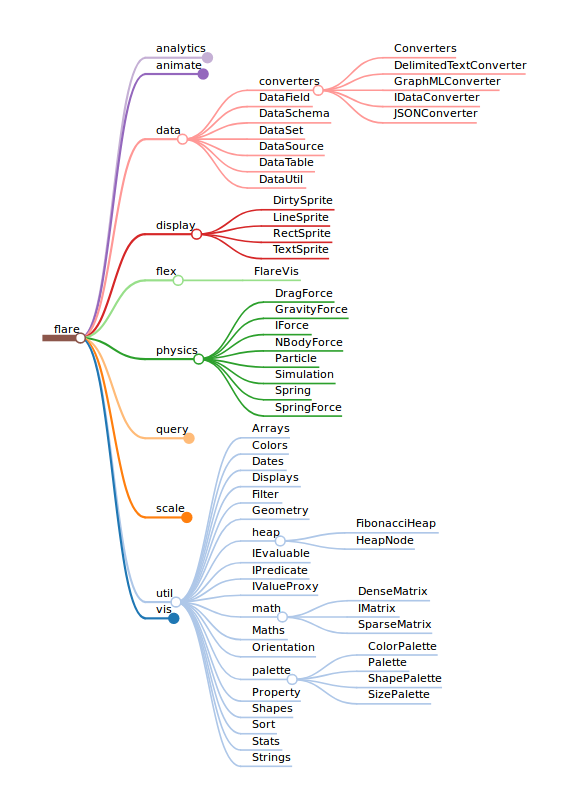
 |
 |
|---|---|
| Default style | Colorful style |
- Zoom in and out with the mouse wheel.
- Pan around by dragging the backgroud.
- Expand/collapse children of a node by clicking on the circle.
Supported formats:
- Markdown
- MindMup
- Txtmap (whitespace indented plaintext)
- Pandoc (limited prototype)
Suggestions for new featues are welcome, feel free to open an issue.
Install the component with NPM:
npm install markmap
Visualizing a markdown text consists of two steps:
- The text is parsed and transformed into a tree representation.
- The tree is rendered.
To run the examples first clone the project and install dependencies:
git clone https://github.com/dundalek/markmap.git
cd markmap
npm installIn the examples code there are imports like require('../../lib/somefile'). When using this library in your project you need to change those to require('markmap/lib/somefile').
Run npm start and a browser will open with the example page where you can see how different formats are parsed and displayed. The source code for browser examples is located in examples/browser folder.
Node examples are located in examples/node. You can run the markdown example or others as follows:
cd examples/node
node example.markdown.js0.6.1 (2019-10-23)
- Bump dependencies to fix vulnerabilities
0.6.0 (2018-11-08)
- Breaking change: Moved sources from src to lib. That way there will be no breakage if we happen to introduce babel in the future.
- Added tree diffing heuristic
- Added more code examples
- Fixed link parsing issues
0.5.0 (2018-09-10)
- Breaking change: Changed structure of source files
- Added support for parsing inter file links for markdown
- Updated code examples
The MIT License.
