RKCalendar is a SwiftUI Calendar / Date Picker for iOS.
Features include:
- minimum and maximum calendar dates selectable,
- single date selection,
- range of dates selection,
- multi-dates selection,
- disabled dates setting.
- iOS 13.0+
- Xcode 11+
- Swift 5.1+
Integrate RKCalendar into your project by including the files in the "Manager" group.
See ContenView.swift for some examples. Typically create a RKManager and pass it to a RKViewController.
Customise the RKManager for the desired effects as follows:
Setting the calendar, minimum and maximum dates that can be selected.
RKManager(calendar: Calendar.current, minimumDate: Date(), maximumDate: Date().addingTimeInterval(60*60*24*365), mode: 0)
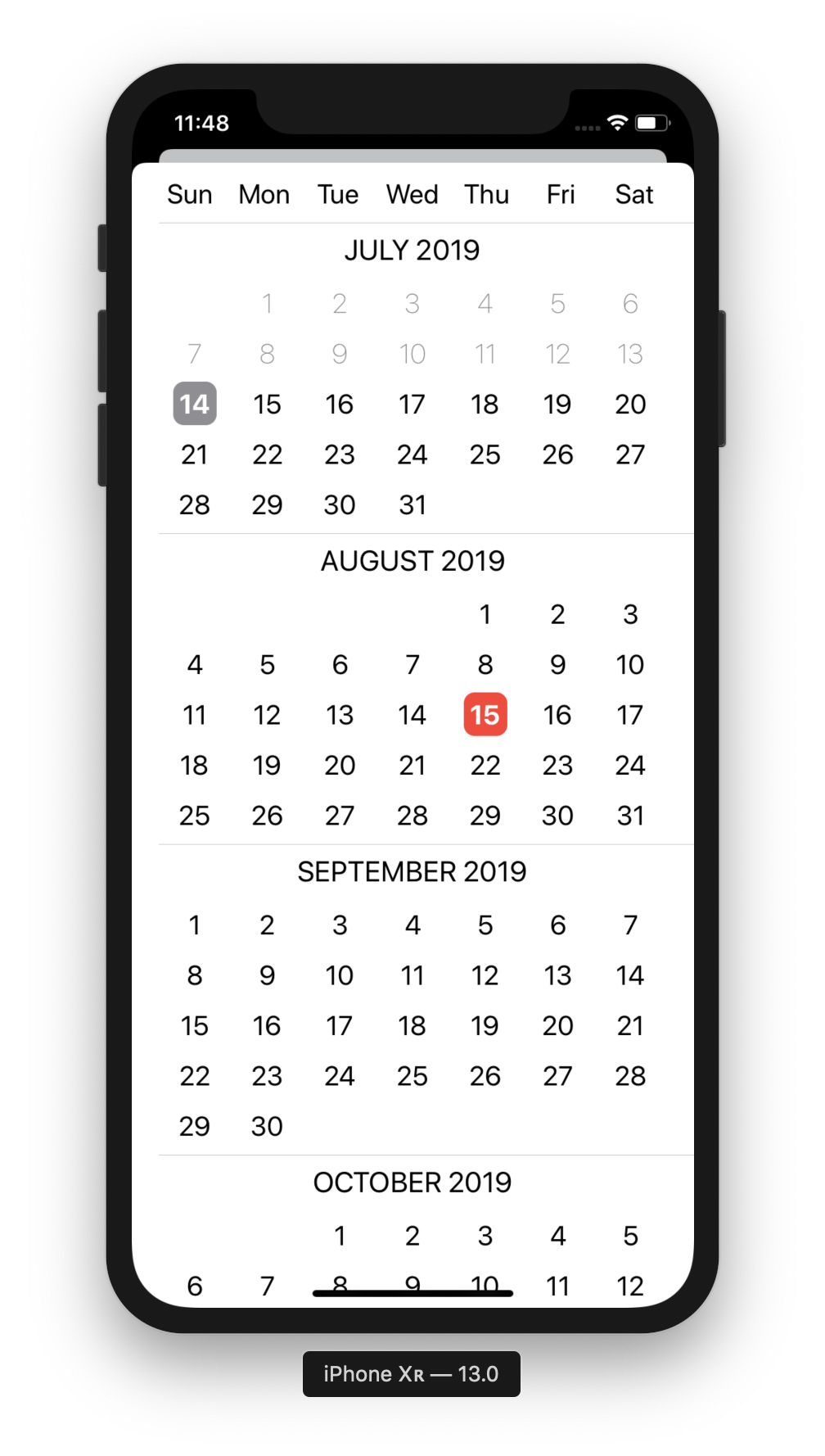
Use mode 0 to select a single date.
RKManager(calendar: Calendar.current, minimumDate: Date(), maximumDate: maxDate, mode: 0)
Use mode 1 to select a contiguous range of dates, from a start date to an end date.
RKManager(calendar: Calendar.current, minimumDate: Date(), maximumDate: maxDate, mode: 1)
Note, mode 2 is automatically toggled internally and the end date must be greater than the start date.
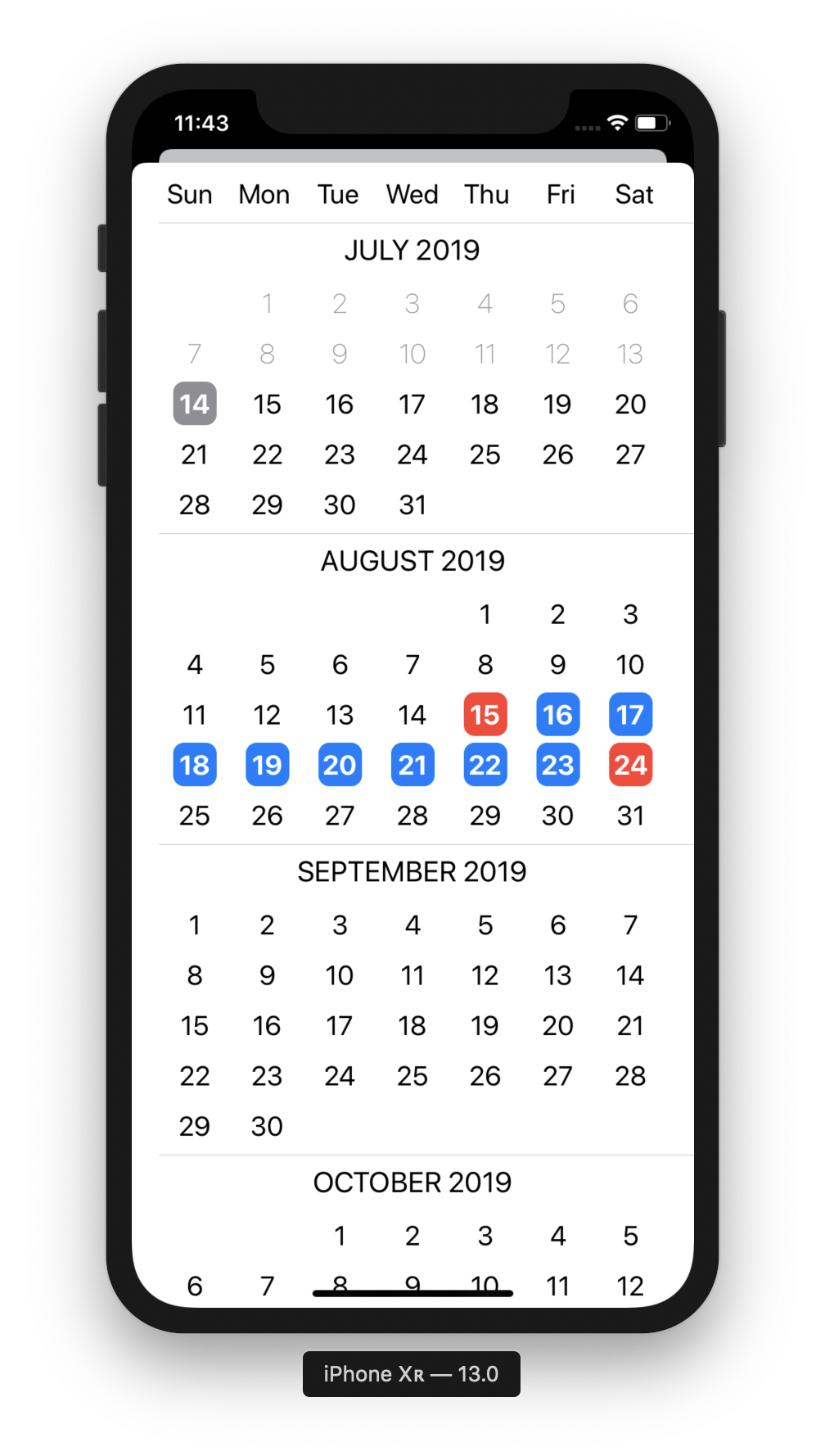
Use mode 3 for selecting a number of dates.
RKManager(calendar: Calendar.current, minimumDate: Date(), maximumDate: maxDate, mode: 3)
Use any mode and set zero or more dates to be disabled (un-selectable).
For example:
var rkManager = RKManager(calendar: Calendar.current, minimumDate: Date(), maximumDate: maxDate, mode: 0)
rkManager.disabledDates.append(contentsOf: [
Date().addingTimeInterval(60*60*24*4),
Date().addingTimeInterval(60*60*24*5),
Date().addingTimeInterval(60*60*24*7)
])
RKCalendar is available under the MIT license. See the LICENSE file for more info.