- Sobre o desafio
- Regras gerais
- Resultado
- Day 01 - Ícone de mídias sociais em camadas
- Day 02 - Loader animado
- Day 03 - Mudança de cor no texto
- Day 04 - Botão animado
- Day 05 - Efeito pulsar
- Day 06 - Efeito lightning text
- Day 07 - Preloader animado
- Day 08 - Coração batendo
- Day 09 - Pêndulo de Newton
- Day 10 - Animação texto alternando
- Day 11 - Botão animado #2
- Day 12 - Efeito de preenchimento
- Day 13 - Loading com efeito
- Day 14 - Fundo de texto animado
- Day 15 - Texto flutuante
- Day 16 - Botão animado #3
- Day 17 - Loading animado
- Day 18 - Texto esfumaçado
- Day 19 - Fundo de partículas animadas
- Day 20 - Botão animado #4
- Day 21 - Esferas quicando
- Day 22 - Ícones com efeito
- Day 23 - Botão animado #5
- Day 24 - Preloader animado
- Day 25 - Checkbox animado
- Day 26 - Loader animado
- Day 27 - Efeito pulsar #2
- Day 28 - Background color change
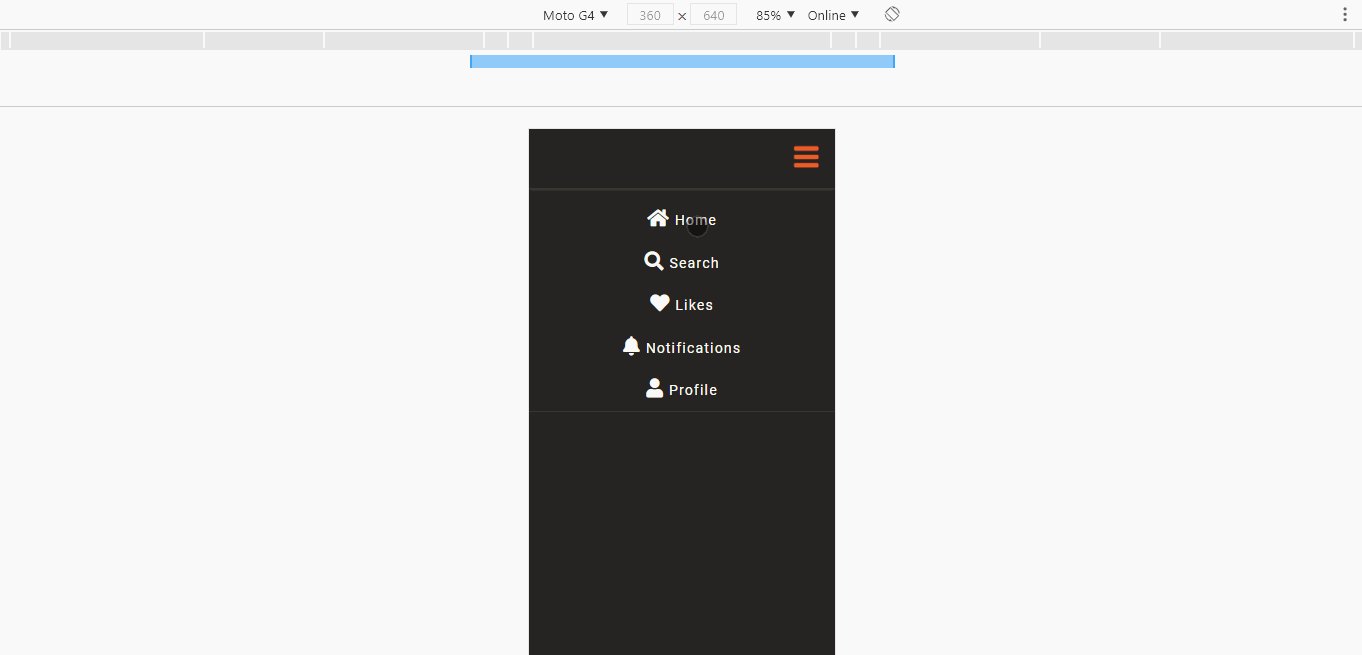
- Day 29 - Barra de navegação responsiva
- Day 30 - Fogos de artifício
Serão 30 dias fazendo mini projetos diários com HTML5 e CSS3 visando melhorar a habilidade de codificação. Este desafio foi inspirado pela @MilenaCarecho!
- Realizar um projeto por dia
- Compartilhe seu progresso nas mídias sociais (Twitter, Facebook, Linkedin etc.) usando a hashtag #30diasDeCSS
- O projeto deve ser concluído até 23:59
Versão 2
Versão 2