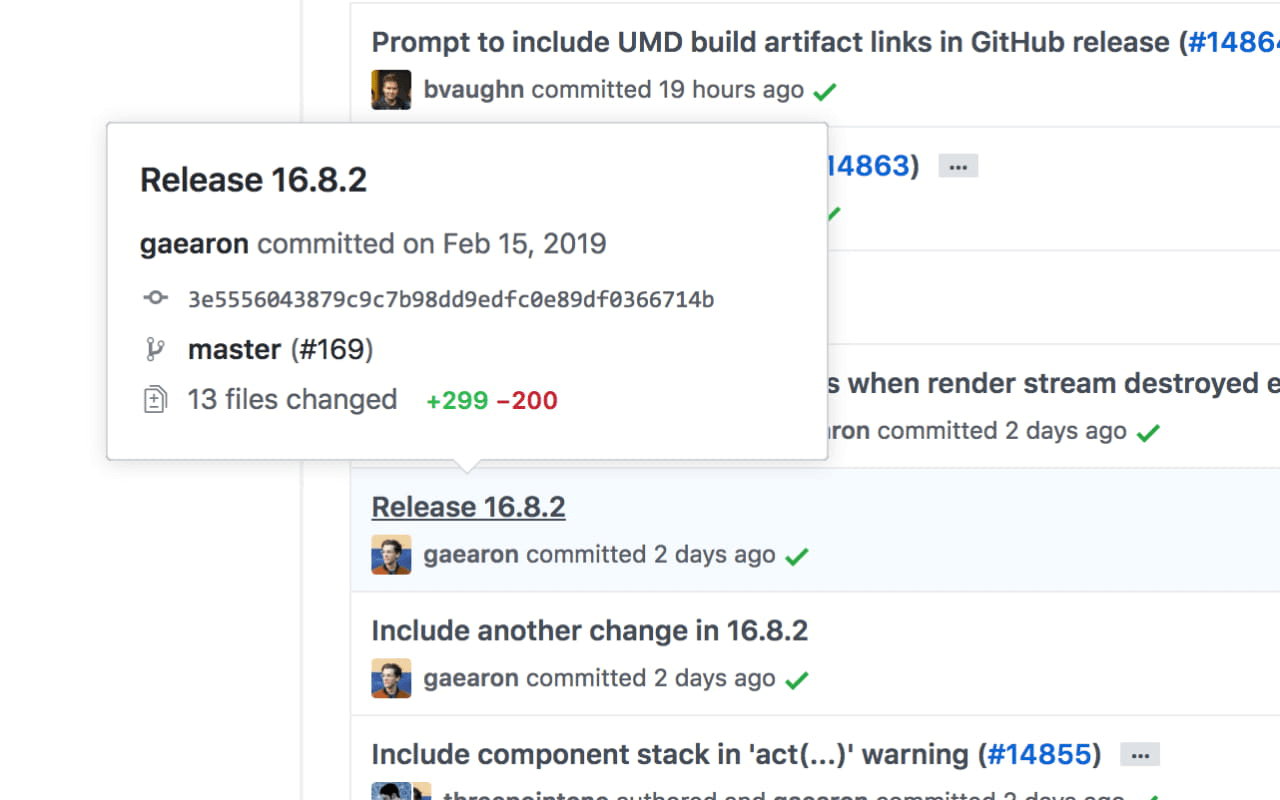
Neat hovercards for GitHub.
-
See Using Extension Builder to learn how to activate the Extension Builder. And then:
- Use “Add Extension” instead of “Create Extension”.
- Choose the downloaded directory.
- Click “install” to load the extension.
-
Why and how should I bind my access token and which scopes should I allow?
GitHub limits unauthenticated API requests to 60 per hour but after binding your access token you will be able to enjoy the rate limit of 5,000 requests per hour.
Triple click on any hovercard and the access token form will pop out.
You should at lease add permission for
public_repoto enable star/unstar, anduser:followto enable follow/unfollow. -
How can I make the follow/unfollow button work?
First you need to provide an access token with adequate scopes.
-
Why Chrome warns me the extension might read my browser history?
It's because GitHub Hovercard uses
webNavigationmodule to dynamically inject content scripts (to support GitHub Enterprise). See #34. GitHub Hovercard won't track or record any of these private data. -
Why can GitHub Hovercard's demo page find out I have installed the extension or not?
In Chrome/Opera it's allowed to get this information through the API while in Firefox the extension will add a special attribute (
data-github-hovercard) to the page'sbodyelement so that the demo page can find out if the user has installed GitHub Hovercard. It's all about user experience and the extension itself won't track or record these data. -
Why access token doesn't work?
Now GitHub Hovercard is saving user's private access token into
localStorage.localStoragehas a limit of 5MB and the problem might be other extensions have consumed too much storage that GitHub Hovercard failed to save access tokens.
For browser extension versions, GitHub Hovercard provide following options:
-
Domain
Use this option to set custom domains for your GitHub Enterprise service. Note that you don't need to set
github.combecause it's always included. You may be asked to grant additional permissions for those domains. -
Theme
The theme of hovercards. Defaults to GitHub-style hovercards. You can set it back to the classic dark style in the options.
-
Delay
If you don't want the hovercards to pop up instantly, you may set a delay before they try to retrieve data and appear.
-
Disable Projects
You can disable hovercards on project pages for less interference.
-
Placement
You can set the default placement of the hovercards.
-
Readme
You may disable readme content for repo cards if you don't need it.
-
Show self
You may choose if you want to show user hovercard for yourself.
For unauthenticated requests, GitHub API has a fairly low request limit.
In later versions I might introduce access tokens to increase this limit.
Working on it.
Authentication is supported from v0.0.7.
- Thank Tooltipster for the awesome tooltip component.
- Thank jQuery for basic operations.
- Thank Mustache.js for templating.