A simple starter template to quickly setup the environment using Express, React , Webpack & Babel 7.
You can find more about this on How to Setup Environment using React Webpack Express Babel
1.0.0
- React 16
- Webpack 4
- Babel 7
- Hot Module Replacement
Install the dependencies. It will automatically install from the package.json file
$ npm installMake sure you run the Webpack command.
$ webpack --mode development.
This command bundles the files required for the project to run & stores them in public/bundle.js
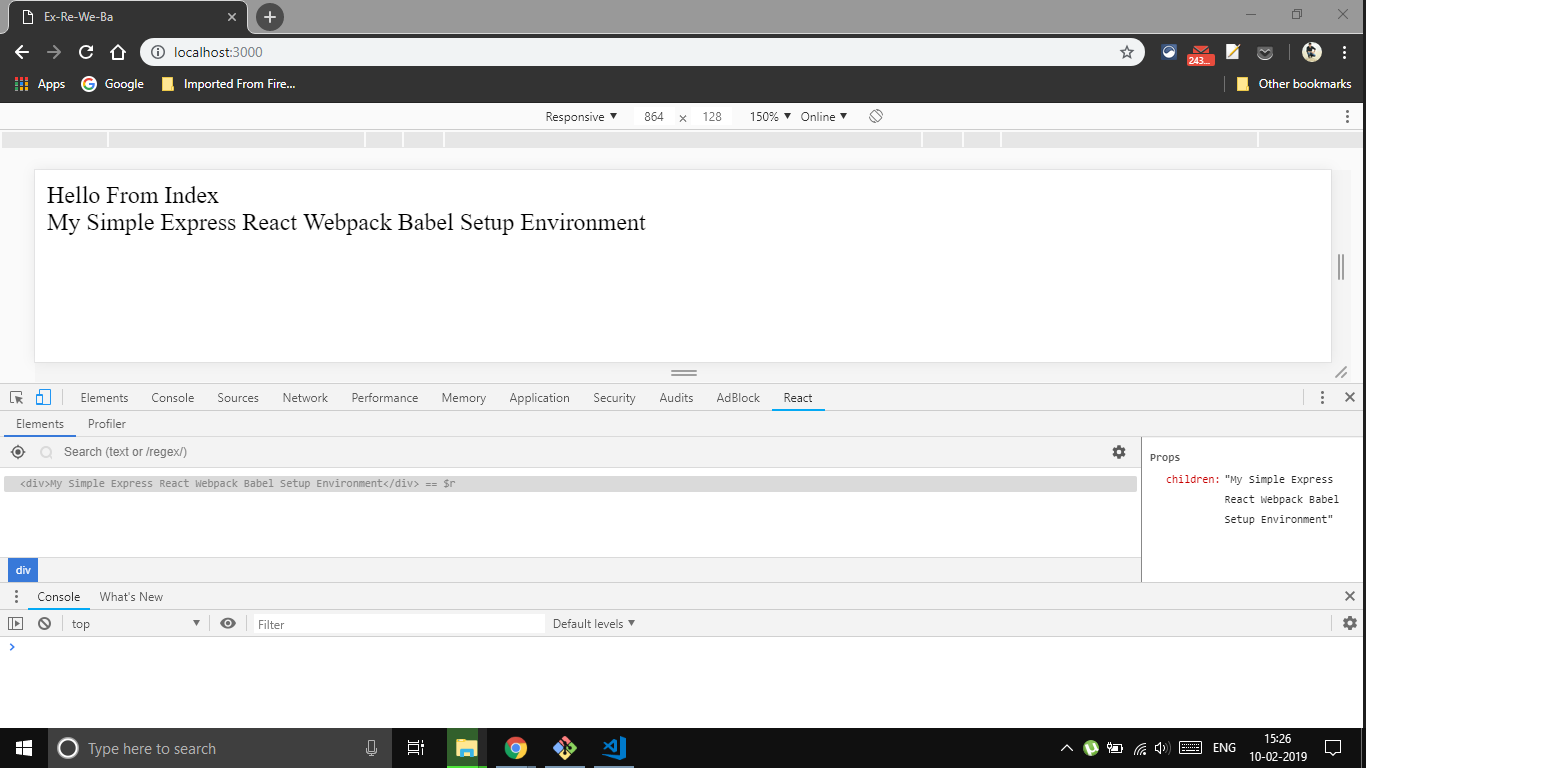
This will start your nodemon server & run the server.js, compile them and run your dev server at http://localhost:3000
$ npm start