Barinb - пример "тестового" Angular приложения с использованием лучших практик.
Проект представляет собой реализацию одной из частей приложения для бронирования жилья (апартаментов или номера в отеле).
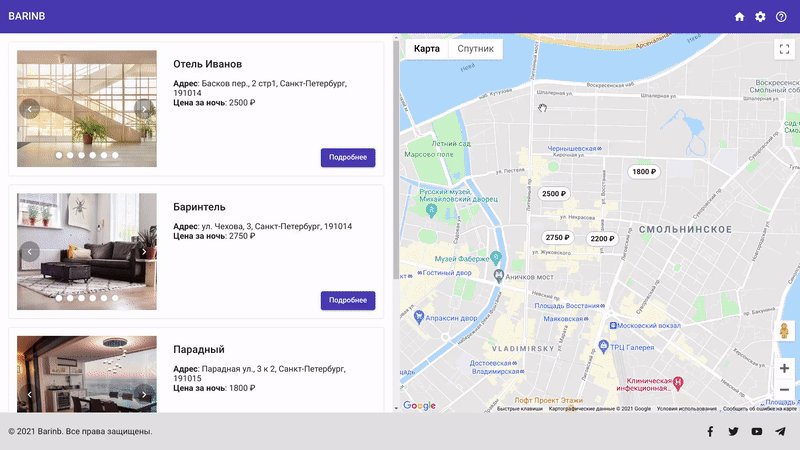
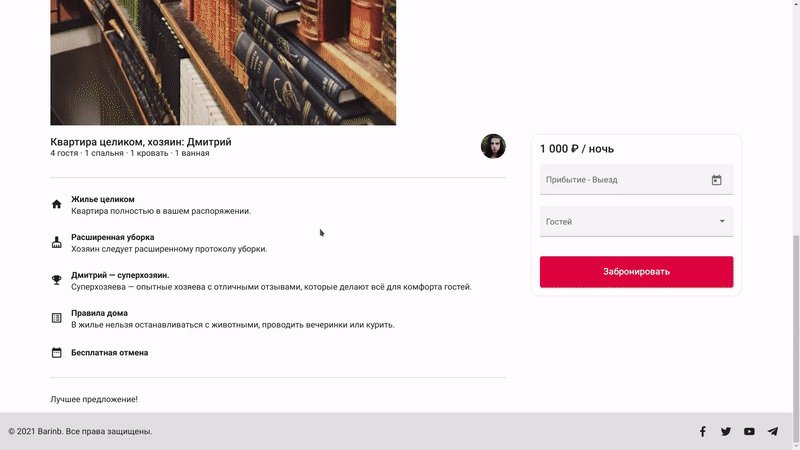
Для пользователя отображается список доступных вариантов на гугл карте. При клике на пин с вариантом, показывается доступная информация по варианту, и при клике на на изображение происходит переход на страницу выбранного варианта.
Интерфейс приложения ориентирован на два вида: мобильная версия и версия для настольного компьютера.
И если в десктопной версии приложения сразу отображаются доступные варианты в виде списка и карта, то в мобильном приложении отображается только один из предложенных вариантов, который можно изменить, кликнув по плавающей кнопке рядом с футером.
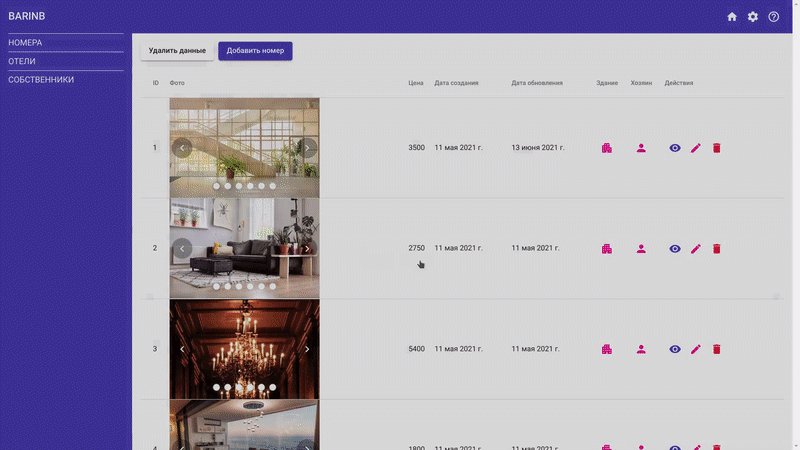
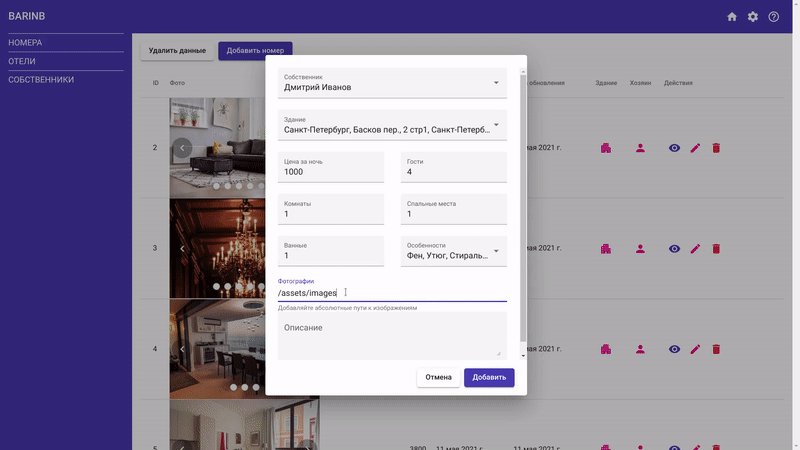
Также приложение реализует админ панель для 3 сущностей: Номер (Апартаменты), Отель (Здание) и Собственник (Хозяин).
В данном приложении собственник может иметь несколько зданий, а каждое здание может содержать несколько номеров ( апартаментов).
Интерфейс админ панели также ориентирован на два вида: мобильная версия и версия для настольного компьютера, где в мобильной версии представлен список сущностей, а в десктопной версии отображается таблица.
Установка yarn, angular-cli и зависимостей для приложения.
Для того чтобы продолжить, у вас должна быть установлен NodeJS. Подробнее об установке можно посмотреть в офф. документации NodeJS
В проекте, в качестве менеджера пакетов используется Yarn. Установите и настройте yarn для своей OS (https://classic.yarnpkg.com/en/docs/install#debian-stable).
После установки проверьте, что yarn global bin указывает на домашний каталог:
yarn global bin
// output: /home/<your-username>/.yarn/binДля установки Angular cli, запустите команду:
yarn global add @angular/cliДля проверки установки запустить команду:
ngПодробнее о Angular cli можно посмотреть в офф. документации
После клонирования приложения необходимо установить зависимости с помощью yarn:
yarn installДля запуска приложения можно использовать команду:
ng serveЕсли нет желания разворачивать NodeJS, то можно запустить проект используя Docker.
Чтобы поднять контейнер с приложением и контейнером nginx, который будет разравать статику, запустите команду:
docker-compose up -dВесь процесс разработки описан в цикле статей на medium'е.
Тестовое задание на Angular. Введение.
Тестовое задание на Angular. Настройка базового приложения.
Тестовое задание на Angular. Настройка базовых стилей и Angular Material
Тестовое задание на Angular. Настройка локализации
Тестовое задание на Angular. Настройка Unit тестирования с помощью Jest
Тестовое задание на Angular. Создание основного лейаута
Тестовое задание на Angular. Добавление библиотек для упрощения тестирования
Тестовое задание на Angular. Создание модулей и компонентов
Тестовое задание на Angular. Создание базовых интерфейсов.
Тестовое задание на Angular. Создание и управление localStorage’ем
Тестовое задание на Angular. Установка redux и создание root store.
Тестовое задание на Angular. Создание логгера.
Тестовое задание на Angular. Использование localStorage.
Тестовое задание на Angular. Использование Ngrx State.
Тестовое задание на Angular. Работа с данными из State.
Тестовое задание на Angular. Создание lazy страницы.
Тестовое задание на Angular. Добавление google maps.
Тестовое задание на Angular. Создание State для бронирования варианта.
Тестовое задание на Angular. Создание UI kit для приложения.
Тестовое задание на Angular. Создание страницы бронирования.
Тестовое задание на Angular. Создание страницы апартаментов.
Тестовое задание на Angular. Работа с формами.
Тестовое задание на Angular. Навигация в приложении.
Тестовое задание на Angular. Создание admin лейаута.
Тестовое задание на Angular. Создание страницы в админ панели.
Тестовое задание на Angular. Тестирование сервисов.
Тестовое задание на Angular. Тестирование компонентов.
Тестовое задание на Angular. Заключение.
Все тестовое задание было разделено на несколько независимых модулей, где была представлена реализация частей приложения.
Первые четыре статьи (Настройка базового приложения, Настройка базовых стилей и Angular Material, Настройка локализации, Настройка Unit тестирования с помощью Jest) посвящены настройке базового окружения и настройки приложения для комфортной работы.
Статьи с 5 по 8 (Создание основного лейаута, Добавление библиотек для упрощения тестирования, Создание модулей и компонентов, Создание базовых интерфейсов) вводят читателя в основы разработки приложения на Angular. Создается базовый лейаут и закладывается структура приложения.
Статья 9 (Создание и управление localStorage’ем) знакомит читателя с созданием сервисов в Angular и объясняет основные нюансы.
Статья 10 (Установка redux и создание root store) приводит пример подключения Redux в Angular, а статья 13 и 14 (Использование Ngrx State, Работа с данными из State) показывает как его использовать.
Статья 16 (Добавление google maps) показывает как использовать “внешнее” API при работе с Angular.
Статьи с 17 по 20 (Создание State для бронирования варианта, Создание UI kit для приложения, Создание страницы бронирования, Создание страницы апартаментов) показывают на практике создание сложных компонентов, где много верстки и сервисов для реализации бизнес логики.
Статья 21 (Работа с формами) знакомит читателя с формами в Angular, где приводится пример реализации формы с использованием Angular Forms.
Статья 22 (Навигация в приложении) рассматривает концепт унификации навигации в Angular.
Статьи 23 и 24 (Создание admin лейаута, Создание страницы в админ панели) посвящены созданию админ панели и управлению сущностями.
Последние две статьи 25 и 26 (Тестирование сервисов, Тестирование компонентов) посвящены тестированию в Angular, где рассматриваются базовые механики тестирования.
В заключении будет краткий обзор проделанной работы.