KLUBJAM revolutionizes music collaboration and discovery. It offers a workspace for project collaboration, a community feed for interaction, a music feed for playlist browsing, and AI-generated sound capabilities.
- As a musician, I want to be able to produce music alone or collaborate with other musicians on a song project, so that I can create high-quality music and expand my creative opportunities.
- As a musician, I want to be able to post my latest work on the feed, so that musicians can interact with me, provide feedback, and stay updated on my musical endeavors.
- As a musician, I want to be able to use AI to generate my own music by inputting text and specifying my favorite artist, so that I can create unique and personalized music tracks.
- As an admin, I want to view analytics of the entire website, including user activity and engagement metrics, so that I can make informed decisions to improve the platform.
- As an admin, I want to be able to manage user accounts, including creating, editing, updating, suspending, banning, or deleting musician and moderator accounts, to maintain a safe and respectful community.
- As an admin, I want to have the ability to moderate content by updating or deleting tracks uploaded by musicians and posts made by users, to ensure the quality and appropriateness of the platform's content.
- As a moderator, I want to be able to approve or reject produced tracks by musicians, so that I can ensure that only high-quality music is showcased on the platform.
- As a moderator, I want to be able to edit or delete comments made by musicians on a certain post, to maintain a respectful and constructive environment.
- As a moderator, I want to be able to report any issues or violations to the admin, so that they can take appropriate action to address them and maintain the integrity of the platform.
- This project uses the React development framework, a popular JavaScript library for building user interfaces. React allows for the creation of reusable UI components, ensuring a dynamic and responsive user experience.
- The project leverages Redux, a state management, providing a predictable state container. This ensures efficient data flow throughout the application.
- The project uses NestJS, a progressive Node.js framework for building scalable and maintainable server-side applications. NestJS leverages TypeScript, enhancing code quality and maintainability with strong typing and modern JavaScript features.
- The project leverages Tone.js, a powerful JavaScript framework for creating and manipulating audio in the web browser, enabling dynamic and interactive sound experiences.
- The project leverages TailwindCSS, a utility-first CSS framework that allows for rapid UI development with a consistent design. Additionally, a custom mini library was created for reusable components like buttons and inputs, designed from scratch to match the project's unique aesthetic.
We designed KLUBJAM using wireframes and mockups, iterating on the design until we reached the ideal layout for easy navigation and a seamless user experience.
- Project Figma design figma
| Home screen | Explore Screen |
|---|---|
 |
 |
| Landing screen | Register Popup |
|---|---|
 |
 |
| Home screen | Explore Screen |
 |
 |
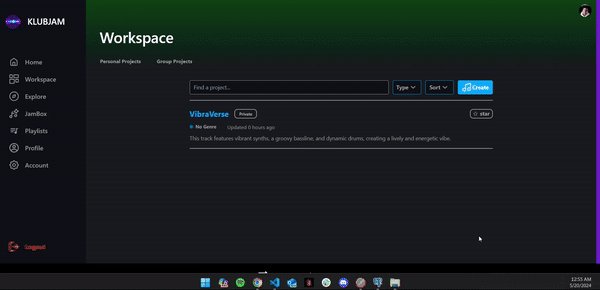
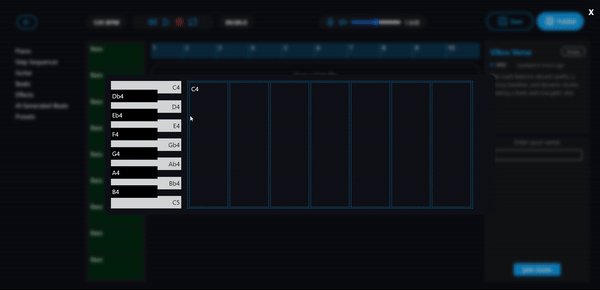
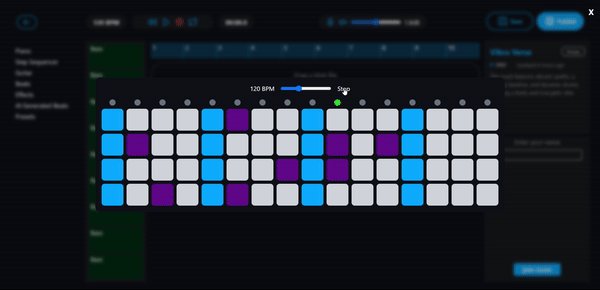
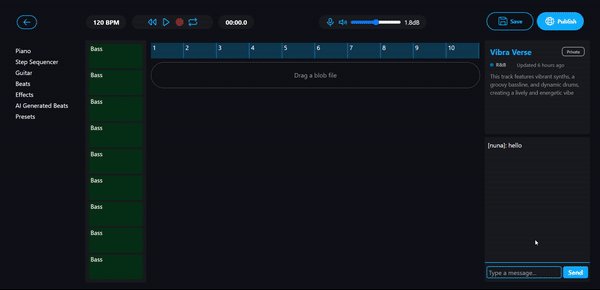
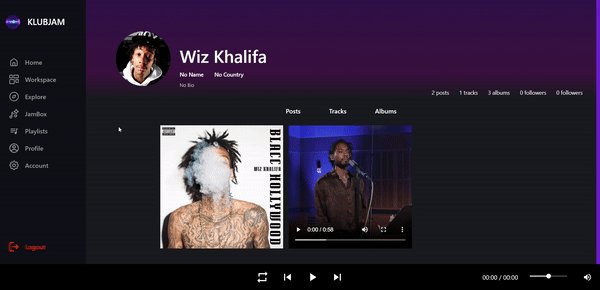
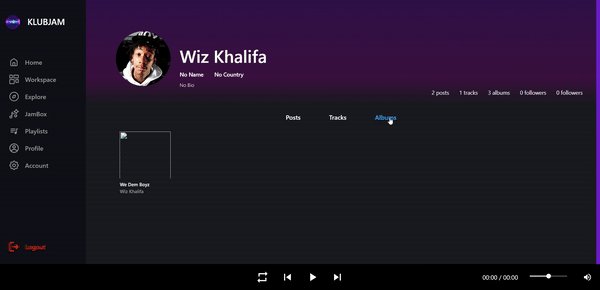
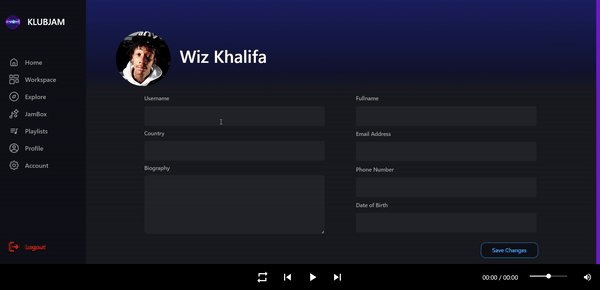
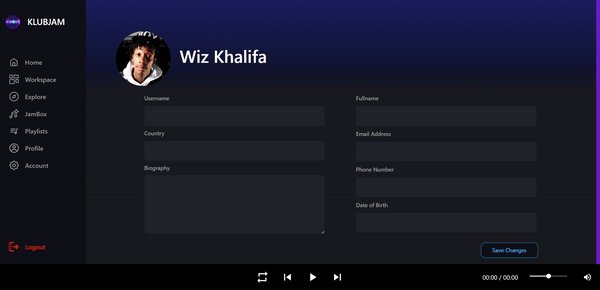
| Workspace screen | Profile Screen |
 |
 |
| Admin screen |
|---|
 |
| Moderator screen |
|---|
 |
userflow.1.mp4 |
userflow.2.mp4 |
- This project leverages AWS deployment strategies to seamlessly integrate and deploy the backend services. With a focus on scalability, reliability, and performance, we ensure that the backend for KLUBJAM delivers robust and responsive solutions for diverse use cases. By deploying the backend on AWS, KLUBJAM benefits from the comprehensive suite of services and tools that AWS offers, providing a solid foundation for future growth and enhancements.
 A demo of a Postman request to the KLUBJAM backend running on an AWS EC2 instance.
A demo of a Postman request to the KLUBJAM backend running on an AWS EC2 instance.
Below were the steps taken to deploy KLUBJAM's backend to AWS, after connecting to the AWS EC2 instance through PuTTY.
-
Step 1: Update Packages
sudo apt update sudo apt upgrade -y
-
Step 2: Install Git, Node.js, and npm
sudo apt install git -y sudo apt install nodejs -y sudo apt install npm -y ``` -
Step 3: Clone the Repository
git clone https://github.com/Abbas-Kanj/KLUBJAM.git
-
Step 4: Install Dependencies
npm install
-
Step 5: Install PostgreSQL
sudo apt install postgresql postgresql-contrib sudo systemctl start postgresql sudo systemctl enable postgresql -
Step 6: Set Up PostgreSQL
sudo -i -u postgres psql CREATE DATABASE klubjam; CREATE USER yourusername WITH ENCRYPTED PASSWORD 'yourpassword'; GRANT ALL PRIVILEGES ON DATABASE klubjam TO yourusername; \q exit
-
Step 7: Create a .env file in the root directory and add the following:
DATABASE_URL="postgresql://yourusername:yourpassword@localhost:5432/klubjam"
- Step 8: Migrate the Database
npx prisma migrate deploy
- Step 9: Set Up Caddy for Reverse Proxy
- install Caddy
sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https
curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo apt-key add -
curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list
sudo apt update
sudo apt install caddy- Configure Caddy:
sudo nano /etc/caddy/Caddyfile- Add the following configuration:
your-domain.com {
reverse_proxy localhost:3000
}- Reload Caddy:
sudo systemctl reload caddy- Step 10: Start the NestJS Application
npm run start:prodNow your KLUBJAM backend should be up and running on your AWS EC2 instance with NestJS, Prisma, PostgreSQL, and Caddy for reverse proxy.
- This project employs rigorous unit testing methodologies to ensure the reliability and accuracy of code components. By systematically evaluating individual units of the software, we guarantee a robust foundation, identifying and addressing potential issues early in the development process.
To set up KLUBJAM locally, follow these steps:
Before setting up KLUBJAM, ensure you have the following prerequisites installed on your system:
- Node.js and NPM: Ensure you have Node.js and NPM installed. You can download and install them from nodejs.org. -NestJS CLI: Install NestJS CLI globally using NPM with the following command:
- npm
npm install -g @nestjs/cli
- PostgreSQL: Ensure you have PostgreSQL installed. You can download and install it from postgresql.org.
- Prisma CLI: Install Prisma CLI globally using NPM with the following command:
- npm
npm install -g prisma
- Clone the repository:
git clone https://github.com/Abbas-Kanj/KLUBJAM.git
- Navigate to the project repository:
cd KLUBJAM
- Navigate to the client directory:
cd client - Install NPM packages:
npm install
- To run the frontend in development mode:
npm run dev- Navigate to the server directory:
cd server - Install NPM packages:
npm install
- Copy the example environment variables file
.env.exampleand rename it as.env, either manually or through this command:cp .env.example .env
- Fill out the information in
.envwith your configuration details, including the database connection settings. You should also provide the following to ensure full functionality:
DATABASE_URL: Your PostgreSQL connection string.JWT_SECRET: Your JWT secret key. Now, you should be able to run KLUBJAM locally and explore its features.
- Set up Prisma:
prisma migrate dev
prisma generate- Run the NestJS server:
npm run start:devNow, the frontend, backend of KLUBJAM are set up. You can run them locally and explore their features.
Feel free to explore and enjoy using KLUBJAM!

