Ghost has a powerful visual editor with familiar formatting options. Designed to get out of the way and let you do your best work, the editor delivers power and flexibility, with the ability to quickly add dynamic content such as images, galleries, videos, embeds, and code!
Rich editing at your fingertips
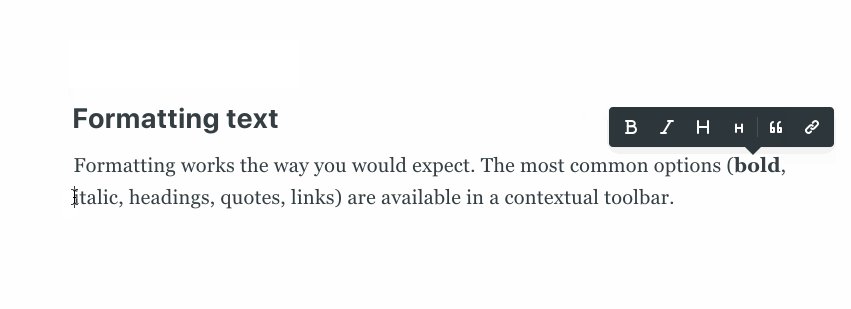
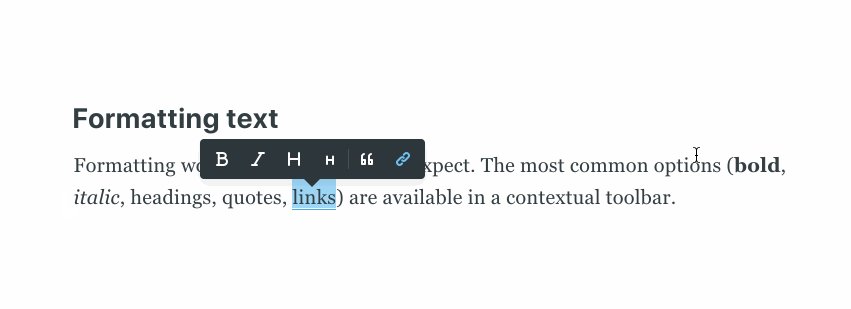
Using the contextual toolbar allows you to efficiently format your text, and add links, quotes, or headings.

You can also add any emoji by simply pressing : and continuing to type.

Using the dynamic menu
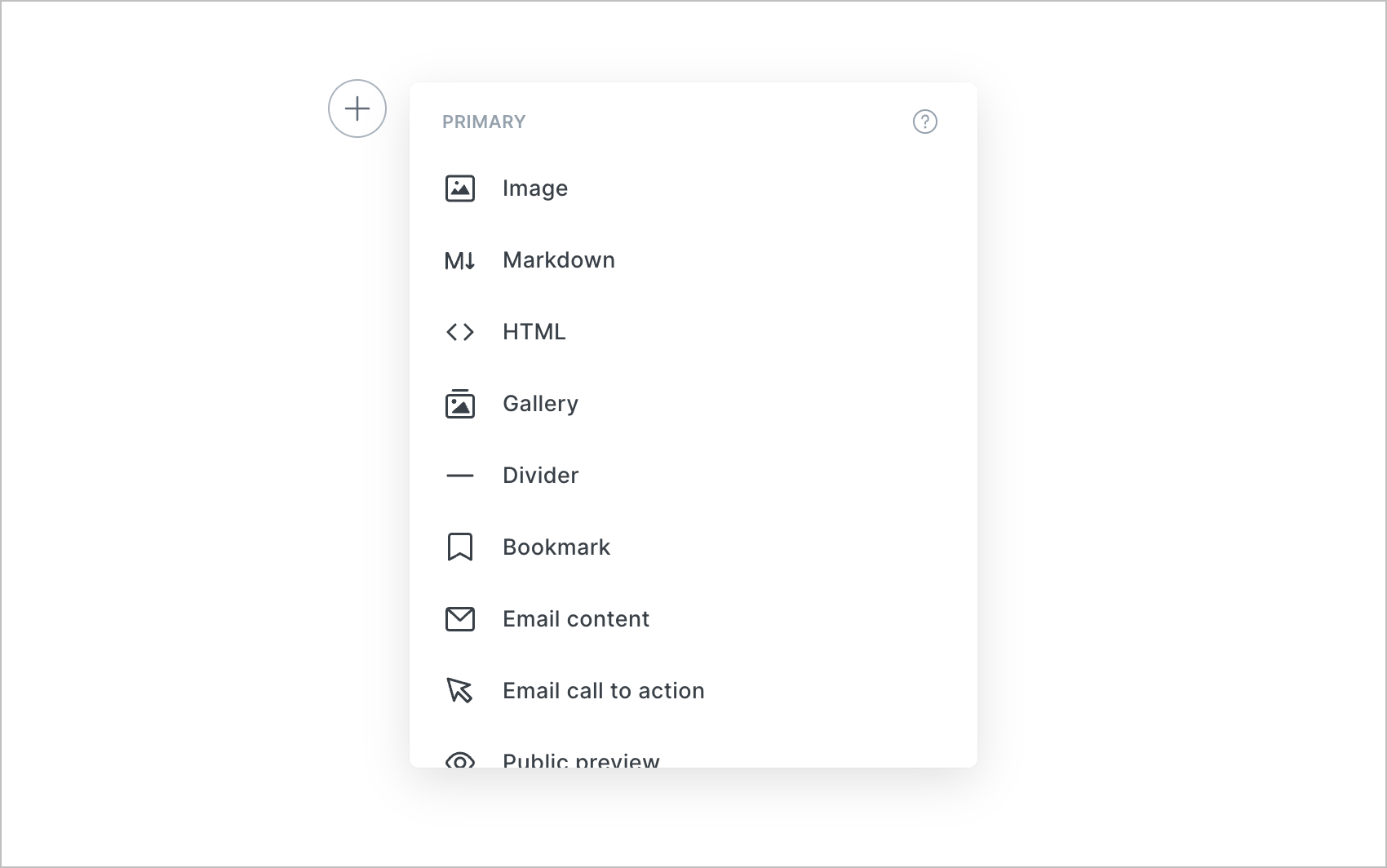
Use the card menu to add images, HTML, embeds, bookmarks, email-only content, and more to your posts. You can insert a card either by clicking the + button, or typing / on a new line to search for a particular card.

Learn more about all of the available cards in the editor.
Native image editing
Ghost includes a built-in image editor (using the power of Pintura), so that you can make adjustments to uploaded images within your content, or make changes to feature images.
Once an image is uploaded to the editor, click the pencil icon to launch the image editor and make adjustments.
The image editor also supports adding advanced annotations to images, to add arrows, borders or draw attention specific areas of an image.
Internal linking
The internal linking feature in Ghost allows you to quickly showcase and link to your previously published posts and pages on your site, as well as reference tag and author collections, without the need to leave the editor—or interrupt your writing flow.
How it works
There are three different ways you can utilize the internal linking feature in Ghost:
- Highlighting Text
When highlighting text in the editor, you can click on the link icon within the formatting toolbar (orcmd+k), to generate a search field containing a list of previously published posts, pages, tags, and authors, so that you can quickly search and select which link to attach to your highlighted text.
- Using
@as you type
When writing content within the editor, you can include an internal link in-line with your content, by using@to select the link. The title of the internal page, post, tag or author collection will automatically be inserted as a link, in-line with your text.
- Bookmark Cards
When creating a new line within the editor, you can also insert a Bookmark card from the "+" menu, or by typing/bookmark. Once you’ve selected your internal link, a Bookmark card will be automatically added for you. You can also shortcut this flow by typing@anytime you’re on a new line.