Bootstrap (framework)
| Bootstrap | ||
|---|---|---|
 | ||
| Información general | ||
| Desarrollador | ||
| Lanzamiento inicial | 19 de agosto de 2011 | |
| Licencia | MIT License (Apache License 2.0 prior to 3.0.1) | |
| Estado actual | Activo | |
| Información técnica | ||
| Programado en | HTML, CSS, LESS (v3), Sass (v4) y JavaScript | |
| Versiones | ||
| Última versión estable | 5.2.3 (info) ( 22 de noviembre de 2022 (2 años, 2 meses y 25 días)) | |
| Última versión en pruebas | 5.2.0-beta1 ( 13 de mayo de 2022 (2 años, 9 meses y 4 días)) | |
| Enlaces | ||
Bootstrap es un framework multiplataforma o conjunto de herramientas de código abierto para diseño de sitios y aplicaciones web. Contiene plantillas de diseño con tipografía, formularios, botones, cuadros, menús de navegación y otros elementos de diseño basado en HTML y CSS, así como extensiones de JavaScript adicionales. A diferencia de muchos frameworks web, solo se ocupa del desarrollo front-end.
Bootstrap es el segundo proyecto más destacado en GitHub[1] y es usado por la NASA y la MSNBC, entre otras organizaciones.[2][3]
Origen
[editar]Bootstrap, originalmente llamado Blueprint de Twitter, fue desarrollado por Mark Otto y Jacob Thornton de Twitter, como un marco de trabajo (framework) para fomentar la consistencia entre las herramientas internas. Antes de Bootstrap, se usaron varias bibliotecas para el desarrollo de interfaces de usuario, lo que generó inconsistencias y una gran carga de trabajo en su mantenimiento. Según el desarrollador de Twitter, Mark Otto, frente a esos desafíos:
"...un grupo súper pequeño de desarrolladores y yo nos reunimos para diseñar y construir una nueva herramienta interna y vimos la oportunidad de hacer algo más. A través de ese proceso, nos vimos construyendo algo mucho más sustancial que otra herramienta interna. Meses después terminamos con una primera versión de Bootstrap como una manera de documentar y compartir activos y patrones de diseño comunes dentro de la compañía."Mark Otto[4]
El primer desarrollo en condiciones reales ocurrió durante la primera «Semana de Hackeo (Hackweek) de Twitter».[5] Mark Otto mostró a algunos colegas cómo acelerar el desarrollo de sus proyectos con la ayuda de la herramienta de trabajo. Como resultado, decenas de temas se han introducido en el marco de trabajo.
En agosto del 2011, Twitter liberó Bootstrap como código abierto. En febrero del 2012, se convirtió en el proyecto de desarrollo más popular de GitHub.
Versiones
[editar]| Versiones | |
|---|---|
| Versión 1 | v1.4.0, v1.3.0, v1.2.0, v1.1.1, v1.1.0, v1.0.0 |
| Versión 2 | v2.3.2, v2.3.1, v2.3.0, v2.2.2, v2.2.1, v2.2.0, v2.1.1, v2.1.0, v2.0.4, v2.0.3, v2.0.2, v2.0.1, v2.0.0 |
| Versión 3 | v3.3.7, v3.3.6, v3.3.5, v3.3.4, v3.3.2, v3.3.1, v3.3.0, v3.2.0, v3.1.1, v3.1.0, v3.0.3, v3.0.2, v3.0.1, v3.0.0 |
| Versión 4 | v4.6.0, v4.5.3, v4.5.2, v4.5.1, v4.5.0, v4.4.1, v4.4.0, v4.3.1, v4.3.0, v4.2.1, v4.2.0, v4.1.3, v4.1.2, v4.1.1, v4.1.0, v4.0.0 |
| Versión 5 | v5.0.1, v5.0.0-beta2, v5.0.0-beta1, v5.0.0-alpha3, v5.0.0-alpha2, v5.0.0-alpha1 |
Características
[editar]Bootstrap tiene un soporte relativamente incompleto para HTML5 y CSS3, pero es compatible con la mayoría de los navegadores web. La información básica de compatibilidad de sitios web o aplicaciones está disponible para todos los dispositivos y navegadores. Existe un concepto de compatibilidad parcial que hace disponible la información básica de un sitio web para todos los dispositivos y navegadores. Por ejemplo, las propiedades introducidas en CSS3 para las esquinas redondeadas, gradientes y sombras son usadas por Bootstrap a pesar de la falta de soporte de navegadores antiguos. Esto extiende la funcionalidad de la herramienta, pero no es requerida para su uso.
Desde la versión 2.0 también soporta diseños web adaptables o responsivos "Responsive". Esto significa que el diseño gráfico de la página se ajusta dinámicamente, tomando en cuenta las características del dispositivo usado (computadoras, tabletas o teléfonos móviles).
Función y Estructura
[editar]
Bootstrap es modular y consiste esencialmente en una serie de hojas de estilo LESS que implementan la variedad de componentes de la herramienta. Una hoja de estilo llamada bootstrap.less incluye los componentes de las hojas de estilo. Los desarrolladores pueden adaptar el mismo archivo de Bootstrap, seleccionando los componentes que deseen usar en su proyecto.
Los ajustes son posibles en una medida limitada a través de una hoja de estilo de configuración central. Los cambios más profundos son posibles mediante las declaraciones LESS.
El uso del lenguaje de hojas de estilo LESS permite el uso de variables, funciones y operadores, selectores anidados, así como clases mixin.
Desde la versión 2.0, la configuración de Bootstrap también tiene una opción especial de «Personalizar» en la documentación. Por otra parte, los desarrolladores eligen en un formulario los componentes y ajustes deseados, y de ser necesario, los valores de varias opciones a sus necesidades. El paquete consecuentemente generado ya incluye la hoja de estilo CSS compilada previamente.
Sistema de cuadrilla y diseño sensible
[editar]Bootstrap viene con una disposición de cuadrilla estándar de 940 píxeles de ancho. Alternativamente, el desarrollador puede usar un diseño de ancho-variable. Para ambos casos, la herramienta tiene cuatro variaciones para hacer uso de distintas resoluciones y tipos de dispositivos: teléfonos móviles, formato vertical y horizontal, tabletas y computadoras con baja y alta resolución (pantalla nativa). Esto ajusta el ancho de las columnas automáticamente mostrar contenidos ocultos
Comprensión de la hoja de estilo CSS
[editar]Bootstrap proporciona un conjunto de hojas de estilo que proveen definiciones básicas de estilo para todos los elementos de HTML. Esto otorga una uniformidad al navegador y al sistema de anchura, da una apariencia moderna para el formateo de los elementos de texto, tablas y formularios.
Componentes re-utilizables
[editar]Además de los elementos regulares de HTML, Bootstrap contiene otra interfaz de elementos comúnmente usados. Esta incluye botones con características avanzadas (p.ej. grupo de botones o botones con opción de menú desplegable, listas de navegación, etiquetas horizontales y verticales, ruta de navegación, paginación, etc.), etiquetas, capacidades avanzadas de miniaturas tipográficas, formatos para mensajes de alerta y barras de progreso.
Plug-ins de JavaScript
[editar]Los componentes de JavaScript para Bootstrap están basados en la librería jQuery de JavaScript. Los plug-ins se encuentran en la herramienta de plug-in de jQuery. Proveen elementos adicionales de interfaz de usuario como diálogos, tooltips y carruseles. También extienden la funcionalidad de algunos elementos de interfaz existentes, incluyendo por ejemplo una función de auto-completar para campos de entrada (input). La versión 2.0 soporta los siguientes plug-ins de JavaScript: Modal, Dropdown, Scrollspy, Tab, Tooltip, Popover, Alert, Button, Collapse, Carousel y Typeahead.
Una implementación de Bootstrap usando el Dojo toolkit también está disponible. Es llamada Dojo Bootstrap[6][7] y es un puerto de los plug-ins de Twitter Bootstrap. Usa el código Dojo al 100% y tiene soporte para AMD (Asynchronous Module Definition[8]).
Historia
[editar]Comienzos tempranos
[editar]Después de unos meses de desarrollo por parte de un pequeño grupo, muchos desarrolladores de Twitter comenzaron a contribuir al proyecto como parte de una haackweek, una semana estilo hackatón para el equipo de desarrollo de Twitter. Se renombró de Twitter Blueprint a Bootstrap y se lanzó como proyecto de código abierto el 19 de agosto de 2011.[9] Mark Otto, Jacob Thornton y un pequeño grupo de desarrolladores principales, así como una gran comunidad de contribuyentes.
Bootstrap 2 y 3
[editar]El 31 de enero de 2012, se lanzó Bootstrap 2, que agregó soporte integrado para glyphicons, varios componentes nuevos, así como cambios en muchos de los componentes existentes. Esta versión admite el diseño web responsivo, lo que significa que el diseño de las páginas web se ajusta dinámicamente, teniendo en cuenta las características del dispositivo utilizado (ya sea de escritorio, tableta o teléfono móvil).[10] La siguiente versión principal, Bootstrap 3, fue lanzada el 19 de agosto de 2013. Rediseñó los componentes para usar un diseño plano y un primer enfoque móvil.[11]
Bootstrap 4
[editar]Mark Otto anunció Bootstrap 4 el 29 de octubre de 2014.[12] La primera versión alfa de Bootstrap 4 se lanzó el 19 de agosto de 2015.[13] La primera versión beta se lanzó el 10 de agosto de 2017. Mark suspendió el trabajo en Bootstrap 3 el 6 de septiembre de 2016 para liberar tiempo para trabajar en Bootstrap 4. Bootstrap 4 se finalizó el 18 de enero de 2018.[14]
Los cambios importantes incluyen:
- Reescritura importante del código
- Reemplazo de Less con Sass
- Adición de Reboot, una colección de cambios CSS específicos del elemento en un solo archivo, basado en Normalize
- Dejar de admitir IE8, IE9 e iOS 6
- Compatibilidad con CSS Flexible Box
- Agregar opciones de personalización de navegación
- Adición de utilidades de tamaño y espaciado sensibles
- Cambiar de la unidad de píxeles en CSS a root ems
- Aumento del tamaño de fuente global de 14px a 16px para mejorar la legibilidad
- Soltar los componentes del panel, la miniatura, el localizador y el pozo
- Soltar la fuente del icono Glyphicons
- Gran número [cuantificar] de clases de servicios públicos
- Estilo de formulario, botones, menús desplegables, objetos multimedia y clases de imágenes mejorados
Bootstrap 4 es compatible con las últimas versiones de Google Chrome, Firefox, Internet Explorer, Opera, y Safari (excepto en Windows). Además, es compatible con IE10 y la última versión de soporte extendido (ESR) de Firefox.[15]
Bootstrap 5 Alpha
[editar]Bootstrap 5 Alpha se lanzó oficialmente el 16 de junio de 2020.[16]
Los cambios importantes incluyen[17][18][19]:
- Dejar caer jQuery a favor de JavaScript vainilla
- Reescribir la cuadrícula para admitir columnas ubicadas fuera de las filas y medianiles sensibles
- Migrar la documentación de Jekyll a Hugo
- Dejar de admitir IE10 e IE11
- Traslado de la infraestructura de pruebas de QUnit a Jasmine
- Agregar un conjunto personalizado de iconos SVG
- Agregar propiedades personalizadas de CSS
- API mejorada
- Sistema de cuadrícula mejorado
- Documentos de personalización mejorados
- Formularios actualizados
Se lanzaron 3 versiones de Bootstrap Alpha en total[20]
Bootstrap 5 Beta
[editar]Bootstrap 5 Beta se lanzó oficialmente el 7 de febrero de 2021, tres semanas después del lanzamiento de la tercera alfa.
La versión 5 Beta 2 es actualmente la última versión del paquete.
Los cambios importantes incluyen[21][20]:
- Soporte RTL - Visualización de texto "de derecha a izquierda" para p. Ej. Idiomas árabes
- Clases renombradas para propiedades lógicas
- Actualización a Popper.js v2
- Atributos de datos con espacio de nombres
- Mejoras de JavaScript y corrección de errores.
- API mejorada: estados en las utilidades
Cambios que se están evaluando[16]:
- Sistema de módulo Sass
- Mayor uso de propiedades personalizadas de CSS
- Incrustar SVG en HTML en lugar de CSS
Los primeros casos de uso
[editar]de la versión Beta de Bootstrap 5 apareció pocos días después del estreno oficial, los más importantes incluyen:
- MDB 5 - Kit de interfaz de usuario de diseño de materiales para Bootstrap 5.[22]
MDB también fue el primero en integrar la última versión de Bootstrap con las tecnologías de front-end más populares, como Angular, React y Vue.[23]
Bootstrap 5
[editar]La versión 5 de Bootstrap fue anunciada por Mark Otto el 21 de diciembre de 2018[24] y, luego de 3 versiones alfas y 3 betas, fue lanzada oficialmente el 5 de mayo de 2021.[25] Días después, el 13 de mayo, se lanzó el primer parche, la v5.0.1,[26] la cual conformaría la última versión estable.
Los nuevos cambios y agregados fueron los siguientes:
- Nuevo menú de componentes "offcanvas".
- Se pasa de jQuery a Vanilla JavaScript.
- Migración de la documentación de Jekyll a Hugo.
- Se retira el soporte para Internet Explorer 10 y 11, Microsoft Edge Legacy, y versiones inferiores a: Firefox 60, Safari 10 y Chrome 60.
- El testing de infraestructura pasa de QUnit a Jasmine.
- Inclusión de un nuevo set de iconos SVG y nuevas propiedades de CSS.
- API mejorada.
- Mejora del sistema de cuadrícula.
- Creación de la sección de formularios, con nuevos formularios incluidos.
- Soporte RTL (right-to-left) para sistemas de escritura de derecha a izquierda.
- Implementació sistema root
Uso
[editar]Para usar Bootstrap en una página HTML, el desarrollador solo debe descargar la hoja de estilo Bootstrap CSS y enlazarla en el archivo HTML. Otra opción sería compilar el archivo CSS desde la hoja de estilo LESS o SASS descargada. Esto puede realizarse con un compilador especial.
Si el desarrollador también quiere usar los componentes de JavaScript, éstos deben estar referenciados junto con la librería jQuery en el documento HTML.
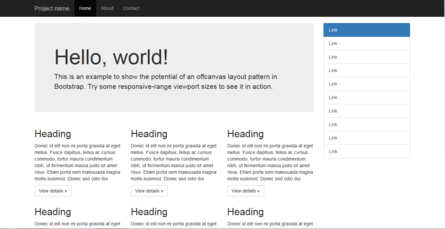
El siguiente ejemplo ilustra como funciona. El código HTML define un simple formulario de búsqueda y una lista de resultados en un formulario tabular. La página consiste en elementos regulares y semánticos de HTML 5, y alguna información adicional de la clase de CSS de acuerdo con la documentación de Bootstrap. La figura muestra la representación del documento en Mozilla Firefox 10.
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de Bootstrap</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div class="container">
<h1>Búsqueda</h1>
<label>Ejemplo de un formulario de búsqueda sencillo</label>
<!-- Formulario de búsqueda con un campo de entrada (input) y un botón -->
<form class="well form-search">
<input type="text" class="input-medium search-query">
<button type="submit" class="btn btn-primary">Buscar</button>
</form>
<h2>Resultados</h2>
<!-- Tabla con celdas de color de fondo alternantes y con marco -->
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>#</th>
<th>Título</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Lorem ipsum dolor sit amet.</td>
</tr>
<tr>
<td>2</td>
<td>Consetetur sadipscing elitr.</td>
</tr>
<tr>
<td>3</td>
<td>At vero eos et accusam.</td>
</tr>
</tbody>
</table>
</div>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
Creando una cuadrilla de diseño fija
[editar] <div class="row">
<div class="col-md-4">...</div>
<div class="col-md-8">...</div>
</div>
Creando una cuadrilla de diseño fija con una cuadrilla de diseño fluida anidada
[editar] <div class="row">
<div class="col-md-12">
<div class="4">...</div>
<div class="4">...</div>
<div class="4">...</div>
</div>
<div class="col-md-8">...</div>
</div>
Referencias
[editar]- ↑ «GitHub: Popular Watched Repositories». Archivado desde el original el 19 de abril de 2010. Consultado el 26 de julio de 2012.
- ↑ «NASA - Spot The Station». 6 de noviembre de 2012. Archivado desde el original el 24 de agosto de 2013. Consultado el 17 de febrero de 2013.
- ↑ «MSNBC - Beaking News». 6 de noviembre de 2012.
- ↑ Mark Otto (17 de enero de 2012). «Bootstrap in A List Apart #342». Consultado el 5 de marzo de 2012.
- ↑ Mark Otto (19 de agosto de 2011). «Bootstrap from Twitter». Archivado desde el original el 12 de mayo de 2012. Consultado el 27 de abril de 2012.
- ↑ Blog: Using Twitter Bootstrap with Dojo. Retrieved on 2012-09-18
- ↑ Dojo Toolkit implementation of Twitter Bootstrap Archivado el 23 de febrero de 2019 en Wayback Machine.. Retrieved on 2012-09-18
- ↑ AMD for asynchronous loading of modules and its dependencies. Retrieved on 2012-09-18
- ↑ «Bootstrap from Twitter». blog.twitter.com (en inglés estadounidense). Consultado el 15 de marzo de 2021.
- ↑ «Say hello to Bootstrap 2.0». blog.twitter.com (en inglés estadounidense). Consultado el 15 de marzo de 2021.
- ↑ Otto, Mark (19 de agosto de 2013). «Bootstrap 3 released». Bootstrap Blog (en inglés). Consultado el 15 de marzo de 2021.
- ↑ Otto, Mark (29 de octubre de 2014). «Bootstrap 3.3.0 released». Bootstrap Blog (en inglés). Consultado el 15 de marzo de 2021.
- ↑ Otto, Mark (19 de agosto de 2015). «Bootstrap 4 alpha». Bootstrap Blog (en inglés). Consultado el 15 de marzo de 2021.
- ↑ Otto, Mark (18 de enero de 2018). «Bootstrap 4». Bootstrap Blog (en inglés). Consultado el 15 de marzo de 2021.
- ↑ contributors, Mark Otto, Jacob Thornton, and Bootstrap. «Introduction». getbootstrap.com (en inglés). Consultado el 15 de marzo de 2021.
- ↑ a b Otto, Mark (16 de junio de 2020). «Bootstrap 5 alpha!». Bootstrap Blog (en inglés). Consultado el 15 de marzo de 2021.
- ↑ Otto, Mark (21 de diciembre de 2018). «Bootstrap 4.2.1». Bootstrap Blog (en inglés). Consultado el 15 de marzo de 2021.
- ↑ Otto, Mark (11 de febrero de 2019). «Bootstrap 4.3.0». Bootstrap Blog (en inglés). Consultado el 15 de marzo de 2021.
- ↑ «Bootstrap 5 grid by MartijnCuppens · Pull Request #28517 · twbs/bootstrap». GitHub (en inglés). Consultado el 15 de marzo de 2021.
- ↑ a b «Bootstrap 5 beta 2 - Summary, download, tutorial & next releases». MDB - Material Design for Bootstrap (en inglés). Consultado el 15 de marzo de 2021.
- ↑ Otto, Mark (7 de diciembre de 2020). «Bootstrap 5 Beta 1». Bootstrap Blog (en inglés). Consultado el 15 de marzo de 2021.
- ↑ «Bootstrap 5 & Material Design 2.0». MDB - Material Design for Bootstrap (en inglés). Consultado el 15 de marzo de 2021.
- ↑ «Material Design for Bootstrap 5 & 4 - the most popular & free UI KIT». Material Design for Bootstrap (en inglés). Consultado el 15 de marzo de 2021.
- ↑ Otto, Mark (21 de diciembre de 2018). «Bootstrap 4.2.1». Bootstrap Blog (en inglés). Consultado el 23 de mayo de 2021.
- ↑ Otto, Mark (5 de mayo de 2021). «Bootstrap 5». Bootstrap Blog (en inglés). Consultado el 23 de mayo de 2021.
- ↑ Otto, Mark (13 de mayo de 2021). «Bootstrap 5.0.1». Bootstrap Blog (en inglés). Consultado el 23 de mayo de 2021.
Bibliografía
[editar]- Angel escobar, alvarez carmona y alvarez ocampo, David, juan esteban y daniel (14 de agosto de 2019). Twitter Bootstrap Web Development (1st edición). Packt Publishing. p. 100. ISBN 978-1849518826. Archivado desde el original el 25 de octubre de 2013. Consultado el 17 de febrero de 2013.
Enlaces externos
[editar]- Ejemplo de bootstrap con php
- Bootstrap - Sitio web oficial
- Bootstrap en Español - Contenido idéntico al sitio web oficial, traducido y actualizado constantemente por el proyecto Esdocu.
- Create Clean Webpages with Twitter Bootstrap - A brief article on CodeProject that demonstrates how to get started with the library
- BootTheme : Web Designer and Theme Generator for Twitter Bootstrap - Online tool to design web pages and generate themes
- Bootstrap en Español - la traducción ha sido avalada por el Sitio Oficial de Bootstrap y
- Bootstrap 3, el manual oficial en Castellano. Traductor: Javier Eguiluz
- Kit de interfaz de usuario de Bootstrap - plantillas de página, diseños, componentes y widgets receptivos de Bootstrap, puede crear rápidamente un sitio web