1. Introduction
This specification extends [CSS-OVERFLOW-3]. It contains several primary sections:
- Overflow Scrolling and Clipping Controls
-
This section defines relatively simple extensions to the overflow-* properties in Level 3.
- Automatic Ellipses.
-
This section defines some experimental extensions to the *-ellipsis properties in Level 3.
Note: At the time of writing, [CSS-OVERFLOW-3] is not completely finalized yet. To avoid accidental divergences and maintenance overhead, This specification is written as a delta specification over css-overflow Level 3. Once the level 3 specification is final, its content will be integrated into this specification, which will then replace it. Until then, this specification only contains additions and extensions to level 3.
1.1. Value Definitions
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords as their property value. For readability they have not been repeated explicitly.
1.2. Module Interactions
This module extends features defined in [CSS-OVERFLOW-3].
2. Overflow Concepts and Terminology
Copy Level 3 content when final.
3. Scrolling and Clipping Overflow
Copy Level 3 content when final.
3.1. Managing Overflow: the overflow-x, overflow-y, and overflow properties
This level extends the overflow-x and overflow-y properties (and overflow shorthand) to apply to replaced elements.
On replaced elements, the used values of all computed values other than visible is clip. Host languages should define UA style sheet rules that apply a default value of clip to such elements and set their overflow-clip-margin to content-box.
Note: Application of overflow to replaced elements was added to allow images to paint effects outside their effective layout box; the recommended UA style sheet rules are to effect their original behavior as a default. See discussion in Issue 7059 and Issue 7144. This is a change from CSS2.1 and is at-risk.
Application of overflow to replaced elements is still being worked out. [Issue #7144]
3.2. Expanding Clipping Bounds: the overflow-clip-margin-* properties
| Name: | overflow-clip-margin-top, overflow-clip-margin-right, overflow-clip-margin-bottom, overflow-clip-margin-left, overflow-clip-margin-block-start, overflow-clip-margin-inline-start, overflow-clip-margin-block-end, overflow-clip-margin-inline-end |
|---|---|
| Value: | <visual-box> || <length [0,∞]> |
| Initial: | 0px |
| Applies to: | boxes to which overflow applies |
| Inherited: | no |
| Percentages: | see individual properties |
| Computed value: | the computed <length> and a <visual-box> keyword |
| Animation type: | per computed value if the <visual-box> values match; otherwise discrete |
| Canonical order: | per grammar |
| Logical property group: | overflow-clip-margin |
| Name: | overflow-clip-margin, overflow-clip-margin-inline, overflow-clip-margin-block |
|---|---|
| Value: | <visual-box> || <length [0,∞]> |
| Initial: | 0px |
| Applies to: | boxes to which overflow applies |
| Inherited: | no |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
These properties and their shorthands define the overflow clip edge of the box, i.e. precisely how far outside its bounds the box’s content is allowed to paint before being clipped by effects (such as overflow: clip, above) that are defined to clip to the box’s overflow clip edge. The shorthand/longhand relationships are as for margin, but note that the shorthands have a restricted syntax.
Values are defined as follows:
- <visual-box>
-
Specifies the box edge to use as the overflow clip edge origin, i.e. when the specified offset is zero.
If omitted, defaults to padding-box on non-replaced elements, or content-box on replaced elements.
Application of overflow-clip-margin to replaced elements is still being worked out. [Issue #7144]
- <length [0,∞]>
-
The specified offset dictates how much the overflow clip edge is expanded from the specified box edge Negative values are invalid. Defaults to zero if omitted.
The overflow clip edge is shaped in the corners exactly the same way as an outer box-shadow with a spread radius of the same cumulative offset from the box’s border edge. See CSS Backgrounds 3 § 4.2 Corner Shaping and CSS Backgrounds 3 § 6.1.1 Shadow Shape, Spread, and Knockout, noting in particular the formula for outsets beyond the border edge.
Note: This property has no effect on boxes with overflow: hidden or overflow: scroll, which are not defined to use the overflow clip edge.
4. Automatic Ellipses
4.1. Inline Overflow Ellipsis: the text-overflow property
| Name: | text-overflow |
|---|---|
| Value: | [ clip | ellipsis | <string> | fade | <fade()> ]{1,2} |
| Initial: | clip |
| Applies to: | block containers |
| Inherited: | no |
| Percentages: | refer to the width of the line box |
| Computed value: | as specified, with lengths made absolute |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This section might need to be re-synced against [CSS-OVERFLOW-3].
This property specifies rendering when inline content overflows its line box edge in the inline progression direction of its block container element ("the block") that has overflow other than visible.
Even though this property is not inherited, anonymous block container boxes generated to establish the line box’s inline formatting context (see block container) are ignored, and the value of the property that applies is the one on the non anonymous box. This can be seen in the “nested paragraph” part of example 7: even though the word “NESTED” is wrapped in an anonymous block container whose text-overflow property has the initial value, it is ellipsed.
Text can overflow for example when it is prevented from wrapping
(e.g. due to
- clip
- Clip inline content that overflows its block container element. Characters may be only partially rendered.
- ellipsis
- Render an ellipsis character (U+2026) to represent clipped inline content. Implementations may substitute a more language, script, or writing-mode appropriate ellipsis character, or three dots "..." if the ellipsis character is unavailable.
- <string>
- Render the given string to represent clipped inline content. The given string is treated as an independent paragraph for bidi purposes.
- fade( [ <length-percentage> ] )
-
Clip inline content that overflows its line box.
Characters may be only partially rendered.
In addition, the UA must apply a fade out effect
near the edge of the line box,
reaching complete transparency at the edge.
Do we need to define the way the fade out is calculated so that the fading is identical across browsers? It should probably be something like mask-image: linear-gradient(to right, rgba(0,0,0,1), rgba(0,0,0,0)), except applied to the relevant portion of the line only.
The argument determines the distance over which the fade effect is applied. The <percentage> is resolved against the width of the line box. Values lower than 0 are clipped to 0. Values greater than the width of the line box are clipped to the width of the line box.
If the line box is too short to display the fade effect at the desired length, should we drop the effect, or shrink the distance it is applied over until it fits, or clip the end of the fade?
How should we deal with things overflowing out of the line box, or overlapping onto it? Should fade apply to the logical content of the line, or to the physical area of the line box, or the intersection of both?
- fade
- Same as fade(), but the distance over which the fading effect is applied is determined by the UA. 1em is suggested as a reasonable value.
The term "character" is used in this property definition for better readability and means "grapheme cluster" [UAX29] for implementation purposes.
If there is one value, it applies only to the end line box edge. If there are two values, the first value applies to the line-left edge, and the second value applies to the line-right edge. The terms end, line-left and line-right are defined in [CSS-WRITING-MODES-3].
Note: the use of line-left and line-right rather than start and end when there are two values is intentional, to facilitate the use of directional characters such as arrows.
For the ellipsis and string values, implementations must hide characters and atomic inline-level elements at the applicable edge(s) of the line as necessary to fit the ellipsis/string, and place the ellipsis/string immediately adjacent to the applicable edge(s) of the remaining inline content. The first character or atomic inline-level element on a line must be clipped rather than ellipsed.
Bidi ellipsis examples
These examples demonstrate which characters get hidden to make room for the ellipsis in a bidi situation: those visually at the edge of the line.
Sample CSS:
div {
font-family : monospace;
white-space : pre;
overflow : hidden;
width : 9 ch ;
text-overflow : ellipsis;
}
Sample HTML fragments, renderings, and your browser:
| HTML | Reference rendering | Your Browser |
|---|---|---|
|
123456 ם…
| |
|
…456 שלום
|
ellipsing details
- Ellipsing only affects rendering and must not affect layout nor dispatching of pointer events: The UA should dispatch any pointer event on the ellipsis to the elided element, as if text-overflow had been none.
- The ellipsis is styled and baseline-aligned according to the block.
- Ellipsing occurs after relative positioning and other graphical transformations.
- If there is insufficient space for the ellipsis, then clip the rendering of the ellipsis itself (on the same side that neutral characters on the line would have otherwise been clipped with the text-overflow:clip value).
user interaction with ellipsis
- When the user is interacting with content (e.g. editing, selecting, scrolling), the user agent may treat ellipsis, string values, fade or fade() as text-overflow:clip.
- Selecting the ellipsis should select the ellipsed text. If all of the ellipsed text is selected, UAs should show selection of the ellipsis. Behavior of partially-selected ellipsed text is up to the UA.
text-overflow examples
These examples demonstrate setting the text-overflow of a block container element that has text which overflows its dimensions:
sample CSS for a div:
div {
font-family : Helvetica, sans-serif;
line-height : 1.1 ;
width : 3.1 em ;
border : solid .1 em black;
padding : 0.2 em ; margin : 1 em 0 ;
}
sample HTML fragments, renderings, and your browser:
| HTML | sample rendering | your browser |
|---|---|---|
|
CSS IS AWESOME, YES
| |
| ||
| ||
| ||
|
Note: the side of the line that the ellipsis is placed depends on the direction of the block.
E.g. an overflow hidden right-to-left
(
insert RTL example diagram here to illustrate note.
ellipsis interaction with scrolling interfaces
This section applies to elements with text-overflow other than text-overflow:clip (non-clip text-overflow) and overflow:scroll.
When an element with non-clip text-overflow has overflow of scroll in the inline progression dimension of the text, and the browser provides a mechanism for scrolling (e.g. a scrollbar on the element, or a touch interface to swipe-scroll, etc.), there are additional implementation details that provide a better user experience:
When an element is scrolled (e.g. by the user, DOM manipulation), more of the element’s content is shown. The value of text-overflow should not affect whether more of the element’s content is shown or not. If a non-clip text-overflow is set, then as more content is scrolled into view, implementations should show whatever additional content fits, only truncating content which would otherwise be clipped (or is necessary to make room for the ellipsis/string), until the element is scrolled far enough to display the edge of the content at which point that content should be displayed rather than an ellipsis/string.
sample CSS:
div.crawlbar {
text-overflow : ellipsis;
height : 2 em ;
overflow : scroll;
white-space : nowrap;
width : 15 em ;
border : 1 em solid black;
}
sample HTML fragment:
< div class = "crawlbar" >
CSS is awesome, especially when you can scroll
to see extra text instead of just
having it overlap other text by default.
</ div >
demonstration of sample CSS and HTML:
As some content is scrolled into view, it is likely that other content may scroll out of view on the other side. If that content’s block container element is the same that’s doing the scrolling, and the computed value of text-overflow has two values, with the value applying to the start edge being a non-clip value, then implementations must render an ellipsis/string in place of the clipped content, with the same details as described in the value definition above, except that the ellipsis/string is drawn in the start (rather than end) of the block’s direction (per the direction property).
While the content is being scrolled, implementations may adjust their rendering of ellipses/strings (e.g. align to the box edges rather than line edges).
text-overflow: ellipsis ellipsis, demonstrated:
If there is insufficient space for both start and end ellipses/strings, then only the end ellipsis/string should be rendered.
4.2. Indicating Block-Axis Overflow: the block-ellipsis property
| Name: | block-ellipsis |
|---|---|
| Value: | none | auto | <string> |
| Initial: | none |
| Applies to: | block containers |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified value |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property allows inserting content into the last line box before a (forced or unforced) region break to indicate the continuity of truncated/interrupted content. It only affects line boxes contained directly by the block container itself, but as it inherits, will have an effect on descendants’ line boxes unless overridden. If the box contains no line box immediately preceding a region break, then this property has no effect.
Note: See CSS Overflow 4 § A Redirection of Overflow for a way to generate boxes with such a region break.
Should this apply to other types of fragmentation breaks (e.g. pages, columns)?
The inserted content is called the block overflow ellipsis. Values have the following meanings:
- none
- The rendering is unaffected.
- auto
- Render an ellipsis character (U+2026)—or a more typographically-appropriate equivalent—as the block overflow ellipsis at the end of the affected line box. UAs should use the conventions of the content language, writing system, and writing mode to determine the most appropriate ellipsis string.
- <string>
- Render the specified string as the block overflow ellipsis at the end of the affected line box. The UA may truncate this string if it is absurdly long.
When block-ellipsis is not none, the block overflow ellipsis string is wrapped in an anonymous inline and placed at the end of the line box as a direct child of the block container’s root inline box, reducing the space in the line box available to the other contents of the line. This inline is assigned unicode-bidi: plaintext and line-height: 0 and is placed in the line box after the last soft wrap opportunity (see [CSS-TEXT-3]) that would still allow the entire block overflow ellipsis to fit on the line. For this purpose, soft wrap opportunities added by overflow-wrap are ignored. If this results in the entire contents of the line box being displaced, the line box is considered to contain a strut, as defined in CSS 2.1 § 10.8.1 Leading and half-leading. Text alignment and justification occurs after placement, and measures the inserted block overflow ellipsis together with the rest of the line’s content.
Note: Setting the block overflow ellipsis's line-height to 0 makes sure that inserting it cannot cause the line’s height to grow, which could cause further relayouts and potentially cycles. This is almost equivalent to inserting the block overflow ellipsis as a paint-time operation, except that it still participates in alignment and justification. The downside is that unusually tall / deep glyphs in the block overflow ellipsis may overflow.
The block overflow ellipsis must not be included in either the ::first-letter nor the ::first-line pseudo-elements.
If there is a subsequent fragmentation container in the fragmentation context that would receive subsequent content, then the content displaced by the block overflow ellipsis must be pushed to that fragmentation container.
The UA must treat the block overflow ellipsis as an unbreakable string, If any part of the block overflow ellipsis overflows, it is treated as scrollable overflow, and its rendering is affected by the text-overflow property.
The block overflow ellipsis does not capture events: pointer events are dispatched to whatever is underneath it.
It also has no effect on the intrinsic size of the box: its min-content and max-content sizes are calculated exactly as if block-ellipsis were none.
Note: Future specifications may extend this feature, for example by providing an ::ellipsis pseudo-element to style the text, or by allowing the selection of a child element of the block to use as either an inline-level or block-level indicator (in which case, it can capture events).
5. Fragmenting Overflow
5.1. Limiting Visible Lines: the line-clamp shorthand property
| Name: | line-clamp |
|---|---|
| Value: | none | <integer [1,∞]> || <'block-ellipsis'> |
| Initial: | none |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | N/A |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
The line-clamp property is a shorthand for the max-lines, block-ellipsis, and continue properties.
For the time being, experimental implementations are encouraged to follow the full behavior defined by this shorthand and its longhands, but to only expose the shorthand to authors. This is in order to facilitate further tweaking, and in particular potential renaming, of the longhand properties and their values.
It allows limiting the contents of a block container to the specified number of lines; remaining content is fragmented away and neither rendered nor measured. Optionally, it also allows inserting content into the last line box to indicate the continuity of truncated/interrupted content.
The values have the following meaning:
- none
- Sets max-lines to none, continue to auto, and block-ellipsis to none.
- <integer [1,∞]>
- <block-ellipsis>
-
Sets continue to discard if either or both values ares specified.
Sets max-lines to the specified <integer> or to none if omitted, and block-ellipsis to other component of the value if specified or to auto if omitted.
See the corresponding longhand properties for details about how this mechanism operates.
li{ line-clamp : 5 "… (continued on next page)" ; } strong{ display : block; text-transform : uppercase; }
< li >< a href = "cheese-is-milk" > < strong > Cheese is Actually Made of Milk!</ strong > Investigative reporters at the World Wide Web Press Corps have discovered the secret of cheese. Tracing through byzantine layers of bureaucracy and shadow corporations, our crack team of journalists have traced the source of camembert.</ a ></ li >
Sample rendering:
+---------------------------------------+ | CHEESE IS ACTUALLY MADE OF MILK! | | Investigative reporters at the World | | Wide Web Press Corps have discovered | | the secret of cheese. Tracing through | | byzantine… (continued on next page) | +---------------------------------------+
5.1.1. Legacy compatibility
For compatibility with legacy content, UAs that support line-clamp must also support the -webkit-line-clamp property and the additional -webkit-discard value for the continue property.
| Name: | -webkit-line-clamp |
|---|---|
| Value: | none | <integer [1,∞]> |
| Initial: | none |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | N/A |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
| Name: | continue |
|---|---|
| New values: | -webkit-discard |
Like line-clamp, -webkit-line-clamp is a shorthand of max-lines, continue, and block-ellipsis, except that:
-
its syntax is none | <integer [1,∞]>
-
it sets continue to -webkit-discard instead of discard
-
it unconditionally sets block-ellipsis to auto
The -webkit-discard value behaves identically to discard, except that it only takes effect if the specified value of the display property is -webkit-box or -webkit-inline-box and the value of the -webkit-box-orient property is vertical.
Note: Implementations of the legacy -webkit-line-clamp property have not behaved identically to what is specified here. The historical behavior is quirky and less robust, as documented for example in this blog post. The current design learns from the mistakes of that early experiment, and is intended to be sufficiently compatible with existing content that implementations can eventually be changed to follow to the specified behavior. If further adjustments are found to be necessary, they will be incorporated to this specification. In the meanwhile, authors should be aware that there may be discrepancies.
5.2. Forcing a Break After a Set Number of Lines: the max-lines property
| Name: | max-lines |
|---|---|
| Value: | none | <integer [1,∞]> |
| Initial: | none |
| Applies to: | block containers which are also fragmentation containers that capture region breaks |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | the keyword none or an integer |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property only has an effect on boxes that are fragmentation containers that capture region breaks.
Also, if the value of max-lines is not none, a region break is forced after its Nth descendant in-flow line box, where N is the specified value of max-lines. Only lines boxes in the same Block Formatting Context are counted: the contents of descendants that establish independent formatting contexts are skipped over while counting line boxes.
If fewer than N line boxes exist, then max-lines introduces no region break.
Note: This implies that max-lines has no effect when applied to multi-column containers, since any line box they contain are nested into independent formatting contexts.
Only positive integers are accepted. Zero or negative integers are invalid and must cause the declaration to be ignored.
Note: The widows, orphans, and break-inside properties do not affect the position of the forced region break introduced by the max-lines property.
If an implementation supports neither [CSS-REGIONS-1] nor CSS Overflow 4 § A Redirection of Overflow, then it will have had no occasion yet to run into that kind of breaks, and this will be an addition. However the addition does not involve bringing over any of the [CSS-REGIONS-1] functionality. All that is needed is:
-
be able to fragment
-
classify these fragmentation containers as “Category 3” (i.e. not pages nor columns) for the purpose of forced breaks.
5.3. Fragmentation of Overflow: the continue property
| Name: | continue |
|---|---|
| Value: | auto | discard |
| Initial: | auto |
| Applies to: | block containers and multicol containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
The continue property gives authors the ability to turn a box into a fragmentation container (see [CSS-BREAK-3]) and to specify that content after the fragmentation break must be discarded.
This property is meant to generalize and replace the region-fragment property from [CSS-REGIONS-1].
Once it is sufficiently stable in this specification, region-fragment should be removed from the regions specification in favor of this.
- auto
-
If the box has more content than can fit, the excess content is handled according to the usual rules.
- discard
-
The box must establish an independent formatting context and becomes a fragmentation container that captures region breaks,
if it is not already. [CSS-BREAK-3] Content after the first region break is not rendered (see below).
(If the box is a multi-column container,
any overflow columns are also not rendered.)
Note: This region break might be forced (e.g. imposed by max-lines or by another mechanism, such as the break-before/break-after properties) or unforced (e.g. if the content would otherwise overflow this fragmentation container due to its size constraints). Breaks applying to other fragmentation contexts (such as pagination of this box itself) do not cause any content to be discarded.

| continue: discard | continue: auto | |
|---|---|---|
| overflow: visible | 
| 
|
| overflow: hidden | 
| 
|
Content that is “not rendered” due to continue: discard is discarded, similar to display: none:
-
It is not rendered.
-
It is also not made available for speech rendering.
-
It does not allow user interaction.
-
Make sure effects on OM are well defined [Issue #2970]
-
What about positioned elements whose static position is in the discarded content are not rendered? See also discussions in the Sydney F2F meeting. [Issue #2971]
However, since intrinsic sizes are calculated across fragmentation containers, this content is taken into account for the purpose of finding the box’s min-content and max-content inline sizes (see CSS Fragmentation 3 § 5.1 Breaking into Varying-size Fragmentainers). Min-content and max-content block sizes are calculated based on the content from the start of the fragmented flow to the first forced break if any, or to the end of the fragmented flow if there is no forced break.
Note: In the case of parallel fragmentation flows, content occurring after the fragmentation break in the box tree could still be rendered, if it is laid out above the position representing the end of this fragmentation container.
Additionaliy, for compatibility (see § 5.1.1 Legacy compatibility), when the computed value of the continue property is discard and the computed value of the -webkit-box-orient property is vertical:
-
If the specified value of the display property is -webkit-box, the computed value becomes flow-root and the box establishes a BFC.
-
If the specified value of the display property is -webkit-inline-box, the computed value becomes inline-block and the box establishes a BFC.
Note: This means that line-clamp will work if both or neither of -webkit-box-orient: vertical and display: -webkit-box or display: -webkit-inline-box are set, but not if display: -webkit-box or display: -webkit-inline-box is set while -webkit-box-orient: vertical isn’t, as the box would be a flex container rather than a block container, and thus the continue property would not apply.
Appendix A: Possible extensions for scrollbar-gutter
This section is non-normative.
This section documents current attempts at extending the scrollbar-gutter property to solve additional use cases. However, it does not currently have consensus. It is presented here to encourage discussion, but non-experimental implementation is not recommended.
-
scrollbar-gutter: always on the scroll container
-
scrollbar-gutter: match-parent on each row inside the scroll container


| Name: | scrollbar-gutter |
|---|---|
| New values: | auto | [ [ stable | always ] && both-edges? ] || match-parent |
| Applies to: | all elements |
For overlay scrollbars, the precise width of the scrollbar gutter, if present, is UA defined. However, it must not be 0, and it must not change based on user interactions with the page or the scrollbar even if the scrollbar itself changes, with the expectation that it covers the width of the overlay scrollbar in its widest form, to the extent that this is well defined.
The new values of this property have the following meaning:
- always
-
The scrollbar gutter is always present when overflow is scroll, , or auto,
regardless of the type of scrollbar or
of whether the box is overflowing.
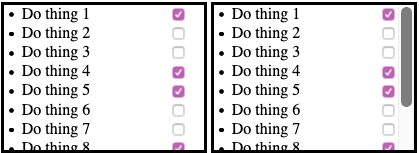
scrollbar-gutter: always can be bused to solve the problem of (small) interactive elements near the edge of the element getting covered by an appearing overlay scrollbar. A representative case would be a basic todo list, with each line starting with some text and ending with a right-aligned checkbox. With a classic scrollbar, everything is fine, but an overlay scrollbar could obscure the check boxes and make them hard to interact with.
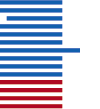
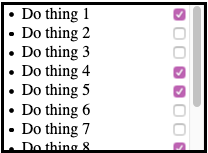
Checkboxes adjacent to a classic scrollbar 
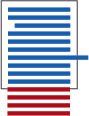
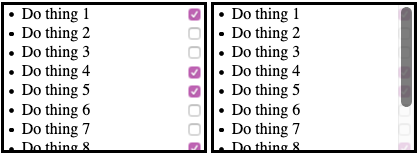
Checkboxes and an overlay scrollbar 
Overlay Scrollbar are typically transient and disappear when not interacted with, so the checkboxes they cover are not impossible to use. But when the scrollbar is shown it does get in the way, and that makes for an awkward interaction. The author might try and solve the problem by adding some right padding, but (1) how much?, and (2) that padding isn’t needed in the case of classic scrollbars. scrollbar-gutter: always solves this problem, yielding an identical result in first case of classic scrollbars, but adding the desired gutter with overlay scrollbars:
Checkboxes and an overlay scrollbar and scrollbar-gutter: always  Apple is reluctant to add this value, as authors may use it too broadly, inserting gutters with overlay scrollbars even when not justified by interactive elements, defeating the space-saving advantage of overlay scrollbars.
Apple is reluctant to add this value, as authors may use it too broadly, inserting gutters with overlay scrollbars even when not justified by interactive elements, defeating the space-saving advantage of overlay scrollbars.An alternative solution has been suggested: as the focus is interactive elements, maybe we could have a property that applies to the elements that needs to avoid being under the scrollbar. When turned on, it would enlarge the right or left margin of the element as appropriate by just the right value to push it out from under an overlay scrollbar if that’s where it would end up, but would leave the element unchanged otherwise.
Possibly, an addition toggle would cause the element to enlarge both its inline-end and inline-start margins or neither, rather than just one. This could typically be useful for block-level descendants of the scroller with visible borders or background: adding space on one side to avoid collisions with the overlay scrollbar would make them look off-center when the scrollbar disappears. Increasing the margin on both sides avoids that.
Yet another possibility is to have a choice between growing the margin to protect the element, or growing the padding to protect the element’s content.
The syntax could be something like
scrollbar-avoid: none | [self | content] && both-edges?.An interesting consideration is that this may alleviate the need for scrollbar-gutter: match-parent, as it seems that situations that would have been addressed by scrollbar-gutter: stable or scrollbar-gutter: always on the parent and scrollbar-gutter: match-parent on the select children could instead be addressed by leaving the parent as scrollbar-gutter: auto and using
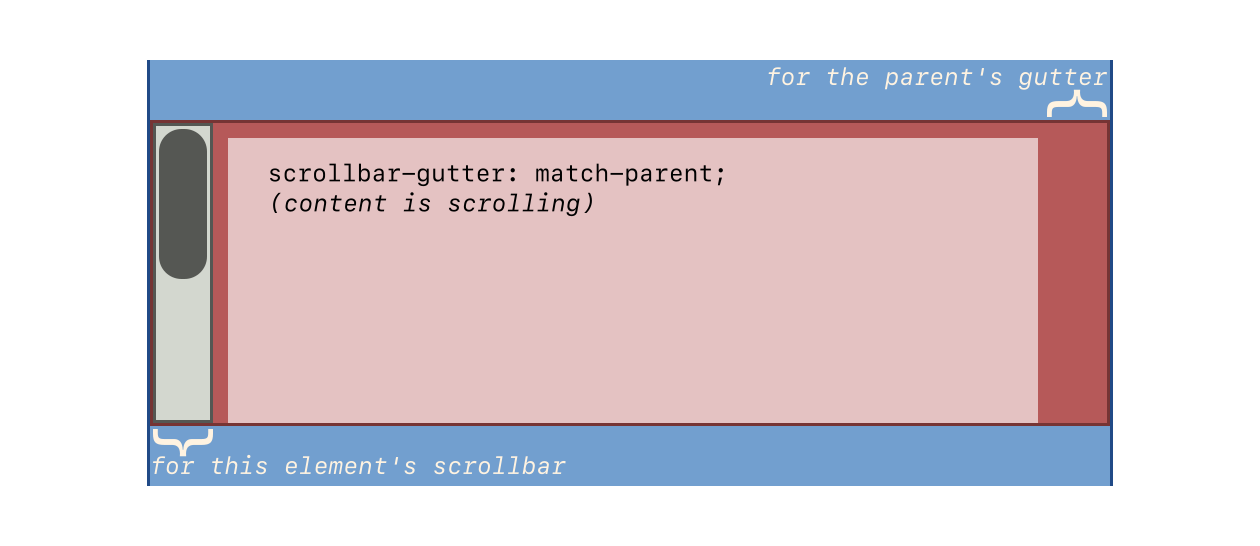
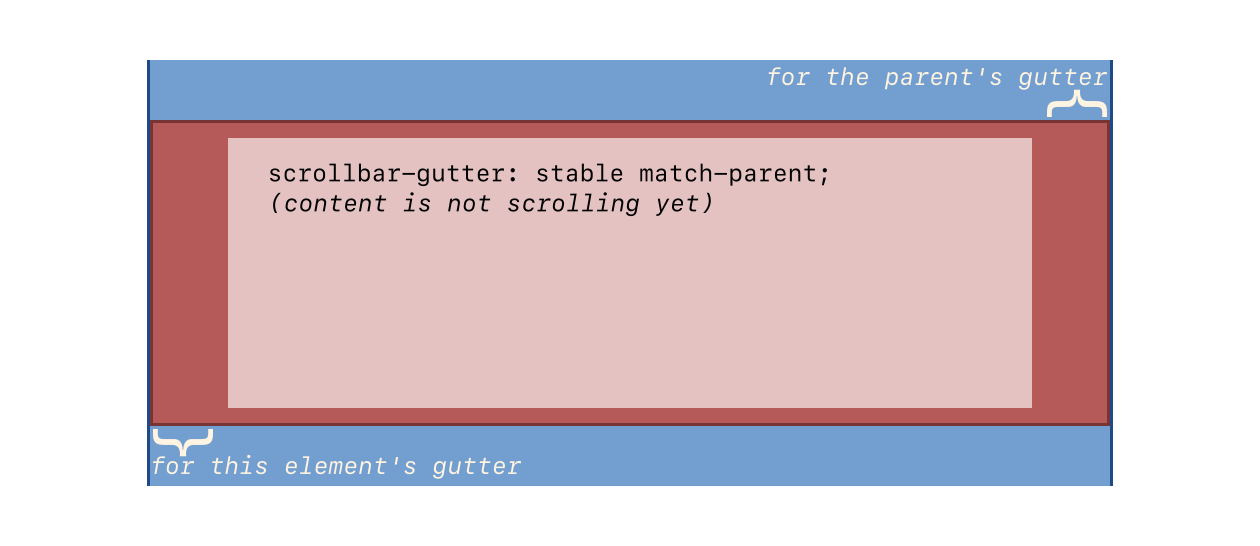
scrollbar-avoid: selforscrollbar-avoid: contenton the relevant children. - match-parent
-
On a block-level box whose parent has a scrollbar gutter (or gutters on both edges),
this causes the box to have scrollbar gutter on the same side(s) and of the same width as its parent’s gutter(s).
Moreover,
that gutter is made to overlap that of the parent box.

If the box with scrollbar-gutter: match-parent has a non-zero border or margin on the side where the gutter is expected, then the size of that box’s gutter is
parent.gutter - child.border - child.margin, and the gutter+border+margin is what collapses with the parent’s gutter.If the box with scrollbar-gutter/ match-parent is itself a scroll container, depending on the type of scrollbars, on its overflow property, and on the other values of the scrollbar-gutter property, it may need additional gutter for its own scrollbars. This comes in addition to the amount of gutter added for the sake of the match-parent value and does not collapse with the parent’s gutter.
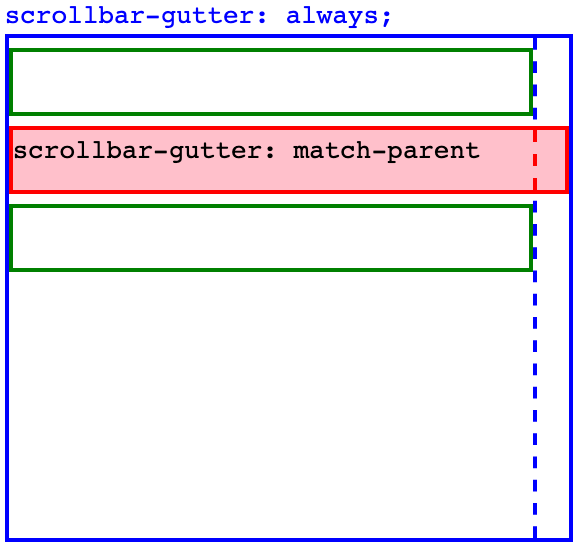
A scroller with an child whose background intrudes into the gutter, thanks to match-parent 
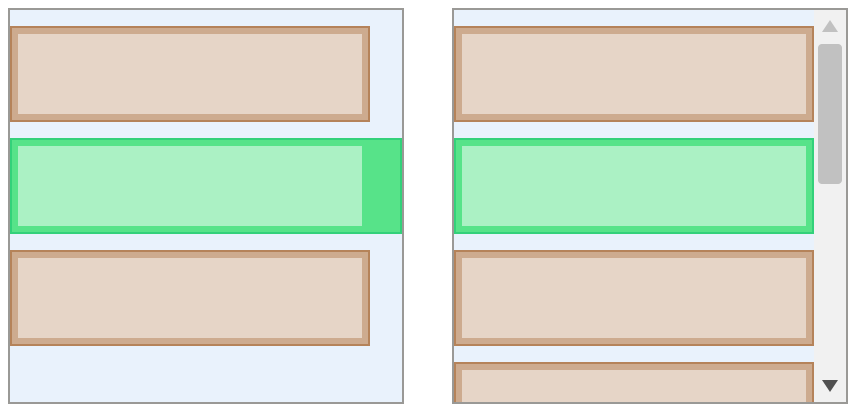
A match-parent box inside a scroll container with classic scrollbars, overflow: auto, and scrollbar-gutter: stable 
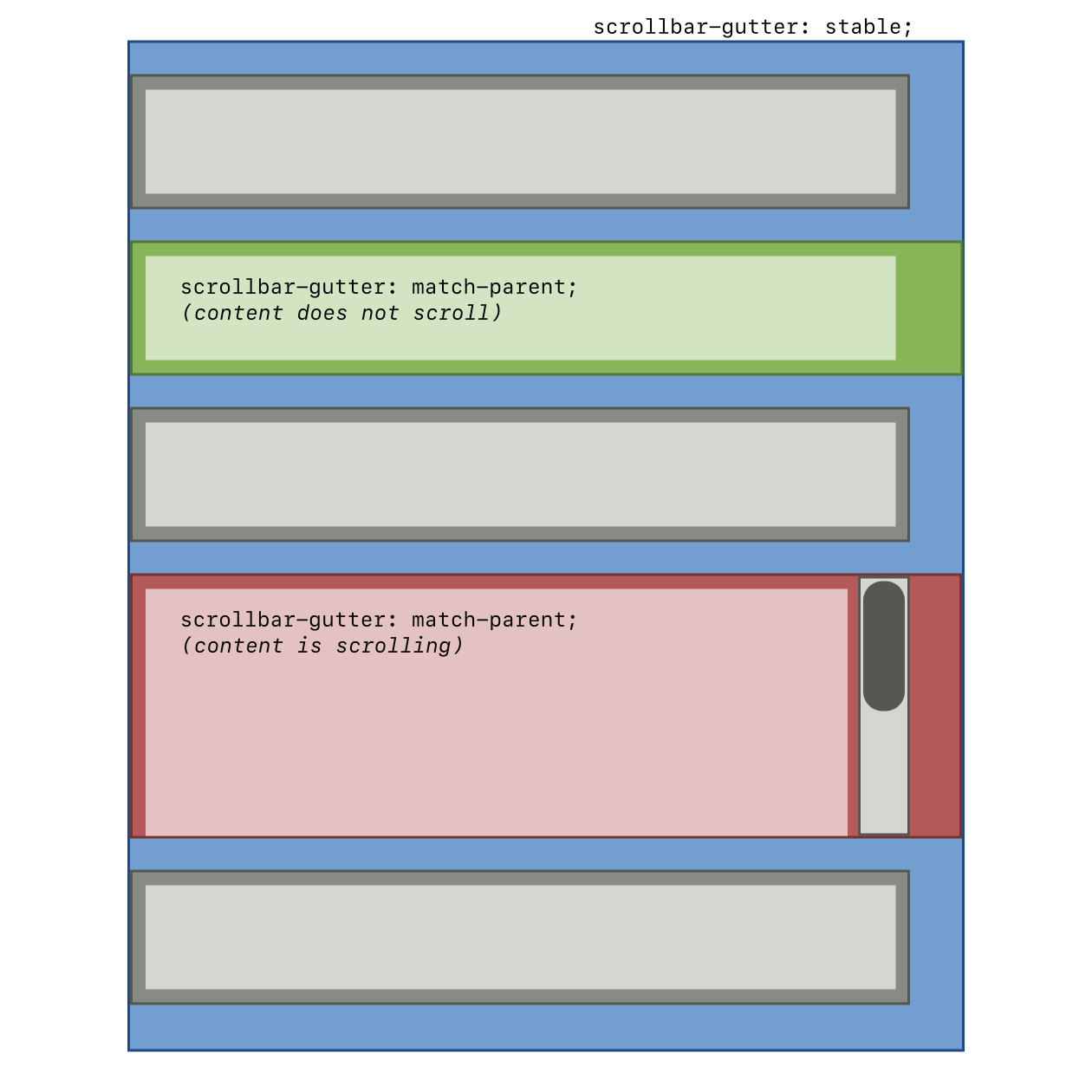
A scrollable box with match-parent inside another scroll container 
A scrollable box with match-parent inside another scroll container, with bidi 
A scrollable box with scrollbar-gutter:match-parent stable inside another scroll container, with bidi 
| overflow | scrollbar-gutter | Classic scrollbars | Overlay scrollbars (whether overflowing or not) | |
|---|---|---|---|---|
| Overflowing | Not overflowing | |||
| scroll | auto | yes | yes | |
| stable | yes | yes | ||
| always | yes | yes | yes | |
| auto | auto | yes | ||
| stable | yes | yes | ||
| always | yes | yes | yes | |
| auto | ||||
| stable | yes | yes | ||
| always | yes | yes | yes | |
| visible, clip | auto | |||
| stable | if force | if force | ||
| always | if force | if force | if force | |
Appendix B: Privacy Considerations
This specification introduces no new privacy considerations.
Appendix C: Security Considerations
This specification introduces no new security considerations.
Changes
Recent Changes
Significant changes since the June 2017 Working Draft include:
- Moved in the definition of text-overflow from [CSS-UI-4].
- Moved the core definition of scrollbar-gutter to [CSS-OVERFLOW-3] (it will be copied back here once this specification is undiffed) and shift exploratory scrollbar-gutter extension ideas into an appendix.
- Defined extension of overflow and overflow-clip-margin to apply to replaced elements. How exactly this works is still still under discussion. (Issue 7144)
- Defined longhands for overflow-clip-margin. (Issue 7245)
- Change the line-clamp shorthand syntax to allow omitting the max-lines value (Issue 9368)
- Dropped the tentative
forcevalue for the scrollbar-gutter property. (Issue 9815) - Establish an Independent Formatting Context when continue: discard is used. (Issue 10323)
- Blockify elements with
(-webkit-)line-clamp,display: -webkit-(inline-)boxand-webkit-box-orient: vertical. (Issue 10324)
Changes Since Level 3
Acknowledgments
Thanks especially to the feedback from Rossen Atanassov, Bert Bos, Andreu Botella, Tantek Çelik, John Daggett, fantasai, Daniel Glazman, Vincent Hardy, Håkon Wium Lie, Peter Linss, Robert O’Callahan, Florian Rivoal, Alan Stearns, Steve Zilles, and all the rest of the www-style community.