Fitur baru dan perubahan besar yang akan hadir pada Chrome DevTools di Chrome 72 meliputi:
- Visualisasikan metrik performa di panel Performa.
- Soroti node teks di Hierarki DOM.
- Salin jalur JS ke node DOM dari Hierarki DOM.
- Pembaruan panel audit, termasuk audit baru yang mendeteksi library JS dan kata kunci baru untuk yang mengakses panel Audit dari Menu {i>Command<i}.
Versi video catatan rilis ini
Memvisualisasikan metrik performa
Setelah merekam pemuatan halaman, DevTools kini menandai metrik performa seperti DOMContentLoaded dan
Gambar Pertama yang Penuh Makna di bagian Waktu.

Gambar 1. Gambar Pertama yang Bermakna di bagian Waktu
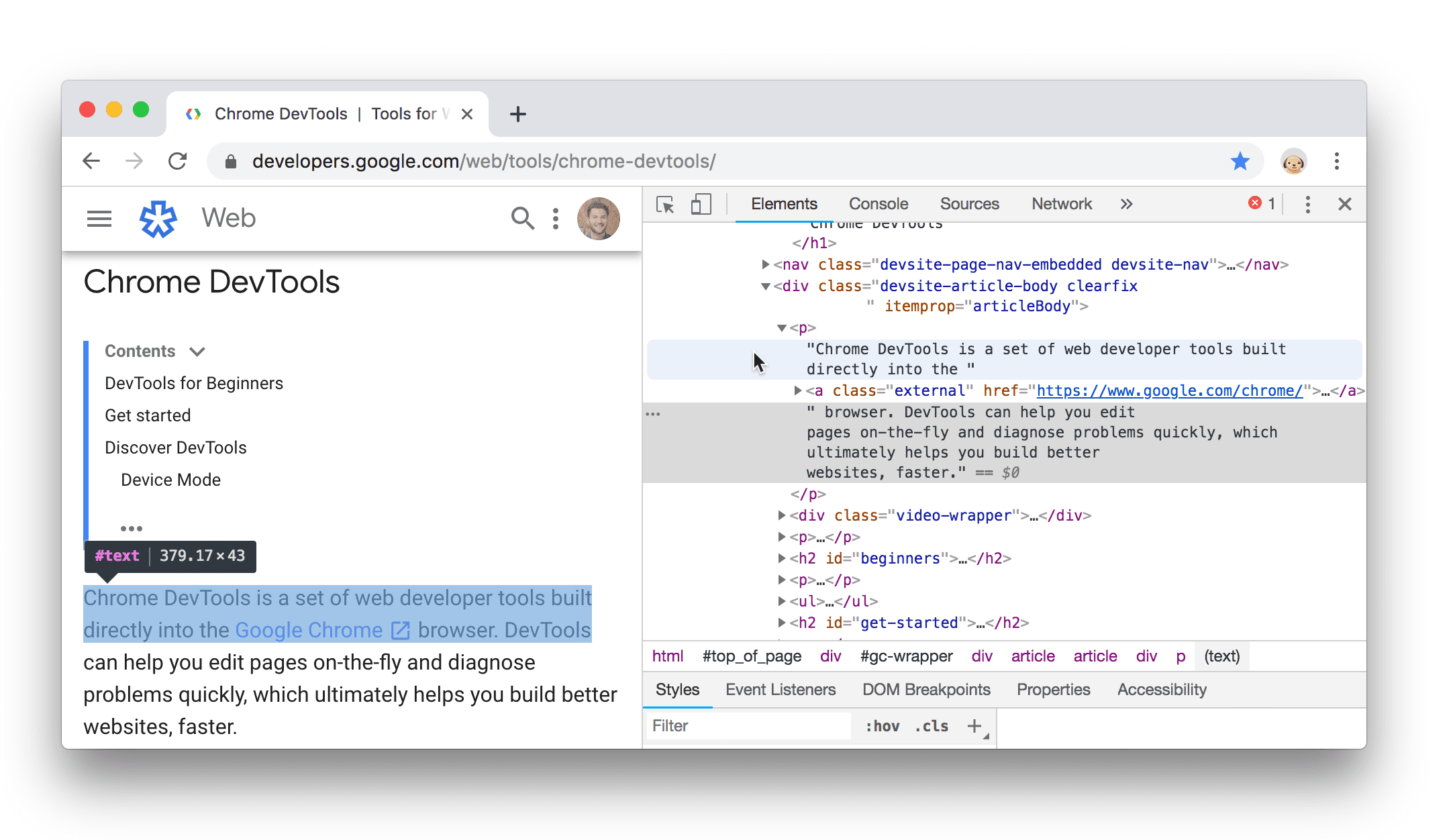
Tandai node teks
Saat Anda mengarahkan kursor ke node teks di DOM Tree, DevTools kini menandai node teks tersebut di area pandang.

Gambar 2. Menyoroti node teks
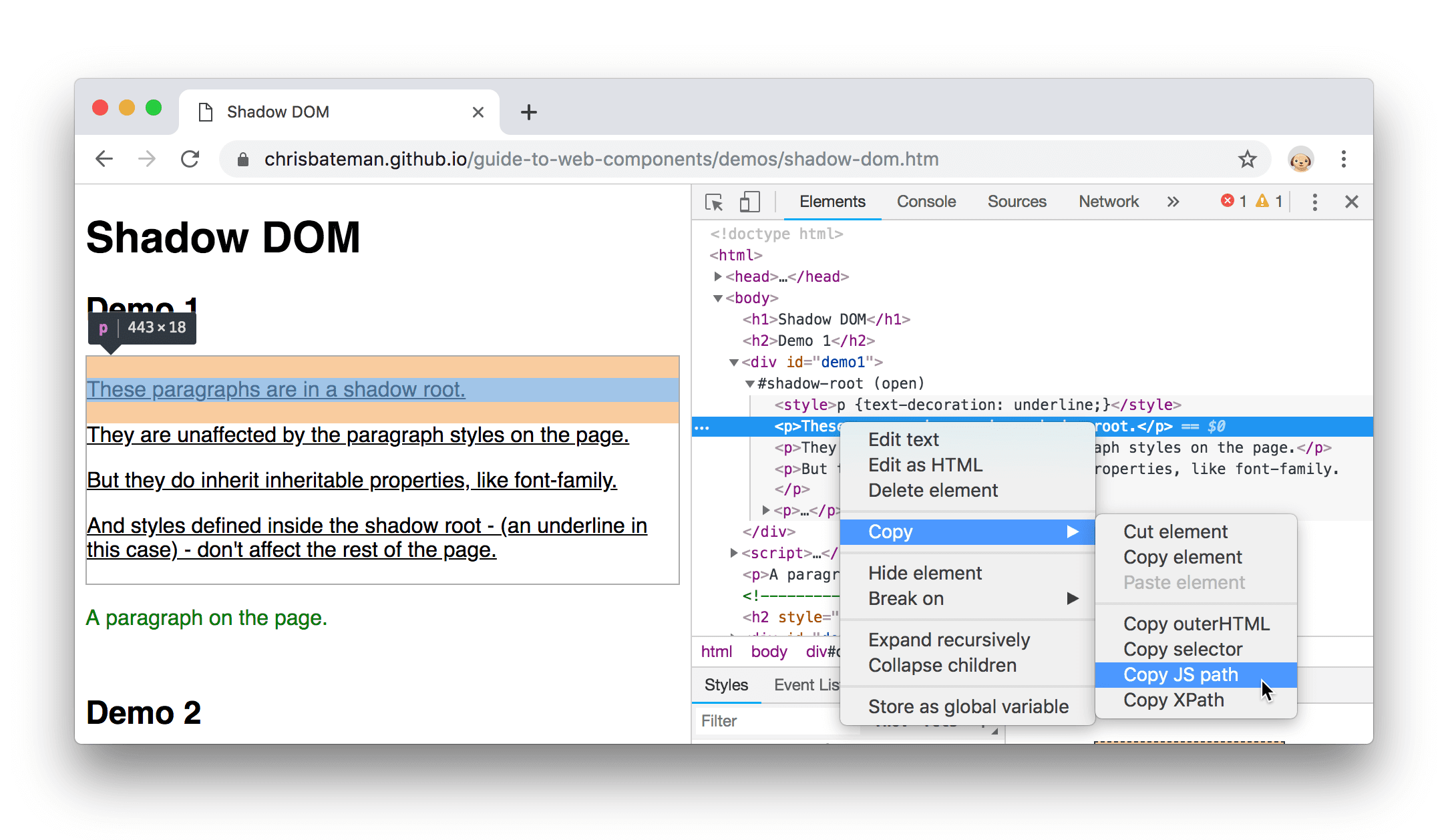
Salin jalur JS
Misalkan Anda menulis pengujian otomatisasi yang melibatkan klik node (menggunakan
page.click(), mungkin) dan Anda ingin dengan cepat mendapatkan referensi ke node DOM tersebut. Tujuan
biasanya adalah masuk ke panel Elements, klik kanan simpul di Pohon DOM, pilih
Salinan > Salin pemilih, lalu teruskan pemilih CSS tersebut ke document.querySelector(). Namun jika
node ada dalam Shadow DOM. Pendekatan ini tidak berfungsi karena pemilih menghasilkan jalur dari
di dalam pohon bayangan.
Untuk mendapatkan referensi ke node DOM dengan cepat, klik kanan node DOM tersebut, lalu pilih Copy > Salin JS
jalur. DevTools menyalin ekspresi document.querySelector() ke papan klip yang mengarah ke
{i>node<i}. Seperti yang disebutkan di atas, ini sangat membantu ketika bekerja dengan Shadow DOM, tetapi Anda bisa menggunakan
untuk simpul DOM apa pun.

Gambar 3. Salin jalur JS
DevTools menyalin ekspresi seperti yang di bawah ini ke papan klip Anda:
document.querySelector('#demo1').shadowRoot.querySelector('p:nth-child(2)')
Pembaruan panel audit
Panel Audit sekarang menjalankan Lighthouse 3.2. Versi 3.2 menyertakan audit baru yang disebut Library JavaScript yang terdeteksi. Audit ini mencantumkan library JS apa yang telah terdeteksi oleh Lighthouse pada halaman. Anda dapat menemukan audit ini dalam laporan Anda di bagian Praktik Terbaik > Lulus audit.

Gambar 4. Library JavaScript yang terdeteksi
Selain itu, sekarang Anda dapat mengakses panel Audit dari Menu Perintah dengan mengetik Lighthouse atau PWA.

Gambar 5. Mengetik lighthouse ke Menu Perintah
Mendownload saluran pratinjau
Pertimbangkan untuk menggunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, menguji API platform web mutakhir, dan menemukan masalah di situs Anda sebelum pengguna melakukannya.
Menghubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur dan perubahan baru dalam postingan, atau hal lain yang terkait dengan DevTools.
- Kirim saran atau masukan kepada kami melalui crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya
 > Bantuan > Laporkan masalah DevTools di DevTools.
> Bantuan > Laporkan masalah DevTools di DevTools. - Tweet di @ChromeDevTools.
- Tulis komentar di Video YouTube yang baru di DevTools atau Tips DevTools Video YouTube.
Yang baru di DevTools
Daftar semua hal yang telah dibahas dalam seri Yang baru di DevTools.
- Insight konsol oleh Gemini sudah aktif di sebagian besar negara Eropa
- Pembaruan panel performa
- Jalur Jaringan yang Ditingkatkan
- Menyesuaikan data performa dengan API ekstensibilitas
- Detail di jalur Waktu
- Menyalin semua permintaan yang tercantum di panel Jaringan
- Snapshot heap lebih cepat dengan tag HTML bernama dan lebih rapi
- Buka panel Animasi untuk merekam animasi dan mengedit @keyframe secara live
- Lighthouse 12.1.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Memeriksa posisi anchor CSS di panel Elements
- Peningkatan panel sumber
- Fitur 'Never Pause Here' yang disempurnakan
- Pemroses peristiwa snap scroll baru
- Peningkatan panel jaringan
- Preset throttling jaringan yang diperbarui
- Informasi pekerja layanan di kolom kustom dalam format HAR
- Mengirim dan menerima peristiwa WebSocket di panel Performa
- Sorotan lain-lain
- Peningkatan panel performa
- Memindahkan dan menyembunyikan lagu dengan mode konfigurasi trek yang diperbarui
- Mengabaikan skrip dalam flame chart
- Membatasi CPU 20 kali
- Panel insight performa tidak akan digunakan lagi
- Menemukan penggunaan memori berlebihan dengan filter baru di snapshot heap
- Periksa bucket penyimpanan di Aplikasi > Penyimpanan
- Menonaktifkan peringatan XSS mandiri dengan tanda command line
- Lighthouse 12.0.0
- Sorotan lain-lain
- Memahami error dan peringatan di Konsol dengan lebih baik menggunakan Gemini
- Dukungan aturan@position-try di Elemen > Gaya
- Peningkatan panel sumber
- Mengonfigurasi presisi pencetakan dan penutupan tanda kurung otomatis
- Janji yang ditolak yang ditangani akan dikenali sebagai terdeteksi
- Penyebab error di Konsol
- Peningkatan panel jaringan
- Memeriksa header Petunjuk Awal
- Menyembunyikan kolom Waterfall
- Peningkatan panel performa
- Mengambil statistik pemilih CSS
- Mengubah urutan dan menyembunyikan lagu
- Abaikan retainer di panel Memori
- Lighthouse 11.7.1
- Sorotan lain-lain
- Panel Isi Otomatis baru
- Throttling jaringan yang ditingkatkan untuk WebRTC
- Dukungan animasi berbasis scroll di panel Animasi
- Dukungan penyusunan bertingkat CSS yang lebih baik di Elemen > Gaya
- Panel Performa yang Ditingkatkan
- Menyembunyikan fungsi dan turunannya di flame chart
- Panah dari inisiator yang dipilih ke peristiwa yang mereka mulai
- Lighthouse 11.6.0
- Tooltip untuk kategori khusus dalam Memori > Snapshot heap
- Aplikasi > Update penyimpanan
- Byte yang digunakan untuk penyimpanan bersama
- Web SQL sepenuhnya tidak digunakan lagi
- Peningkatan panel cakupan
- Panel Layers mungkin tidak digunakan lagi
- Penghentian penggunaan JavaScript Profiler: Fase empat, terakhir
- Sorotan lain-lain
- Temukan fitur tersembunyi
- Pembaruan panel Elemen
- Mengemulasi halaman yang difokuskan di Elemen > Gaya
- Pemilih Warna, Jam Sudut, dan Easing Editor di penggantian
var() - Alat durasi CSS tidak digunakan lagi
- Popover untuk hasil penelusuran terpilih di tab Performa > Jalur utama
- Pembaruan panel jaringan
- Tombol hapus dan filter penelusuran di Jaringan > Tab EventStream
- Tooltip dengan alasan pengecualian untuk cookie pihak ketiga di Jaringan > Cookie
- Mengaktifkan dan menonaktifkan semua titik henti sementara di Sumber
- Lihat skrip yang dimuat di DevTools untuk Node.js
- Lighthouse 11.5.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Koleksi resmi ekstensi Perekam Suara sudah tersedia
- Peningkatan jaringan
- Alasan kegagalan di kolom Status
- Submenu Salin yang ditingkatkan
- Peningkatan performa
- Breadcrumb di Linimasa
- Inisiator peristiwa di Jalur utama
- Menu pemilih instance VM JavaScript untuk Node.js DevTools
- Pintasan dan perintah baru di Sumber
- Peningkatan elemen
- Elemen semu ::view-transition kini dapat diedit di Gaya
- Dukungan properti align-content untuk penampung blok
- Dukungan postur untuk perangkat foldable yang diemulasi
- Tema dinamis
- Peringatan penghentian penggunaan cookie pihak ketiga di panel Jaringan dan Aplikasi
- Lighthouse 11.4.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Peningkatan elemen
- Panel filter ringkas di panel Jaringan
- Dukungan
@font-palette-values - Kasus yang didukung: Properti kustom sebagai penggantian properti kustom lain
- Dukungan peta sumber yang lebih baik
- Peningkatan panel performa
- Pelacakan Interaksi yang Disempurnakan
- Pemfilteran lanjutan di tab Bottom-Up, Hierarki Panggilan, dan Log Peristiwa
- Penanda indentasi di panel Sumber
- tooltip bermanfaat untuk header dan konten yang diganti di panel Jaringan
- Opsi Menu Perintah baru untuk menambahkan dan menghapus pola pemblokiran permintaan
- Eksperimen pelanggaran CSP dihapus
- Lighthouse 11.3.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Penghentian cookie pihak ketiga
- Menganalisis cookie situs dengan Privacy Sandbox Analysis Tool
- Listingan yang diabaikan yang ditingkatkan
- Pola pengecualian default untuk node_modules
- Pengecualian yang tertangkap kini menghentikan eksekusi jika terdeteksi atau diteruskan melalui kode yang tidak diabaikan
- Nama
x_google_ignoreListdiganti menjadiignoreListdi peta sumber - Tombol mode input baru selama proses debug jarak jauh
- Panel Elemen kini menampilkan URL untuk node #document
- Kebijakan Keamanan Konten yang Efektif di panel Aplikasi
- Proses debug animasi yang lebih baik
- 'Apakah Anda memercayai kode ini?' dialog di Sumber dan peringatan XSS mandiri di Konsol
- Titik henti sementara pemroses peristiwa di pekerja web dan worklet
- Badge media baru untuk
<audio>dan<video> - Pramuat diganti namanya menjadi Pemuatan spekulatif
- Lighthouse 11.2.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Bagian @property yang ditingkatkan di Elemen > Gaya
- Aturan @properti yang dapat diedit
- Masalah terkait aturan @properti yang tidak valid dilaporkan
- Daftar terbaru perangkat yang akan diemulasi
- JSON inline pretty-print dalam tag skrip di Sumber
- Pelengkapan otomatis kolom pribadi di Konsol
- Lighthouse 11.1.0
- Peningkatan aksesibilitas
- Penghentian penggunaan SQL Web
- Validasi rasio aspek screenshot di Aplikasi > Manifes
- Sorotan lain-lain
- Bagian baru untuk properti kustom di Elemen > Gaya
- Peningkatan penggantian lokal lainnya
- Penelusuran yang disempurnakan
- Panel Sumber yang ditingkatkan
- Ruang kerja yang disederhanakan di panel Sumber
- Menyusun ulang panel di Sumber
- Penandaan sintaksis dan Pre-printing untuk jenis skrip lainnya
- Mengemulasi fitur media dengan transparansi yang lebih disukai
- Mercusuar 11
- Peningkatan aksesibilitas
- Sorotan lain-lain
- Peningkatan panel jaringan
- Ganti konten web secara lokal dengan lebih cepat
- Mengganti konten XHR dan permintaan pengambilan
- Menyembunyikan permintaan ekstensi Chrome
- Kode status HTTP yang dapat dibaca manusia
Performa: Melihat perubahan dalam prioritas pengambilan untuk peristiwa jaringan
- Setelan sumber yang diaktifkan secara default: Pemendekan kode dan pengungkapan file otomatis
- Proses debug yang lebih baik untuk masalah cookie pihak ketiga
- Warna baru
- Lighthouse 10.4.0
- Men-debug pramuat di panel Application
- Ekstensi proses debug WebAssembly C/C++ untuk DevTools kini menjadi open source
- Sorotan lain-lain
- (Eksperimental) Emulasi rendering baru: prefers-reduced-transparency
- (Eksperimental) Pemantau Protokol yang Ditingkatkan
- Proses debug pada stylesheet yang tidak ada telah ditingkatkan
- Dukungan pengaturan waktu linear di Elemen > Gaya > Editor Easing
- Dukungan bucket penyimpanan dan tampilan metadata
- Lighthouse 10.3.0
- Aksesibilitas: Perintah keyboard dan pembacaan layar yang ditingkatkan
- Sorotan lain-lain
- Peningkatan elemen
- Badge subgrid CSS baru
- Kekhususan pemilih dalam tooltip
- Nilai properti CSS kustom dalam tooltip
- Peningkatan sumber
- Penandaan sintaksis CSS
- Pintasan untuk menetapkan titik henti sementara bersyarat
- Aplikasi > Mitigasi Pelacakan Kembali
- Lighthouse 10.2.0
- Abaikan skrip konten secara default
- Jaringan > Peningkatan respons
- Sorotan lain-lain
- Dukungan proses debug WebAssembly
- Peningkatan perilaku melangkah di aplikasi Wasm
- Men-debug Isi Otomatis menggunakan panel Elements dan tab Issues
- Pernyataan dalam Perekam Suara
- Lighthouse 10.1.1
- Peningkatan performa
- performance.mark() menunjukkan waktu untuk mengarahkan kursor di Performa > Waktu
- Perintah profile() mengisi Performa > Nomor Utama
- Peringatan untuk interaksi pengguna yang lambat
- Pembaruan Data Web
- Penghentian penggunaan JavaScript Profiler: Fase tiga
- Sorotan lain-lain
- Mengganti header respons jaringan
- Peningkatan proses debug Nuxt, Vite, dan Rollup
- Peningkatan CSS di Elemen > Gaya
- Properti dan nilai CSS tidak valid
- Link ke frame utama di properti singkat animasi
- Setelan Konsol baru: Autocomplete saat Enter
- Menu Perintah menekankan file yang ditulis
- Penghentian penggunaan JavaScript Profiler: Tahap dua
- Sorotan lain-lain
- Update Perekam Suara
- Ekstensi replay perekam suara
- Merekam dengan pemilih tindik
- Mengekspor rekaman sebagai skrip Puppeteer dengan analisis Lighthouse
- Mendapatkan ekstensi untuk Perekam Suara
- Elemen > Pembaruan gaya
- Dokumentasi CSS di panel Styles
- Dukungan penyusunan bertingkat CSS
- Menandai logpoint dan titik henti sementara bersyarat di Console
- Mengabaikan skrip yang tidak relevan selama proses debug
- Penghentian penggunaan JavaScript Profiler dimulai
- Mengemulasi kontras yang dikurangi
- Mercusuar 10
- Sorotan lain-lain
- Men-debug warna HD dengan panel Styles
- UX titik henti sementara yang ditingkatkan
- Pintasan Perekam Suara yang dapat disesuaikan
- Sorotan sintaksis yang lebih baik untuk Angular
- Mengatur ulang cache di panel Application
- Sorotan lain-lain
- Menghapus Panel Performa saat memuat ulang
- Update Perekam Suara
- Melihat dan menandai kode alur penggunaan Anda di Perekam Suara
- Menyesuaikan jenis pemilih rekaman
- Mengedit alur penggunaan saat merekam
- Cetakan cantik yang diterapkan secara otomatis
- Sorotan sintaksis dan pratinjau inline yang lebih baik untuk Vue, SCSS, dan lainnya
- Pelengkapan Otomatis yang ergonomis dan konsisten di Konsol
- Sorotan lain-lain
- Perekam: Salin sebagai opsi untuk langkah, replay dalam halaman, menu konteks langkah
- Menampilkan nama fungsi yang sebenarnya dalam rekaman performa
- Pintasan keyboard baru di Konsol & Panel sumber
- Proses debug JavaScript yang lebih baik
- Sorotan lain-lain
- [Eksperimental] UX yang ditingkatkan dalam mengelola titik henti sementara
- [Eksperimental] Cetak cantik yang diterapkan secara otomatis
- Petunjuk untuk properti CSS yang tidak aktif
- Mendeteksi otomatis pemilih X dan teks di panel Perekam Suara
- Melewati ekspresi yang dipisahkan koma
- Setelan daftar Abaikan yang ditingkatkan
- Sorotan lain-lain
- Menyesuaikan pintasan keyboard di DevTools
- Mengaktifkan/menonaktifkan tema terang dan gelap dengan pintasan keyboard
- Menandai objek C/C++ di Memory Inspector
- Mendukung informasi inisiator lengkap untuk impor HAR
- Mulai penelusuran DOM setelah menekan
Enter - Menampilkan ikon
startdanenduntukalign-contentproperti flexbox CSS - Sorotan lain-lain
- Mengelompokkan file menurut Authored / Deployed di panel Sources
- Stack trace yang tertaut untuk operasi asinkron
- Mengabaikan skrip pihak ketiga yang diketahui secara otomatis
- Peningkatan stack panggilan selama proses debug
- Menyembunyikan sumber yang tercantum dalam daftar yang diabaikan di panel Sumber
- Menyembunyikan file yang tercantum dalam daftar yang diabaikan di Menu Perintah
- Jalur Interaksi Baru di panel Performa
- Perincian waktu LCP di panel Insight Performa
- Membuat nama default untuk rekaman secara otomatis di panel Perekam Suara
- Sorotan lain-lain
- Putar ulang langkah demi langkah di Perekam Suara
- Mendukung peristiwa yang menggeser kursor di panel Perekam Suara
- Largest Contentful Paint (LCP) di panel Insight performa
- Mengidentifikasi flash teks (FOIT, FOUT) sebagai kemungkinan penyebab utama pergeseran tata letak
- Pengendali protokol di panel Manifes
- Badge lapisan atas di panel Elemen
- Melampirkan informasi proses debug Wasm saat runtime
- Mendukung pengeditan langsung selama proses debug
- Melihat dan mengedit @scope di aturan di panel Styles
- Peningkatan kualitas peta sumber
- Sorotan lain-lain
- Memulai ulang frame selama proses debug
- Opsi pemutaran ulang lambat di panel Perekam Suara
- Mem-build ekstensi untuk panel Perekam Suara
- Mengelompokkan file menurut Authored / Deployed di panel Sources
- Pelacakan Waktu Pengguna Baru di panel Insight performa
- Menampilkan slot yang ditetapkan untuk sebuah elemen
- Menyimulasikan konkurensi hardware untuk Rekaman performa
- Melihat pratinjau nilai non-warna saat melengkapi variabel CSS secara otomatis
- Mengidentifikasi frame pemblokiran di panel Back/forward cache
- Saran pelengkapan otomatis yang ditingkatkan untuk objek JavaScript
- Peningkatan peta sumber
- Sorotan lain-lain
- Merekam peristiwa klik dua kali dan klik kanan di panel Perekam Suara
- Rentang waktu baru dan mode snapshot di panel Lighthouse
- Kontrol zoom yang lebih baik di panel Insight Performa
- Mengonfirmasi untuk menghapus rekaman performa
- Menyusun ulang panel di panel Elements
- Memilih warna di luar browser
- Peningkatan pratinjau nilai inline selama proses debug
- Mendukung blob besar untuk pengautentikasi virtual
- Pintasan keyboard baru di panel Sumber
- Peningkatan peta sumber
- Fitur pratinjau: Panel Insight performa baru
- Pintasan baru untuk mengemulasi tema terang dan gelap
- Keamanan yang ditingkatkan di tab Pratinjau Jaringan
- Peningkatan pemuatan ulang pada titik henti sementara
- Update konsol
- Membatalkan pencatatan alur penggunaan di awal
- Menampilkan elemen pseudo sorotan yang diwariskan di panel Styles
- Sorotan lain-lain
- [Eksperimental] Salin perubahan CSS
- [Eksperimental] Memilih warna di luar browser
- Mengimpor dan mengekspor alur penggunaan yang dicatat sebagai file JSON
- Melihat lapisan jenjang di panel Styles
- Dukungan untuk fungsi warna
hwb() - Meningkatkan tampilan properti pribadi
- Sorotan lain-lain
- [Eksperimental] Rentang waktu dan mode snapshot baru di panel Lighthouse
- Melihat dan mengedit @support di aturan di panel Styles
- Mendukung pemilih umum secara default
- Menyesuaikan pemilih rekaman
- Mengganti nama rekaman
- Melihat pratinjau properti class/fungsi saat kursor diarahkan
- Frame yang ditampilkan sebagian di panel Performa
- Sorotan lain-lain
- Membatasi permintaan WebSocket
- Panel baru Reporting API di panel Application
- Dukungan menunggu hingga elemen terlihat/dapat diklik di panel Perekam Suara
- Gaya visual, pemformatan, dan pemfilteran konsol yang lebih baik
- Men-debug ekstensi Chrome dengan file peta sumber
- Peningkatan hierarki folder sumber di panel Sumber
- Menampilkan file sumber pekerja di panel Sumber
- Update Tema Gelap Otomatis Chrome
- Pemilih warna dan panel terpisah yang mudah digunakan
- Sorotan lain-lain
- Fitur pratinjau: Hierarki aksesibilitas halaman penuh
- Perubahan yang lebih akurat di tab Perubahan
- Menetapkan waktu tunggu yang lebih lama untuk perekaman alur penggunaan
- Pastikan halaman Anda dapat di-cache dengan tab Back-forward cache
- Filter panel Properti baru
- Mengemulasi fitur media CSS paksa warna
- Menampilkan penggaris pada perintah pengarahan kursor
- Mendukung
row-reversedancolumn-reversedi editor Flexbox - Pintasan keyboard baru untuk memutar ulang XHR dan memperluas semua hasil penelusuran
- Lighthouse 9 di panel Lighthouse
- Panel Sumber yang ditingkatkan
- Sorotan lain-lain
- [Eksperimental] Endpoint di panel Reporting API
- Fitur pratinjau: Panel Perekam Suara Baru
- Memperbarui daftar perangkat dalam Mode Perangkat
- Pelengkapan Otomatis dengan Edit sebagai HTML
- Pengalaman proses debug kode yang lebih baik
- Menyinkronkan setelan DevTools di berbagai perangkat
- Fitur pratinjau: Panel Ringkasan CSS baru
- Pengalaman pengeditan dan penyalinan durasi CSS yang dipulihkan dan ditingkatkan
- Mengemulasi fitur media kontras pilihan CSS
- Mengemulasi fitur Tema Gelap Otomatis di Chrome
- Menyalin deklarasi sebagai JavaScript di panel Styles
- Tab Payload baru di panel Jaringan
- Meningkatkan tampilan properti di panel Properties
- Opsi untuk menyembunyikan error CORS di Konsol
- Pratinjau dan evaluasi objek
Intlyang tepat di Konsol - Pelacakan tumpukan asinkron yang konsisten
- Mempertahankan sidebar Konsol
- Panel cache Aplikasi yang tidak digunakan lagi di panel Application
- [Eksperimental] Panel New Reporting API di panel Application
- Alat penulisan durasi CSS baru
- Menyembunyikan masalah di tab Masalah
- Meningkatkan tampilan properti
- Lighthouse 8.4 di panel Lighthouse
- Mengurutkan cuplikan di panel Sumber
- Link baru ke catatan rilis terjemahan dan melaporkan bug terjemahan
- Peningkatan UI untuk menu perintah DevTools
- Menggunakan DevTools dalam bahasa pilihan Anda
- Perangkat Nest Hub baru dalam daftar Perangkat
- Uji coba origin dalam tampilan detail Frame
- Badge kueri penampung CSS baru
- Kotak centang baru untuk membalikkan filter jaringan
- Penghentian mendatang untuk sidebar Konsol
- Tampilkan header
Set-Cookiesmentah di tab Masalah dan panel Jaringan - Menampilkan pengakses native secara konsisten sebagai properti sendiri di Konsol
- Stack trace error yang tepat untuk skrip inline dengan #sourceURL
- Mengubah format warna di panel Computed
- Mengganti tooltip kustom dengan tooltip HTML native
- [Eksperimental] Sembunyikan masalah di tab Masalah
- Kueri penampung CSS yang dapat diedit di panel Styles
- Pratinjau paket web di panel Jaringan
- Proses debug Attribution Reporting API
- Penanganan string yang lebih baik di Konsol
- Proses debug CORS yang ditingkatkan
- Mercusuar 8.1
- URL catatan baru di panel Manifes
- Memperbaiki pemilih pencocokan CSS
- Respons JSON yang siap dicetak di panel Jaringan
- Editor petak CSS
- Dukungan untuk deklarasi ulang
constdi Konsol - Penampil urutan sumber
- Pintasan baru untuk melihat detail frame
- Dukungan proses debug CORS yang ditingkatkan
- Ganti nama label XHR menjadi Fetch/XHR
- Memfilter jenis resource Wasm di panel Jaringan
- Petunjuk Klien Agen Pengguna untuk perangkat di tab Kondisi jaringan
- Melaporkan masalah mode Quirks di tab Masalah
- Menyertakan Persimpangan Komputasi di panel Performa
- Lighthouse 7.5 di panel Lighthouse
- "Restart frame" tidak digunakan lagi menu konteks di stack panggilan
- [Eksperimental] Pemantau protokol
- [Eksperimental] Puppeteer Recorder
- Pop-up informasi Data Web
- Pemeriksa memori baru
- Memvisualisasikan scroll-snap CSS
- Panel setelan badge baru
- Pratinjau gambar yang ditingkatkan dengan informasi rasio aspek
- Tombol kondisi jaringan baru dengan opsi untuk mengonfigurasi
Content-Encoding - pintasan untuk melihat nilai yang dihitung
- Kata kunci
accent-color - Mengategorikan jenis masalah dengan warna dan ikon
- Menghapus Trust token
- Fitur yang diblokir di tampilan detail Frame
- Memfilter eksperimen di Setelan eksperimen
- Kolom
Vary Headerbaru di panel Penyimpanan cache - Mendukung pemeriksaan merek pribadi JavaScript
- Dukungan yang ditingkatkan untuk proses debug titik henti sementara
- Mendukung pratinjau pengarahan kursor dengan notasi
[] - Garis besar file HTML yang lebih baik
- Stack trace error yang tepat untuk proses debug Wasm
- Alat proses debug flexbox CSS baru
- Overlay Core Web Vitals baru
- Memindahkan jumlah masalah ke status bar Konsol
- Melaporkan masalah Aktivitas Web Tepercaya
- Memformat string sebagai literal string JavaScript (valid) di Konsol
- Panel Trust Tokens baru di panel Application
- Mengemulasi fitur media CSS color-gamut
- Alat Progressive Web App yang ditingkatkan
- Kolom
Remote Address Spacebaru di panel Jaringan - Peningkatan performa
- Menampilkan fitur yang diizinkan/tidak diizinkan dalam tampilan detail Frame
- Kolom
SamePartybaru di panel Cookie - Dukungan
fn.displayNamenon-standar yang tidak digunakan lagi - Penghentian penggunaan
Don't show Chrome Data Saver warningdi menu Setelan - [Eksperimental] Pelaporan masalah kontras rendah otomatis di tab Masalah
- [Eksperimental] Tampilan hierarki aksesibilitas penuh di panel Elemen
- Dukungan proses debug untuk pelanggaran Jenis Tepercaya
- Mengambil screenshot node di luar area tampilan
- Tab Trust Tokens baru untuk permintaan jaringan
- Lighthouse 7 di panel Lighthouse
- Dukungan memaksakan status
:targetCSS - Pintasan baru ke elemen duplikat
- Pemilih warna untuk properti CSS kustom
- Pintasan baru untuk menyalin properti CSS
- Opsi baru untuk menampilkan cookie yang didekode URL
- Menghapus hanya cookie yang terlihat
- Opsi baru untuk menghapus cookie pihak ketiga di panel Penyimpanan
- Mengedit Petunjuk Klien Agen Pengguna untuk perangkat kustom
- Mempertahankan "data log jaringan" setelan
- Melihat koneksi WebTransport di panel Jaringan
- "Online" diganti namanya menjadi "No throttling"
- Opsi penyalinan baru di panel Console, Sumber, dan Gaya
- Informasi Service Worker baru dalam tampilan detail Frame
- Mengukur Informasi memori di tampilan detail Frame
- Memberikan masukan dari tab Masalah
- Bingkai yang dilepas di panel Performa
- Mengemulasi perangkat foldable dan dua layar dalam Mode Perangkat
- [Eksperimental] Mengotomatiskan pengujian browser dengan Puppeteer Recorder
- [Eksperimental] Editor font di panel Styles
- [Eksperimental] Alat proses debug flexbox CSS
- [Eksperimental] Tab Pelanggaran CSP baru
- [Eksperimental] Penghitungan kontras warna baru - Advanced Perceptual Contrast Algorithm (APCA)
- Memulai DevTools yang lebih cepat
- Alat visualisasi sudut CSS baru
- Mengemulasi jenis gambar yang tidak didukung
- Menyimulasikan ukuran kuota penyimpanan di panel Storage
- Jalur Web Vitals baru di panel Performa
- Melaporkan error CORS di panel Jaringan
- Informasi isolasi lintas asal dalam tampilan detail Frame
- Informasi Web Workers baru di tampilan detail Frame
- Menampilkan detail frame pembuka untuk jendela yang terbuka
- Membuka panel Network dari panel Service Workers
- Menyalin nilai properti
- Menyalin stacktrace untuk inisiator jaringan
- Melihat pratinjau nilai variabel Wasm saat mengarahkan mouse
- Mengevaluasi variabel Wasm di Konsol
- Satuan pengukuran yang konsisten untuk ukuran file/memori
- Menandai elemen semu di panel Elemen
- [Eksperimental] Alat proses debug CSS Flexbox
- [Eksperimental] Menyesuaikan pintasan keyboard chord
- Alat proses debug Petak CSS baru
- Tab WebAuthn baru
- Memindahkan alat antara panel atas dan bawah
- Panel sidebar Computed baru di panel Styles
- Mengelompokkan properti CSS di panel Computed
- Lighthouse 6.3 di panel Lighthouse
performance.mark()peristiwa di bagian Waktu- Filter
resource-typedanurlbaru di panel Jaringan - Pembaruan tampilan detail frame
- Penghentian penggunaan
Settingsdi menu Alat lainnya - [Eksperimental] Melihat dan memperbaiki masalah kontras warna di panel Ringkasan CSS
- [Eksperimental] Menyesuaikan pintasan keyboard di DevTools
- Panel Media baru
- Mengambil screenshot node menggunakan menu konteks panel Elemen
- Pembaruan tab Masalah
- Mengemulasi font lokal yang tidak ada
- Mengemulasi pengguna tidak aktif
- Emulasikan
prefers-reduced-data - Dukungan untuk fitur JavaScript baru
- Lighthouse 6.2 di panel Lighthouse
- Penghentian penggunaan "asal lainnya" di panel Service Workers.
- Tampilkan ringkasan cakupan untuk item yang difilter
- Tampilan detail frame baru di panel Aplikasi
- Saran warna yang dapat diakses di panel Styles
- Mengaktifkan kembali panel Properties di panel Elemen
- Nilai header
X-Client-Datayang dapat dibaca manusia di panel Jaringan - Melengkapi otomatis font kustom di panel Styles
- Menampilkan jenis resource secara konsisten di panel Jaringan
- Hapus tombol di panel Elemen dan Jaringan
- Pengeditan gaya untuk framework CSS-in-JS
- Lighthouse 6 di panel Lighthouse
- Penghentian penggunaan First Defineful Paint (FMP)
- Dukungan untuk fitur JavaScript baru
- Peringatan pintasan aplikasi baru di panel Manifest
- Peristiwa
respondWithpekerja layanan di tab Waktu - Tampilan panel Computed yang konsisten
- Offset bytecode untuk file WebAssembly
- Menyalin dan memotong berdasarkan baris di Panel Sources
- Pembaruan setelan konsol
- Pembaruan panel performa
- Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan logpoint
- Memperbaiki masalah situs dengan tab Masalah baru
- Lihat informasi aksesibilitas di tooltip Mode Pemeriksaan
- Pembaruan panel performa
- Terminologi promise yang lebih akurat di Konsol
- Pembaruan panel Gaya
- Penghentian panel Properties di panel Elemen
- Dukungan pintasan aplikasi di panel Manifes
- Mengemulasi kekurangan penglihatan
- Mengemulasi lokalitas
- Proses debug Kebijakan Penyemat Lintas Asal (COEP)
- Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan logpoint
- Melihat permintaan jaringan yang menetapkan cookie tertentu
- Kaitkan ke kiri dari Menu Command
- Opsi Setelan di Menu Utama telah dipindahkan
- Panel Audits kini menjadi panel Lighthouse
- Menghapus semua Local Overrides di folder
- UI Tugas Panjang yang Diperbarui
- Dukungan ikon yang dapat disamarkan di panel Manifes
- Dukungan Moto G4 dalam Mode Perangkat
- Pembaruan terkait cookie
- Ikon manifes aplikasi web yang lebih akurat
- Arahkan kursor ke properti
contentCSS untuk melihat nilai yang tidak di-escape - Error peta sumber di Konsol
- Setelan untuk menonaktifkan scrolling setelah akhir file
- Dukungan untuk pernyataan ulang
letdanclassdi Konsol - Peningkatan proses debug WebAssembly
- Meminta Rantai Inisiator di tab Inisiator
- Memperjelas permintaan jaringan yang dipilih di Ringkasan
- Kolom URL dan jalur di panel Jaringan
- String Agen Pengguna yang diperbarui
- UI konfigurasi panel Audit Baru
- Mode cakupan kode per fungsi atau per blok
- Cakupan kode kini harus dimulai dengan pemuatan ulang halaman
- Men-debug alasan cookie diblokir
- Melihat nilai cookie
- Menyimulasikan berbagai preferensi suka-warna-skema dan lebih menyukai-reduced-motion
- Pembaruan cakupan kode
- Men-debug alasan resource jaringan diminta
- Panel Konsol dan Sumber menerima preferensi indentasi lagi
- Pintasan baru untuk navigasi kursor
- Dukungan multiklien di panel Audit
- Proses debug Pengendali Pembayaran
- Lighthouse 5.2 di panel Audit
- Largest Contentful Paint di panel Performa
- Masalah DevTools File dari Menu Utama
- Menyalin gaya elemen
- Memvisualisasikan pergeseran tata letak
- Lighthouse 5.1 di panel Audit
- Sinkronisasi tema OS
- Pintasan keyboard untuk membuka Editor Breakpoint
- Cache pengambilan data di panel Jaringan
- Properti pribadi saat melihat objek
- Notifikasi dan pesan push di panel Aplikasi
- Pelengkapan otomatis dengan nilai CSS
- UI baru untuk setelan jaringan
- Pesan WebSocket di ekspor HAR
- Tombol impor dan ekspor HAR
- Penggunaan memori real-time
- Nomor port pendaftaran pekerja layanan
- Memeriksa peristiwa Pengambilan Latar Belakang dan Sinkronisasi Latar Belakang
- Boneka untuk Firefox
- Preset penting saat melengkapi fungsi CSS secara otomatis
- Hapus data situs dari Menu Perintah
- Lihat semua database Responden
- Melihat ukuran resource yang tidak dikompresi saat kursor diarahkan
- Titik henti sementara inline di panel Breakpoints
- Jumlah resource postingan dan Cache
- Setelan untuk menonaktifkan tooltip Pemeriksaan mendetail
- Setelan untuk mengalihkan indentasi tab di Editor
- Sorot semua node yang terpengaruh oleh properti CSS
- Lighthouse v4 di panel Audit
- Penampil pesan biner WebSocket
- Mengambil screenshot area di Menu Command
- Filter pekerja layanan di panel Jaringan
- Pembaruan panel performa
- Tugas panjang di rekaman panel Performa
- Gambar Pertama di bagian Waktu
- Tips bonus: Pintasan untuk melihat kode warna RGB dan HSL (video)
- Logpoint
- tooltip mendetail dalam Mode Pemeriksaan
- Mengekspor data cakupan kode
- Menjelajahi Konsol dengan keyboard
- Garis rasio kontras AAA di Pemilih Warna
- Menyimpan penggantian geolokasi kustom
- Pelipatan kode
- Nama tab Frame diganti menjadi tab Pesan
- Tips bonus: Pemfilteran panel jaringan menurut properti (video)
- Memvisualisasikan metrik performa di panel Performa
- Soroti node teks di Hierarki DOM
- Menyalin jalur JS ke node DOM
- Pembaruan panel audit, termasuk audit baru yang mendeteksi pustaka JS dan kata kunci baru untuk mengakses panel Audit dari Menu Perintah
- Tips bonus: Gunakan Mode Perangkat untuk memeriksa kueri media (video)
- Arahkan kursor ke hasil Ekspresi Langsung untuk menandai node DOM
- Menyimpan node DOM sebagai variabel global
- Informasi prioritas dan inisiator kini ada di impor dan ekspor HAR
- Mengakses Menu Perintah dari Menu Utama
- Titik henti sementara Picture-in-Picture
- Tips bonus: Gunakan
monitorEvents()untuk mencatat log peristiwa yang diaktifkan node di Konsol (video) - Ekspresi Langsung di Konsol
- Soroti node DOM selama Eager Evaluation
- Pengoptimalan panel performa
- Proses debug yang lebih andal
- Mengaktifkan throttling jaringan dari Menu Perintah
- Titik henti sementara Bersyarat Pelengkapan Otomatis
- Jeda pada peristiwa AudioContext
- Men-debug aplikasi Node.js dengan ndb
- Tips bonus: Mengukur interaksi pengguna di dunia nyata dengan User Timing API
- Evaluasi Bersemangat
- Petunjuk argumen
- Pelengkapan otomatis fungsi
- Kata kunci ES2017
- Lighthouse 3.0 di panel Audit
- Dukungan Bigtable
- Menambahkan jalur properti ke panel Watch
- "Tampilkan stempel waktu" dipindahkan ke Setelan
- Tips bonus: Metode Konsol yang kurang dikenal (video)
- Telusuri di semua header jaringan
- Pratinjau nilai variabel CSS
- Salin sebagai ambil
- Audit baru, opsi konfigurasi desktop, dan melihat trace
- Menghentikan loop tanpa batas
- Waktu Pengguna di tab Performa
- Instance VM JavaScript tercantum dengan jelas di panel Memori
- Nama tab jaringan diganti menjadi tab Halaman
- Update tema gelap
- Informasi transparansi sertifikat di panel Keamanan
- Fitur isolasi situs di panel Performa
- Tips bonus: Panel Layers + Animations Inspector (video)
- Blackboxing di panel Jaringan
- Menyesuaikan zoom secara otomatis dalam Mode Perangkat
- Pretty-printing di tab Preview and Response
- Melihat pratinjau konten HTML di tab Pratinjau
- Dukungan Penggantian Lokal untuk gaya di dalam HTML
- Tips bonus: Skrip framework Blackbox untuk membuat Titik henti sementara Pemroses Peristiwa lebih berguna
- Penggantian Lokal
- Alat aksesibilitas baru
- Tab Perubahan
- Audit SEO dan performa baru
- Beberapa rekaman di panel Performa
- Tahapan kode yang andal bersama pekerja dalam kode asinkron
- Tips bonus: Otomatiskan tindakan DevTools dengan Puppeteer (video)
- Pemantauan Performa
- Sidebar Konsol
- Mengelompokkan pesan Konsol serupa
- Tips bonus: Aktifkan/nonaktifkan pseudo-class pengarahan kursor (video)
- Dukungan proses debug jarak jauh multiklien
- Ruang Kerja 2.0
- 4 audit baru
- Menyimulasikan notifikasi push dengan data kustom
- Memicu peristiwa sinkronisasi latar belakang dengan tag kustom
- Tips bonus: Titik henti sementara pemroses peristiwa (video)
- Tunggu level teratas di Konsol
- Alur kerja screenshot baru
- Sorotan Petak CSS
- Konsol API baru untuk membuat kueri objek
- Filter Konsol baru
- Impor HAR di panel Jaringan
- Resource cache yang dapat dipratinjau
- Proses debug cache yang lebih dapat diprediksi
- Cakupan kode tingkat blok
- Simulasi throttling perangkat seluler
- Melihat penggunaan penyimpanan
- Melihat saat pekerja layanan meng-cache respons
- Aktifkan pengukur FPS dari Menu Perintah
- Menyetel perilaku roda mouse untuk melakukan zoom atau scroll
- Dukungan proses debug untuk modul ES6
- Panel Audit Baru
- Badge Pihak Ketiga
- Gestur baru untuk Lanjutkan ke Sini
- Melangkah menggunakan asinkron
- Pratinjau objek yang lebih informatif di Konsol
- Pemilihan konteks yang lebih informatif di Konsol
- Update real-time di tab Cakupan
- Opsi throttling jaringan yang lebih sederhana
- Penumpukan asinkron aktif secara default
- Cakupan kode CSS dan JS
- Screenshot halaman penuh
- Blokir permintaan
- Melangkahi await asinkron
- Menu Perintah Terpadu
