Bu sayfada, performans analiziyle ilgili Chrome Geliştirici Araçları özelliklerine kapsamlı bir referans verilmiştir.
Chrome Geliştirici Araçları'nı kullanarak bir sayfanın performansını analiz etmeyle ilgili rehberli eğitim için Çalışma zamanı performansını analiz etme başlıklı makaleyi inceleyin.
Kayıt performansı
Çalışma süresini veya yükleme performansını kaydedebilirsiniz.
Çalışma zamanı performansını kaydetme
Çalışma zamanı performansını, çalışırken bir sayfanın yükleme yerine performansını analiz etmek istediğinizde kaydedin.
- Analiz etmek istediğiniz sayfaya gidin.
- Geliştirici Araçları'nda Performans sekmesini tıklayın.
Kaydet'i
 tıklayın.
tıklayın.Sayfayla etkileşim kurun. Geliştirici Araçları, etkileşimleriniz sonucunda gerçekleşen tüm sayfa etkinliğini kaydeder.
Kaydet'i tekrar tıklayın veya kaydı durdurmak için Durdur'u tıklayın.
Yükleme performansını kaydedin
Yükleme performansını, yüklenen bir sayfanın performansını çalıştırmanın aksine analiz etmek istediğinizde kaydedin.
- Analiz etmek istediğiniz sayfaya gidin.
- Geliştirici Araçları'nın Performans panelini açın.
Profil oluşturmaya başla ve sayfayı yeniden yükle'yi tıklayın
 . Geliştirici Araçları, kalan ekran görüntülerini ve izleri temizlemek için önce
. Geliştirici Araçları, kalan ekran görüntülerini ve izleri temizlemek için önce about:blankuygulamasına gider. Ardından DevTools, sayfa yeniden yüklenirken performans metriklerini kaydeder ve yükleme işlemi tamamlandıktan birkaç saniye sonra kaydı otomatik olarak durdurur.
Geliştirici Araçları, kaydın etkinliğin çoğunun gerçekleştiği bölümünü otomatik olarak yakınlaştırır.

Bu örnekte, Performans panelinde sayfa yükleme sırasındaki etkinlik gösterilmektedir.
Kayıt sırasında ekran görüntüsü al
Kayıt sırasında her karenin ekran görüntüsünü almak için Ekran Görüntüleri onay kutusunu etkinleştirin.
Ekran görüntüleriyle nasıl etkileşime geçeceğinizi öğrenmek için Ekran görüntüsünü görüntüleme başlıklı makaleyi inceleyin.
Kayıt sırasında atık toplamayı zorlama
Bir sayfayı kaydederken, çöp toplamayı zorlamak için Çöp toplama'ü tıklayın.
Kayıt ayarlarını göster
DevTools'un performans kayıtlarını yakalama şekliyle ilgili daha fazla ayar görmek için Kayıt ayarları'nı ![]() tıklayın.
tıklayın.
JavaScript örneklerini devre dışı bırakma
Bir kaydın Ana parçasında varsayılan olarak, kayıt sırasında çağrılan JavaScript işlevlerinin ayrıntılı çağrı yığınları gösterilir. Bu çağrı yığınlarını devre dışı bırakmak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- JavaScript Örneklerini Devre Dışı Bırak onay kutusunu etkinleştirin.
- Sayfanın kaydını alın.
Aşağıdaki ekran görüntülerinde, JavaScript örneklerini devre dışı bırakma ve etkinleştirme arasındaki fark gösterilmektedir. Örnekleme devre dışıyken kaydın Ana parçası, tüm JavaScript çağrı yığınlarını atladığı için çok daha kısadır.

Bu örnekte, devre dışı bırakılmış JS örnekleri içeren bir kayıt gösterilmektedir.

Bu örnekte, etkinleştirilmiş JS örneklerine sahip bir kayıt gösterilmektedir.
Kayıt sırasında ağı daraltın
Kayıt sırasında ağı kısıtlamak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını gösterme bölümüne bakın.
- Ağ'ı, seçilen daraltma düzeyine ayarlayın.
Kayıt sırasında CPU'yu kısıtlama
Kayıt sırasında CPU'yu kısmak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- CPU'yu seçtiğiniz kısıtlama düzeyine ayarlayın.
Sınırlama, bilgisayarınızın özelliklerine göre değişir. Örneğin, 2x yavaşlama seçeneği CPU'nuzun normal kapasitesinden 2 kat daha yavaş çalışmasına neden olur. Mobil cihazların mimarisi masaüstü ve dizüstü bilgisayarlardan çok farklı olduğu için DevTools, mobil cihazların CPU'larını gerçek anlamda simüle edemez.
CSS seçici istatistiklerini etkinleştirin
Uzun süreli Stili Yeniden Hesapla etkinlikleri sırasında CSS kural seçicilerinizin istatistiklerini görüntülemek için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- CSS seçici istatistiklerini etkinleştir onay kutusunu işaretleyin.
Daha fazla bilgi için Stili Yeniden Hesaplama etkinlikleri sırasında CSS seçici performansını analiz etme bölümüne bakın.
Gelişmiş boyama enstrümantasyonunu etkinleştir
Ayrıntılı boyama enstrümantasyonunu görüntülemek için:
- Kayıt ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- Gelişmiş boyama enstrümantasyonunu etkinleştir onay kutusunu işaretleyin.
Boya bilgileriyle nasıl etkileşime geçeceğinizi öğrenmek için Katmanları görüntüleme ve Boya profilleyiciyi görüntüleme başlıklı makaleleri inceleyin.
Donanım eşzamanlılığı emülasyonu
Uygulama performansını farklı işlemci çekirdeği sayılarıyla test etmek için navigator.hardwareConcurrency özelliği tarafından bildirilen değeri yapılandırabilirsiniz. Bazı uygulamalar, bu özelliği uygulamalarının paralellik derecesini kontrol etmek için kullanır (örneğin, Emscripten pthread havuzu boyutunu kontrol etmek).
Donanım eşzamanlılığını taklit etmek için:
- Kayıt ayarları
menüsünü açın. Kayıt ayarlarını gösterme bölümüne bakın.
- Donanım eşzamanlılığı'nı işaretleyin ve giriş kutusuna çekirdek sayısını girin.

Geliştirici Araçları, Performans sekmesinin yanında donanım eşzamanlı emülasyonunun etkin olduğunu hatırlatmak için bir uyarı simgesi görüntüler.
10 varsayılan değerine dönmek için Geri döndür düğmesini tıklayın.
Kayıt kaydetme
Bir kaydı kaydetmek için sağ tıklayıp Profili Kaydet'i seçin.

Kayıt yükle
Kayıt yüklemek için sağ tıklayıp Profili Yükle'yi seçin.

Önceki kaydı temizle
Kayıt yaptıktan sonra, Performans panelinden kaydı silmek için Kaydı temizle'ye ![]() basın.
basın.
Performans kaydını analiz etme
Çalışma zamanı performansını veya yükleme performansını kaydettikten sonra Performans paneli, olanların performansını analiz etmek için birçok veri sağlar.
Kaydın içinde gezinme
Performans kaydınızı yakından incelemek için kaydın bir bölümünü seçebilir, uzun bir ateş grafiğini kaydırabilir, yakınlaştırıp uzaklaştırabilir ve yakınlaştırma seviyeleri arasında geçiş yapmak için içerik haritalarını kullanabilirsiniz.
Kaydın bir bölümünü seçin
Performans panelindeki işlem çubuğunun altında ve kaydın üst kısmında CPU ve NET grafiklerinin bulunduğu Zaman çizelgesine genel bakış bölümünü görebilirsiniz.

Bir kaydın bir bölümünü seçmek için tıklayıp basılı tutun, ardından Zaman çizelgesi genel bakış'ında sola veya sağa sürükleyin.
Klavyeyi kullanarak bir bölümü seçmek için:
- Ana kanala veya komşularına odaklanın.
- Sırasıyla yakınlaştırmak, sola gitmek, uzaklaştırmak ve sağa gitmek için W, A, S, D tuşlarını kullanın.
Dokunmatik yüzey kullanarak bir kısmı seçmek için:
- Fareyle Zaman çizelgesine genel bakış bölümünün veya kanallardan herhangi birinin (Ana ve komşuları) üzerine gelin.
- İki parmağınızı kullanarak, uzaklaştırmak için yukarı, sola gitmek için sola, yakınlaştırmak için aşağı, sağa gitmek için de sağa kaydırın.
İçerik haritaları oluşturma ve yakınlaştırma seviyeleri arasında geçiş yapma
Zaman çizelgesine genel bakış, iç içe yerleştirilmiş birden fazla içerik haritasını arka arkaya oluşturmanıza, böylece yakınlaştırma seviyelerini artırmanıza ve yakınlaştırma seviyeleri arasında serbestçe atlamanıza olanak tanır.
İçerik haritası oluşturmak ve kullanmak için:
- Zaman çizelgesine genel bakış bölümünde kaydın bir bölümünü seçin.
- Fareyle seçimin üzerine gelip N ms düğmesini tıklayın. Seçim, Zaman çizelgesine genel bakış bölümünü dolduracak şekilde genişler. Zaman çizelgesine genel bakış bölümünün en üstünde bir içerik haritası zinciri oluşturulmaya başlar.
- Başka bir iç içe yerleştirilmiş içerik haritası oluşturmak için önceki iki adımı tekrarlayın. Seçim aralığı 5 milisaniyeden uzun olduğu sürece ekmek kırıntılarını iç içe yerleştirmeye devam edebilirsiniz.
- Belirli bir yakınlaştırma düzeyine atlamak için Zaman çizelgesi genel bakış'ının üst kısmındaki zincirdeki ilgili içerik haritasını tıklayın.
Bir içerik haritasının alt öğelerini kaldırmak için üst içerik haritasını sağ tıklayın ve Alt içerik haritalarını kaldır'ı seçin.
Uzun bir flame grafiğini kaydır
Ana kanaldaki veya komşu kanallardaki uzun bir alev grafiğinde gezinmek için grafiği tıklayıp basılı tutun, ardından aradığınız öğe görünene kadar herhangi bir yönde sürükleyin.
Etkinlikleri arama
Ana kanaldaki etkinliklerde ve Ağ kanalındaki isteklerde arama yapabilirsiniz.
Performans panelinin alt kısmındaki arama kutusunu açmak için:
- macOS: Command+F
- Windows, Linux: Ctrl+F

Bu örnekte, E ile başlayan tüm etkinlikleri bulan, alt kısımdaki arama kutusunda bulunan bir normal ifade gösterilmektedir.
Sorgunuzla eşleşen etkinlikler arasında geçiş yapmak için:
- Önceki veya Sonraki düğmelerini tıklayın.
- Önceki seçeneği belirlemek için Üst Karakter+Enter, sonraki seçeneği belirlemek için Enter tuşuna basın.
Performans panelinde, arama kutusunda seçilen etkinliğin üzerinde bir ipucu gösterilir.
Sorgu ayarlarını değiştirmek için:
- Sorguyu büyük/küçük harfe duyarlı hale getirmek için Büyük/küçük harf eşleştir'i tıklayın.
- Sorgunuzda normal ifade kullanmak için Normal ifade seçeneğini tıklayın.
Arama kutusunu gizlemek için İptal'i tıklayın.
Parçaların sırasını değiştirme ve gizleme
Performans izlemenin karmaşıklığını azaltmak için parçaların sırasını değiştirebilir ve parça yapılandırma modunda alakasız olanları gizleyebilirsiniz.
Parçaları taşımak ve gizlemek için:
- Yapılandırma moduna girmek için bir parça adını sağ tıklayın ve Parçaları yapılandır'ı seçin.
- Bir parçayı yukarı veya aşağı taşımak için yukarı oku veya aşağı oku tıklayın. Gizlemek için 'u tıklayın.
- İşlemi tamamladığınızda, yapılandırma modundan çıkmak için en alttaki Kanalları yapılandırmayı tamamla'yı tıklayın.
Bu iş akışını çalışırken görmek için videoyu izleyin.
Performans paneli, yeni izlemeler için kanal yapılandırmasını kaydeder ancak sonraki DevTools oturumlarında kaydetmez.
Ana ileti dizisi etkinliğini görüntüle
Sayfanın ana ileti dizisinde gerçekleşen etkinliği görüntülemek için Ana kanalı kullanın.

Özet sekmesinde bir etkinlikle ilgili daha fazla bilgi görüntülemek için etkinliği tıklayın. Performans panelinde seçili etkinlik mavi renkle özetlenir.

Bu örnekteki Özet sekmesinde get işlev çağrısı etkinliği hakkında daha fazla bilgi gösterilmektedir.
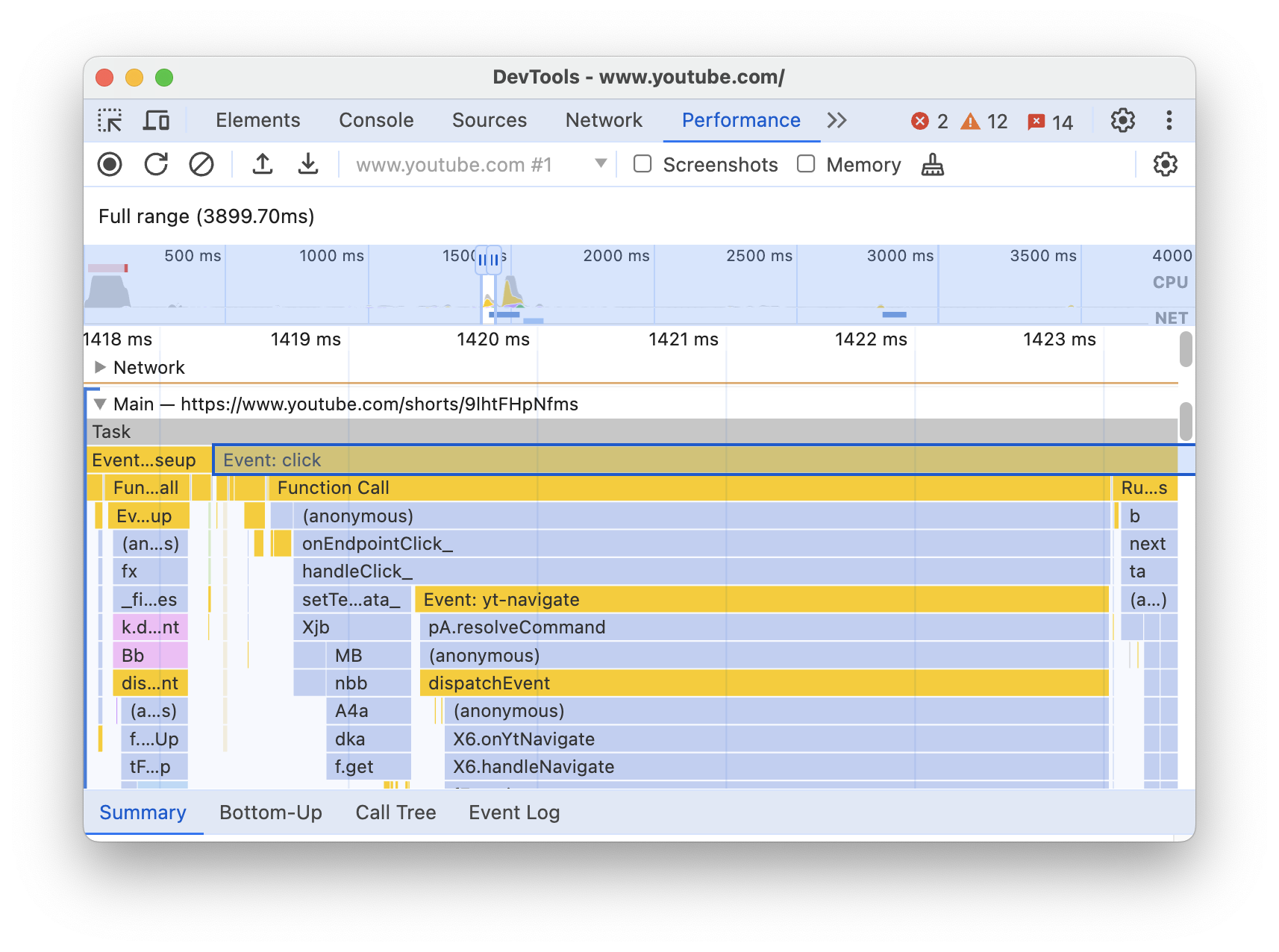
Flame grafiğini okuyun
Performans paneli, ana mesaj dizisi etkinliğini bir alev grafiğinde gösterir. X ekseni, zaman içinde kaydı temsil eder. Y ekseni, çağrı yığınını temsil eder. Üstteki etkinlikler, aşağıdaki etkinliklere neden olur.

Bu örnekte, Ana kanaldaki bir alev grafiği gösterilmektedir. Bir click etkinliği, anonim bir işlev çağrısına neden oldu. Bu işlev sırayla onEndpointClick_, handleClick_ ve benzeri işlevleri çağırır.
Performans paneli, flame grafiğini ayırmak ve daha okunabilir hale getirmek için komut dosyalarına rastgele renkler atar. Önceki örnekte, bir komut dosyasından gelen işlev çağrıları açık mavi renktedir. Başka bir alfabeden yapılan aramalar açık pembe renktedir. Koyu sarı, komut dosyası etkinliğini, mor etkinlik ise oluşturma etkinliğini temsil eder. Bu koyu sarı ve mor etkinlikler tüm kayıtlarda aynıdır.
Uzun görevler de kırmızı bir üçgenle, 50 milisaniyeden uzun olan kısmı da kırmızıyla vurgulanır:

Bu örnekte, görev 400 milisaniyeden fazla sürmüştür. Bu nedenle, son 350 milisaniyeyi temsil eden kısım kırmızıyla gölgeli olarak gösterilirken, ilk 50 milisaniye için böyle bir hata söz konusu değildir.
Ayrıca Ana kanalında, profile() ve profileEnd() konsol işlevleriyle başlatılan ve durdurulan CPU profilleriyle ilgili bilgiler gösterilir.
JavaScript çağrılarının ayrıntılı yan grafiğini gizlemek için JavaScript örneklerini devre dışı bırakma başlıklı makaleyi inceleyin. JS örnekleri devre dışı bırakıldığında yalnızca Event (click) ve Function Call gibi üst düzey etkinlikleri görürsünüz.
Etkinliği başlatanları izleme
Ana kanalında, aşağıdaki başlatıcıları ve neden oldukları etkinlikleri birbirine bağlayan oklar gösterilebilir:
- Stil veya düzen geçersizliği -> Stili yeniden hesapla veya Düzen
- Animasyon Karesi İste -> Animasyon Karesi Tetiklendi
- Boşta Geri Çağırma İste -> Boşta Geri Çağırmayı Tetikle
- Zamanlayıcıyı Yükle -> Zamanlayıcı Tetiklendi
- WebSocket oluştur -> Gönder... ve WebSocket El Sıkışması al veya WebSocket'i kaldır
Okları görmek için alev grafiğinde bir başlatıcıyı veya başlatıcının neden olduğu etkinliği bulup seçin.

Özet sekmesi seçildiğinde, başlatıcılar için Başlatıcı bağlantıları ve başlatıcıların neden olduğu etkinlikler için Başlatıcısı bağlantıları gösterilir. İlgili etkinlikler arasında geçiş yapmak için etkinlikleri tıklayın.

Fonksiyonları ve alt öğelerini flame grafiğinde gizle
Ana ileti dizisindeki flame grafiğindeki dağınıklığı ortadan kaldırmak için seçili işlevleri veya alt öğelerini gizleyebilirsiniz:
Ana kanalda bir işlevi sağ tıklayın ve aşağıdaki seçeneklerden birini belirleyin veya ilgili kısayoluna basın:
- İşlevi gizle (
H) - Alt öğeleri gizle (
C) - Yinelenen alt öğeleri gizle (
R) - Alt öğeleri sıfırla (
U) - İzi sıfırla (
T) - Komut dosyasını yoksayılanlar listesine ekle (
I)

Gizli alt öğeleri olan işlev adının yanında bir açılır düğmesi görünür.
- İşlevi gizle (
Gizli alt öğelerin sayısını görmek için fareyle açılır düğmesinin üzerine gelin.

Bir işlevi gizli alt öğeler veya tüm flame grafiğinde sıfırlamak için, işlevi seçin ve
Utuşuna basın ya da herhangi bir işlevi sağ tıklayıp sırasıyla İzyi sıfırla'yı seçin.
Flame grafiğindeki komut dosyalarını yoksay
Bir komut dosyasını yoksayılanlar listesine eklemek için grafikteki komut dosyasını sağ tıklayın ve Komut dosyasını yoksayılanlar listesine ekle'yi seçin.

Grafik, yoksayılan komut dosyalarını daraltır, Yoksayılanlar listesinde olarak işaretler ve Ayarlar > Yoksayılanlar listesi bölümündeki Özel hariç tutma kurallarına ekler. Yoksayılan komut dosyaları, siz bunları izlemeden veya Özel hariç tutma kurallarından kaldırana kadar kaydedilir.

Etkinlikleri tabloda görüntüleme
Bir sayfayı kaydettikten sonra, etkinlikleri analiz etmek için yalnızca Ana kanala güvenmeniz gerekmez. Geliştirici Araçları, etkinlikleri analiz etmek için üç tablo görünümü de sunar. Her görünüm size etkinliklere farklı bir bakış açısı kazandırır:
- En fazla işe neden olan kök etkinlikleri görüntülemek istediğinizde Çağrı Ağacı sekmesini kullanın.
- En fazla zamanın doğrudan geçirildiği etkinlikleri görüntülemek istediğinizde Aşağıdan Yukarı sekmesini kullanın.
- Etkinlikleri kayıt sırasında gerçekleştikleri sırayla görüntülemek istediğinizde Olay Günlüğü sekmesini kullanın.
Aradığınızı daha hızlı bulmanıza yardımcı olmak için üç sekmede de Filtre çubuğunun yanında gelişmiş filtreleme için düğmeler bulunur:
- Büyük/küçük harf eşleştir.
- Normal ifade.
- Tüm kelimeyi eşleştir.

Performans panelindeki her bir tablo görünümü, işlev çağrıları gibi etkinliklere ilişkin bağlantıları gösterir. Geliştirici Araçları, hata ayıklamanıza yardımcı olmak için kaynak dosyalarda ilgili işlev tanımlarını bulur. Ayrıca, uygun kaynak eşlemeleri mevcutsa ve etkinse Geliştirici Araçları orijinal dosyaları otomatik olarak bulur.
Kaynaklar panelinde kaynak dosya açmak için bir bağlantıyı tıklayın.

Kök etkinlikleri
Çağrı ağacı sekmesi, Aşağıdan Yukarı sekmesi ve Olay Günlüğü bölümlerinde bahsedilen kök etkinlikler kavramının açıklaması aşağıda verilmiştir.
Kök etkinlikler, tarayıcının bazı işlemler yapmasına neden olan etkinliklerdir. Örneğin, bir sayfayı tıkladığınızda tarayıcı, kök etkinlik olarak bir Event etkinliği tetikler. Bu Event, bir işleyicinin yürütülmesine neden olabilir.
Ana kanalın alev grafiğinde kök etkinlikler grafiğin en üstünde yer alır. Arama Ağacı ve Olay Günlüğü sekmelerinde kök etkinlikleri üst düzey öğelerdir.
Kök etkinliklerin bir örneği için Çağrı Ağacı sekmesine bakın.
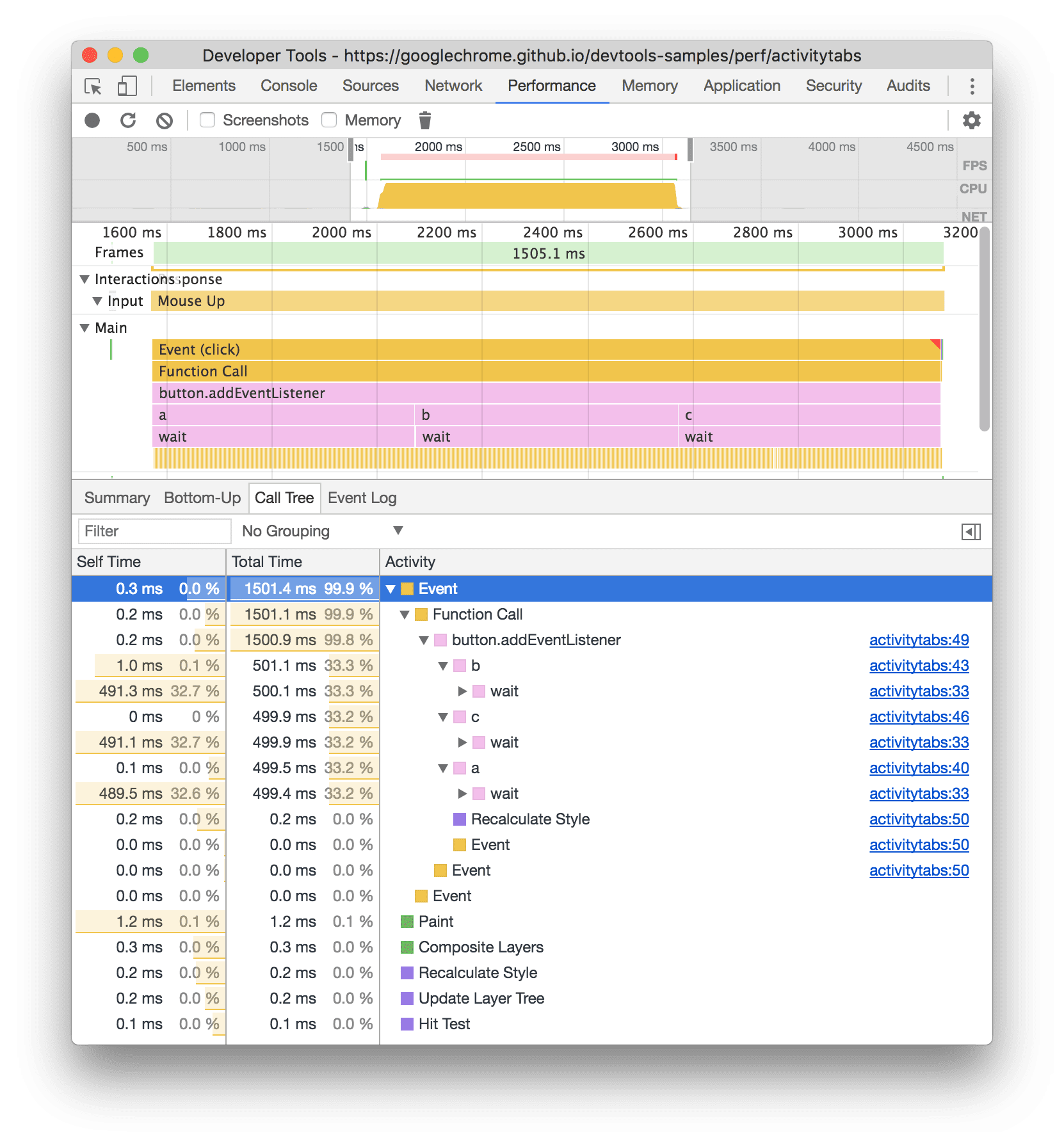
Çağrı ağacı sekmesi
Hangi temel etkinliklerin en fazla işe neden olduğunu görmek için Arama Ağacı sekmesini kullanın.
Arama ağacı sekmesi yalnızca kaydın seçili kısmındaki etkinlikleri gösterir. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme başlıklı makaleyi inceleyin.

Bu örnekte, Etkinlik sütunundaki Event, Paint ve Composite Layers gibi üst düzey öğeler kök etkinliklerdir. İç içe yerleştirme, çağrı yığınını temsil eder. Bu örnekte, Event Function Call'e, Function Call button.addEventListener'ye, button.addEventListener b'a ve bu şekilde devam etti.
Kendi kendine zaman, doğrudan ilgili etkinlikte harcanan süreyi gösterir. Toplam Süre, bu etkinlik veya herhangi bir alt etkinliği için harcanan süreyi temsil eder.
Kendi Kendine Süre, Toplam Süre veya Etkinlik'i tıklayarak tabloyu ilgili sütuna göre sıralayın.
Etkinlikleri, etkinlik adına göre filtrelemek için Filtre kutusunu kullanın.
Varsayılan olarak Gruplandırma menüsü Gruplandırma Yok şeklinde ayarlanmıştır. Etkinlik tablosunu çeşitli ölçütlere göre sıralamak için Gruplandırma menüsünü kullanın.
Etkinlik tablosunun sağındaki başka bir tabloyu göstermek için En Ağır Paketi Göster'i ![]() tıklayın. En Ağır Yığın tablosunu doldurmak için bir etkinliği tıklayın. En Ağır Yığın tablosu, seçilen etkinliğin hangi alt öğelerinin yürütülmesinin en uzun sürdüğünü gösterir.
tıklayın. En Ağır Yığın tablosunu doldurmak için bir etkinliği tıklayın. En Ağır Yığın tablosu, seçilen etkinliğin hangi alt öğelerinin yürütülmesinin en uzun sürdüğünü gösterir.
Aşağıdan Yukarıya sekmesi
Hangi etkinliklerin toplu olarak doğrudan en fazla zamanı aldığını görmek için Aşağıdan Yukarıya sekmesini kullanın.
Aşağıdan Yukarı sekmesi yalnızca kaydın seçili kısmındaki etkinlikleri gösterir. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme başlıklı makaleyi inceleyin.

Bu örneğin Ana kanal alev grafiğinde, zamanın neredeyse tamamının wait() çağrısının üç kez yürütülmesiyle harcandığını görebilirsiniz. Buna göre, Aşağıdan Yukarı sekmesindeki en üst etkinlik wait'dir. Alev grafiğinde, wait aramalarının altındaki sarı renk aslında binlerce Minor GC aramasıdır. Buna göre, Aşağıdan Yukarı sekmesinde en pahalı ikinci etkinliğin Minor GC olduğunu görebilirsiniz.
Kendi kendine çalışma süresi sütunu, tüm gerçekleşmelerinde doğrudan bu etkinlikte harcanan toplam süreyi gösterir.
Toplam Süre sütunu, ilgili etkinlikte veya alt etkinliklerden birinde harcanan toplam süreyi gösterir.
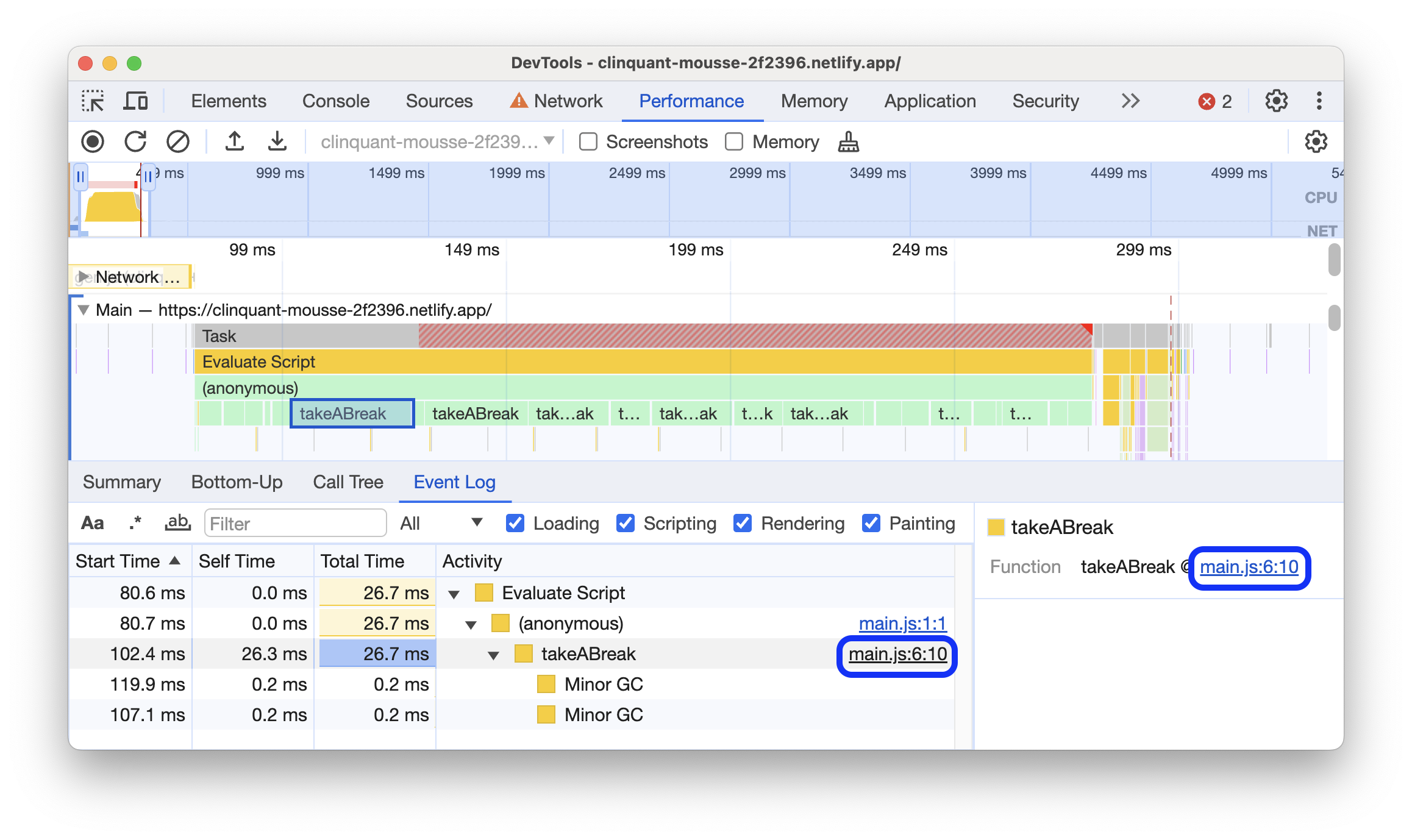
Olay Günlüğü sekmesi
Etkinlikleri kayıt sırasında gerçekleştikleri sırayla görüntülemek için Etkinlik Günlüğü sekmesini kullanın.
Olay Günlüğü sekmesi, yalnızca kaydın seçilen bölümündeki etkinlikleri görüntüler. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme başlıklı makaleyi inceleyin.

Başlangıç Zamanı sütunu, kaydın başlangıcına göre o etkinliğin başladığı noktayı temsil eder. Bu örnekte, seçili öğe için 1573.0 ms başlangıç zamanı, etkinliğin kayıt başladıktan 1.573 ms sonra başladığı anlamına gelir.
Kendi Kendine Çalışma Süresi sütunu, doğrudan ilgili etkinlikte harcanan süreyi gösterir.
Toplam Süre sütunları, doğrudan söz konusu etkinlikte veya onun alt öğelerinden birinde harcanan süreyi temsil eder.
Tabloyu ilgili sütuna göre sıralamak için Başlangıç Zamanı, Kendi Zamanı veya Toplam Zaman'ı tıklayın.
Etkinlikleri ada göre filtrelemek için Filtre kutusunu kullanın.
1 ms. veya 15 ms.den kısa süren etkinlikleri filtrelemek için Süre menüsünü kullanın. Varsayılan olarak Süre menüsü, tüm etkinliklerin gösterileceği anlamına gelen Tümü değerine ayarlanmıştır.
Yükleme, Komut Dosyası, Oluşturma veya Boya onay kutularını devre dışı bırakarak bu kategorilerdeki tüm etkinlikleri filtreleyebilirsiniz.
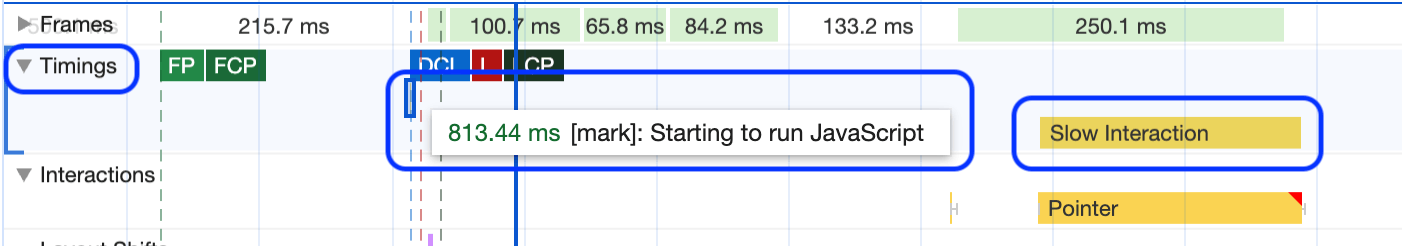
Zamanlamaları görüntüleme
Zaman çizelgesi kanalında aşağıdaki gibi önemli işaretçileri görüntüleyebilirsiniz:
- İlk Boyama (FP)
- İlk Zengin İçerikli Boyama (FCP)
- Largest Contentful Paint (LCP)
- DOMContentLoaded Etkinliği (DCL)
- Onload Etkinliği (L)
- Özel
performance.mark()çağrılarınız. Aşağıda, 813,44 ms'de JavaScript'i çalıştırmaya başlıyor etiketli, ipucu içeren bir işaret gösterilmektedir. - Özel
performance.measure()çağrılarınız. Aşağıda, Yavaş Etkileşim etiketli sarı bir aralık gösterilmektedir.

Bir işaretçi seçerek Özet sekmesinde zaman damgası, toplam süre, kendi zamanı ve detail nesnesi gibi daha fazla ayrıntıyı görebilirsiniz. performance.mark() ve performance.measure() çağrıları için sekmede yığın izlemeleri de gösterilir.
Etkileşimleri görüntüleme
Olası yanıt verme sorunlarını izlemek için Etkileşimler kanalındaki kullanıcı etkileşimlerini görüntüleyin.
Etkileşimleri görüntülemek için:
- Örneğin, bu demo sayfasında Geliştirici Araçları'nı açın.
- Performans panelini açıp kayıt başlatın.
- Bir öğeyi (kahve) tıklayın ve kaydı durdurun.
- Zaman çizelgesinde Etkileşimler kanalını bulun.

Bu örnekte, Etkileşimler kanalı İşaretçi etkileşimini gösterir. Etkileşimler, işleme süresi sınırlarında giriş ve sunum gecikmelerini gösteren antenlere sahiptir. Giriş gecikmesi, işleme süresi ve sunum gecikmesini içeren bir ipucu görmek için fareyle etkileşimin üzerine gelin.
Etkileşimler kanalı, 200 milisaniyeden uzun etkileşimler için Özet sekmesinde ve fareyle üzerine gelindiğinde gösterilen bir ipucu olarak Interaction to Next Paint (INP) uyarılarını da gösterir:

Etkileşimler kanalı, 200 milisaniyeden uzun süren etkileşimleri sağ üst köşesinde kırmızı bir üçgenle işaretler.
GPU etkinliğini görüntüleme
GPU bölümünde GPU etkinliğini görüntüleyin.
Kafes etkinliğini göster
Kafes etkinliğini Thread Pool bölümünde görüntüleyebilirsiniz.

Saniyedeki kare sayısını (FPS) analiz et
Geliştirici Araçları, saniyedeki kare sayısını analiz etmek için çeşitli yöntemler sunar:
- Belirli bir karenin ne kadar sürdüğünü görüntülemek için Kareler bölümünü kullanın.
- Sayfa çalışırken gerçek zamanlı FPS tahmini için FPS ölçer'i kullanın. FPS ölçeriyle saniyedeki kare sayısını gerçek zamanlı olarak görüntüleme başlıklı makaleyi inceleyin.
Çerçeveler bölümü
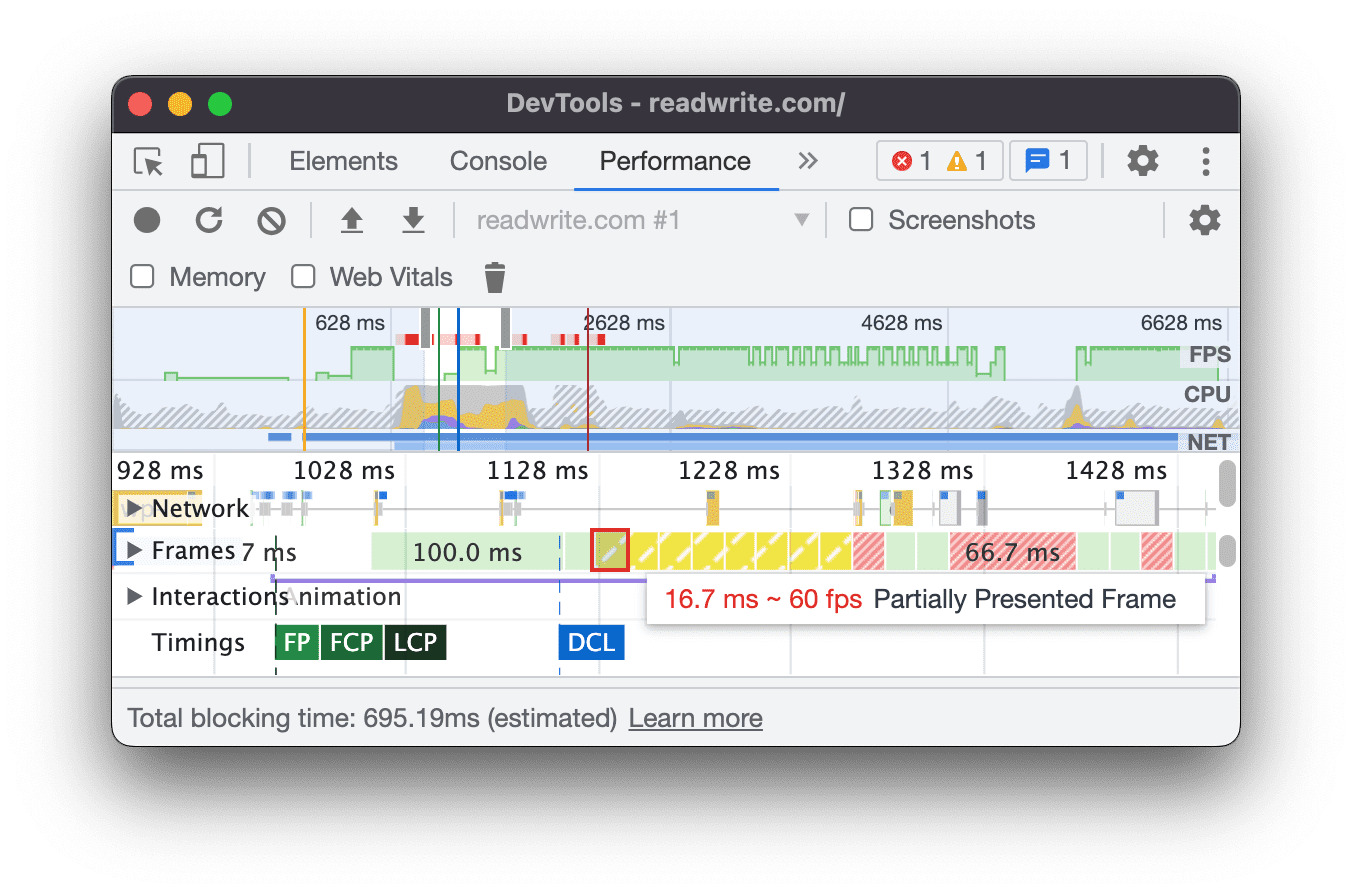
Kareler bölümünde, belirli bir karenin tam olarak ne kadar sürdüğü gösterilir.
Bir çerçevenin üzerine gelerek ilgili çerçeve hakkında daha fazla bilgi içeren bir ipucu görüntüleyebilirsiniz.

Bu örnekte, fareyle bir karenin üzerine geldiğinizde ipucu gösterilmektedir.
Çerçeveler bölümünde dört tür çerçeve gösterilebilir:
- Boşta çerçeve (beyaz). Değişiklik yok.
- Çerçeve (yeşil). Beklendiği gibi ve zamanında oluşturuldu.
- Kısmen gösterilen kare (seyrek geniş çizgi desenli sarı). Chrome, en azından bazı görsel güncellemeleri zamanında oluşturmak için elinden geleni yaptı. Örneğin, oluşturma işleminin ana iş parçacığının (tuval animasyonu) çalışması gecikmişse ancak derleyici iş parçacığı (kaydırma) zamanındaysa.
- Atlanan kare (yoğun düz çizgi desenli kırmızı). Chrome, çerçeveyi makul bir sürede oluşturamıyor.

Bu örnekte, kısmen gösterilen bir karenin üzerine geldiğinizde bir ipucu gösterilmektedir.
Özet sekmesinde bir çerçeveyle ilgili daha fazla bilgi görüntülemek için ilgili kareyi tıklayın. Geliştirici Araçları, seçilen kareyi mavi renkle gösterir.

Ağ isteklerini görüntüle
Performans kaydı sırasında gerçekleşen ağ isteklerinin şelalesini görüntülemek için Ağ bölümünü genişletin.

Ağ kanalı adının yanında renk kodlu istek türlerinin yer aldığı bir açıklama yer alır.
Oluşturma engelleme istekleri, sağ üst köşede kırmızı bir üçgenle işaretlenir.
Aşağıdakileri içeren bir ipucu görmek için fareyle bir isteğin üzerine gelin:
- İsteğin URL'si ve isteği yürütmek için gereken toplam süre.
- Öncelik veya öncelik değişikliği, örneğin,
Medium -> High. - İsteğin
Render blockingolup olmadığı. - İstek zamanlamalarının dökümü (daha sonra açıklanacaktır).
Bir isteği tıkladığınızda, Ağ kanalı isteği başlatandan isteğe doğru bir ok çizer.
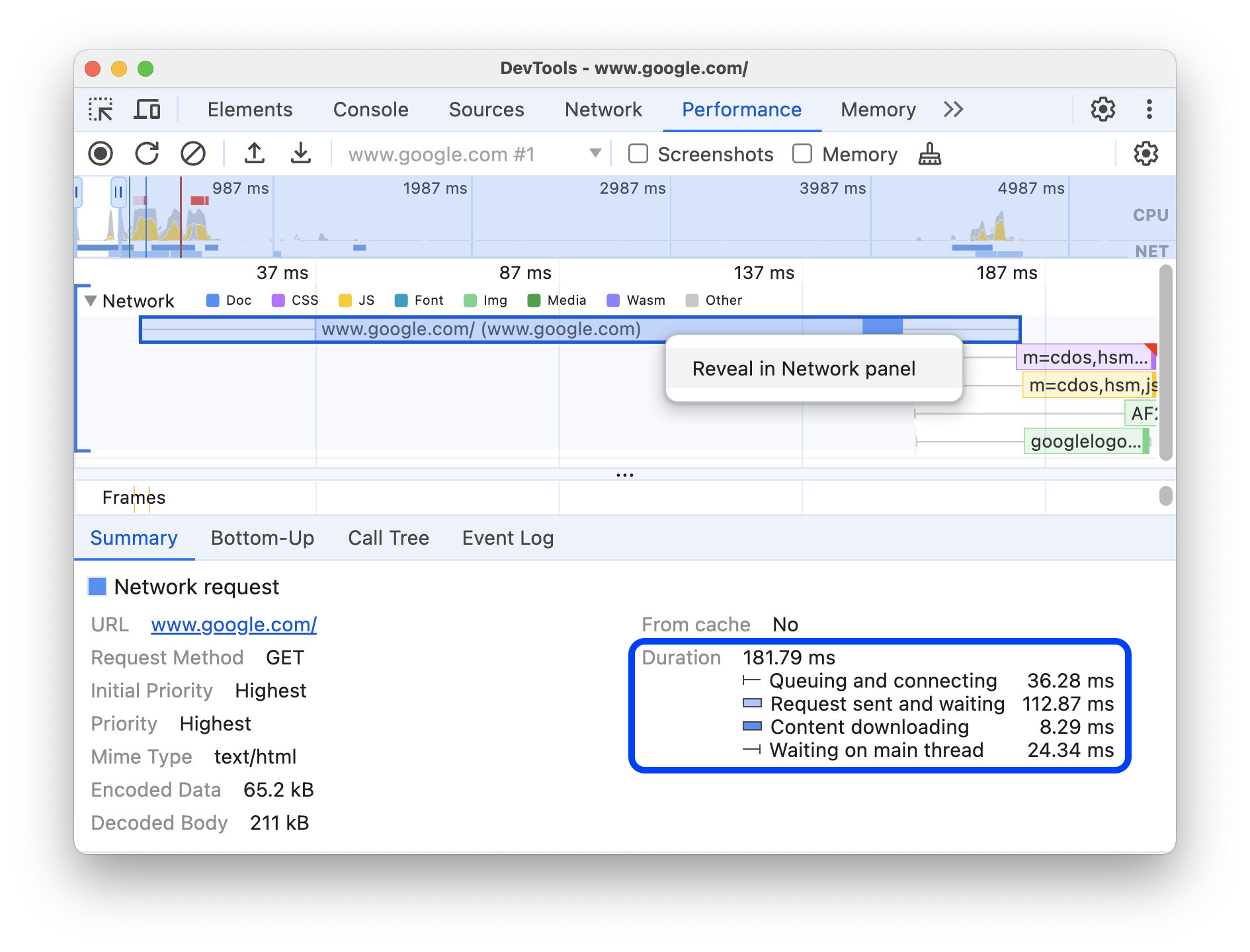
Ayrıca Performans panelinde, Başlangıç Önceliği ve (nihai) Öncelik alanları dahil ancak bunlarla sınırlı olmamak üzere istek hakkında daha fazla bilgi içeren Özet sekmesi gösterilir. Değerleri farklıysa isteğin getirme önceliği kayıt sırasında değişmiştir. Daha fazla bilgi için Fetch Priority API ile kaynak yüklemeyi optimize etme bölümüne bakın.
Özet sekmesinde, isteğin zamanlamasının dökümü de gösterilir.

www.google.com isteği soldaki bir çizgiyle (|–), ortada koyu renkli bir kısmı ve aydınlık bir kısmı olan bir çubukla ve sağ tarafta bir çizgiyle (–|) gösterilir.
Ağ sekmesinde başka bir zaman planlaması dökümü bulabilirsiniz. Ağ kanalındaki isteği veya Özet sekmesindeki URL'sini sağ tıklayın ve Ağ panelinde göster'i tıklayın. DevTools sizi Ağ paneline yönlendirir ve ilgili isteği seçer. Zamanlama sekmesini açın.

Bu iki dökümün birbirine nasıl eşlendiği aşağıda açıklanmıştır:
- Sol satırda (
|–),Connection startetkinlik grubuna kadar olan her şey (dahil) gösterilir. Diğer bir deyişle,Request Sentöncesindeki her şeydir. - Çubuğun ışıklı kısmı
Request sentveWaiting for server response'dir. - Çubuğun koyu kısmı
Content download'tir. - Doğru satır (
–|), ana iş parçacığını beklerken harcanan süredir. Ağ > Zamanlama sekmesinde gösterilmez.
Bellek metriklerini görüntüleme
Son kayda ait bellek metriklerini görüntülemek için Bellek onay kutusunu etkinleştirin.
DevTools, Özet sekmesinin üzerinde yeni bir Bellek grafiği gösterir. NET grafiğinin altında HEAP adlı yeni bir grafik de vardır. HEAP grafiği, Bellek grafiğindeki JS Yığın satırıyla aynı bilgileri sağlar.

Bu örnekte, Özet sekmesinin üzerindeki bellek metrikleri gösterilmektedir.
Grafikteki renkli çizgiler, grafiğin üzerindeki renkli onay kutularıyla eşleşir. Kategoriyi grafikte gizlemek için onay kutusunu devre dışı bırakın.
Grafikte yalnızca seçilen kaydın bulunduğu bölge gösterilir. Önceki örnekte Bellek grafiğinde yalnızca kayıt başlangıcından yaklaşık 1.000 ms işaretine kadar olan bellek kullanımı gösterilmektedir.
Kaydın bir kısmının süresini görüntüleme
Ağ veya Ana gibi bir bölümü analiz ederken bazen belirli etkinliklerin ne kadar sürdüğüne dair daha kesin bir tahmine ihtiyacınız olabilir. Kaydın bir bölümünü seçmek için Üst Karakter tuşunu basılı tutun, tıklayıp basılı tutun ve sola veya sağa sürükleyin. Seçiminizin alt kısmında, ilgili bölümün ne kadar sürdüğü DevTools tarafından gösterilir.

Bu örnekte, seçili bölümün alt kısmındaki 488.53ms zaman damgası, bu bölümün ne kadar sürdüğünü gösterir.
Ekran görüntüsünü görüntüleme
Ekran görüntülerini nasıl etkinleştireceğinizi öğrenmek için Kayıt sırasında ekran görüntüsü alma başlıklı makaleyi inceleyin.
Kayıt sırasında sayfanın nasıl göründüğünün ekran görüntüsünü görüntülemek için fareyle Zaman çizelgesine genel bakış'ın üzerine gelin. Zaman çizelgesine genel bakış, CPU, FPS ve NET grafiklerini içeren bölümdür.

Ekran görüntülerini Kareler bölümündeki bir kareyi tıklayarak da görüntüleyebilirsiniz. Geliştirici Araçları, Özet sekmesinde ekran görüntüsünün küçük bir sürümünü gösterir.

Bu örnekte, Özet sekmesindeki Kareler bölümünde tıkladığınızda 195.5ms karesinin ekran görüntüsü gösterilmektedir.
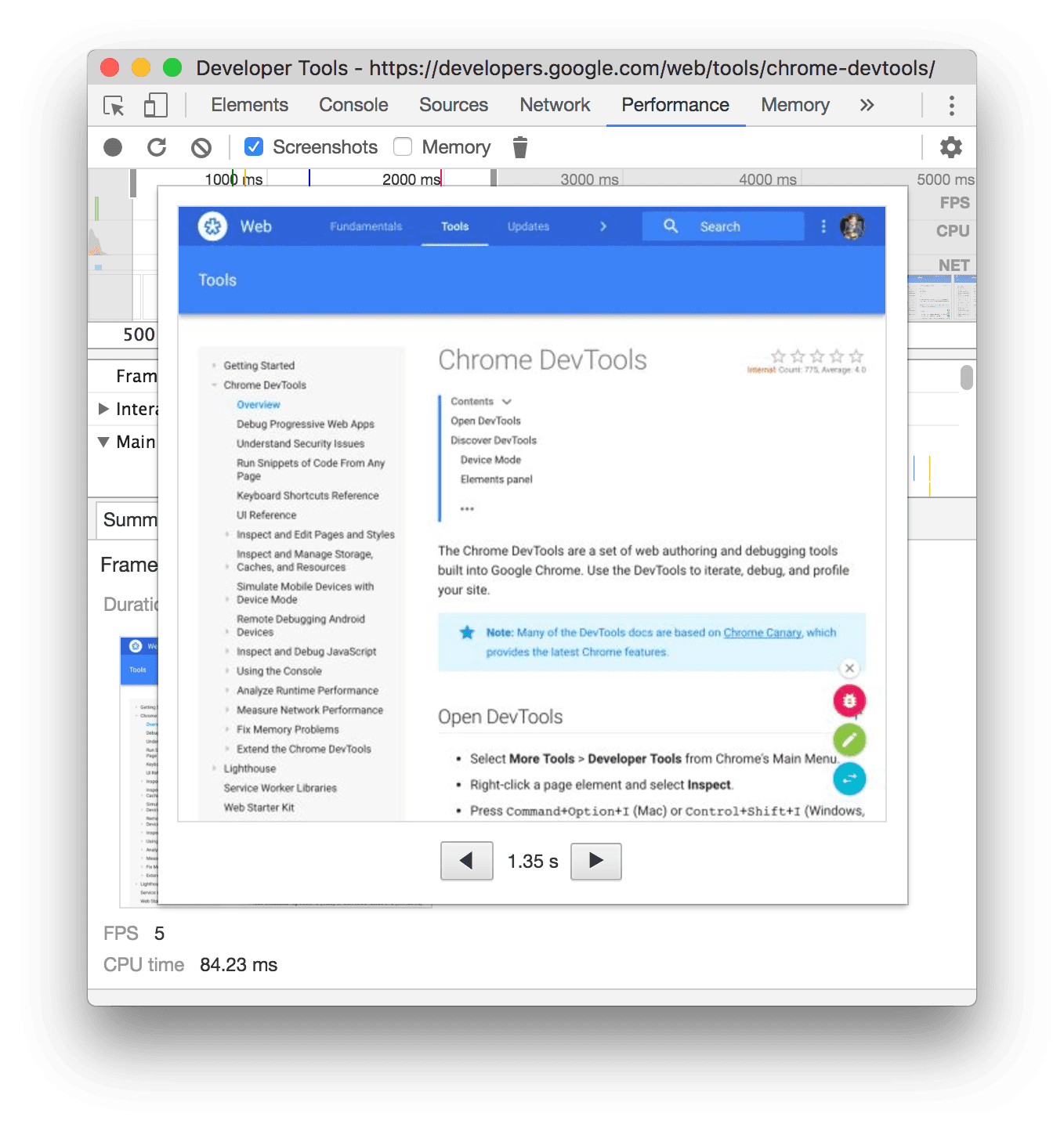
Ekran görüntüsünü yakınlaştırmak için Özet sekmesindeki küçük resmi tıklayın.

Bu örnekte, Özet sekmesinde küçük resmini tıkladıktan sonra yakınlaştırılmış bir ekran görüntüsü gösterilmektedir.
Katman bilgilerini görüntüleme
Bir kareyle ilgili gelişmiş katman bilgilerini görüntülemek için:
- Gelişmiş boyama enstrümantasyonunu etkinleştirin.
- Çerçeveler bölümünde bir çerçeve seçin. Geliştirici Araçları, katmanlarıyla ilgili bilgileri Etkinlik Günlüğü sekmesinin yanındaki yeni Katmanlar sekmesinde görüntüler.

Diyagramda bir katmanı vurgulamak için fareyle katmanın üzerine gelin.

Bu örnekte, siz üzerine geldiğinizde #39 numaralı katman vurgulanmış olarak gösterilmektedir.
Diyagramı taşımak için:
- X ve Y eksenleri boyunca hareket etmek için
Kaydırma Modu'nu
 tıklayın.
tıklayın. - Z ekseni boyunca döndürmek için
 Döndürme Modu'nu tıklayın.
Döndürme Modu'nu tıklayın. - Diyagramı orijinal konumuna sıfırlamak için Dönüşümü Sıfırla'yı
 tıklayın.
tıklayın.
Katman analizini uygulamada görün:
Boya profil aracını göster
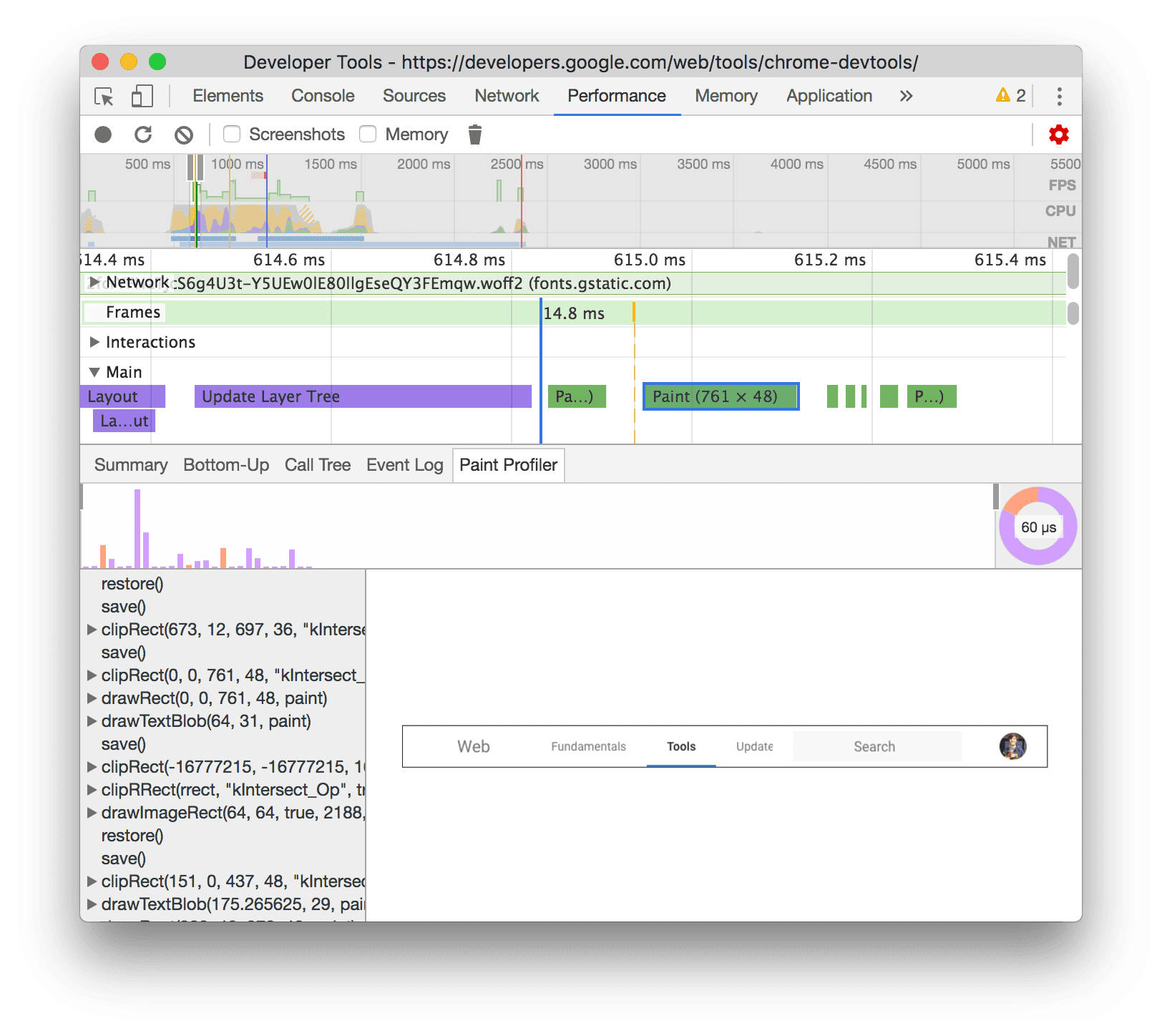
Bir boyama etkinliğiyle ilgili gelişmiş bilgileri görüntülemek için:
- Gelişmiş boyama enstrümantasyonunu etkinleştirin.
- Ana kanalda bir Paint etkinliği seçin.

Oluşturma sekmesini kullanarak oluşturma performansını analiz etme
Sayfanızın oluşturma performansını görselleştirmeye yardımcı olması için Oluşturma sekmesinin özelliklerini kullanın.
FPS sayacıyla saniyedeki kare sayısını gerçek zamanlı olarak görüntüleme
Çerçeve oluşturma istatistikleri, görüntü alanınızın sağ üst köşesinde görünen bir yer paylaşımıdır. Sayfa çalıştırılırken gerçek zamanlı FPS tahmini sağlar.
Çerçeve oluşturma istatistikleri başlıklı makaleyi inceleyin.
Boya vurgulama özelliğiyle boyama etkinliklerini gerçek zamanlı olarak görüntüleme
Sayfadaki tüm boyama etkinliklerini gerçek zamanlı olarak görüntülemek için Yanıp Sönen Boya özelliğini kullanın.
Boya vurgulama başlıklı makaleyi inceleyin.
Katman Sınırları ile katmanların yer paylaşımını görüntüleme
Sayfanın üst kısmındaki katman kenarlıklarının ve blokların bir yer paylaşımını görüntülemek için Katman Kenarlıkları'nı kullanın.
Katman sınırları başlıklı makaleyi inceleyin.
Kaydırma performansı sorunlarını gerçek zamanlı olarak bulun
Kaydırmayla ilgili olarak sayfa performansına zarar verebilecek etkinlik işleyicilerin bulunduğu sayfa öğelerini tanımlamak için Kaydırma Performansı Sorunları'nı kullanın. Geliştirici Araçları, sorunlu olabilecek öğeleri turkuaz renkle ana hatlarıyla belirliyor.
Kaydırma performansı sorunları bölümünü inceleyin.

