Utilisez l'API Reporting pour surveiller les cas de non-respect de la sécurité, les appels d'API obsolètes et plus encore.
Certaines erreurs ne se produisent qu'en production. Vous ne les verrez pas en local car des utilisateurs réels, des réseaux réels et des appareils réels changer la donne. L'API Reporting permet de détecter certaines de ces erreurs, comme comme non-respect des règles de sécurité ou API obsolète et bientôt obsolète sur votre site et les transmet à un point de terminaison spécifié.
Il vous permet de déclarer ce que vous souhaitez surveiller via des en-têtes HTTP. sont gérées par le navigateur.
Configurer l'API Reporting vous permet de garder l'esprit tranquille que lorsque les utilisateurs ce type d'erreur, vous le saurez afin de pouvoir les corriger.
Cet article décrit les possibilités offertes par cette API et explique comment l'utiliser. C'est parti !
Démonstration et code
Découvrez l'API Reporting en action Chrome 96 et versions ultérieures (Chrome bêta ou Canary, à compter d'octobre 2021).
Présentation
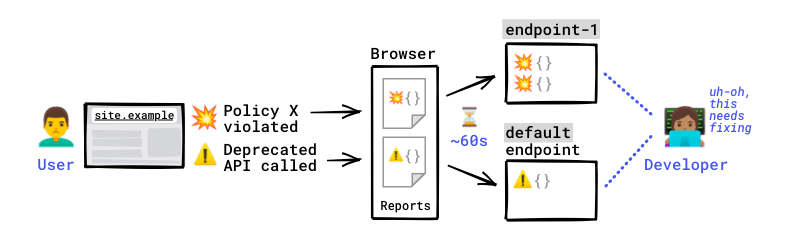
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Supposons que votre site site.example ait des règles Content-Security-Policy et des Document-Policy. Vous ne savez pas à quoi ça sert ? Ce n’est pas grave, vous resterez
pour comprendre cet exemple.
Vous décidez de surveiller votre site pour savoir quand ces règles ne sont pas respectées, vous devez garder un œil sur les API obsolètes ou bientôt obsolètes que votre codebase pourrait utiliser.
Pour ce faire, vous devez configurer un en-tête Reporting-Endpoints et mapper ces points de terminaison
via la directive report-to dans vos stratégies si nécessaire.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
Un événement imprévu se produit et ces règles sont enfreintes pour certaines de vos utilisateurs.
Exemples de non-respect des règles
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, chargé par index.html
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
Le navigateur génère un rapport de non-respect des règles CSP, un signalement de non-respect des règles relatives aux documents qui traitent de ces problèmes.
Dans un court délai (jusqu'à une minute), le navigateur envoie ensuite les rapports au configuré pour ce type de violation. Les rapports sont envoyés externe par le navigateur lui-même (ni par votre serveur, ni par votre site).
Le ou les points de terminaison reçoivent ces rapports.
Vous pouvez désormais accéder aux rapports sur ces points de terminaison et surveiller le problème. Vous pouvez maintenant commencer à résoudre le problème qui concerne vos utilisateurs.
Exemple de rapport
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
Cas d'utilisation et types de rapports
L'API Reporting peut être configurée pour vous aider à surveiller de nombreux types d'avertissements ou de problèmes intéressants. qui ont lieu sur votre site:
| Type de rapport | Exemple de situation dans laquelle un rapport peut être généré |
|---|---|
| Non-respect de CSP (niveau 3 uniquement) | Vous avez défini un Content-Security-Policy (CSP) sur l'une de vos pages, mais la page tente de charger un script non autorisé par votre CSP. |
| Non-respect des règles COOP | Vous avez défini un Cross-Origin-Opener-Policy sur une page, mais une fenêtre multi-origine essaie d'interagir directement avec le document. |
| Non-respect des règles COEP | Vous avez défini un Cross-Origin-Embedder-Policy sur une page, mais le document inclut un iFrame multi-origine dont le chargement n'a pas été activé par des documents multi-origines. |
| Non-respect des règles relatives aux documents | La page comporte une règle de document qui empêche l'utilisation de document.write, mais un script tente d'appeler document.write. |
| Non-respect des Règles relatives aux autorisations | La page comporte une règle d'autorisation qui empêche l'utilisation du micro, ainsi qu'un script qui demande une entrée audio. |
| Avertissement d'abandon | La page utilise une API qui est obsolète ou qui sera abandonnée. directement ou via un script tiers de premier niveau. |
| Intervention | La page tente d'effectuer une action que le navigateur décide de ne pas respecter pour des raisons de sécurité, de performances ou d'expérience utilisateur. Exemple dans Chrome: la page utilise document.write sur les réseaux lents ou appelle navigator.vibrate dans un frame multi-origine avec lequel l'utilisateur n'a pas encore interagi. |
| Accident | Le navigateur plante lorsque votre site est ouvert. |
Rapports
Comment se présentent les rapports ?
Le navigateur envoie des rapports au point de terminaison que vous avez configuré. Il envoie des requêtes qui se présentent comme suit:
POST
Content-Type: application/reports+json
La charge utile de ces requêtes est une liste de rapports.
Exemple de liste de rapports
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
Voici les données disponibles dans chacun de ces rapports:
| Champ | Description |
|---|---|
age |
Nombre de millisecondes entre l'horodatage du rapport et l'heure actuelle. |
body |
Données de rapport réelles, sérialisées dans une chaîne JSON. Les champs contenus dans la body d'un rapport sont déterminés par la type du rapport. ⚠️ Les différents types de signalements ont des corps différents.
Pour afficher le corps exact de chaque type de rapport, consultez le point de terminaison du rapport démographique et suivez les instructions pour générer des exemples de rapports. |
type |
Un type de rapport, par exemple csp-violation ou coep |
url |
Adresse du document ou du collaborateur à partir duquel le rapport a été généré. Les données sensibles telles que le nom d'utilisateur, le mot de passe et les fragments sont supprimées de cette URL. |
user_agent |
En-tête User-Agent de la requête à partir de laquelle le rapport a été généré. |
Rapports sur les identifiants certifiés
Les points de terminaison des rapports ayant la même origine que la page qui génère le rapport reçoivent les identifiants (cookies) dans les demandes contenant les rapports.
Les identifiants peuvent fournir des contextes supplémentaires utiles sur le rapport. pour par exemple, si le compte d'un utilisateur donné déclenche régulièrement des erreurs ou si une certaine séquence des actions effectuées sur d'autres pages déclenchent l'affichage d'un rapport sur cette page.
Quand et comment le navigateur envoie-t-il des rapports ?
Les rapports sont générés hors bande à partir de votre site: le navigateur contrôle quand ils sont envoyés au(x) point(s) de terminaison configuré(s). Vous ne pouvez pas non plus contrôler le navigateur envoie des rapports ; il les capture, les met en file d'attente et les envoie automatiquement à un moment qui convient.
Cela signifie que l'utilisation de l'API Reporting ne pose que peu ou pas de problèmes de performances.
Les rapports sont envoyés avec un délai (jusqu'à une minute) afin d'augmenter vos chances d'être envoyés de manière groupée. Cela permet d'économiser la bande passante et de respecter la connexion réseau de l'utilisateur, sur les mobiles. Le navigateur peut également retarder la livraison s'il est occupé à traiter des requêtes de priorité plus élevée. ou si l'utilisateur est sur un réseau lent et/ou encombré à ce moment-là.
Problèmes liés aux tiers et aux données propriétaires
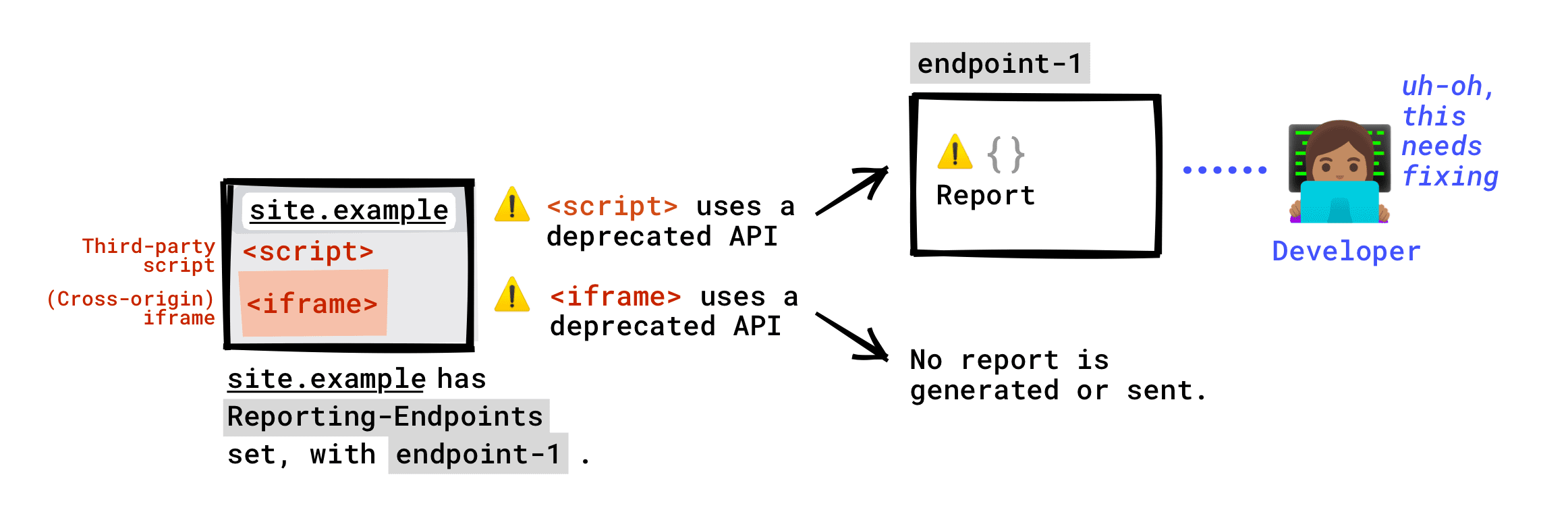
Vous recevrez les rapports générés en raison de cas de non-respect ou d'abandons sur votre page. au(x) point(s) de terminaison que vous avez configurés. Cela inclut les cas de non-respect commis par des scripts tiers. en cours d'exécution sur votre page.
Les cas de non-respect ou d'abandon qui se produisent dans un iFrame multi-origine intégré à votre page pas signalées à vos points de terminaison (du moins pas par défaut). Un iFrame peut configurer la création de rapports et même le reporting au service de création de rapports de votre site, c'est-à-dire au service propriétaire, mais c'est terminé vers le site utilisant des cadres. Notez également que la plupart des signalements ne sont générés qu'en cas de non-respect du règlement d'une page, et que les règles de votre page et de l'iFrame sont différentes.
Exemple avec abandons
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Prise en charge des navigateurs
Le tableau ci-dessous récapitule les navigateurs compatibles avec l'API Reporting v1, c'est-à-dire avec la
Reporting-Endpoints. La compatibilité des navigateurs avec l'API Reporting v0 (en-tête Report-To) est
identique, à l'exception d'un type de rapport: la journalisation des erreurs réseau n'est pas disponible dans la nouvelle API Reporting.
Pour en savoir plus, consultez le guide de migration.
| Type de rapport | Chrome | Chrome pour iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| Non-respect de CSP (niveau 3 uniquement)* | ✔ Oui | ✔ Oui | ✔ Oui | ✘ Non | ✔ Oui |
| Journalisation des erreurs réseau | ✘ Non | ✘ Non | ✘ Non | ✘ Non | ✘ Non |
| Non-respect des règles COOP/COEP | ✔ Oui | ✘ Non | ✔ Oui | ✘ Non | ✔ Oui |
| Tous les autres types: non-respect des règles relatives aux documents, abandon, intervention, plantage | ✔ Oui | ✘ Non | ✘ Non | ✘ Non | ✔ Oui |
Ce tableau récapitule uniquement la compatibilité de report-to avec le nouvel en-tête Reporting-Endpoints. Lisez les conseils de migration vers les rapports CSP si vous souhaitez migrer vers Reporting-Endpoints.
Utiliser l'API Reporting
Décider où envoyer les rapports
Vous avez deux possibilités :
- Envoyez des rapports à un service de collecteur de rapports existant.
- Envoyez des rapports à un collecteur de rapports que vous créez et gérez vous-même.
Option 1: Utiliser un service de collecteur de rapports existant
Voici quelques exemples de services de collecte de rapports:
Si vous connaissez d'autres solutions, signalez un problème pour nous en informer, et nous mettrons à jour ce post.
En plus de la tarification, tenez compte des points suivants lorsque vous sélectionnez un collecteur de rapports: 🧐
- Ce collecteur accepte-t-il tous les types de rapports ? Par exemple, toutes les solutions de reporting pour les points de terminaison pour les rapports COOP/COEP.
- Acceptez-vous de partager les URL de votre application avec un collecteur de rapports tiers ? Même si le navigateur supprime des informations sensibles de ces URL, des informations sensibles peuvent être divulguées de cette manière. Si cela semble trop risqué pour votre application, exploiter votre propre point de terminaison de création de rapports.
Option 2: Créer et exploiter votre propre collecteur de rapports
Créer votre propre serveur qui reçoit des rapports n'est pas une mince affaire. Pour commencer, vous pouvez dupliquer notre code récurrent léger. Il est conçu avec Express, et peut recevoir et afficher des rapports.
Accédez au collecteur de rapports récurrent.
Cliquez sur Remix to Edit (Remixer pour modifier) pour pouvoir modifier le projet.
Votre clone est désormais créé. Vous pouvez le personnaliser selon vos besoins.
Si vous n'utilisez pas le code récurrent et que vous créez votre propre serveur à partir de zéro:
- Vérifiez les requêtes
POSTavec unContent-Typedeapplication/reports+jsonpour reconnaître les rapports envoyées par le navigateur à votre point de terminaison. - Si votre point de terminaison se trouve sur une origine différente de celle de votre site, assurez-vous qu'il est compatible avec les requêtes CORS préliminaires.
Option 3: Combiner les options 1 et 2
Vous pouvez laisser un fournisseur spécifique s'occuper de certains types de rapports, tout en ayant pour les autres.
Dans ce cas, définissez plusieurs points de terminaison comme suit:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Configurer l'en-tête Reporting-Endpoints
Définissez un en-tête de réponse Reporting-Endpoints. Sa valeur doit correspondre à une ou plusieurs valeurs séparées par une virgule
paires clé-valeur:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Si vous passez de l'ancienne API Reporting à la nouvelle, il peut être judicieux de
définissez à la fois Reporting-Endpoints et Report-To. Pour en savoir plus, consultez le guide de migration. En particulier, si vous utilisez
la création de rapports
Cas de non-respect de Content-Security-Policy via la directive report-uri uniquement. Consultez la procédure de migration pour la création de rapports CSP.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
Clés (noms des points de terminaison)
Chaque clé peut être le nom de votre choix, par exemple main-endpoint ou endpoint-1.
Vous pouvez définir plusieurs points de terminaison nommés pour différents rapports
types (par exemple, my-coop-endpoint, my-csp-endpoint). Ainsi, vous
peuvent acheminer les rapports vers différents
points de terminaison en fonction de leur type.
Si vous souhaitez bénéficier d'une intervention, d'un abandon et/ou d'un plantage
définissez un point de terminaison nommé default.
Si l'en-tête Reporting-Endpoints ne définit aucun point de terminaison default, les rapports de ce type ne seront pas envoyés (bien qu'ils soient générés).
Valeurs (URL)
Chaque valeur correspond à l'URL de votre choix, à laquelle les rapports seront envoyés. L'URL dépend de ce que vous avez décidé à l'étape 1.
Une URL de point de terminaison:
- Doit commencer par une barre oblique (
/). Les chemins d'accès relatifs ne sont pas acceptés. - Plusieurs origines sont possibles. mais dans ce cas, les identifiants ne sont pas envoyés avec les rapports.
Exemples
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
Vous pouvez ensuite utiliser chaque point de terminaison nommé dans la stratégie appropriée, ou utiliser un un seul point de terminaison pour toutes les règles.
Où définir l'en-tête ?
Dans la nouvelle API Reporting, décrite dans ce document
post : les rapports sont limités aux documents. Cela signifie que pour un compte
origine, différents documents, tels que site.example/page1 et
site.example/page2, peut envoyer des rapports à différents points de terminaison.
Pour recevoir un rapport sur les violations ou les abandons, accédez à n'importe quelle page de votre définissez l'en-tête en tant que middleware sur toutes les réponses.
Voici un exemple dans Express:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
Modifier vos règles
Maintenant que l'en-tête Reporting-Endpoints est configuré, ajoutez un report-to
à chaque en-tête de règle pour lequel vous souhaitez être averti d'un cas de non-respect.
rapports. La valeur de report-to doit correspondre à l'un des points de terminaison nommés que vous avez
configuré.
Vous pouvez utiliser le point de terminaison multiple pour plusieurs règles ou utiliser différents des points de terminaison différents entre les règles.

report-to n'est pas nécessaire pour l'abandon, l'intervention et le plantage
rapports. Ces rapports ne sont liés à aucune règle. Ils sont générés tant que
un point de terminaison default est configuré et sont envoyés à ce point de terminaison default.
Exemple
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
Exemple de code
Pour voir tout cela en contexte, vous trouverez ci-dessous un exemple de serveur Node qui utilise Express et regroupe tous les éléments abordés dans cet article. Elle montre comment configurer la création de rapports pour différents types de rapports et afficher les résultats.
Déboguer la configuration de vos rapports
Générer intentionnellement des rapports
Lors de la configuration de l'API Reporting, vous devrez probablement enfreindre intentionnellement vos règles afin de vérifier si les rapports sont générés et envoyés comme prévu. Pour voir un exemple de code qui enfreint les règles et effectue d'autres actions malveillantes qui générer des rapports de tous types, consultez la démonstration.
Gagnez du temps
L'envoi des rapports peut prendre du temps (environ une minute, ce qui correspond à une durée longue)
lors du débogage. ⧫ Heureusement, lors du débogage dans Chrome, vous pouvez utiliser l'indicateur
--short-reporting-delay pour recevoir les rapports dès qu'ils sont générés.
Exécutez la commande suivante dans votre terminal pour activer cet indicateur:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
Utiliser les outils de développement
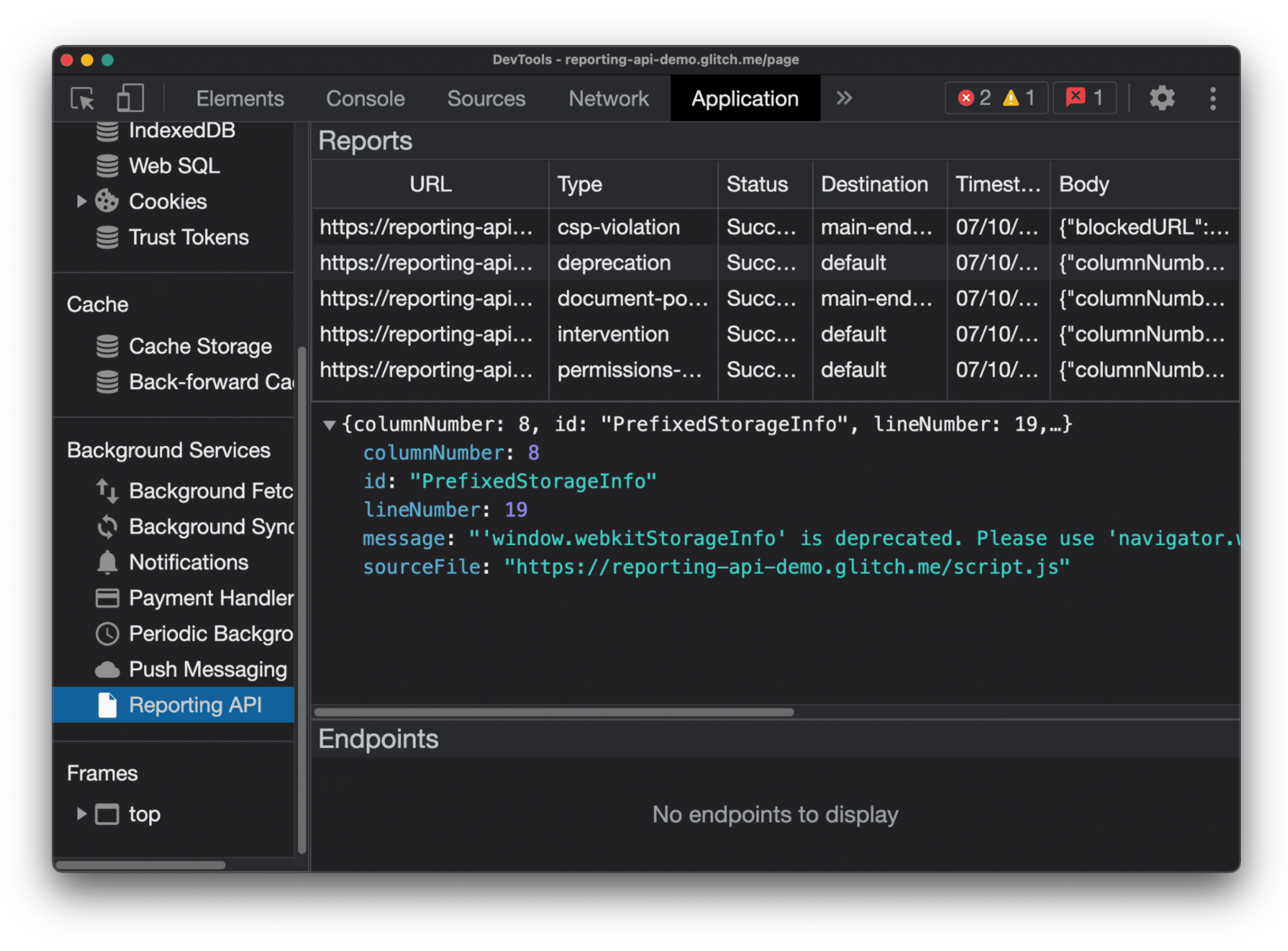
Dans Chrome, utilisez les outils de développement pour afficher les rapports qui ont été envoyés ou vont être envoyés.
Depuis octobre 2021, cette fonctionnalité est expérimentale. Pour l'utiliser, procédez comme suit:
- Utilisez Chrome 96 ou une version ultérieure (pour le vérifier, saisissez
chrome://versiondans votre navigateur). - Saisissez ou collez
chrome://flags/#enable-experimental-web-platform-featuresdans la barre d'adresse de Chrome. - Cliquez sur Activé.
- Redémarrez le navigateur.
- Accédez aux Outils pour les développeurs Chrome.
- Dans les outils pour les développeurs Chrome, ouvrez les paramètres. Sous "Tests", cliquez sur Activer le panneau de l'API Reporting dans le panneau "Application".
- Actualisez les outils de développement.
- Actualisez votre page. Les rapports générés par la page dans laquelle les outils de développement sont ouverts seront dans les outils pour les développeurs Chrome Panneau Application, sous API Reporting.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">État du rapport
La colonne État indique si un rapport a bien été envoyé.
| État | Description |
|---|---|
Success |
Le navigateur a envoyé le rapport et le point de terminaison a renvoyé un code de réussite (200 ou un autre code de réponse de réussite 2xx). |
Pending |
Le navigateur tente actuellement d'envoyer le rapport. |
Queued |
Le rapport a été généré et le navigateur ne tente pas de l'envoyer actuellement. Un rapport apparaît sous la forme Queued dans l'un des deux cas suivants:
<ph type="x-smartling-placeholder">
|
MarkedForRemoval |
Après plusieurs tentatives effectuées pendant un certain temps (Queued), le navigateur a cessé de tenter d'envoyer le rapport et le supprimera bientôt de sa liste de rapports à envoyer. |
Les rapports sont supprimés au bout d'un certain temps, qu'ils aient été envoyés ou non.
Dépannage
Les rapports ne sont pas générés ou envoyés comme prévu à votre point de terminaison ? Voici quelques conseils pour résoudre ce problème.
Les rapports ne sont pas générés
Les rapports qui s'affichent dans les outils de développement ont été correctement générés. Si le rapport attendu ne figure pas dans cette liste:
- Consultez
report-todans vos règles. En cas de mauvaise configuration, le rapport ne sera pas généré. Accédez à la page Modifier vos règles pour résoudre ce problème. Pour résoudre ce problème, vous pouvez également consulter la console DevTools dans Chrome : s'affiche dans la console pour le cas de non-respect attendu, ce qui signifie que votre règle est probablement correctement configurés. - N'oubliez pas que seuls les rapports générés pour ce document
apparaissent dans cette liste. Exemple: si votre site
site1.exampleintègre un iFramesite2.examplequi ne respecte pas une règle et qui génère donc un rapport, celui-ci ne s'affichera dans les outils de développement que si vous ouvrez iFrame dans sa propre fenêtre et ouvrir les outils de développement correspondants.
Les rapports sont générés, mais ne sont ni envoyés, ni reçus.
Que se passe-t-il si un rapport s'affiche dans les outils de développement, mais que votre point de terminaison ne le reçoit pas ?
- Veillez à utiliser des délais courts. Si un rapport ne s'affiche pas, c'est peut-être parce qu'il n'a pas encore été envoyé !
Vérifiez la configuration de votre en-tête
Reporting-Endpoints. En cas de problème, un rapport a été généré correctement ne sera pas envoyé. Dans les outils de développement, l'état du rapport resteraQueued(vous pouvez passer àPending, puis revenir rapidement àQueuedlorsqu'une tentative de livraison est dans ce cas. Voici quelques erreurs courantes pouvant entraîner ce problème:Le point de terminaison est utilisé, mais n'est pas configuré. Exemple :
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
Les rapports de non-respect des règles relatives aux documents doivent être envoyés à endpoint-1, mais ce nom de point de terminaison n'est pas configuré dans
Reporting-Endpoints
Le point de terminaison
defaultest manquant. Certains types de rapports, tels que l'abandon et l'intervention rapports, ne seront envoyés qu'au point de terminaisondefault. Pour en savoir plus, consultez la section Configurer l'en-tête Reporting-Endpoints.Recherchez d'éventuels problèmes dans la syntaxe des en-têtes de vos règles, tels que des guillemets manquants. Afficher les détails
Vérifiez que votre point de terminaison peut gérer les requêtes entrantes.
Assurez-vous que votre point de terminaison est compatible avec les requêtes CORS préliminaires. Dans le cas contraire, il ne peut pas recevoir de rapports.
Testez le comportement de votre point de terminaison. Pour ce faire, au lieu de générer manuellement, vous pouvez émuler le navigateur en envoyant à vos points de terminaison des requêtes qui ressemblent ce que le navigateur enverrait. Exécutez la commande suivante :
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTVotre point de terminaison doit répondre par un code de réussite (
200ou un autre code de réponse de réussite2xx). Si ce n'est pas le cas, il y a un problème avec sa configuration.
Mécanismes de signalement associés
Rapport uniquement
Les en-têtes de règle -Report-Only et Reporting-Endpoints fonctionnent ensemble.
Points de terminaison configurés dans Reporting-Endpoints et spécifiés dans le champ report-to de
Content-Security-Policy
Cross-Origin-Embedder-Policy et
Cross-Origin-Opener-Policy : vous recevrez des notifications en cas de non-respect de ces règles.
Les points de terminaison configurés dans Reporting-Endpoints peuvent également être spécifiés dans le
Champ report-to de
Content-Security-Policy-Report-Only
Cross-Origin-Embedder-Policy-Report-Only et
Cross-Origin-Opener-Policy-Report-Only
Ils sont également avertis en cas de non-respect de ces règles.
Bien que les rapports soient envoyés dans les deux cas, les en-têtes -Report-Only n'appliquent pas la
règles: rien ne fonctionnera ni ne sera bloqué, mais vous recevrez
des signalements de contenus qui auraient été interrompus ou bloqués.
ReportingObserver
L'API JavaScript ReportingObserver peut vous aider à
et observer les avertissements côté client.
ReportingObserver et l'en-tête Reporting-Endpoints génèrent des rapports qui
se ressemblent, mais ils permettent des
cas d'utilisation légèrement différents.
Utilisez ReportingObserver si:
- Vous souhaitez uniquement surveiller les abandons et/ou les interventions du navigateur.
ReportingObserveraffiche des avertissements côté client, comme les abandons et les interventions de navigateur, mais contrairement àReporting-Endpoints, enregistrer tout autre type de signalement, comme le non-respect de CSP ou de COOP/COEP. - Vous devez réagir à ces cas de non-respect en temps réel.
ReportingObservermarque vous pouvez joindre un rappel à un événement de violation. - Vous souhaitez joindre des informations supplémentaires à un rapport pour faciliter le débogage, via le rappel personnalisé.
Une autre différence est que ReportingObserver n'est configuré que côté client:
vous pouvez l'utiliser même si vous n'avez aucun contrôle sur les en-têtes côté serveur et que vous ne pouvez pas
définir Reporting-Endpoints.
Documentation complémentaire
- Guide de migration de l'API Reporting v0 vers la version v1
- ReportingObserver
- Spécification: ancienne API Reporting (v0)
- Spécification: nouvelle API Reporting (v1)
Image principale par Nine Koepfer / @enka80 sur Unsplash, modifié. Un grand merci à Ian Clelland, Eiji Kitamura et Milica Mihajlija pour leurs avis et leurs suggestions concernant cet article.
