ऑटोमैटिक भरने की सुविधा वाला नया पैनल
इस वर्शन में, DevTools में नया ऑटोमैटिक भरना पैनल शामिल है. Chrome ऑटोमैटिक भरने की सुविधा, सेव किए गए पतों का इस्तेमाल करके वेबसाइटों पर अपने-आप फ़ॉर्म भरने का आसान तरीका है. ऑटोमैटिक भरने की सुविधा के नए पैनल की मदद से, फ़ॉर्म फ़ील्ड, ऑटोमैटिक भरने की अनुमानित वैल्यू, और सेव किए गए डेटा के बीच मैपिंग की जांच की जा सकती है.
इस डेमो पेज पर टेस्ट डेटा के साथ नया पैनल आज़माएं:
- प्रोफ़ाइल ऑटोमैटिक भरना में, फ़ॉर्म भरें ... में से किसी भी बटन पर क्लिक करें, फिर सबमिट करें पर क्लिक करें. इसके बाद, पता सेव करें? डायलॉग विंडो में सेव करें पर क्लिक करें और फ़ॉर्म वाले पेज पर वापस जाएं.
- DevTools खोलें और अपने-आप भरने वाला इवेंट ट्रिगर करें: कोई फ़ॉर्म फ़ील्ड चुनें और ड्रॉप-डाउन सूची से पता चुनें.
ऑटोमैटिक भरने की सुविधा पैनल अपने-आप खुल जाता है और आपको फ़ॉर्म के खोजे गए फ़ील्ड, ऑटोमैटिक भरने की अनुमानित जानकारी, और सेव की गई वैल्यू दिखाता है.

ज़्यादा जानने के लिए, फ़ॉर्म के बारे में जानें और ऑटोमैटिक भरने की सुविधा को देखें.
WebRTC के लिए नेटवर्क थ्रॉटलिंग को बेहतर बनाया गया
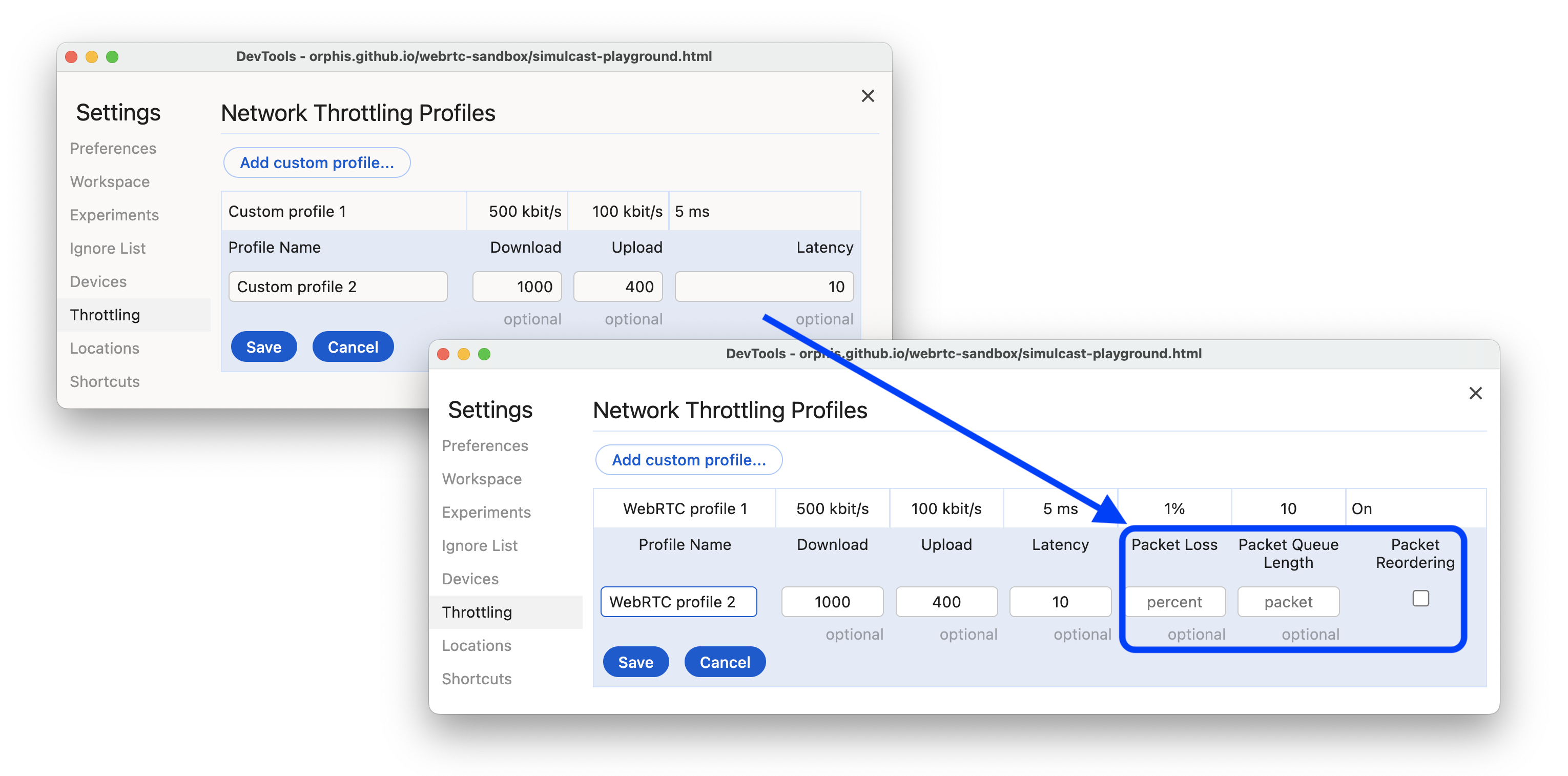
कस्टम नेटवर्क थ्रॉटलिंग प्रोफ़ाइल में पैकेट से जुड़े पैरामीटर जोड़े गए हैं. इनकी मदद से, अब DevTools में ही अपने WebRTC ऐप्लिकेशन को थ्रॉटल किया जा सकता है. इससे आपको रीयल-टाइम में कम्यूनिकेशन को बेहतर तरीके से लागू करने की जांच करने में मदद मिलती है. इसके लिए, तीसरे पक्ष के सॉफ़्टवेयर का इस्तेमाल करने की ज़रूरत नहीं होती.
नए पैरामीटर ये हैं: पैकेट लॉस (प्रतिशत), पैकेट की सूची की लंबाई (पैकेट की संख्या), और check_box Packet Reordering फ़्लैग.

WebRTC कनेक्शन को थ्रॉटल करने के लिए, सेटिंग सेटिंग > में जाकर कस्टम प्रोफ़ाइल में पैकेट से जुड़े पैरामीटर तय करें थ्रॉटलिंग करें और नेटवर्क पैनल में इसे चुनें.
इस डेमो पेज पर नए पैरामीटर आज़माएं. सबसे पहले, पेज को कैमरे का इस्तेमाल करने की अनुमति दें. इसके बाद, नेटवर्क पैनल में कॉन्फ़िगर की गई कस्टम प्रोफ़ाइल चुनें. इसके बाद, पेज पर वापस जाकर, शुरू करें और कॉल करें पर क्लिक करें.
Chromium से जुड़ी समस्या: 41175925.
ऐनिमेशन पैनल में स्क्रोल किए जाने वाले ऐनिमेशन काम करते हैं
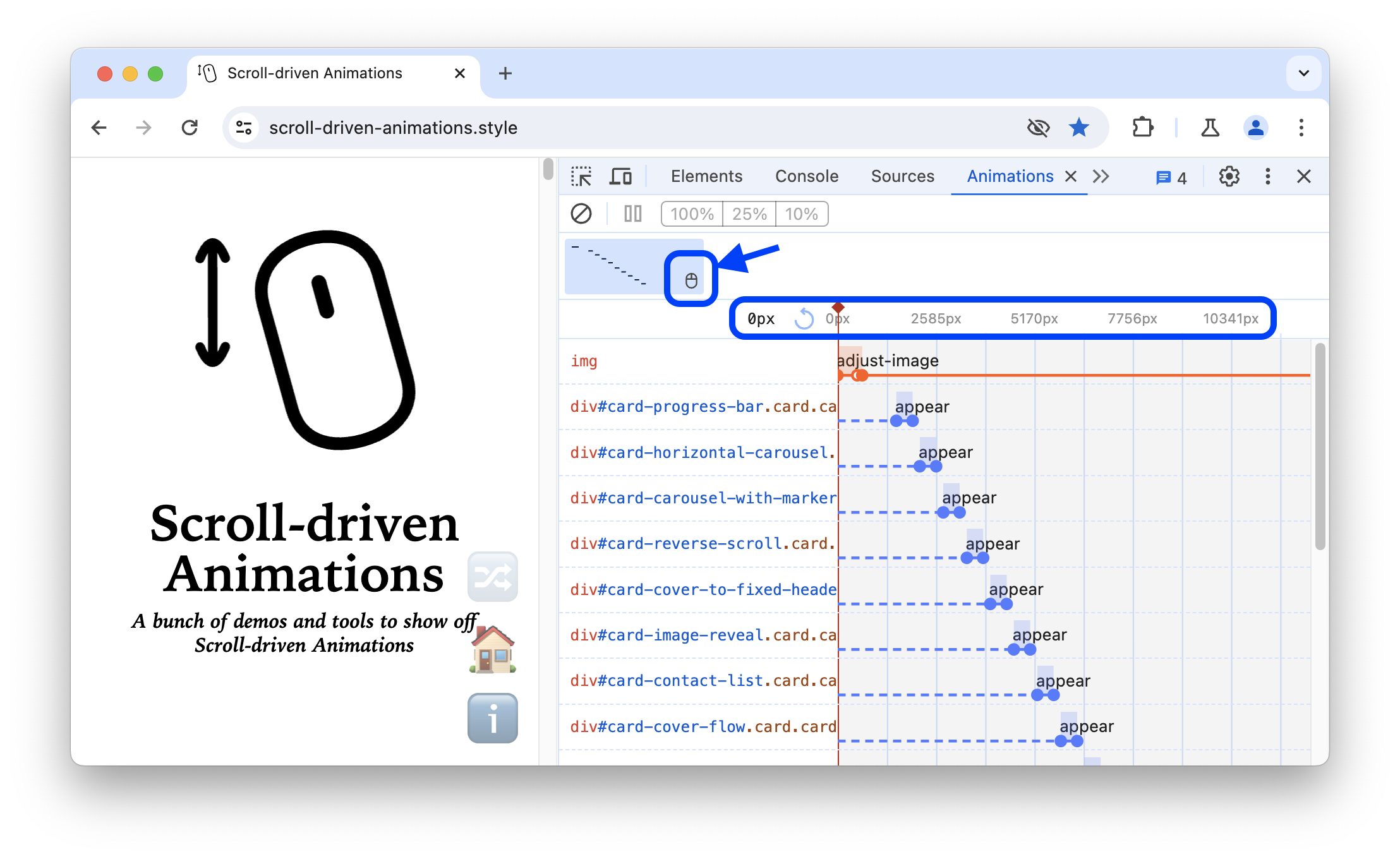
ऐनिमेशन पैनल की मदद से अब स्क्रोल किए गए ऐनिमेशन की जांच की जा सकती है.
इस सुविधा को इस डेमो पेज पर आज़माएं. ऐनिमेशन पैनल खोलें और स्क्रोल करके चलने वाले ऐनिमेशन कैप्चर करने के लिए, पेज को फिर से लोड करें.

खास जानकारी में, माउस माउस आइकॉन के साथ मार्क किया हुआ ऐनिमेशन ग्रुप दिखेगा. अब इसकी जांच की जा सकती है. यह ग्रुप, टाइमलाइन में मिलीसेकंड के बजाय, पिक्सल की वैल्यू दिखाता है.
एलिमेंट में सीएसएस नेस्टिंग की बेहतर सुविधा > शैलियां
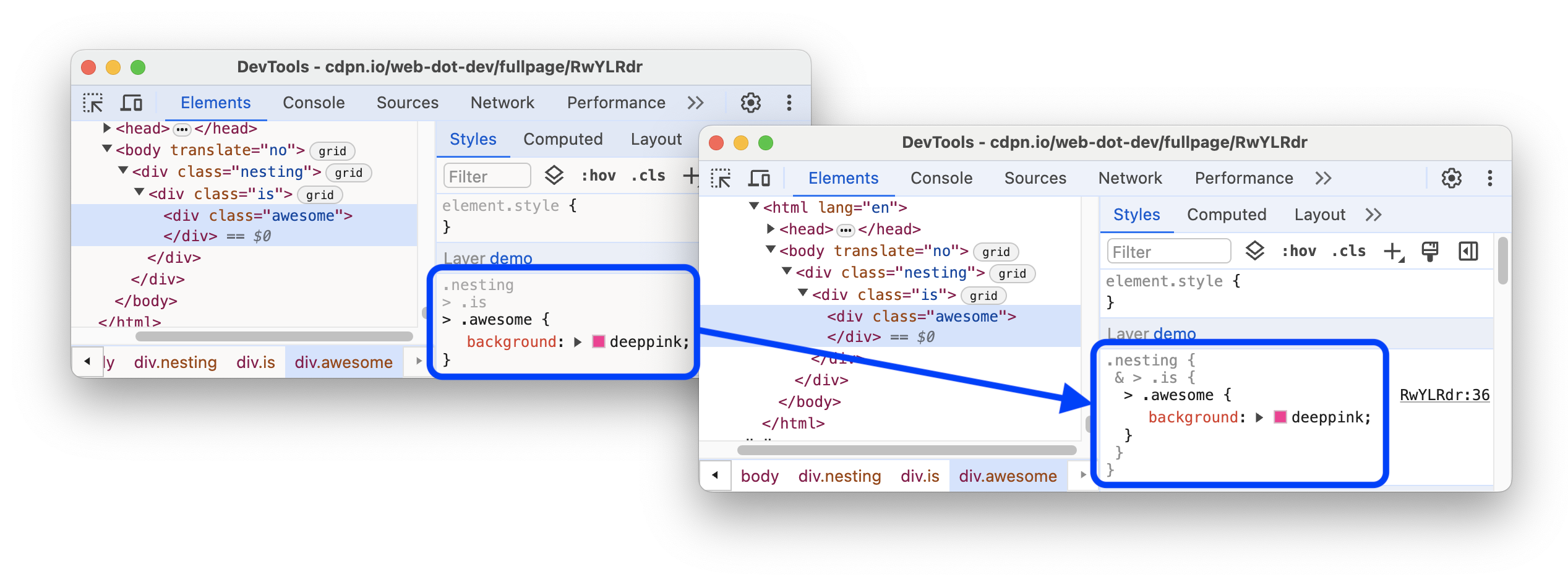
एलिमेंट > स्टाइल टैब, सीएसएस नेस्टिंग सपोर्ट को बेहतर बनाता है. अब यह इंडेंटेशन और ब्रैकेट में, नेस्ट की गई स्टाइल दिखाता है. सीएसएस नेस्टिंग की मदद से, सीएसएस के नियमों को एक साथ ग्रुप किया जा सकता है. इससे, चीज़ों को कम शब्दों में ज़्यादा जानकारी वाला और ज़्यादा व्यवस्थित बनाया जा सकता है.

Chromium से जुड़ी समस्या: 40166888.
बेहतर परफ़ॉर्मेंस वाला पैनल
इस वर्शन से, परफ़ॉर्मेंस पैनल में कई सुधार किए गए हैं.
फ़्लेम चार्ट में फ़ंक्शन और उनके चिल्ड्रन छिपाएं
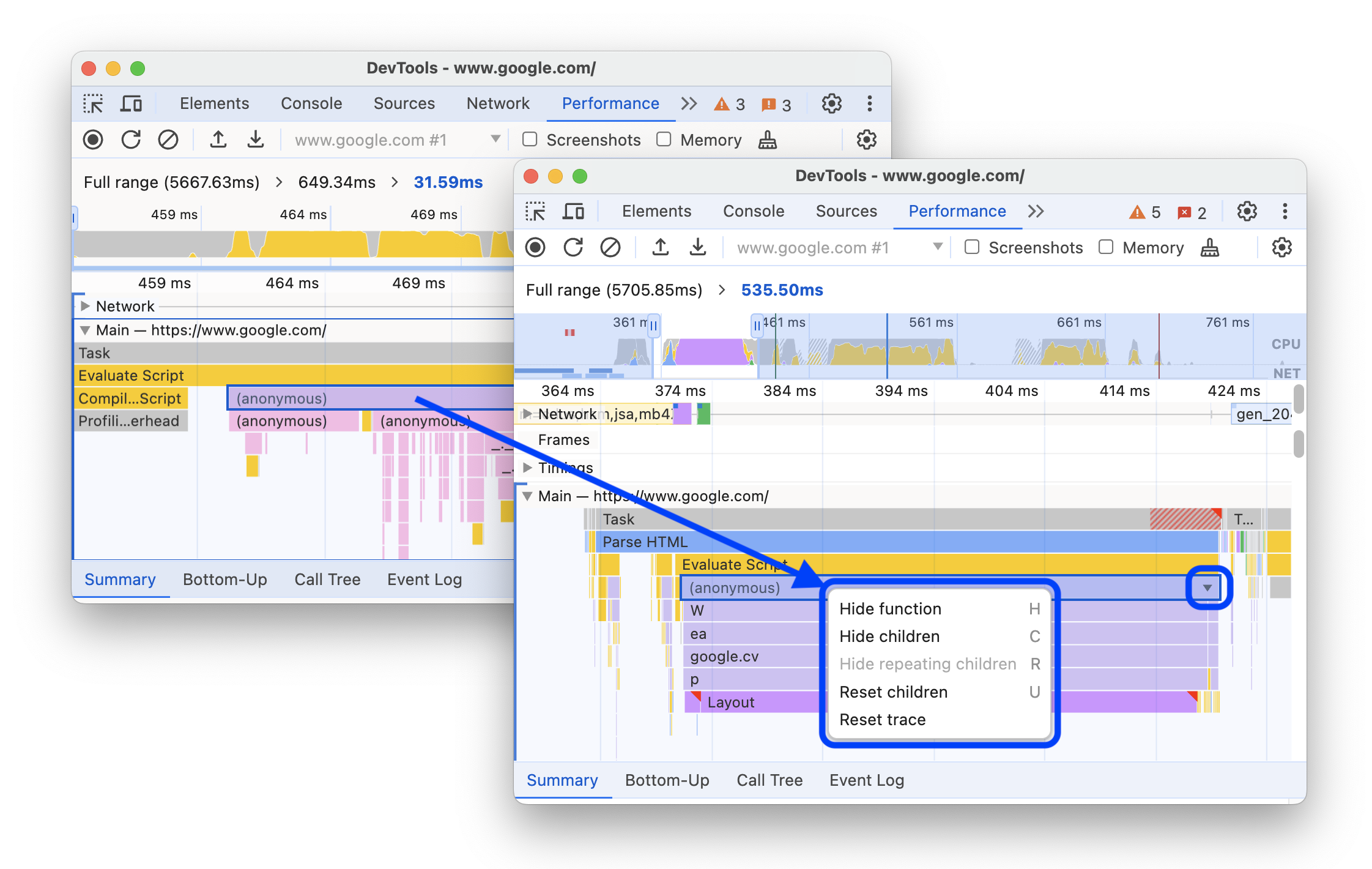
फ़्लेम चार्ट से शोर को फ़िल्टर करने के लिए, परफ़ॉर्मेंस में > मुख्य तरीके से, अब ऐसे फ़ंक्शन और उनके बच्चों को छिपाया जा सकता है जो काम के नहीं हैं. फ़्लेम चार्ट में, फ़ंक्शन पर राइट क्लिक करें और संदर्भ मेन्यू से कोई विकल्प चुनें.

छिपे हुए चाइल्ड फ़ंक्शन वाले फ़ंक्शन में दाईं ओर एक arrow_drop_down ड्रॉप-डाउन बटन होता है. छिपे हुए बच्चों की संख्या देखने के लिए इस पर कर्सर घुमाएं और उन्हें दोबारा दिखाने के लिए इस पर क्लिक करें. फ़्लेम चार्ट की शुरुआती स्थिति पर वापस जाने के लिए, फ़ंक्शन पर राइट-क्लिक करें और ट्रेस रीसेट करें चुनें.
शुरू करने वाले चुने गए लोगों से उनके शुरू किए गए इवेंट तक के ऐरो
पहले, जब आप मुख्य ट्रैक में इवेंट चुनते और इवेंट चुनते थे, तो ट्रैक शुरू करने वाले से चुने गए इवेंट तक के लिए एक ऐरो दिखाता था. अब ट्रैक में, चुने गए इवेंट से शुरू किए गए इवेंट के लिए एक ऐरो भी दिखता है.

इसके अलावा, शुरू करने वाले सभी लोगों के पास अब खास जानकारी टैब में इसके लिए शुरू करने वाला फ़ील्ड है. साथ ही, इसके लिए शुरू करने वाला और शुरू करने वाला, दोनों फ़ील्ड में दिखाएं के बजाय लिंक के नाम दिए गए हैं.
Chromium से जुड़ी समस्याएं: 325604258, 325024819, 326055289.
लाइटहाउस 11.6.0
Lighthouse पैनल अब लाइटहाउस 11.6.0 पर चलता है. बदलावों की पूरी सूची देखें.
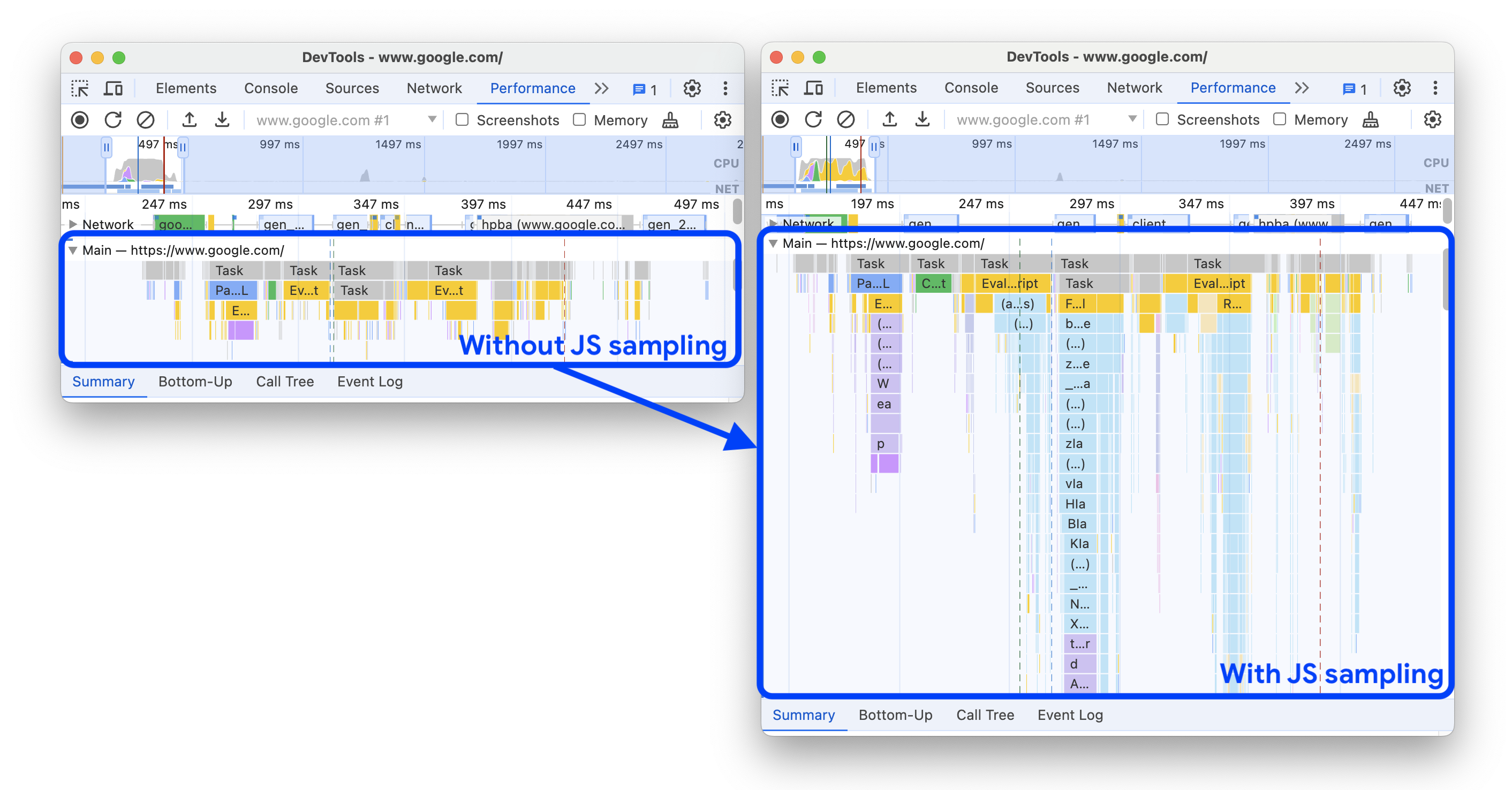
इनमें नए ऑप्ट-इन check_box_outline_blank JS सैंपलिंग सेटिंग को चालू किया गया है, जो ध्यान देने लायक हैं. यह सेटिंग डिफ़ॉल्ट रूप से बंद होती है.

JS सैंपलिंग की सुविधा चालू करने से, परफ़ॉर्मेंस ट्रेस में ज़्यादा जानकारी वाले JavaScript कॉल स्टैक जुड़ जाते हैं. हालांकि, इससे रिपोर्ट जनरेट होने की प्रोसेस धीमी हो सकती है.

ट्रेस more_vert टूल मेन्यू > में उपलब्ध है Lighthouse रिपोर्ट जनरेट होने के बाद, थ्रॉटल नहीं किया गया ट्रेस देखें.
DevTools में Lighthouse पैनल का इस्तेमाल करने के बारे में बुनियादी जानकारी पाने के लिए, Lighthouse: वेबसाइट की स्पीड ऑप्टिमाइज़ करें लेख पढ़ें.
Chromium से जुड़ी समस्या: 772558.
मेमोरी में विशेष श्रेणियों के लिए टूलटिप > हीप स्नैपशॉट
मेमोरी पैनल में हीप स्नैपशॉट में ऑब्जेक्ट के खास ग्रुप होते हैं, जो कंस्ट्रक्टर पर आधारित नहीं होते. ऐसे ऑब्जेक्ट पर कर्सर घुमाने पर, अब मेमोरी पैनल में एक टूलटिप दिखता है. इसमें कम शब्दों वाली जानकारी होती है. साथ ही, दस्तावेज़ में दी गई ज़्यादा जानकारी वाला लिंक भी दिखता है.

Chromium से जुड़ी समस्या: 41490331.
ऐप्लिकेशन > स्टोरेज से जुड़े अपडेट
इस वर्शन में ऐप्लिकेशन में कुछ अपडेट शामिल हैं > स्टोरेज.
शेयर किए गए स्टोरेज के लिए इस्तेमाल किए जाने वाले बाइट
ऐप्लिकेशन > डिवाइस का स्टोरेज > शेयर किया गया स्टोरेज सेक्शन में, अब आपको ऑरिजिन में इस्तेमाल किए गए बाइट की संख्या दिखेगी.

शेयर किया गया स्टोरेज: आपको, निजता को बनाए रखने वाले कॉन्टेंट को पढ़ने का ऐक्सेस मिलता है. साथ ही, क्रॉस-साइट और अनलिमिटेड स्टोरेज का इस्तेमाल किया जा सकता है.
Chromium से जुड़ी समस्या: 324464353.
वेब एसक्यूएल की सुविधा पूरी तरह से काम नहीं करती है
Chrome ने Web SQL के वर्शन 119 को बंद कर दिया है. साथ ही, इस वर्शन में, काम न करने वाले ट्रायल टोकन को हटा दिया है. ऐसा इसलिए किया गया है, ताकि आप वेब एसक्यूएल का इस्तेमाल न कर पाएं.
इस सूट के बाद, DevTools ने ऐप्लिकेशन पैनल से वेब एसक्यूएल सेक्शन हटा दिया.
Chromium से जुड़ी समस्या: 327254049.
कवरेज पैनल में सुधार
इस वर्शन में कवरेज पैनल में कुछ अपडेट शामिल हैं:
- स्टेटस बार अब फ़िल्टर किए गए यूआरएल के लिए, इस्तेमाल के आंकड़ों की सही तरीके से गणना करता है. इससे पहले, फ़िल्टर से मेल खाने वाले बच्चों के इस्तेमाल से जुड़ा डेटा जोड़ने के बजाय, इसमें बच्चों के माता-पिता का डेटा जोड़ा जाता था.

- दृश्यता बढ़ाने के लिए उपयोग किए गए कोड का रंग अब हरे के बजाय धूसर हो गया है, विशेषकर हरे रंग की पहचान में कमी.

Chromium से जुड़ी समस्या: 41494198, 329253687.
हो सकता है कि लेयर पैनल के इस्तेमाल पर रोक लगा दी गई हो
कम इस्तेमाल की वजह से, लेयर पैनल जल्द ही बंद हो सकता है. अब पैनल में सबसे ऊपर चेतावनी वाला बैनर दिखेगा.

इससे पहले कि टीम पैनल का बहिष्कार करने का आखिरी फ़ैसला ले, उससे पहले बेझिझक अपनी राय और समस्याएं शेयर करें.
JavaScript प्रोफ़ाइलर का इस्तेमाल बंद करना: चौथा चरण, आखिरी चरण
इस वर्शन में, JS प्रोफ़ाइलर पैनल को पूरी तरह से बंद कर दिया गया है. इसे अब फिर से चालू नहीं किया जा सकता.
सीपीयू की परफ़ॉर्मेंस का पता लगाने के लिए, परफ़ॉर्मेंस पैनल का इस्तेमाल करें.
Chromium से जुड़ी समस्या: 40262073.
अन्य खास बातें
इस रिलीज़ में किए गए कुछ अहम सुधार और सुधार यहां दिए गए हैं:
- नेटवर्क:
- परफ़ॉर्मेंस मॉनिटर: ट्रैक वाले चेकबॉक्स, अब बाकी यूज़र इंटरफ़ेस (यूआई) (1467464) की तरह ही काम करते हैं.
- सोर्स: एक्सएचटीएमएल दस्तावेज़ों के लिए सिंटैक्स हाइलाइट करने की सुविधा (327940244).
- सेटिंग > डिवाइस: पुराने Galaxy Fold को नए Galaxy Z Fold5 (40113439) से बदल दिया गया है.
- परफ़ॉर्मेंस: Ctrl/Ctrl+Ctrl (1523279) का इस्तेमाल करके खोज करते समय, मेल खाने वाले सभी खोज नतीजे हाइलाइट किए जाते हैं.
- डेवलपर के लिए संसाधन: अब भाषा एक्सटेंशन के ज़रिए लोड किए गए संसाधन भी दिखाए जाते हैं, जैसे कि C/C++ DevTools Support (DWARF) Chrome एक्सटेंशन (40746829).
- परफ़ॉर्मेंस: खास जानकारी टैब (325314708) में काटे गए कॉल स्टैक और उसके खराब लेआउट को ठीक किया गया है.
- ड्रॉर: close बंद करें के बटन पर अब फ़ोकस किया जा सकता है, ताकि कीबोर्ड का इस्तेमाल करके पैनल को बंद किया जा सके.
झलक दिखाने वाले चैनलों को डाउनलोड करें
Chrome Canary, Dev या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. झलक दिखाने वाले इन चैनलों की मदद से, DevTools की नई सुविधाओं को ऐक्सेस किया जा सकता है और वेब प्लैटफ़ॉर्म के बेहतरीन एपीआई की जांच की जा सकती है. साथ ही, उपयोगकर्ताओं से पहले ही अपनी साइट की समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
पोस्ट में नई सुविधाओं और बदलावों या DevTools से जुड़ी किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, नीचे दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com के ज़रिए हमें कोई सुझाव या फ़ीडबैक सबमिट करें.
- ज़्यादा विकल्प
 > का इस्तेमाल करके DevTools से जुड़ी समस्या की शिकायत करें सहायता > DevTools में DevTools से जुड़ी समस्याओं की शिकायत करें.
> का इस्तेमाल करके DevTools से जुड़ी समस्या की शिकायत करें सहायता > DevTools में DevTools से जुड़ी समस्याओं की शिकायत करें. - @ChromeDevTools पर ट्वीट करें.
- DevTools YouTube वीडियो या DevTools के बारे में सलाह YouTube वीडियो में नया क्या है, इस पर टिप्पणी करें.
DevTools में नया क्या है
DevTools में नया क्या है सीरीज़ में शामिल की गई सभी चीज़ों की सूची.
- Recorder में Firefox के लिए Puppeteer में एक्सपोर्ट करने की सुविधा काम करती है
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक की निगरानी
- नेटवर्क ट्रैक में खोज के अनुरोध
- परफ़ॉर्मेंस.मार्क और परफ़ॉर्मेंस.मेज़रमेंट कॉल के स्टैक ट्रेस देखें
- ऑटोमैटिक भरने की सुविधा पैनल में टेस्ट पते का डेटा इस्तेमाल करना
- एलिमेंट पैनल में सुधार
- किसी एलिमेंट के लिए ज़्यादा स्टेटस डालना
- एलिमेंट > स्टाइल की मदद से, अब ग्रिड प्रॉपर्टी अपने-आप पूरी हो जाती हैं
- लाइटहाउस 12.2.0
- अन्य खास बातें
- Gemini की कंसोल से अहम जानकारी पाने की सुविधा, यूरोप के ज़्यादातर देशों में उपलब्ध होगी
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- बेहतर नेटवर्क ट्रैक
- Extensibility API की मदद से परफ़ॉर्मेंस डेटा को पसंद के मुताबिक बनाना
- 'टाइमिंग ट्रैक' में मौजूद जानकारी
- नेटवर्क पैनल में सूची में दिए गए सभी अनुरोधों को कॉपी करना
- नाम वाले एचटीएमएल टैग और काम की ज़्यादा जानकारी के साथ तेज़ी से काम करने वाले हीप स्नैपशॉट
- ऐनिमेशन को कैप्चर करने और @keyframes को लाइव में बदलाव करने के लिए, ऐनिमेशन पैनल खोलें
- लाइटहाउस 12.1.0
- सुलभता में सुधार
- अन्य खास बातें
- एलिमेंट पैनल में सीएसएस ऐंकर की पोज़िशन की जांच करना
- सोर्स पैनल में सुधार
- बेहतर 'NeverPause Here'
- स्क्रोल स्नैप इवेंट लिसनर
- नेटवर्क पैनल में सुधार
- अपडेट किए गए नेटवर्क थ्रॉटलिंग प्रीसेट
- HAR फ़ॉर्मैट के कस्टम फ़ील्ड में सर्विस वर्कर की जानकारी
- परफ़ॉर्मेंस पैनल में WebSocket इवेंट भेजना और पाना
- अन्य खास बातें
- परफ़ॉर्मेंस पैनल में सुधार
- अपडेट किए गए ट्रैक कॉन्फ़िगरेशन मोड का इस्तेमाल करके, ट्रैक को एक जगह से दूसरी जगह ले जाना और छिपाना
- फ़्लेम चार्ट में स्क्रिप्ट को अनदेखा करना
- सीपीयू को 20 बार कम करना
- परफ़ॉर्मेंस की अहम जानकारी देने वाला पैनल बंद हो जाएगा
- हीप स्नैपशॉट में नए फ़िल्टर की मदद से, मेमोरी के ज़्यादा इस्तेमाल का पता लगाएं
- ऐप्लिकेशन में स्टोरेज बकेट की जांच करें > डिवाइस का स्टोरेज
- कमांड-लाइन फ़्लैग की मदद से, सेल्फ़-XSS की चेतावनियों को बंद करना
- लाइटहाउस 12.0.0
- अन्य खास बातें
- Gemini की मदद से, Console में मिलने वाली गड़बड़ियों और चेतावनियों को बेहतर तरीके से समझें
- एलिमेंट में, @position-tryड़ से जुड़े नियम इस्तेमाल किए जा सकते हैं > स्टाइल
- सोर्स पैनल में सुधार
- अपने-आप प्रिटी-प्रिंटिंग और ब्रैकेट बंद होने की सुविधा को कॉन्फ़िगर करना
- अस्वीकार किए गए वादों को पकड़ा गया
- कंसोल में गड़बड़ी की वजहें
- नेटवर्क पैनल में सुधार
- शुरुआती हिंट वाले हेडर की जांच करना
- वॉटरफ़ॉल कॉलम को छिपाना
- परफ़ॉर्मेंस पैनल में सुधार
- सीएसएस सिलेक्टर के आंकड़े कैप्चर करें
- ट्रैक का क्रम बदलना और ट्रैक छिपाना
- मेमोरी पैनल में रिटेनर को अनदेखा करना
- लाइटहाउस 11.7.1
- अन्य खास बातें
- ऑटोमैटिक भरने की सुविधा वाला नया पैनल
- WebRTC के लिए बेहतर नेटवर्क थ्रॉटलिंग
- ऐनिमेशन पैनल में स्क्रोल किए जाने वाले ऐनिमेशन काम करते हैं
- एलिमेंट में सीएसएस नेस्टिंग की बेहतर सहायता > स्टाइल
- बेहतर परफ़ॉर्मेंस वाला पैनल
- फ़्लेम चार्ट में फ़ंक्शन और उनके चिल्ड्रन छिपाएं
- शुरू करने वाले चुने हुए लोगों के ऐरो से लेकर उन इवेंट तक की जानकारी जो उन्होंने शुरू किए हैं
- लाइटहाउस 11.6.0
- मेमोरी में खास कैटगरी के लिए टूलटिप > हीप स्नैपशॉट
- ऐप्लिकेशन > स्टोरेज से जुड़े अपडेट
- शेयर किए गए स्टोरेज के लिए इस्तेमाल किए जाने वाले बाइट
- वेब एसक्यूएल की सुविधा पूरी तरह से काम नहीं करती है
- कवरेज पैनल में सुधार
- शायद लेयर पैनल के इस्तेमाल पर रोक लगा दी गई है
- JavaScript प्रोफ़ाइलर का बंद होना: चौथा चरण, आखिरी
- अन्य खास बातें
- छिपी हुई मज़ाक़िया चीज़ ढूंढें
- एलिमेंट पैनल के अपडेट
- एलिमेंट में फ़ोकस किए गए पेज को हाइलाइट करें > स्टाइल
var()फ़ॉलबैक में, कलर पिकर, ऐंगल क्लॉक, और ईज़िंग एडिटर की सुविधा- सीएसएस की लंबाई वाला टूल बंद कर दिया गया है
- परफ़ॉर्मेंस में चुने गए खोज के नतीजे का पॉपओवर > मुख्य ट्रैक
- नेटवर्क पैनल से जुड़े अपडेट
- नेटवर्क में से बटन और खोज फ़िल्टर हटाएं > EventStream टैब
- नेटवर्क में तीसरे पक्ष की कुकी को छूट देने की वजहों के बारे में टूलटिप > कुकी
- सोर्स में सभी ब्रेकपॉइंट को चालू और बंद करें
- Node.js के लिए DevTools में लोड की गई स्क्रिप्ट देखना
- लाइटहाउस 11.5.0
- सुलभता में सुधार
- अन्य खास बातें
- Recorder एक्सटेंशन का आधिकारिक कलेक्शन लाइव है
- नेटवर्क में सुधार
- स्टेटस कॉलम में फ़ेल होने की वजह
- बेहतर कॉपी सबमेन्यू
- परफ़ॉर्मेंस में सुधार
- टाइमलाइन में ब्रेडक्रंब
- मुख्य ट्रैक में इवेंट शुरू करने वाले लोग
- Node.js DevTools के लिए JavaScript वीएम इंस्टेंस सिलेक्टर मेन्यू
- सोर्स में नया शॉर्टकट और निर्देश
- एलिमेंट में किए गए सुधार
- The ::view-transition pseudo-element अब स्टाइल में बदलाव किया जा सकता है
- ब्लॉक कंटेनर के लिए, अलाइन-कॉन्टेंट प्रॉपर्टी से जुड़ी सहायता
- नकली फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए, पोज़िशन की सुविधा
- डाइनैमिक थीमिंग
- नेटवर्क और ऐप्लिकेशन पैनल में तीसरे पक्ष की कुकी के फ़ेज़आउट की चेतावनियां
- लाइटहाउस 11.4.0
- सुलभता में सुधार
- अन्य खास बातें
- एलिमेंट में किए गए सुधार
- नेटवर्क पैनल में आसान फ़िल्टर बार
@font-palette-valuesसहायता- इस्तेमाल किया जा सकने वाला केस: कस्टम प्रॉपर्टी, किसी दूसरी कस्टम प्रॉपर्टी के फ़ॉलबैक के तौर पर
- सोर्स मैप से जुड़ी बेहतर सहायता
- परफ़ॉर्मेंस पैनल में सुधार
- बेहतर इंटरैक्शन ट्रैक
- बॉटम-अप, कॉल ट्री, और इवेंट लॉग टैब में बेहतर तरीके से फ़िल्टर करना
- सोर्स पैनल में इंडेंट मार्कर
- नेटवर्क पैनल में बदले गए हेडर और कॉन्टेंट के लिए काम की टूलटिप
- अनुरोध को ब्लॉक करने के पैटर्न को जोड़ने और हटाने के लिए, निर्देश मेन्यू के नए विकल्प
- सीएसपी के उल्लंघनों से जुड़ा एक्सपेरिमेंट हटा दिया गया है
- लाइटहाउस 11.3.0
- सुलभता में सुधार
- अन्य खास बातें
- तीसरे पक्ष की कुकी का फ़ेज़आउट
- Privacy Sandbox विश्लेषण टूल की मदद से अपनी वेबसाइट की कुकी का विश्लेषण करना
- 'ध्यान न दें' की बेहतर लिस्टिंग
- Node_modules के लिए एक्सक्लूज़न का डिफ़ॉल्ट पैटर्न
- सोर्स मैप में,
x_google_ignoreListका नाम बदलकरignoreListकिया गया - रिमोट डीबग करने के दौरान नया इनपुट मोड टॉगल
- एलिमेंट पैनल अब #document नोड के लिए यूआरएल दिखाता है
- ऐप्लिकेशन पैनल में कॉन्टेंट की सुरक्षा के बारे में असरदार नीति
- बेहतर ऐनिमेशन डीबग
- 'क्या आपको इस कोड पर भरोसा है?' सोर्स में डायलॉग और कंसोल में सेल्फ़-XSS चेतावनी
- वेब वर्कर और वर्कलेट में इवेंट लिसनर ब्रेकपॉइंट
<audio>और<video>के लिए नया मीडिया बैज- पहले से लोड करने की सुविधा का नाम बदलकर, अनुमान के हिसाब से लोड होने की सुविधा में किया गया
- लाइटहाउस 11.2.0
- सुलभता में सुधार
- अन्य खास बातें
- एलिमेंट में बेहतर @property सेक्शन > स्टाइल
- बदलाव करने लायक @property नियम
- अमान्य @प्रॉपर्टी के नियमों से जुड़ी समस्याओं की शिकायत करना
- एम्युलेट करने के लिए डिवाइसों की अपडेट की गई सूची
- सोर्स में, स्क्रिप्ट टैग में प्रिटी-प्रिंट इनलाइन JSON
- कंसोल में निजी फ़ील्ड के अपने-आप पूरे होने की सुविधा
- लाइटहाउस 11.1.0
- सुलभता में सुधार
- वेब एसक्यूएल का इस्तेमाल बंद करना
- ऐप्लिकेशन में स्क्रीनशॉट के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) की पुष्टि करना > मेनिफ़ेस्ट
- अन्य खास बातें
- एलिमेंट में कस्टम प्रॉपर्टी के लिए नया सेक्शन > स्टाइल
- लोकल ओवरराइड में किए गए और सुधार
- बेहतर खोज
- बेहतर सोर्स पैनल
- सोर्स पैनल में व्यवस्थित फ़ाइल फ़ोल्डर
- सोर्स में पैनल का क्रम बदलना
- अन्य स्क्रिप्ट टाइप के लिए सिंटैक्स हाइलाइट करने और प्रिटी-प्रिंटिंग
- Pres-reduced-transparency मीडिया सुविधा को चालू करें
- लाइटहाउस 11
- सुलभता में सुधार
- अन्य खास बातें
- नेटवर्क पैनल में सुधार
- वेब कॉन्टेंट को स्थानीय तौर पर ज़्यादा तेज़ी से बदलना
- XHR के कॉन्टेंट को बदलें और अनुरोधों को फ़ेच करें
- Chrome एक्सटेंशन के अनुरोध छिपाना
- ऐसे एचटीटीपी स्टेटस कोड जिन्हें कोई भी व्यक्ति आसानी से पढ़ सकता है
परफ़ॉर्मेंस: नेटवर्क इवेंट के लिए, फ़ेच करने की प्राथमिकता में हुए बदलाव देखें
- सोर्स की सेटिंग डिफ़ॉल्ट रूप से चालू होती हैं: कोड फ़ोल्डिंग और फ़ाइल का अपने-आप दिखना
- तीसरे पक्ष की कुकी से जुड़ी समस्याओं को बेहतर तरीके से डीबग करना
- नए रंग
- लाइटहाउस 10.4.0
- ऐप्लिकेशन पैनल में, पहले से लोड करने की प्रोसेस को डीबग करना
- DevTools के लिए C/C++ WebAssembly डीबगिंग एक्सटेंशन अब ओपन सोर्स है
- अन्य खास बातें
- (एक्सपेरिमेंट के लिए) रेंडरिंग एम्युलेशन: Prioritys-reduced-transparency
- (प्रयोग के तौर पर) बेहतर प्रोटोकॉल मॉनिटर
- जो स्टाइलशीट मौजूद नहीं हैं उन्हें डीबग करने की बेहतर सुविधा
- एलिमेंट में लीनियर टाइमिंग की सुविधा > स्टाइल > ईज़िंग एडिटर
- स्टोरेज बकेट सपोर्ट और मेटाडेटा व्यू
- लाइटहाउस 10.3.0
- सुलभता: कीबोर्ड निर्देश और स्क्रीन को बेहतर तरीके से पढ़ने की सुविधा
- अन्य खास बातें
- एलिमेंट में किए गए सुधार
- सीएसएस सबग्रिड का नया बैज
- टूलटिप में सिलेक्टर की खासियत
- टूलटिप में कस्टम सीएसएस प्रॉपर्टी की वैल्यू
- सोर्स में सुधार
- सीएसएस सिंटैक्स हाइलाइट करना
- कंडिशनल ब्रेकपॉइंट सेट करने के लिए शॉर्टकट
- ऐप्लिकेशन > बाउंस ट्रैकिंग को कम करने की सुविधा
- लाइटहाउस 10.2.0
- डिफ़ॉल्ट रूप से कॉन्टेंट स्क्रिप्ट को अनदेखा करना
- नेटवर्क > जवाब में सुधार
- अन्य खास बातें
- WebAssembly डीबग करने की सुविधा
- Wasm ऐप्लिकेशन के लिए बेहतर तरीके से चलना
- एलिमेंट पैनल और 'समस्याएं' टैब का इस्तेमाल करके, जानकारी अपने-आप भरने की सुविधा डीबग करना
- Recorder में दिए गए दावे
- लाइटहाउस 10.1.1
- परफ़ॉर्मेंस को बेहतर बनाना
- performance.mark(), परफ़ॉर्मेंस > में माउस घुमाने पर दिखने का समय दिखाता है समय
- profile() कमांड से पता चलता है कि परफ़ॉर्मेंस > मुख्य नंबर
- उपयोगकर्ता के धीमे इंटरैक्शन के लिए चेतावनी
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़े अपडेट
- JavaScript प्रोफ़ाइलर का बंद होना: तीसरा चरण
- अन्य खास बातें
- नेटवर्क रिस्पॉन्स हेडर बदलना
- Nuxt, Vite, और रोलअप टूल को डीबग करने से जुड़े सुधार
- एलिमेंट में सीएसएस में सुधार > स्टाइल
- अमान्य सीएसएस प्रॉपर्टी और वैल्यू
- ऐनिमेशन शॉर्टहैंड प्रॉपर्टी में मुख्य फ़्रेम के लिंक
- कंसोल की नई सेटिंग: Enter दबाने पर ऑटोकंप्लीट की सुविधा
- Command मेन्यू, लेखक की फ़ाइलों पर जोर देता है
- JavaScript प्रोफ़ाइलर का बंद होना: दूसरा चरण
- अन्य खास बातें
- Recorder से जुड़े अपडेट
- Recorder को फिर से चलाने वाले एक्सटेंशन
- पियर्स सिलेक्टर की मदद से रिकॉर्ड करना
- Lighthouse विश्लेषण की मदद से रिकॉर्डिंग को Puppeteer स्क्रिप्ट के तौर पर एक्सपोर्ट करें
- Recorder के लिए एक्सटेंशन पाएं
- एलिमेंट > स्टाइल से जुड़े अपडेट
- स्टाइल पैनल में सीएसएस दस्तावेज़
- सीएसएस नेस्टिंग सहायता
- कंसोल में लॉगपॉइंट और कंडिशनल ब्रेकपॉइंट मार्क करना
- डीबग के दौरान, काम की स्क्रिप्ट को अनदेखा करना
- JavaScript प्रोफ़ाइलर को बंद करने की प्रोसेस शुरू की गई
- कम कंट्रास्ट को कम करना
- लाइटहाउस 10
- अन्य खास बातें
- स्टाइल पैनल की मदद से एचडी कलर डीबग करना
- बेहतर ब्रेकपॉइंट UX
- पसंद के मुताबिक बनाए जा सकने वाले Recorder के शॉर्टकट
- एंगुलर के लिए बेहतर सिंटैक्स हाइलाइट
- ऐप्लिकेशन पैनल में कैश मेमोरी को फिर से व्यवस्थित करना
- अन्य खास बातें
- फिर से लोड करने पर परफ़ॉर्मेंस पैनल हटाना
- Recorder से जुड़े अपडेट
- Recorder में अपने यूज़र फ़्लो का कोड देखना और हाइलाइट करना
- पसंद के मुताबिक रिकॉर्डिंग चुनने के लिए उपलब्ध टाइप
- रिकॉर्डिंग के दौरान यूज़र फ़्लो में बदलाव करना
- अपने-आप इन-प्लेस प्रिटी प्रिंट की सुविधा
- Vue, SCSS वगैरह के लिए बेहतर सिंटैक्स हाइलाइट और इनलाइन झलक
- कंसोल में, सामान्य और एक जैसा ऑटोकंप्लीट की सुविधा
- अन्य खास बातें
- Recorder: चरणों के विकल्पों के तौर पर कॉपी करना, इन-पेज फिर से चलाने की सुविधा, चरण का संदर्भ मेन्यू
- परफ़ॉर्मेंस की रिकॉर्डिंग में फ़ंक्शन के असल नाम दिखाना
- कंसोल में नए कीबोर्ड शॉर्टकट और सोर्स पैनल
- बेहतर JavaScript डीबग करना
- अन्य खास बातें
- [एक्सपेरिमेंट के तौर पर] ब्रेकपॉइंट मैनेज करने के लिए बेहतर उपयोगकर्ता अनुभव
- [एक्सपेरिमेंट के तौर पर] अपने-आप तैयार होने वाले प्रिटी प्रिंट
- बंद सीएसएस प्रॉपर्टी के लिए संकेत
- Recorder पैनल में OAuth और टेक्स्ट सिलेक्टर का अपने-आप पता लगाना
- कॉमा लगाकर अलग किए गए एक्सप्रेशन के बारे में जानें
- अनदेखे करने की सूची की बेहतर सेटिंग
- अन्य खास बातें
- DevTools में कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाएं
- कीबोर्ड शॉर्टकट की मदद से, हल्के और गहरे रंग वाली थीम को टॉगल करें
- मेमोरी इंस्पेक्टर में C/C++ ऑब्जेक्ट हाइलाइट करें
- HAR इंपोर्ट को शुरू करने वाले व्यक्ति की पूरी जानकारी दें
Enterदबाने के बाद DOM खोज शुरू करेंalign-contentसीएसएस फ़्लेक्सबॉक्स प्रॉपर्टी के लिएstartऔरendआइकॉन दिखाएं- अन्य खास बातें
- फ़ाइलों को लिखे गए / सोर्स पैनल में डिप्लॉय के हिसाब से ग्रुप में रखें
- एसिंक्रोनस कार्रवाइयों के लिए लिंक किए गए स्टैक ट्रेस
- तीसरे पक्ष की जानी-पहचानी स्क्रिप्ट को अपने-आप अनदेखा करना
- डीबग करने के दौरान कॉल स्टैक में सुधार किया गया
- सोर्स पैनल में, अनदेखा किए गए देशों की सूची में शामिल सोर्स छिपाना
- Command मेन्यू में अनदेखा करने के लिए सूची में दी गई फ़ाइलों को छिपाना
- परफ़ॉर्मेंस पैनल में नए इंटरैक्शन ट्रैक
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, एलसीपी टाइमिंग का ब्रेकडाउन
- Recorder पैनल में, रिकॉर्डिंग के लिए डिफ़ॉल्ट नाम अपने-आप जनरेट होने की सुविधा चालू करना
- अन्य खास बातें
- Recorder में सिलसिलेवार तरीके से वीडियो फिर से चलाना
- Recorder पैनल में, माउस-ओवर इवेंट की सुविधा देता है
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) की जानकारी
- लेआउट में बदलाव की मुख्य वजहों के तौर पर, टेक्स्ट की फ़्लैश (एफ़ओआईटी, एफ़ओटी) पहचान करना
- मेनिफ़ेस्ट पैनल में प्रोटोकॉल हैंडलर
- एलिमेंट पैनल में टॉप लेयर बैज
- रनटाइम के दौरान Wasm डीबग करने की जानकारी अटैच करें
- डीबग करने के दौरान, लाइव बदलाव किया जा सकता है
- स्टाइल पैनल में मौजूद नियमों में @scope को देखना और उनमें बदलाव करना
- मैप में किए गए सुधार के सोर्स
- अन्य खास बातें
- डीबग करने के दौरान फ़्रेम रीस्टार्ट करना
- Recorder पैनल में, धीमे वीडियो फिर से चलाने के विकल्प
- Recorder पैनल के लिए एक्सटेंशन बनाना
- फ़ाइलों को लिखे गए / सोर्स पैनल में डिप्लॉय के हिसाब से ग्रुप में रखें
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, उपयोगकर्ता समय को ट्रैक करने की नई सुविधा
- किसी एलिमेंट का असाइन किया गया स्लॉट दिखाना
- परफ़ॉर्मेंस रिकॉर्डिंग के लिए, हार्डवेयर के एक साथ काम करने की सुविधा को सिम्युलेट करना
- सीएसएस वैरिएबल को अपने-आप पूरा करने पर, नॉन-कलर वैल्यू की झलक देखना
- बैक/फ़ॉरवर्ड कैश मेमोरी पैनल में ब्लॉक करने वाले फ़्रेम की पहचान करना
- JavaScript ऑब्जेक्ट के लिए, अपने-आप पूरे होने वाले बेहतर सुझाव
- सोर्स मैप में हुए सुधार
- अन्य खास बातें
- Recorder पैनल में, दो बार क्लिक और राइट क्लिक करने पर होने वाले इवेंट कैप्चर करना
- लाइटहाउस पैनल में नया टाइमस्पैन और स्नैपशॉट मोड
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, ज़ूम करने से जुड़ा बेहतर कंट्रोल
- परफ़ॉर्मेंस रिकॉर्डिंग मिटाने की पुष्टि करना
- एलिमेंट पैनल में पैनल का क्रम बदलना
- ब्राउज़र के बाहर कोई रंग चुनना
- डीबग करने के दौरान इनलाइन वैल्यू की बेहतर झलक
- वर्चुअल पुष्टि करने वाले लोगों के लिए, बड़े ब्लॉब की मदद करना
- सोर्स पैनल में नए कीबोर्ड शॉर्टकट
- सोर्स मैप में हुए सुधार
- झलक दिखाने वाली सुविधा: परफ़ॉर्मेंस की अहम जानकारी देने वाला नया पैनल
- हल्के और गहरे रंग वाली थीम को एम्युलेट करने के लिए नए शॉर्टकट
- नेटवर्क की झलक दिखाने वाले टैब पर बेहतर सुरक्षा
- ब्रेकपॉइंट पर, फिर से लोड करने की बेहतर सुविधा
- कंसोल के बारे में अपडेट
- शुरुआत में ही यूज़र फ़्लो रिकॉर्डिंग रद्द करें
- स्टाइल पैनल में इनहेरिट किए गए हाइलाइट सूडो-एलिमेंट दिखाना
- अन्य खास बातें
- [प्रयोग के तौर पर] सीएसएस में किए गए बदलावों को कॉपी करें
- [प्रयोग के तौर पर] ब्राउज़र के बाहर रंग चुनना
- रिकॉर्ड किए गए यूज़र फ़्लो को JSON फ़ाइल के तौर पर इंपोर्ट और एक्सपोर्ट करना
- स्टाइल पैनल में कैस्केड लेयर देखना
hwb()कलर फ़ंक्शन के लिए सहायता- निजी प्रॉपर्टी को बेहतर तरीके से दिखाने की सुविधा
- अन्य खास बातें
- [प्रयोग के तौर पर] लाइटहाउस पैनल में नया टाइमस्पैन और स्नैपशॉट मोड जोड़ा गया है
- स्टाइल पैनल के नियमों में, @supports देखना और उनमें बदलाव करना
- डिफ़ॉल्ट रूप से, सामान्य सिलेक्टर के साथ काम करता है
- रिकॉर्डिंग चुनने वाले टूल को अपनी पसंद के मुताबिक बनाना
- रिकॉर्डिंग का नाम बदलना
- कर्सर घुमाने पर क्लास/फ़ंक्शन प्रॉपर्टी की झलक देखना
- परफ़ॉर्मेंस पैनल में कुछ फ़्रेम पेश किए गए
- अन्य खास बातें
- WebSocket अनुरोधों को थ्रॉटल करना
- ऐप्लिकेशन पैनल में नया Reporting API पैनल
- जब तक Recorder पैनल में एलिमेंट दिखने या क्लिक करने की सुविधा उपलब्ध न हो, तब तक इंतज़ार करना
- कंसोल की बेहतर स्टाइल, फ़ॉर्मैटिंग, और फ़िल्टर करने की सुविधा
- सोर्स मैप फ़ाइलों की मदद से, Chrome एक्सटेंशन को डीबग करना
- सोर्स पैनल में बेहतर सोर्स फ़ोल्डर ट्री
- सोर्स पैनल में वर्कर सोर्स फ़ाइलें दिखाना
- Chrome की ऑटो डार्क थीम से जुड़े अपडेट
- टच-फ़्रेंडली कलर पिकर और स्प्लिट पैनल
- अन्य खास बातें
- झलक दिखाने वाली सुविधा: पूरे पेज का सुलभता ट्री
- 'बदलाव' टैब में ज़्यादा सटीक बदलाव
- यूज़र फ़्लो रिकॉर्डिंग के लिए, ज़्यादा देर तक टाइम आउट सेट करना
- पक्का करें कि आपके पेजों को बैक-फ़ॉरवर्ड कैश मेमोरी टैब की मदद से कैश मेमोरी में सेव किया जा सकता हो
- नया प्रॉपर्टी पैनल फ़िल्टर
- सीएसएस के फ़ोर्स किए गए कलर की मीडिया सुविधा को लागू करना
- होवर कमांड पर रूलर दिखाना
- फ़्लेक्सबॉक्स एडिटर में
row-reverseऔरcolumn-reverseके साथ काम करना - XHR को फिर से चलाने और खोज के सभी नतीजों को बड़ा करने के लिए, नए कीबोर्ड शॉर्टकट
- Lighthouse पैनल में Lighthouse 9
- बेहतर सोर्स पैनल
- अन्य खास बातें
- [प्रयोग के तौर पर] Reporting API पैनल में एंडपॉइंट
- झलक देखने की सुविधा: नया रिकॉर्डर पैनल
- डिवाइस मोड में डिवाइस की सूची रीफ़्रेश करें
- 'एचटीएमएल के तौर पर बदलाव करें' की मदद से ऑटोकंप्लीट करना
- कोड को डीबग करने का बेहतर अनुभव
- सभी डिवाइसों पर DevTools की सेटिंग सिंक करना
- झलक दिखाने वाली सुविधा: सीएसएस की खास जानकारी वाला नया पैनल
- सीएसएस की लंबाई में बदलाव करने और कॉपी करने के अनुभव को पहले जैसा और बेहतर किया गया
- सीएसएस को प्राथमिकता देने वाली मीडिया सुविधा को फिर से इस्तेमाल करना
- Chrome की ऑटो डार्क थीम सुविधा को बेहतर बनाएं
- स्टाइल पैनल में, एलानों को JavaScript के तौर पर कॉपी करना
- नेटवर्क पैनल में नया पेलोड टैब
- प्रॉपर्टी पैनल में प्रॉपर्टी दिखाने की सुविधा को बेहतर किया गया है
- कंसोल में सीओआरएस से जुड़ी गड़बड़ियों को छिपाने का विकल्प
- कंसोल में,
Intlऑब्जेक्ट की सही झलक और आकलन - एक साथ काम नहीं करने वाले स्टैक ट्रेस
- कंसोल साइडबार को बनाए रखना
- ऐप्लिकेशन पैनल में ऐसे ऐप्लिकेशन का कैश पैनल जो अब काम नहीं करता
- [प्रयोग के तौर पर] ऐप्लिकेशन पैनल में नया Reporting API पैनल
- सीएसएस की लंबाई के बारे में जानकारी देने वाले नए टूल
- 'समस्याएं' टैब में समस्याएं छिपाना
- प्रॉपर्टी को बेहतर तरीके से दिखाने की सुविधा
- Lighthouse पैनल में Lighthouse 8.4
- सोर्स पैनल में स्निपेट को क्रम से लगाना
- प्रॉडक्ट की जानकारी का अनुवाद करने और अनुवाद से जुड़ी किसी गड़बड़ी की शिकायत करने के लिए नए लिंक
- DevTools कमांड मेन्यू के लिए बेहतर यूज़र इंटरफ़ेस (यूआई)
- अपनी पसंदीदा भाषा में DevTools का इस्तेमाल करना
- डिवाइस सूची में नए Nest Hub डिवाइस
- फ़्रेम की जानकारी वाले व्यू में ऑरिजिन ट्रायल
- सीएसएस कंटेनर के लिए नया क्वेरी बैज
- नेटवर्क फ़िल्टर को बदलने के लिए नया चेकबॉक्स
- कंसोल साइडबार की सुविधा बंद होने वाली है
- समस्या टैब और नेटवर्क पैनल में, रॉ
Set-Cookiesहेडर दिखाना - कंसोल में, नेटिव ऐक्सेसर को लगातार अपनी प्रॉपर्टी के तौर पर दिखाना
- #sourceURL के साथ इनलाइन स्क्रिप्ट के लिए सही गड़बड़ी स्टैक ट्रेस
- कंप्यूट किए गए पैनल में कलर फ़ॉर्मैट बदलना
- कस्टम टूलटिप को नेटिव एचटीएमएल टूलटिप से बदलना
- [प्रयोग के तौर पर] समस्याएं टैब में समस्याएं छिपाएं
- स्टाइल पैनल में सीएसएस कंटेनर की क्वेरी में बदलाव किया जा सकता है
- नेटवर्क पैनल में वेब बंडल की झलक
- Attribution Reporting API को डीबग करना
- कंसोल में स्ट्रिंग को बेहतर तरीके से मैनेज करना
- सीओआरएस को डीबग करने की बेहतर सुविधा
- लाइटहाउस 8.1
- मेनिफ़ेस्ट पैनल में नए नोट का यूआरएल
- सीएसएस मैचिंग सिलेक्टर को ठीक किया गया है
- नेटवर्क पैनल में JSON के जवाबों को सुंदर प्रिंट करना
- सीएसएस का ग्रिड एडिटर
- कंसोल में
constके बारे में फिर से एलान करना - सोर्स ऑर्डर व्यूअर
- फ़्रेम की जानकारी देखने के लिए नया शॉर्टकट
- सीओआरएस को डीबग करने की बेहतर सहायता
- XHR लेबल का नाम बदलकर Fetch/XHR करें
- नेटवर्क पैनल में Wasm संसाधन टाइप को फ़िल्टर करें
- 'नेटवर्क की शर्तें' टैब में डिवाइसों के लिए, यूज़र एजेंट क्लाइंट हिंट
- 'समस्याएं' टैब में क्वर्क मोड की समस्याओं की शिकायत करना
- परफ़ॉर्मेंस पैनल में कंप्यूट इंटरसेक्शन शामिल करना
- Lighthouse पैनल में Lighthouse 7.5
- "फ़्रेम रीस्टार्ट करें" अब काम नहीं करता कॉल स्टैक में कॉन्टेक्स्ट मेन्यू
- [प्रयोग के तौर पर] प्रोटोकॉल मॉनिटर
- [एक्सपेरिमेंट के तौर पर] कठपुतली का रिकॉर्डर
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला पॉप-अप
- नया मेमोरी इंस्पेक्टर
- सीएसएस स्क्रोल-स्नैप को विज़ुअलाइज़ करना
- नया बैज की सेटिंग का पैनल
- आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) की जानकारी के साथ, इमेज की बेहतर झलक
Content-Encodingको कॉन्फ़िगर करने के विकल्पों वाला नेटवर्क की नई शर्तों का बटन- कंप्यूट की गई वैल्यू देखने के लिए शॉर्टकट
accent-colorकीवर्ड- समस्याओं को रंगों और आइकॉन की मदद से अलग-अलग कैटगरी में बांटें
- ट्रस्ट टोकन मिटाना
- फ़्रेम की जानकारी वाले व्यू में ब्लॉक की गई सुविधाएं
- एक्सपेरिमेंट सेटिंग में एक्सपेरिमेंट फ़िल्टर करना
- कैश स्टोरेज पैनल में नया
Vary Headerकॉलम - निजी ब्रैंड की जांच के लिए JavaScript का इस्तेमाल करना
- ब्रेकपॉइंट डीबगिंग के लिए बेहतर सहायता
[]नोटेशन के साथ कर्सर घुमाने पर झलक देखें- एचटीएमएल फ़ाइलों की बेहतर आउटलाइन
- Wasm डीबग करने के लिए गड़बड़ी के सही स्टैक ट्रेस
- सीएसएस फ़्लेक्सबॉक्स को डीबग करने के नए टूल
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला नया ओवरले
- समस्याओं की संख्या को कंसोल के स्टेटस बार में ले जाया गया
- भरोसेमंद वेब गतिविधि से जुड़ी समस्याओं की शिकायत करना
- कंसोल में, स्ट्रिंग को (मान्य) JavaScript स्ट्रिंग की लिटरल वैल्यू के तौर पर फ़ॉर्मैट करना
- ऐप्लिकेशन पैनल में नया ट्रस्ट टोकन पैनल
- सीएसएस की कलर-गामट मीडिया सुविधा को टेस्ट करना
- बेहतर प्रोग्रेसिव वेब ऐप्लिकेशन टूल
- नेटवर्क पैनल में नया
Remote Address Spaceकॉलम - परफ़ॉर्मेंस में सुधार
- फ़्रेम की जानकारी वाले व्यू में अनुमति वाली या अस्वीकार की गई सुविधाएं दिखाना
- कुकी पैनल में नया
SamePartyकॉलम - बिना स्टैंडर्ड वाले
fn.displayNameके काम नहीं करते - सेटिंग मेन्यू में
Don't show Chrome Data Saver warningका बंद होना - [प्रयोग के तौर पर] 'समस्याएं' टैब में, कम कंट्रास्ट वाली समस्या की अपने-आप शिकायत करना
- [एक्सपेरिमेंट के लिए] एलिमेंट पैनल में सुलभता ट्री व्यू की पूरी जानकारी
- भरोसेमंद टाइप के उल्लंघनों के लिए, सहायता को डीबग करना
- व्यूपोर्ट से परे नोड का स्क्रीनशॉट कैप्चर करना
- नेटवर्क अनुरोधों के लिए नया ट्रस्ट टोकन टैब
- Lighthouse पैनल में Lighthouse 7
- सीएसएस की
:targetस्थिति को हर हाल में लागू करना - डुप्लीकेट एलिमेंट के लिए नया शॉर्टकट
- कस्टम सीएसएस प्रॉपर्टी के लिए कलर पिकर
- सीएसएस प्रॉपर्टी को कॉपी करने के लिए नए शॉर्टकट
- यूआरएल की मदद से डिकोड की गई कुकी दिखाने का नया विकल्प
- सिर्फ़ दिखने वाली कुकी मिटाना
- स्टोरेज पैनल में तीसरे पक्ष की कुकी मिटाने का नया विकल्प
- कस्टम डिवाइसों के लिए, यूज़र-एजेंट क्लाइंट हिंट में बदलाव करना
- "नेटवर्क लॉग रिकॉर्ड करें" को लागू रखना सेटिंग
- नेटवर्क पैनल में WebTransport कनेक्शन देखें
- "ऑनलाइन" इसका नाम बदलकर "कोई थ्रॉटलिंग नहीं" किया गया
- कंसोल, सोर्स पैनल, और स्टाइल पैनल में कॉपी करने के नए विकल्प
- फ़्रेम की जानकारी वाले व्यू में नए सर्विस वर्कर की जानकारी
- फ़्रेम की जानकारी वाले व्यू में मेमोरी की जानकारी मापना
- 'समस्याएं' टैब में जाकर सुझाव/राय देना या शिकायत करना
- परफ़ॉर्मेंस पैनल में छोड़े गए फ़्रेम
- डिवाइस मोड में फ़ोल्ड किए जा सकने वाले डिवाइस और ड्यूअल-स्क्रीन मोड को चालू करना
- [प्रयोग के तौर पर] Puppeteer Recorder की मदद से ब्राउज़र टेस्टिंग को ऑटोमेट करें
- [प्रयोग के तौर पर] स्टाइल पैनल में फ़ॉन्ट एडिटर
- [प्रयोग के तौर पर] सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले टूल
- [प्रयोग के तौर पर] सीएसपी के उल्लंघन का नया टैब
- [प्रयोग के तौर पर] रंग के कंट्रास्ट को कैलकुलेट करने का नया तरीका - ऐडवांस्ड पर्सेप्चुअल कंट्रास्ट एल्गोरिदम (एपीसीए)
- DevTools स्टार्टअप
- सीएसएस के ऐंगल विज़ुअलाइज़ेशन के नए टूल
- इस्तेमाल न किए जा सकने वाले इमेज टाइप को एम्युलेट करें
- स्टोरेज पैनल में स्टोरेज कोटा के साइज़ को सिम्युलेट करना
- परफ़ॉर्मेंस पैनल में वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला नया लेन
- नेटवर्क पैनल में सीओआरएस से जुड़ी गड़बड़ियों की शिकायत करना
- फ़्रेम की जानकारी वाले व्यू में क्रॉस-ऑरिजिन आइसोलेशन की जानकारी
- फ़्रेम की जानकारी वाले व्यू में नए वेब वर्कर की जानकारी
- खुली विंडो के लिए, ओपनर फ़्रेम की जानकारी दिखाना
- सर्विस वर्कर पैनल से नेटवर्क पैनल खोलना
- प्रॉपर्टी की वैल्यू कॉपी करना
- नेटवर्क शुरू करने वाले के लिए स्टैकट्रेस को कॉपी करें
- माउसओवर पर Wasm वैरिएबल की वैल्यू की झलक देखें
- कंसोल में Wasm वैरिएबल का आकलन करें
- फ़ाइल या मेमोरी के साइज़ के लिए, मेज़रमेंट की एक जैसी इकाइयां
- एलिमेंट पैनल में नकली एलिमेंट हाइलाइट करना
- [प्रयोग के तौर पर] सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले टूल
- [प्रयोग के तौर पर] कॉर्ड के कीबोर्ड शॉर्टकट पसंद के मुताबिक बनाएं
- सीएसएस ग्रिड को डीबग करने वाले नए टूल
- नया WebAuthn टैब
- टूल को सबसे ऊपर और सबसे नीचे वाले पैनल के बीच ले जाना
- स्टाइल पैनल में नया कंप्यूट किया गया साइडबार पैनल
- कंप्यूट किए गए पैनल में सीएसएस प्रॉपर्टी को ग्रुप करना
- Lighthouse पैनल में Lighthouse 6.3
- समय सेक्शन में
performance.mark()इवेंट - नेटवर्क पैनल में नए
resource-typeऔरurlफ़िल्टर - फ़्रेम की जानकारी वाले व्यू के अपडेट
- ज़्यादा टूल मेन्यू में
Settingsका बंद होना - [प्रयोग के तौर पर] सीएसएस की खास जानकारी वाले पैनल में, कलर कंट्रास्ट से जुड़ी समस्याओं को देखना और उन्हें ठीक करना
- [प्रयोग के तौर पर] DevTools में कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाना
- नया मीडिया पैनल
- एलिमेंट पैनल के कॉन्टेक्स्ट मेन्यू का इस्तेमाल करके नोड के स्क्रीनशॉट कैप्चर करना
- 'समस्याएं' टैब के अपडेट
- ऐसे स्थानीय फ़ॉन्ट जोड़ना जो उपलब्ध नहीं हैं
- इनऐक्टिव उपयोगकर्ताओं को एम्युलेट करना
prefers-reduced-dataको एमुलेट करें- JavaScript की नई सुविधाओं के लिए सहायता
- Lighthouse पैनल में Lighthouse 6.2
- "अन्य ऑरिजिन" का इस्तेमाल बंद करना सर्विस वर्कर पैनल में मौजूद
- फ़िल्टर किए गए आइटम के लिए कवरेज की खास जानकारी दिखाना
- ऐप्लिकेशन पैनल में नए फ़्रेम की जानकारी वाला व्यू
- स्टाइल पैनल में रंग का सुझाव जिसे ऐक्सेस किया जा सकता है
- एलिमेंट पैनल में प्रॉपर्टी पैनल को पहले जैसा करना
- नेटवर्क पैनल में
X-Client-Dataहेडर वैल्यू को लोग आसानी से पढ़ सकते हैं - स्टाइल पैनल में कस्टम फ़ॉन्ट के अपने-आप पूरे होने की सुविधा
- नेटवर्क पैनल में संसाधन का टाइप लगातार दिखाना
- एलिमेंट और नेटवर्क पैनल के बटन हटाना
- सीएसएस-इन-जेएस फ़्रेमवर्क के लिए स्टाइल में बदलाव
- Lighthouse पैनल में Lighthouse 6
- फ़र्स्ट मीनिंगफ़ुल पेंट (एफ़एमपी) का बंद होना
- JavaScript की नई सुविधाओं के लिए सहायता
- मेनिफ़ेस्ट पैनल में ऐप्लिकेशन शॉर्टकट के लिए नई चेतावनियां
- 'समय' टैब में सर्विस वर्कर
respondWithइवेंट - कंप्यूट किए गए पैनल का लगातार डिसप्ले
- WebAssembly फ़ाइलों के लिए बाइटकोड ऑफ़सेट
- सोर्स पैनल में लाइन के हिसाब से कॉपी और कट करना
- कंसोल की सेटिंग से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- ब्रेकपॉइंट, कंडिशनल ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- 'समस्याओं' वाले नए टैब में, साइट की समस्याएं ठीक करना
- जांच मोड वाले टूलटिप में सुलभता की जानकारी देखना
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- कंसोल में, प्रॉमिस शब्दावली की ज़्यादा सटीक शब्दावली
- स्टाइल पैनल के अपडेट
- एलिमेंट पैनल में प्रॉपर्टी पैनल का बंद होना
- ऐप्लिकेशन शॉर्टकट, मेनिफ़ेस्ट पैनल में काम करते हैं
- देखने में आने वाली समस्याओं को दूर करना
- अलग-अलग भाषाओं में कॉन्टेंट उपलब्ध कराना
- क्रॉस-ऑरिजिन एम्बेडर नीति (सीओईपी) को डीबग करना
- ब्रेकपॉइंट, कंडिशनल ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- किसी कुकी को सेट करने वाले नेटवर्क अनुरोध देखना
- कमांड मेन्यू से बाईं ओर डॉक करें
- मुख्य मेन्यू में मौजूद 'सेटिंग' विकल्प की जगह बदल गई है
- ऑडिट पैनल अब लाइटहाउस पैनल हो गया है
- फ़ोल्डर में मौजूद सभी स्थानीय बदलावों को मिटाएं
- अपडेट किए गए लंबे टास्क का यूज़र इंटरफ़ेस (यूआई)
- मेनिफ़ेस्ट पैनल में मास्क किए जा सकने वाले आइकॉन की सुविधा
- डिवाइस मोड में Moto G4 की सुविधा
- कुकी से जुड़े अपडेट
- वेब ऐप्लिकेशन मेनिफ़ेस्ट के ज़्यादा सटीक आइकॉन
- स्किप न की गई वैल्यू देखने के लिए, सीएसएस की
contentप्रॉपर्टी पर कर्सर घुमाएं - कंसोल में मैप की गड़बड़ियां खोजें
- फ़ाइल के आखिर में स्क्रोल करने की सुविधा बंद करने की सेटिंग
- कंसोल में
letऔरclassसे जुड़े एलानों के लिए सहायता - WebAssembly डीबग करने की बेहतर सुविधा
- इनिशिएटर टैब में, इनिशिएटर चेन का अनुरोध करें
- चुने गए नेटवर्क अनुरोध को खास जानकारी वाले सेक्शन में हाइलाइट करें
- नेटवर्क पैनल में यूआरएल और पाथ कॉलम
- अपडेट की गई उपयोगकर्ता-एजेंट स्ट्रिंग
- नया ऑडिट पैनल कॉन्फ़िगरेशन यूज़र इंटरफ़ेस (यूआई)
- हर फ़ंक्शन या हर ब्लॉक के लिए कोड कवरेज मोड
- अब पेज को फिर से लोड करने पर ही कोड कवरेज शुरू होना चाहिए
- कुकी ब्लॉक होने की वजह डीबग करना
- कुकी वैल्यू देखना
- पसंद के हिसाब से रंग भरने वाली अलग-अलग तरह की प्राथमिकताओं को सिम्युलेट करें
- कोड कवरेज के बारे में अपडेट
- डीबग करें कि नेटवर्क के संसाधन का अनुरोध क्यों किया गया
- कंसोल और सोर्स पैनल, इंडेंटेशन की सेटिंग का फिर से पालन कर रहे हैं
- कर्सर नेविगेशन के लिए नए शॉर्टकट
- ऑडिट पैनल में एक से ज़्यादा क्लाइंट वाली सहायता
- पेमेंट हैंडलर को डीबग करना
- ऑडिट पैनल में लाइटहाउस 5.2
- परफ़ॉर्मेंस पैनल में सबसे बड़ा कॉन्टेंटफ़ुल पेंट
- मुख्य मेन्यू में जाकर, DevTools से जुड़ी समस्याएं फ़ाइल करें
- एलिमेंट के स्टाइल कॉपी करना
- लेआउट शिफ़्ट विज़ुअलाइज़ करना
- ऑडिट पैनल में Lighthouse 5.1
- ओएस थीम सिंक करना
- ब्रेकपॉइंट एडिटर खोलने के लिए कीबोर्ड शॉर्टकट
- नेटवर्क पैनल में कैश मेमोरी को प्रीफ़ेच करें
- ऑब्जेक्ट देखते समय निजी प्रॉपर्टी
- ऐप्लिकेशन पैनल में सूचनाएं और पुश मैसेज
- सीएसएस वैल्यू की मदद से ऑटोकंप्लीट करना
- नेटवर्क सेटिंग के लिए नया यूज़र इंटरफ़ेस (यूआई)
- HAR एक्सपोर्ट में WebSocket मैसेज
- हार इंपोर्ट और एक्सपोर्ट करने के बटन
- रीयल-टाइम में मेमोरी का इस्तेमाल
- सर्विस वर्कर रजिस्ट्रेशन के पोर्ट नंबर
- बैकग्राउंड फ़ेच और बैकग्राउंड सिंक इवेंट की जांच करना
- Firefox के लिए Puppeteer
- सीएसएस फ़ंक्शन अपने-आप पूरा होने पर काम के प्रीसेट
- Command मेन्यू में जाकर साइट डेटा मिटाना
- सभी IndexedDB डेटाबेस देखें
- कर्सर घुमाने पर, संसाधन का बिना कंप्रेस किया गया साइज़ देखना
- ब्रेकपॉइंट पैनल में इनलाइन ब्रेकपॉइंट
- indexedDB और कैश मेमोरी वाले रिसॉर्स की संख्या
- ज़्यादा जानकारी वाली जांच के लिए टूलटिप को बंद करने की सेटिंग
- Editor में टैब इंडेंटेशन को टॉगल करने की सेटिंग
- सीएसएस प्रॉपर्टी से प्रभावित सभी नोड को हाइलाइट करना
- ऑडिट पैनल में Lighthouse v4
- WebSocket बाइनरी मैसेज व्यूअर
- निर्देश मेन्यू में एरिया का स्क्रीनशॉट कैप्चर करें
- नेटवर्क पैनल में सर्विस वर्कर फ़िल्टर
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल की रिकॉर्डिंग में लंबे टास्क
- 'समय' सेक्शन में फ़र्स्ट पेंट
- बोनस के लिए सलाह: आरजीबी और एचएसएल कलर कोड देखने के लिए शॉर्टकट (वीडियो)
- लॉगपॉइंट
- जांच मोड में ज़्यादा जानकारी वाले टूलटिप
- कोड कवरेज का डेटा एक्सपोर्ट करना
- कीबोर्ड की मदद से कंसोल पर जाना
- कलर पिकर में एएए कंट्रास्ट रेशियो लाइन
- पसंद के मुताबिक, जियोलोकेशन में किए गए बदलावों को सेव करना
- कोड फ़ोल्डिंग
- फ़्रेम टैब का नाम बदलकर मैसेज किया गया
- बोनस के लिए सलाह: प्रॉपर्टी के हिसाब से नेटवर्क पैनल फ़िल्टर करना (वीडियो)
- परफ़ॉर्मेंस पैनल में, परफ़ॉर्मेंस मेट्रिक को विज़ुअलाइज़ करना
- डीओएम ट्री में टेक्स्ट नोड हाइलाइट करें
- किसी DOM नोड में JS पाथ कॉपी करें
- ऑडिट पैनल के अपडेट, इसमें नया ऑडिट शामिल है जो कमांड मेन्यू से ऑडिट पैनल ऐक्सेस करने के लिए, JS लाइब्रेरी और नए कीवर्ड का पता लगाती है
- बोनस के लिए सलाह: मीडिया क्वेरी देखने के लिए डिवाइस मोड का इस्तेमाल करें (वीडियो)
- डीओएम नोड को हाइलाइट करने के लिए, लाइव एक्सप्रेशन के नतीजे पर कर्सर घुमाएं
- डीओएम नोड को ग्लोबल वैरिएबल के तौर पर स्टोर करें
- HAR इंपोर्ट और एक्सपोर्ट में अब शुरुआत करने वाली और प्राथमिकता की जानकारी शामिल है
- मुख्य मेन्यू से निर्देश मेन्यू ऐक्सेस करना
- पिक्चर में पिक्चर ब्रेकपॉइंट
- बोनस सलाह: नोड के सक्रिय किए गए इवेंट को लॉग करने के लिए
monitorEvents()का इस्तेमाल करें Console (वीडियो) - कंसोल में लाइव एक्सप्रेशन
- ईगर इवैलुएशन के दौरान डीओएम नोड हाइलाइट करना
- परफ़ॉर्मेंस पैनल को ऑप्टिमाइज़ करना
- ज़्यादा भरोसेमंद डीबगिंग
- निर्देश मेन्यू में जाकर, नेटवर्क को थ्रॉटलिंग चालू करें
- शर्तों के हिसाब से बनाए गए ब्रेकपॉइंट के अपने-आप पूरे होने की सुविधा
- ऑडियो कॉन्टेक्स्ट इवेंट के बारे में ब्रेक लें
- ndb की मदद से Node.js ऐप्लिकेशन को डीबग करना
- बोनस के लिए सलाह: User Timing API की मदद से असल दुनिया के उपयोगकर्ता इंटरैक्शन मेज़र करें
- तुरंत आकलन
- आर्ग्यूमेंट के लिए सलाह
- फ़ंक्शन अपने-आप पूरा होना
- ES2017 कीवर्ड
- ऑडिट पैनल में Lighthouse 3.0
- BigInt पर काम करने वाली सुविधाएं
- व्यू पैनल में प्रॉपर्टी पाथ जोड़ना
- "टाइमस्टैंप दिखाएं" सेटिंग पर ले जाया गया
- बोनस सलाह: कम जानकारी वाले कंसोल तरीके (वीडियो)
- सभी नेटवर्क हेडर में खोजें
- सीएसएस के वैरिएबल की वैल्यू की झलक
- फ़ेच के तौर पर कॉपी करें
- नए ऑडिट, डेस्कटॉप कॉन्फ़िगरेशन के विकल्प, और व्यू ट्रेस
- इनफ़ाइनाइट लूप को बंद करें
- परफ़ॉर्मेंस टैब में उपयोगकर्ता समय की जानकारी
- JavaScript वीएम इंस्टेंस की सूची, मेमोरी पैनल में साफ़ तौर पर दी गई है
- नेटवर्क टैब का नाम बदलकर पेज टैब किया गया
- गहरे रंग वाली थीम के अपडेट
- सिक्योरिटी पैनल में सर्टिफ़िकेट की पारदर्शिता से जुड़ी जानकारी
- परफ़ॉर्मेंस पैनल में साइट आइसोलेशन की सुविधाएं
- बोनस के लिए सलाह: लेयर पैनल + ऐनिमेशन इंस्पेक्टर (वीडियो)
- नेटवर्क पैनल में ब्लैकबॉक्सिंग
- डिवाइस मोड में, ज़ूम अपने-आप अडजस्ट होने की सुविधा
- 'झलक देखें' और 'जवाब दें' टैब में सुंदर प्रिंटिंग
- झलक टैब में एचटीएमएल कॉन्टेंट की झलक देखना
- एचटीएमएल के अंदर स्टाइल के लिए लोकल ओवरराइड काम करते हैं
- बोनस के लिए सलाह: इवेंट लिसनर ब्रेकपॉइंट को ज़्यादा काम का बनाने के लिए ब्लैकबॉक्स फ़्रेमवर्क स्क्रिप्ट
- लोकल बदलाव
- नए सुलभता टूल
- बदलाव टैब
- नए एसईओ और परफ़ॉर्मेंस ऑडिट
- परफ़ॉर्मेंस पैनल में एक से ज़्यादा रिकॉर्डिंग
- एक साथ काम नहीं करने वाले कोड में कर्मचारियों के साथ भरोसेमंद कोड की स्टेपिंग
- बोनस के लिए सलाह: Puppeteer की मदद से DevTools कार्रवाइयों को ऑटोमेट करें (वीडियो)
- परफ़ॉर्मेंस मॉनिटर
- कंसोल साइडबार
- कंसोल के मिलते-जुलते मैसेज का ग्रुप बनाना
- बोनस के लिए सलाह: pseudo-class पर कर्सर टॉगल करें (वीडियो)
- एक से ज़्यादा क्लाइंट वाले रिमोट के ज़रिए डीबग करने की सुविधा
- फ़ाइल फ़ोल्डर 2.0
- चार नए ऑडिट
- कस्टम डेटा वाले पुश नोटिफ़िकेशन को सिम्युलेट करना
- कस्टम टैग से बैकग्राउंड सिंक वाले इवेंट ट्रिगर करना
- बोनस के लिए सलाह: इवेंट लिसनर ब्रेकपॉइंट (वीडियो)
- Console में टॉप-लेवल का इंतज़ार
- स्क्रीनशॉट लेने के नए वर्कफ़्लो
- सीएसएस ग्रिड हाइलाइट करना
- ऑब्जेक्ट क्वेरी करने के लिए नया Console API
- कंसोल के लिए नए फ़िल्टर
- नेटवर्क पैनल में एचएआर इंपोर्ट
- कैश मेमोरी में सेव किए गए ऐसे संसाधन जिनकी झलक देखी जा सकती है
- कैश मेमोरी को बेहतर तरीके से डीबग करना
- ब्लॉक-लेवल पर कोड का कवरेज
- मोबाइल डिवाइस को थ्रॉटलिंग सिम्युलेशन
- इस्तेमाल किए गए स्टोरेज की जानकारी देखना
- जब सर्विस वर्कर ने जवाबों को कैश मेमोरी में सेव किया हो, तब देखना
- Command मेन्यू में जाकर, एफ़पीएस मीटर को चालू करना
- ज़ूम या स्क्रोल करने के लिए माउसव्हील का व्यवहार सेट करें
- ES6 मॉड्यूल के लिए सहायता डीबग करना
- नया ऑडिट पैनल
- तीसरे पक्ष के बैज
- 'यहां जारी रखें' के लिए नया जेस्चर
- एक साथ सिंक नहीं होना चाहिए
- कंसोल में, ऑब्जेक्ट की ज़्यादा जानकारी देने वाली झलक देखना
- कंसोल में ज़्यादा जानकारी वाला संदर्भ चुनना
- कवरेज टैब में रीयल-टाइम अपडेट
- नेटवर्क थ्रॉटलिंग के आसान विकल्प
- एक साथ काम नहीं करने वाली प्रोसेस, डिफ़ॉल्ट रूप से चालू रहती हैं
- सीएसएस और जेएस कोड कवरेज
- पूरे पेज के स्क्रीनशॉट
- अनुरोधों को ब्लॉक करना
- एक साथ कई काम शुरू करना
- यूनिफ़ाइड कमांड मेन्यू
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
Chrome 82 को रद्द कर दिया गया था.
