Digital Wallets
Step 1: Prerequisites
We currently support both Google Pay and Apple Pay digital wallet services. Each service has its own registration process that you must complete prior to processing digital wallet transactions.
Supported Card Networks
Gravity supports the following card networks for processing in US dollars and settling for US-based merchant accounts:
- Visa
- Mastercard
- American Express
- Discover
- JCB
Available digital wallet services
Select the digital wallet service you wish to make available and follow the steps to complete your registration.
Google Pay
Google Pay is Google’s digital wallet service, allowing customers to make secure payments online using credit and debit cards stored in a customer’s Google Pay wallet.
All merchants must adhere to the Google Pay API’s Acceptable Use Policy and merchants will need to accept the terms defined in the Google Pay API Terms of Service.
How to register with Google Pay’s Business Console
- Set up a Google account for business purposes if you do not already have one.

- Log into your Google account and go to the Business Console landing page at https://pay.google.com/business/console/. Enter your DBA name and agree to Google Pay API’s terms of service.
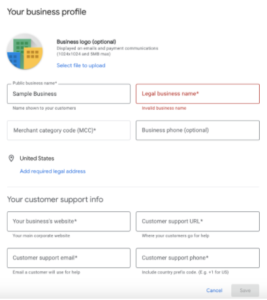
- Select “Business Profile” from the sidebar and then “Edit Profile”. Complete all required (*) sections in the Business Profile and click “Save”.



- Click on “View Integrations”.

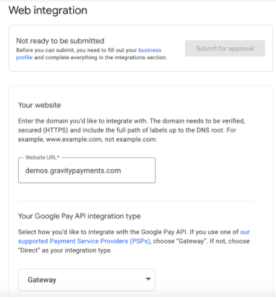
- Under “Integrate with your website” click on “Add website”.

- Under “Your website”, enter the exact website domain where you will display the Google Pay button for customers to make payments during checkout. Under “Your Google Pay API integration type” select “Gateway”.

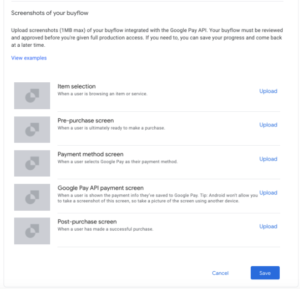
- Under “Screenshots of your buyflow”, upload screenshots of your checkout flow as described. As your Google Merchant ID will not be approved for production yet, you will need to take screenshots of your integration in emergepay’s sandbox environment in order to display the Google Pay visual elements.
- For “Payment method screen”, use a screen capture of your checkout page displaying the “Google Pay” button.
- For “Google Pay API payment screen”, use a screen capture of the Google Pay payment sheet that gets loaded after the customer clicks the “Google Pay” button

- At this point, the “Submit for approval” button should be enabled and blue. You can click the button at any time to submit your Google Pay integration for approval.

- Your integration status will change with the note “Your integration is being reviewed”. You will need to check back periodically to see when your integration has passed and your Google Merchant ID can be used in production. The approval process can take 3 to 5 business days.

- Your Google Merchant ID is displayed in the upper right corner of all screens in the Business Console from the first time you log in. You will need to provide the Google Merchant ID to Gravity support so they can configure the Google Merchant ID in your Gravity account.

Action Required
You are required to contact an Integration Specialist to provide your Google Merchant ID before moving on to Step 2: Interacting with the Payment Sheet.
Apple Pay
Apple Pay allows customers to make secure payments online using credit and debit cards stored in a customer’s Apple Wallet.
Supported Authentication Methods
These are the supported formats in which Apple Pay will provide the user authorized payment payload.
- Cryptogram 3DS – Apple authorizes an encrypted payload with a tokenized version of the card number in the form of a 3DS cryptogram
Action Required
Our Apple Pay integration requires no prerequisite registration process with Apple. Please reach out to an Integration Specialist for access to Dashboard and the ability to progress to Step 2: Interacting with the Payment Sheet.
Step 2: Interacting with the Payment Sheet
Prior to this step, you must reach out to an Integration Specialist for assistance in completing your digital wallet registration as described in Step 1: Prerequisites.
Client-Side only
Our SDK provides several functions, event handlers, and callbacks for use with interacting with the digital wallets payment sheets.
Functions
setRequiredFields(fields: object): void
This function allows you to select which fields the customer will be required to provide. The valid properties that can be supplied in fields can be seen below.
Be advised
This function will throw an error if the input supplied does not pass validation.
| Name | Details | Required | Description |
|---|---|---|---|
| billing | Type: object | No | The billing details the customer should be required to provide. See Billing below |
| shipping | Type: object | No | The shipping details the customer should be required to provide. See Shipping below |
Billing
| Name | Details | Required | Description |
|---|---|---|---|
| address | Type: boolean
Default value: false |
No | Indicate whether the customer’s billing address should be required |
Shipping
| Name | Details | Required | Description |
|---|---|---|---|
| address | Type: boolean
Default value: false |
No | Indicate whether the customer’s shipping address should be required |
| Type: boolean
Default value: false |
No | Indicate whether the customer’s email should be required | |
| phoneNumber | Type: boolean
Default value: false |
No | Indicate whether the customer’s phone number should be required |
setTransactionDetails(details: object): void
This function allows you to specify the transaction details that will be presented to the customer in the payment sheet. The valid properties that can be supplied in details can be seen below.
Be advised
This function will throw an error if the input supplied does not pass validation.
| Name | Details | Required | Description |
|---|---|---|---|
| total | Type: string
Example formats: |
Yes | The total amount that should be presented to the customer. |
| shippingMethods | Type: array of objects | No | The selectable shipping methods that should be presented to the customer. See Shipping Methods below |
| lineItems | Type: array of objects | Yes | The line items that should be presented to the customer. See Line Items below |
Shipping Methods
| Name | Details | Required | Description |
|---|---|---|---|
| id | Type: string | Yes | A unique id for the shipping method. |
| label | Type: string | Yes | The label to present to the customer that describes the shipping method |
| description | Type: string | No | A more detailed description of the shipping method |
| amount | Type: string
Example formats: |
Yes | The amount associated with the shipping method |
Line Items
| Name | Details | Required | Description |
|---|---|---|---|
| label | Type: string | Yes | The label to display to the customer that describes the line item |
| amount | Type: string | Yes | The amount associated with the line item |
appendButtons(config: object): void
This function allows you to specify the button configuration for the digital wallets buttons that will be appended to your site. The valid properties that can be supplied in config can be seen below.
Be advised
This function will throw an error if the input supplied does not pass validation.
| Name | Details | Required | Description |
|---|---|---|---|
| appendToId | Type: string | Yes | The element to append the digital wallets buttons to |
| color | Type: string
Possible values: |
No | The color of the digital wallets buttons
Defaults to black |
| type | Type: string
Possible values: |
No | The style of the digital wallets buttons
Defaults to compact |
| inheritDimensionsFromId | Type: string | No | An element to inherit the width and height from for the digital wallets buttons |
Event Handlers
oncancel: () => void
An event handler that’s called when the customer cancels the transaction in the payment sheet
onerror: (error) => void
An event handler that’s called when a validation error occurs when setting transaction details, setting required fields, or calling the callback functions
onuserauthorized: (response: object) => void
An event handler that’s called when the customer confirms the transaction information displayed in the payment sheet. The response will contain payment sheet-specific data, including the encrypted token data, and will need to be sent to your server, combined with some other transaction properties, and ultimately sent to emergepay to charge the customer.
Be advised
The completePayment callback function must be called in this event handler.
The properties in response can be seen below:
| Name | Details | Description |
|---|---|---|
| type | Type: string
Possible values: |
The type of digital wallet used by the customer to run the transaction |
| isSandbox | Type: boolean | The value set in your digital wallets configuration that indicates whether the transaction should use live funds from the customer’s account |
| billing | Type: object | The customer’s billing information returned from the payment sheet. See Billing below |
| shipping | Type: object | The customer’s shipping information returned from the payment sheet. See Shipping below |
| card | Type: object | Basic information about the customer’s card |
| token | Type: object | Encrypted token information. The properties in this object vary depending on the digital wallet used |
Billing
| Name | Details | Description |
|---|---|---|
| firstName | Type: string | The customer’s first name |
| lastName | Type: string | The customer’s last name |
| addressLines | Type: array of strings | The customer’s billing address |
| administrativeArea | Type: string | The customer’s billing administrative area |
| countryCode | Type: string | The customer’s billing country code |
| locality | Type: string | The customer’s billing locality |
| postalCode | Type: string | The customer’s billing postal code |
Shipping
| Name | Details | Description |
|---|---|---|
| firstName | Type: string | The shipping contact’s first name |
| lastName | Type: string | The shipping contact’s last name |
| Type: string | The shipping contact’s email | |
| phoneNumber | Type: string
Format: all digits |
The shipping contact’s phone number |
| method | Type: object | The selected shipping method.
The values in this object are the same as you supplied for one of the shipping methods in the emergepay wallets SDK |
| addressLines | Type: array of strings | The shipping contact’s address |
| administrativeArea | Type: string | The shipping contact’s administrative area |
| countryCode | Type: string | The shipping contact’s country code |
| locality | Type: string | The shipping contact’s locality |
| postalCode | Type: string | The shipping contact’s postal code |
onshippinginfoupdate: (shippingInfo: object) => void
An event handler that’s called when the customer updates their shipping information.
Be advised
The updateShippingInfo callback function must be called in this event handler.
The properties in shippingInfo can be seen below:
| Name | Details | Description |
|---|---|---|
| administrativeArea | Type: string | The shipping contact’s administrative area |
| countryCode | Type: string | The shipping contact’s country code |
| locality | Type: string | The shipping contact’s locality |
| postalCode | Type: string | The shipping contact’s postal code |
onshippingmethodupdate: (shippingMethod: object) => void
An event handler that’s called when the customer selects a new shipping method in the payment sheet.
Be advised
The updateShippingMethod callback function must be called in this event handler.
The properties in shippingMethod can be seen below:
| Name | Details | Description |
|---|---|---|
| id | Type: string | The id of the shipping method selected |
| label | Type: string | The label of the shipping method selected |
| description | Type: string | The description of the shipping method selected |
| amount | Type: string | The amount of the shipping method selected |
Callback functions
completePayment(status: object): void
This function must be called with the approval status of the transaction after being ran through emergepay. This callback will dismiss the payment sheet or allow the customer to try again depending on the value supplied.
Be advised
This function will throw an error if the input supplied does not pass validation.
The valid properties that can be supplied in status can be seen below:
| Name | Details | Required | Description |
|---|---|---|---|
| approved | Type: boolean | Yes | Indicate to the payment sheet whether the transaction ran through emergepay was successful. If true, the payment sheet will be dismissed. If false, the user may be able to change the values selected in the payment sheet and try again. |
| errors | Type: array of StatusError
Minimum number of elements if provided: 1 |
No | Any errors that should be presented to the customer on the payment sheet. See StatusError below |
StatusError
| Name | Details | Required | Description |
|---|---|---|---|
| code | Type: string
Allowed Values: |
Yes | The error code corresponding to the error. This will trigger different behavior in the payment sheet. |
| field | Type: string
Allowed values vary by code supplied: billingInvalid: shippingInvalid and shippingUnserviceable: other: |
Conditionally
This field is required when the code is billingInvalid, shippingInvalid, or shippingUnserviceable. This field should not be supplied when the code is other. |
The field on the payment sheet that had an error. This may be highlighted in the payment sheet depending on the digital wallet being used. |
| message | Type: string | Yes | A message to display to the customer in the payment sheet corresponding to the error. |
updateShippingInfo(update: object): void
This function must be called to update the details displayed in the payment sheet after the customer has changed their shipping information.
Be advised
This function will throw an error if the input supplied does not pass validation.
The valid properties that can be supplied in update can be seen below:
| Name | Details | Required | Description |
|---|---|---|---|
| total | Type: string
Example formats: |
Yes | The new amount to present to the customer |
| lineItems | Type: array of objects | No | The new line items to present to the customer. If supplied, at least 1 line item should be present in the array. See Line Items above for detailed information about the valid properties for each line item. |
| shippingMethods | Type: array of objects | No | The new shipping methods to present to the customer. See Shipping Methods above for detailed information about the valid properties for each shipping method. |
| errors | Type: array of ShippingInfoError
Minimum number of elements if provided: 1 |
No | Any errors that should be presented to the customer on the payment sheet. See ShippingInfoError below |
ShippingInfoError
| Name | Details | Required | Description |
|---|---|---|---|
| code | Type: string
Allowed Values: |
Yes | The error code corresponding to the error. This will trigger different behavior in the payment sheet. |
| field | Type: string
Allowed Values: |
Yes | The field on the payment sheet that had an error. This may be highlighted in the payment sheet depending on the digital wallet being used. |
| message | Type: string | Yes | A message to display to the customer in the payment sheet corresponding to the error. |
updateShippingMethod(update: object): void
This function must be called to update the details displayed in the payment sheet after the customer has changed the selected shipping method
Be advised
This function will throw an error if the input supplied does not pass validation.
The valid properties that can be supplied in update can be seen below:
| Name | Details | Required | Description |
|---|---|---|---|
| total | Type: string
Example formats: |
Yes | The new amount to present to the customer |
| lineItems | Type: array of objects | No | The new line items to present to the customer. If supplied, at least 1 line item should be present in the array. See Line Items above for detailed information about the valid properties for each line item. |
Sample Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Sample Integration</title>
<style>
#checkout {
cursor: pointer;
color: white;
background-color: black;
width: 150px;
height: 40px;
border: none;
font-size: 1.1em;
margin: 0 10px;
}
</style>
</head>
<body>
<div>
<div id="wallets-container" class="wallets">
<button id="checkout">Checkout</button>
</div>
</div>
<script src="https://assets.emergepay-sandbox.chargeitpro.com/cip-hosted-wallets.js"></script>
<script>
const wallets = new emergepayWallets("YOUR-PUBLIC-ID");
wallets.setRequiredFields({
billing: {
address: true,
},
shipping: {
address: true,
email: true,
phoneNumber: true,
},
}).catch(err => console.log(err.data));
wallets.setTransactionDetails({
total: "15.00",
shippingMethods: [
{ id: "S1", label: "Express Shipping", description: "Delivery: 3-5 days", amount: "0.00" },
{ id: "S2", label: "Priority Shipping", description: "Delivery: 2 days", amount: "5.00" },
],
lineItems: [
{ label: "Express Shipping", amount: "0.00" },
],
}).catch(err => console.log(err.data));
wallets.appendButtons({
appendToId: "wallets-container",
color: "black",
type: "compact",
inheritDimensionsFromId: "checkout",
}).catch(err => console.log(err.data));
wallets.oncancel = () => console.log("wallet transaction canceled");
wallets.onerror = error => console.log(error);
wallets.onuserauthorized = response => {
console.log(response);
wallets.completePayment({ approved: true });
};
wallets.onshippinginfoupdate = shippingInfo => {
console.log(shippingInfo);
wallets.updateShippingInfo({
total: "15.90",
lineItems: [
{ label: "Subtotal", amount: "15.00" },
{ label: "Express Shipping", amount: "0.00" },
{ label: "Estimated Tax", amount: "0.90" },
],
shippingMethods: [
{ id: "S1", label: "Express Shipping", description: "Delivery: 3-5 days", amount: "0.00" },
{ id: "S2", label: "Priority Shipping", description: "Delivery: 2 days", amount: "5.00" },
],
});
};
wallets.onshippingmethodupdate = shippingMethod => {
console.log(shippingMethod);
wallets.updateShippingMethod({
total: (15.90 + (+shippingMethod.amount)).toFixed(2),
lineItems: [
{ label: "Subtotal", amount: "15.00" },
{ label: shippingMethod.label, amount: shippingMethod.amount },
{ label: "Estimated Tax", amount: "0.90" },
],
});
};
</script>
</body>
</html>Step 3: Processing the transaction
After receiving a response from the emergepay wallets SDK onuserauthorized event handler, you should now be able to send the response to your server and process the transaction by making a request to emergepay.
emergepay Wallets SDK Response
This is the same as the response object received in the onuserauthorized event handler from the emergepay wallets SDK. For convenience, the properties in response are included below.
The values in the response received from the wallets SDK should not be modified in any way, they should be merged with the properties outlined in the Additional Properties section below.
| Name | Details | Description |
|---|---|---|
| type | Type: string
Possible values: |
The type of digital wallet used by the customer to run the transaction |
| isSandbox | Type: boolean | The value set in your digital wallets configuration that indicates whether the transaction should use live funds from the customer’s account |
| billing | Type: object | The customer’s billing information returned from the payment sheet. See Billing below |
| shipping | Type: object | The customer’s shipping information returned from the payment sheet. See Shipping below |
| card | Type: object | Basic information about the customer’s card |
| token | Type: object | Encrypted token information. The properties in this object vary depending on the digital wallet used |
Billing
| Name | Details | Description |
|---|---|---|
| firstName | Type: string | The customer’s first name |
| lastName | Type: string | The customer’s last name |
| addressLines | Type: array of strings | The customer’s billing address |
| administrativeArea | Type: string | The customer’s billing administrative area |
| countryCode | Type: string | The customer’s billing country code |
| locality | Type: string | The customer’s billing locality |
| postalCode | Type: string | The customer’s billing postal code |
Shipping
| Name | Details | Description |
|---|---|---|
| firstName | Type: string | The shipping contact’s first name |
| lastName | Type: string | The shipping contact’s last name |
| Type: string | The shipping contact’s email | |
| phoneNumber | Type: string
Format: all digits |
The shipping contact’s phone number |
| method | Type: object | The selected shipping method.
The values in this object are the same as you supplied for one of the shipping methods in the emergepay wallets SDK |
| addressLines | Type: array of strings | The shipping contact’s address |
| administrativeArea | Type: string | The shipping contact’s administrative area |
| countryCode | Type: string | The shipping contact’s country code |
| locality | Type: string | The shipping contact’s locality |
| postalCode | Type: string | The shipping contact’s postal code |
Additional Properties
The properties below can be added to the wallets response prior to sending the payload to emergepay.
| Name | Details | Required | Description |
|---|---|---|---|
| amount | Type: string | Yes | The transaction amount |
| transactionType | Type: string
Possible values: |
Yes | The type of transaction to run |
| externalTransactionId | Type: v4 uuid | Yes | A unique transaction identifier |
| transactionReference | Type: string | No | The order id associated with the transaction |
Sample Code
This sample code shows how to run a digital wallets transaction using emergepay.
const axios = require("axios");
const { v4 } = require("uuid");
//Ensure that you replace these with valid values before trying to issue a request
const oid = "your_oid";
const authToken = "your_authToken";
const environmentUrl = "environment_url";
const url = `${environmentUrl}/orgs/${oid}/transactions/wallets`;
const requestConfig = {
"Content-Type": "application/json",
"Authorization": `Bearer ${authToken}`
};
// the response from the emergepay wallets SDK
const transactionData = {};
transactionData.amount = "10.25";
transactionData.transactionType = "CreditSale";
transactionData.externalTransactionId = v4();
transactionData.transactionReference = "12345";
axios.post(url, { transactionData }, requestConfig)
.then(response => {
console.log(response);
})
.catch(error => {
console.log(error);
});import axios from "axios";
import { v4 } from "uuid";
try {
//Ensure that you replace these with valid values before trying to issue a request
const oid: string = "your_oid";
const authToken: string = "your_authToken";
const environmentUrl: string = "environment_url";
const url = `${environmentUrl}/orgs/${oid}/transactions/wallets`;
const requestConfig = {
"Content-Type": "application/json",
"Authorization": `Bearer ${authToken}`
};
// the response from the emergepay wallets SDK
const transactionData = {};
transactionData.amount = "10.25";
transactionData.transactionType = "CreditSale";
transactionData.externalTransactionId = v4();
transactionData.transactionReference = "12345";
const response = await axios.post(url, { transactionData }, requestConfig);
} catch (error) {
console.log(error);
}