维基百科:维基百科工具/HotCat
| 本頁簡而言之:HotCat是一个用于快速调整页面分类的小工具,在您偏好設定的小工具裡勾选来启用它。 |
| 使用HotCat進行工作時,必須確保您的操作不危害社群及不違反共識,且您對您的操作完全負責。 請務必了解維基百科的方針與指引,並且在方針與指引許可的範圍內使用本工具。 如果您無法做到以上要求,請停止使用本工具。如有疑問,請到互助客棧發起討論。 |  |

HotCat是一個以JavaScript編寫的工具,幫助已註冊用戶增加、移除及修改頁面分類,並具備分類名稱聯想功能,讓用戶能直接選取現有的頁面分類。這個工具引入自維基共享資源的HotCat原始版本。
安裝
[编辑]若要安裝HotCat,只須在偏好設定下的小工具标签裡勾選HotCat即可。
您亦可在您的common.js頁加入如下代码:
mw.loader.load( '/w/index.php?title=MediaWiki:Gadget-HotCat.js&action=raw&ctype=text/javascript' );
储存页面后清除頁面快取。
用戶介面
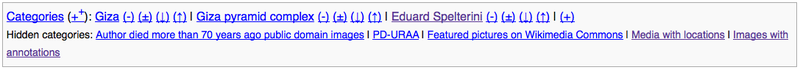
[编辑]每當載入任何頁面時,HotCat會查找頁面分類列。若頁面已有可見分類,HotCat會提供可移除、變更或增加分類的連結。但页面并无分类时,它依然会给出(+)和(++)的按钮。由於空間限制(以及解決國際化問題),這些連結使用以下符號代替文字:
- 分類後的"(-)":點擊後,分類將被自動移除。
- 分類後的"(±)":點擊後將開啟可供變更此分類的輸入欄。
- 自版本2.2始 分類後的"(↓)":點擊後將開啟輸入欄,並顯示可用子分類的列表。
- 自版本2.2始 分類後的"(↑)":點擊後將開啟輸入欄,並顯示可用母分類的列表。
- 分類列後的"(+)":點擊後將開啟可供增加分類的輸入欄。
- 前面的"(++)":點擊後將進入「複變更」模式,允許修改多個分類。
填寫分類名時不用加上「Category:」前綴。名称的简繁和大小写HotCat可以自行检索。
請注意"(↓)"及"(↑)"連結只於現有分類旁顯示,紅鏈分類(即非存在分類)並無母分類或子分類,因此顯示這些連結並不合理;亦請注意當點擊紅鏈分類時只會顯示輸入欄(但沒有列表),顯示此分類並無母或子分類。
若HotCat偵測到一些不在頁面文本本身而包含在模板內的分類,將不會增加這些連結。只有存在於頁面本身的維基文本(wikitext)內的分類才可通過HotCat修改。此外分类名的简繁问题可能导致该分类不能被HotCat处理,此问题请手工修复或参见#已知问题一节。
移除單一分類
[编辑]要移除一分類,只須點擊分類名旁的"(-)"連結。若頁面確實包含此連結,HotCat將自動移除之,它將:
- 於當前編輯頁面中開啟新視窗或分頁,
- 隱藏整個編輯欄(您將不能手動編輯),
- 編輯頁面以移除分類,及
- 儲存頁面。
變更分類
[编辑]要變更分類,點擊分類名旁的"(±)"連結以開啟輸入新分類名的輸入欄。
增加分類
[编辑]要增加分類,點擊分類列後的"(+)"連結以開啟輸入新分類名的輸入欄。
用法提示
[编辑]通常HotCat會自動儲存您的編輯,不過有時您可能想進入編輯頁面而非自動儲存編輯。若要進入編輯頁面並自動在編輯框內顯示您的修改,不要直接點擊「確認」鍵,而要在按下「確認」鍵時同時按下修改鍵。Windows電腦的對應修改鍵是Ctrl鍵,而蘋果電腦的按鍵是Alt鍵。
閣下如要在刪除連結時預設跳入編輯界面,可在閣下的common.js加入:
window.hotcat_del_needs_diff = true;
兼容性
[编辑]HotCat可在Firefox、Chorome、Microsoft Edge、Safari 6+、Internet Explorer 6+、Opera等瀏覽器上運作。
HotCat亦可以與導航popup、wikEd及現代面板正常運作。
Timeless主题兼容性
[编辑]不完全兼容Timeless主题:屏幕分辨率足够宽时,分类将转移到侧边栏,此时HotCat失效。可以将下列代码加入Timeless自定css页,强制将分类区域显示为底栏。
#catlinks-sidebar { display:none }
#catlinks { display:inherit!important }
额外效果:
.catlinks-allhidden { display:none!important } /*在使用部分编辑器时,强制隐藏多余的灰色空白框*/
#catlinks { background:#f8f9fa;border:solid #eaecf0;border-width:1px 1px .2em;box-shadow:0 1px 2px 1px rgba(0,0,0 ,.02);font-size:.95em;margin:1em 0 0 0;padding:1em 2em } /*分类区样式*/
#catlinks div { margin:0 0 .35em } /*普通分类与隐藏分类加大间距,留出一条空隙 */
#catlinks div:last-of-type { margin:0 } /*减少下外边距*/
#catlinks li { border-left:0 } /*隐藏间隔用竖线 | */
已知问题
[编辑]HotCat无法处理与分类真实名称简繁不一致的分类语法源代码。
编者可停用原版HotCat并使用如下代码加载用户自定义的小工具HotCat-zh-plus(此工具经npmjs加载脚本):
mw.loader.load( '/w/index.php?title=User:YFdyh000/HotCat-zh-plus.js&action=raw&ctype=text/javascript' ); // Backlink: [[User:YFdyh000/HotCat-zh-plus.js]]
用戶框
[编辑]| 代码 | 显示 | 連入頁面及分类 | ||
|---|---|---|---|---|
{{Template:User Hotcat
|
|
使用页面 | ||
{{Template:User HotCat only
|
|
使用页面 |