1. Introduction
This subsection is not normative.
CSS describes how each element and each string of text in a source document is laid out by transforming the element tree into a set of boxes, whose size, position, and stacking level on the canvas depend on the values of their CSS properties.
Note: CSS Cascading and Inheritance describes how properties are assigned to elements in the box tree, while CSS Display 3 § 1 Introduction describes how the element tree is transformed into the box tree.
Each CSS box has a rectangular content area, a band of padding around the content, a border around the padding, and a margin outside the border. The sizing properties [css-sizing-3], together with various other properties that control layout, define the size of the content area. The box styling properties—padding and its longhands, border and its longhands, and margin and its longhands—define the sizes of these other areas. Margins and padding are defined in this module; borders are defined in [css-backgrounds-3].
Note: This module originally contained the CSS Level 3 specification prose relating to box generation (now defined in [css-display-3]), the box model (defined here), as well as block layout (now only defined in [CSS2] Chapters 9 and 10). Since its maintenance was put aside during the development of CSS2.1, its prose was severely outdated by the time CSS2 Revision 1 was finally completed. Therefore, the block layout portion of the prose has been retired, to be re-synched to CSS2 and updated as input to a new Block Layout module at some point in the future. It is being split apart from this module and from the CSS Display Module both because of the practical concern that it would be a huge amount of work and also in recognition that CSS now has multiple layout models (Flex Layout, Grid Layout, Positioned Layout, and Table Layout, in addition to Block Layout) which each deserve their own parallel module.
1.1. Value Definitions
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords as their property value. For readability they have not been repeated explicitly.
1.2. Module Interactions
This module replaces the definitions of the margin and padding properties defined in [CSS2] sections 8.1, 8.2, 8.3 (but not 8.3.1), and 8.4.
All properties in this module apply to the ::first-line and ::first-letter pseudo-elements.
2. The CSS Box Model
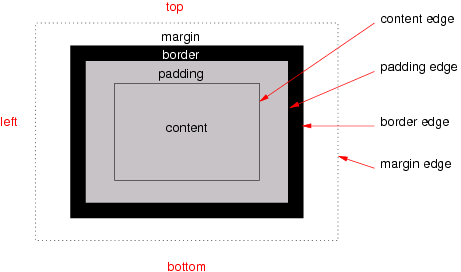
Each box has a content area (which contains its content—text, descendant boxes, an image or other replaced element content, etc.) and optional surrounding padding, border, and margin areas; the size of each area is specified by corresponding properties, and can be zero (or in the case of margins, negative). The following diagram shows how these areas relate and the terminology used to refer to the various parts of the box:

The various areas and edges of a typical box.
The background of the content, padding, and border areas of a box is specified by its background properties. The border area can additionally be painted with a border style using the border properties. Margins are always transparent. See [css-backgrounds-3].
The margin, border, and padding can be broken down into top, right, bottom, and left segments, each of which can be controlled independently by its corresponding property.
2.1. Boxes and Edges
The perimeter of each of the four areas (content, padding, border, and margin) is called an edge, and each edge can be broken down into a top, right, bottom, and left side. Thus each box has four edges each composed of four sides:
- content edge or inner edge
- The content edge surrounds the rectangle given by the width and height of the box, which often depend on the element’s content and/or its containing block size. The four sides of the content edge together define the box’s content box.
- padding edge
- The padding edge surrounds the box’s padding. If the padding has zero width on a given side, the padding edge coincides with the content edge on that side. The four sides of the padding edge together define the box’s padding box, which contains both the content and padding areas.
- border edge
- The border edge surrounds the box’s border. If the border has zero width on a given side, the border edge coincides with the padding edge on that side. The four sides of the border edge together define the box’s border box, which contains the box’s content, padding, and border areas.
- margin edge or outer edge
- The margin edge surrounds the box’s margin. If the margin has zero width on a given side, the margin edge coincides with the border edge on that side. The four sides of the margin edge together define the box’s margin box, which contains the all of the box’s content, padding, border, and margin areas.
Properties like border-radius can change the shape of the box’s edges as used for painting and clipping (see CSS Backgrounds 3 § 4.3 Corner Clipping); these effects typically do not affect layout however. To distinguish, specifications can refer to the relevant shaped edge or unshaped edge
2.2. Fragmentation
When a box fragments—is broken, as across lines or across pages, into separate box fragments—each of its boxes (content box, padding box, border box, margin box) also fragments. How the content/padding/border/margin areas react to fragmentation is specified in [css-break-4] and controlled by the box-decoration-break property.
2.3. Box-edge Keywords
The following <box> CSS keywords are defined for use in properties (such as transform-box and background-clip) that need to refer to various box edges:
- content-box
- Refers to the content box or content edge. (In an SVG context, treated as fill-box.)
- padding-box
- Refers to the padding box or padding edge. (In an SVG context, treated as fill-box.)
- border-box
- Refers to the border box or border edge. (In an SVG context, treated as stroke-box.)
- margin-box
- Refers to the margin box or margin edge. (In an SVG context, treated as stroke-box.)
- fill-box
- Refers to the object bounding box or its edges. (In a CSS box context, treated as content-box.)
- stroke-box
- Refers to the stroke bounding box or its edges. (In a CSS box context, treated as border-box.)
- view-box
-
Refers to the nearest SVG viewport’s origin box,
which is a rectangle with the width and height
of the SVG viewport,
positioned such that its top left corner is anchored
at the coordinate system origin.
(In a CSS box context, treated as border-box.)
Note: When the SVG viewport is not itself anchored at the origin, this origin box does not actually correspond to the SVG viewport!
For convenience, the following value types are defined to represents commonly used subsets of <box>:
<visual-box> = content-box | padding-box | border-box <layout-box> = <visual-box> | margin-box <paint-box> = <visual-box> | fill-box | stroke-box <coord-box> = <paint-box> | view-box
3. Margins
Margins surround the border edge of a box, providing spacing between boxes. The margin properties specify the thickness of the margin area of a box. The margin shorthand property sets the margin for all four sides while the margin longhand properties only set their respective side. This specification defines the physical margin longhands; CSS Logical Properties 1 § 4.2 Flow-relative Margins: the margin-block-start, margin-block-end, margin-inline-start, margin-inline-end properties and margin-block and margin-inline shorthands additionally defines flow-relative margin longhands. Both sets of properties control the same set of margins: they are just different ways of indexing each side.
Note: Adjoining margins in block layout collapse. See CSS2§8.3.1 Collapsing Margins for details. Also, margins adjoining a fragmentation break are sometimes truncated. See CSS Fragmentation 4 § 5.2 Adjoining Margins at Breaks: the margin-break property for details.
3.1. Page-relative (Physical) Margin Properties: the margin-top, margin-right, margin-bottom, and margin-left properties
| Name: | margin-top, margin-right, margin-bottom, margin-left |
|---|---|
| Value: | <length-percentage> | auto |
| Initial: | 0 |
| Applies to: | all elements except internal table elements, ruby base containers, and ruby annotation containers |
| Inherited: | no |
| Percentages: | refer to logical width of containing block |
| Computed value: | the keyword auto or a computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
| Logical property group: | margin |
These properties set the top, right, bottom, and left margin of a box, respectively.
Negative values for margin properties are allowed, but there may be implementation-specific limits.
3.2. Margin Shorthand: the margin property
| Name: | margin |
|---|---|
| Value: | <'margin-top'>{1,4} |
| Initial: | 0 |
| Applies to: | all elements except internal table elements, ruby base containers, and ruby annotation containers |
| Inherited: | no |
| Percentages: | refer to logical width of containing block |
| Computed value: | see individual properties |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
The margin property is a shorthand property for setting margin-top, margin-right, margin-bottom, and margin-left in a single declaration.
If there is only one component value, it applies to all sides. If there are two values, the top and bottom margins are set to the first value and the right and left margins are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values they apply to the top, right, bottom, and left, respectively.
body { margin: 2em } /* all margins set to 2em */
body { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
body { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
The last rule of the example above is equivalent to the example below:
body {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* copied from opposite side (right) */
}
3.3. Margins at Container Edges: the margin-trim property
| Name: | margin-trim |
|---|---|
| Value: | none | [ block || inline ] | [ block-start || inline-start || block-end || inline-end ] |
| Initial: | none |
| Applies to: | block containers, multi-column containers, flex containers, grid containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | a set of zero to four keywords indicating which sides to trim |
| Canonical order: | per grammar |
| Animation type: | discrete |
Oftentimes, margins are desired between siblings, but not at the start/end of the container where spacing can be controlled with padding. This property allows the container to trim the margins of its children where they adjoin the container’s edges. Values have the following meanings:
- none
-
Margins are not trimmed by the container.
Note: However, in block layout, child margins can collapse with their parent. See CSS2§8.3.1: Collapsing Margins.
- block-start
- inline-start
- inline-end
- block-end
- inline-start
- For in-flow boxes contained by this box, margins adjacent to the box’s specified edges are truncated to zero. It also truncates any descendant margins collapsed with such a margin (but not its own, its siblings’, or its ancestors’).
- block
- Computes to block-start block-end.
- inline
- Computes to inline-start inline-end.
Note: Following the shortest-serialization principle, computed values equivalent to block or inline will serialize as those keywords.
Adjacency is not sensitive to space governed by box alignment [CSS-ALIGN-3], and ignores collapsed boxes (see CSS Flexbox 1 § 4.4 Collapsed Items) and tracks (CSS Grid Layout 1 § 7.2.3.2 Repeat-to-fill: auto-fill and auto-fit repetitions).
Note: See also the margin-break property, which applies to the box’s own margins when they adjoin a fragmentation break (page break / column break / etc.).
Define how this property affects margins at breaks if the box establishes a fragmentation context. See also Issue 3314.
Note: This property has no effect on the margins of floats when specified on a block container; a future level of this module may introduce specific controls for floats.
3.3.1. Trimming Block Container Content
For block containers specifically, margin-trim discards:
- The block-start margin of a block-level first child, when trimming at the block-start edge.
- The block-end margin of a block-level last child, when trimming at the block-end edge.
- Any margin collapsed with these margins.
It has no effect on the inline-axis margins of block-level descendants, nor on any margins of inline-level descendants.
3.3.2. Trimming Flex Container Content
For flex containers specifically, margin-trim discards
- the corresponding margin of each flex item on the closest flex line when trimming an edge parallel to the main axis
- the corresponding margin of the first/last flex item on each flex line when trimming an edge parallel to the cross axis
This process ignores any collapsed flex items.
3.3.3. Trimming Grid Container Content
For grid containers specifically, margin-trim discards the corresponding margin of each grid item in the grid track adjacent to the relevant box edge.
This process ignores any collapsed grid tracks. It does not otherwise ignore any empty grid tracks.
4. Padding
Padding is inserted between the content edge and the padding edge of a box, providing spacing between the content and the border. The padding properties specify the thickness of the padding area of a box. The padding shorthand property sets the padding for all four sides while the padding longhand properties only set their respective side. This specification defines the physical padding longhands; CSS Logical Properties 1 § 4.4 Flow-relative Padding: the padding-block-start, padding-block-end, padding-inline-start, padding-inline-end properties and padding-block and padding-inline shorthands additionally defines flow-relative padding longhands. Both sets of properties control the same set of padding: they are just different ways of indexing each side.
Note: Backgrounds specified on the box are by default laid out and painted within the padding edges. (They are additionally painted underneath the border, in the border area.) This behavior can be adjusted using the background-origin and background-clip properties.
4.1. Page-relative (Physical) Padding Properties: the padding-top, padding-right, padding-bottom, and padding-left properties
| Name: | padding-top, padding-right, padding-bottom, padding-left |
|---|---|
| Value: | <length-percentage [0,∞]> |
| Initial: | 0 |
| Applies to: | all elements except: internal table elements other than table cells, ruby base containers, and ruby annotation containers |
| Inherited: | no |
| Percentages: | refer to logical width of containing block |
| Computed value: | a computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
| Logical property group: | padding |
These properties set the top, right, bottom, and left padding of a box, respectively.
Negative values for padding properties are invalid.
4.2. Padding Shorthand: the padding property
| Name: | padding |
|---|---|
| Value: | <'padding-top'>{1,4} |
| Initial: | 0 |
| Applies to: | all elements except: internal table elements other than table cells, ruby base containers, and ruby annotation containers |
| Inherited: | no |
| Percentages: | refer to logical width of containing block |
| Computed value: | see individual properties |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
The padding property is a shorthand property for setting padding-top, padding-right, padding-bottom, and padding-left in a single declaration.
If there is only one component value, it applies to all sides. If there are two values, the top and bottom padding are set to the first value and the right and left padding are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third.
body { padding: 2em } /* all padding set to 2em */
body { padding: 1em 2em } /* top & bottom = 1em, right & left = 2em */
body { padding: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
The last rule of the example above is equivalent to the example below:
body {
padding-top: 1em;
padding-right: 2em;
padding-bottom: 3em;
padding-left: 2em; /* copied from opposite side (right) */
}
5. Borders
Borders fill the border area, to visually delineate the edges of the box, The border properties specify the thickness of the border area of a box, as well as its drawing style and color. See CSS Backgrounds 3 § 3 Borders for the definition of the physical variants of these properties; CSS Logical Properties 1 § 4.5 Flow-relative Borders additionally defines flow-relative border longhands. Both sets of properties control the same set of borders: they are just different ways of indexing each side.
6. Recent Changes
Changes since the 1 April 2024 Working Draft include:
-
Allowing combining the block and inline keywords of margin-trim. (Issue 7884)
-
Introducing the shaped edge and unshaped edge terms for easier cross-referencing of those concepts. (Issue 5132)
Changes since the 3 November 2022 Working Draft include:
-
Removing the effect of margin-trim on floats, because there are use cases for both trimming and not trimming their margins, and it is complicated to implement. (Issue 8547)
-
Clarifying that only descendant margins are trimmed by margin-trim even if self or sibling margins would have collapsed with the trimmed margin.
-
Introducing terms for the shaped and unshaped edges of a box. (Issue 5132)
7. Changes Since CSS Level 3
The following changes have been made to this module since Level 3:
- Adding the margin-trim property.
8. Changes Since CSS Level 2
The following changes have been made to this module since Level 2:
- Adapting the prose slightly to account for vertical writing modes.
- Defining the applicability of margin, padding and their longhands to ruby base containers and ruby annotation containers
9. Privacy Considerations
No privacy considerations have been reported on this module.
10. Security Considerations
No security considerations have been reported on this module.