HTML5 <audio> एलिमेंट के पहले, Flash या दूसरे प्लगिन की ज़रूरत थी
ताकि वेब पर मौजूद चुप्पी तोड़ें. जब वेब पर ऑडियो अब मौजूद नहीं है
किसी प्लगिन की आवश्यकता होती है, तो ऑडियो टैग
जिसमें बेहतरीन गेम और इंटरैक्टिव ऐप्लिकेशन शामिल किए जा सकें.
Web Audio API, फ़ाइलों को प्रोसेस करने और वेब ऐप्लिकेशन में ऑडियो को सिंथेसाइज़ करना. इस एपीआई का मकसद इसमें मॉडर्न गेम के ऑडियो इंजन में मिलने वाली सुविधाएं शामिल हैं. साथ ही, मॉडर्न डेस्कटॉप पर मिलने वाले टास्क को मिक्स, प्रोसेस, और फ़िल्टर करना ऑडियो प्रोडक्शन वाले ऐप्लिकेशन. Google Analytics 4 प्रॉपर्टी के बारे में इस एपीआई का इस्तेमाल करके.
AudioContext के साथ शुरुआत करना
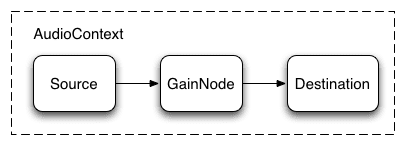
AudioContext का इस्तेमाल सभी आवाज़ों को मैनेज करने और चलाने के लिए किया जाता है. बनाने में
Web Audio API का इस्तेमाल करके कोई आवाज़ रिकॉर्ड की जा सकती है. इसके अलावा, एक या उससे ज़्यादा साउंड सोर्स बनाए जा सकते हैं
और उन्हें AudioContext के दिए गए साउंड डेस्टिनेशन से कनेक्ट करें
इंस्टेंस. यह ज़रूरी नहीं है कि यह कनेक्शन सीधा हो. यह बिना किसी समस्या के चल सकता है
प्रोसेसिंग के तौर पर काम करने वाले किसी भी इंटरमीडिएट AudioNodes की संख्या
मॉड्यूल शामिल हैं. इस रूटिंग के बारे में ज़्यादा जानकारी यहां दी गई है
ज़्यादा जानकारी के लिए, वेब ऑडियो की खास जानकारी पर जाएं.
AudioContext के एक इंस्टेंस में, कई साउंड इनपुट इस्तेमाल किए जा सकते हैं
और जटिल ऑडियो ग्राफ़, इसलिए हमें हर दस्तावेज़ के लिए इनमें से सिर्फ़ एक की ज़रूरत होगी
जिसे हम बनाते हैं.
यह स्निपेट AudioContext बनाता है:
var context;
window.addEventListener('load', init, false);
function init() {
try {
context = new AudioContext();
}
catch(e) {
alert('Web Audio API is not supported in this browser');
}
}
पुराने WebKit-आधारित ब्राउज़र के लिए, webkit उपसर्ग का उपयोग इस प्रकार करें
webkitAudioContext.
Web Audio API की कई दिलचस्प सुविधाएं, जैसे कि
ऑडियो नोड और डिकोडिंग ऑडियो फ़ाइल डेटा, AudioContext के मेथड हैं.
आवाज़ लोड हो रही है
Web Audio API, कम और मध्यम लंबाई के ऑडियोबफ़र का इस्तेमाल करता है की आवाज़ें. बुनियादी तरीका यह है कि इसके लिए XMLHttpRequest का इस्तेमाल किया जाए आवाज़ की फ़ाइलें फ़ेच की जा रही हैं.
यह एपीआई, ऑडियो फ़ाइल का डेटा कई फ़ॉर्मैट में लोड करने की सुविधा देता है. जैसे, WAV, MP3, AAC, OGG, और अन्य. अलग-अलग ब्राउज़र के लिए ब्राउज़र समर्थन ऑडियो फ़ॉर्मैट अलग-अलग होते हैं.
नीचे दिए गए स्निपेट में, आवाज़ का नमूना लोड करने का तरीका बताया गया है:
var dogBarkingBuffer = null;
var context = new AudioContext();
function loadDogSound(url) {
var request = new XMLHttpRequest();
request.open('GET', url, true);
request.responseType = 'arraybuffer';
// Decode asynchronously
request.onload = function() {
context.decodeAudioData(request.response, function(buffer) {
dogBarkingBuffer = buffer;
}, onError);
}
request.send();
}
ऑडियो फ़ाइल का डेटा बाइनरी (टेक्स्ट नहीं) है, इसलिए हमने responseType
'arraybuffer' को किए गए अनुरोध का हिस्सा. इसके बारे में ज़्यादा जानकारी पाने के लिए,
ArrayBuffers, XHR2 के बारे में जानकारी देने वाला यह लेख पढ़ें.
(बिना कोड वाली) ऑडियो फ़ाइल का डेटा मिलने के बाद, उसे अपने पास सेव रखा जा सकता है
जिसे बाद में डिकोड किया जा सकता है या उसे
AudioContext decodeAudioData() तरीका. इस तरीके से
ऑडियो फ़ाइल के ArrayBuffer डेटा को request.response और
इसे एसिंक्रोनस रूप से डिकोड करता है (मुख्य JavaScript के काम करने की प्रक्रिया को ब्लॉक नहीं करता)
थ्रेड).
decodeAudioData() पूरा हो जाने पर, यह एक कॉलबैक फ़ंक्शन को कॉल करता है जो
डिकोड किया गया PCM ऑडियो डेटा, AudioBuffer के तौर पर देता है.
साउंड चलाया जा रहा है

एक या उससे ज़्यादा AudioBuffers लोड होने पर, हम विज्ञापन के लिए तैयार हैं
की आवाज़ें. मान लें कि हमने अभी-अभी साउंड के साथ एक AudioBuffer लोड किया है
कुत्ते के भौंकने की आवाज़ और लोडिंग पूरी हो गई हो. फिर हम खेल सकते हैं
यह बफ़र, नीचे दिए गए कोड से जुड़ा है.
var context = new AudioContext();
function playSound(buffer) {
var source = context.createBufferSource(); // creates a sound source
source.buffer = buffer; // tell the source which sound to play
source.connect(context.destination); // connect the source to the context's destination (the speakers)
source.noteOn(0); // play the source now
}
जब भी कोई व्यक्ति किसी बटन को दबाता है, तो इस playSound() फ़ंक्शन को कॉल किया जा सकता है या
माउस से किसी चीज़ पर क्लिक करता है.
noteOn(time) फ़ंक्शन की मदद से, सटीक आवाज़ को आसानी से शेड्यूल किया जा सकता है
गेम और अन्य समय के लिए महत्वपूर्ण ऐप्लिकेशन के लिए प्लेबैक. हालांकि, अगर
यह शेड्यूलिंग ठीक से काम कर रही है, तो पक्का करें कि साउंड बफ़र
पहले से लोड किया गया.
Web Audio API के बारे में खास जानकारी
हालांकि, बेहतर यह होगा कि एक ज़्यादा सामान्य लोडिंग सिस्टम बनाया जाए क्योंकि इस साउंड को लोड करने के लिए हार्ड कोड नहीं किया जाता. कई यह पता लगाने के लिए, कई छोटी से लेकर मध्यम लंबाई की आवाज़ों का इस्तेमाल करता है किसी ऑडियो ऐप्लिकेशन या गेम में इसका इस्तेमाल किया जाएगा–यहां बफ़र लोडर (वेब स्टैंडर्ड का हिस्सा नहीं) का इस्तेमाल करने का एक तरीका दिया गया है.
यहां एक उदाहरण दिया गया है, जिसमें बताया गया है कि BufferLoader क्लास का इस्तेमाल कैसे किया जा सकता है.
चलिए, दो AudioBuffers बनाते हैं; और जैसे ही लोड होती है,
उन्हें साथ में चलाकर देखते हैं.
window.onload = init;
var context;
var bufferLoader;
function init() {
context = new AudioContext();
bufferLoader = new BufferLoader(
context,
[
'../sounds/hyper-reality/br-jam-loop.wav',
'../sounds/hyper-reality/laughter.wav',
],
finishedLoading
);
bufferLoader.load();
}
function finishedLoading(bufferList) {
// Create two sources and play them both together.
var source1 = context.createBufferSource();
var source2 = context.createBufferSource();
source1.buffer = bufferList[0];
source2.buffer = bufferList[1];
source1.connect(context.destination);
source2.connect(context.destination);
source1.noteOn(0);
source2.noteOn(0);
}
समय से निपटना: धुनों के साथ धुन बजाना
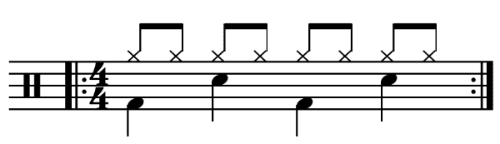
Web Audio API की मदद से डेवलपर, वीडियो चलाने का सटीक समय तय कर सकते हैं. यहां की यात्रा पर हूं तो आइए एक आसान सुरीली ट्रैक सेट अप करते हैं. शायद सबसे व्यापक रूप से ज्ञात ड्रमकिट पैटर्न निम्न हैं:

जिसमें हर आठवें नोट के साथ एक हाईट गेम खेला जाता है, और किक और स्नेयर होते हैं हर तिमाही में 4/4 बार बारी-बारी से खेला जाता है.
मान लें कि हमने kick, snare, और hihat बफ़र को लोड किया है,
के लिए यह आसान कोड है:
for (var bar = 0; bar < 2; bar++) {
var time = startTime + bar * 8 * eighthNoteTime;
// Play the bass (kick) drum on beats 1, 5
playSound(kick, time);
playSound(kick, time + 4 * eighthNoteTime);
// Play the snare drum on beats 3, 7
playSound(snare, time + 2 * eighthNoteTime);
playSound(snare, time + 6 * eighthNoteTime);
// Play the hi-hat every eighth note.
for (var i = 0; i < 8; ++i) {
playSound(hihat, time + i * eighthNoteTime);
}
}
यहां हम आपको मिलने वाले अनलिमिटेड लूप के बजाय, सिर्फ़ एक बार ही दोहराते हैं
का इस्तेमाल करें. playSound फ़ंक्शन एक ऐसा तरीका है जो
तय समय पर बफ़र करें. इसकी जानकारी नीचे दी गई है:
function playSound(buffer, time) {
var source = context.createBufferSource();
source.buffer = buffer;
source.connect(context.destination);
source.noteOn(time);
}
किसी आवाज़ का वॉल्यूम कम या ज़्यादा करना
आवाज़ का इस्तेमाल करने के लिए, सबसे बुनियादी काम है इसकी आवाज़ कम या ज़्यादा करो. Web Audio API का उपयोग करके, हम अपने स्रोत को AudioGainNode के ज़रिए अपने डेस्टिनेशन को अपडेट किया जा सके, ताकि वॉल्यूम:

कनेक्शन को इस तरह से सेटअप किया जा सकता है:
// Create a gain node.
var gainNode = context.createGainNode();
// Connect the source to the gain node.
source.connect(gainNode);
// Connect the gain node to the destination.
gainNode.connect(context.destination);
ग्राफ़ सेट अप होने के बाद, प्रोग्राम के हिसाब से ग्राफ़ सेट अप किया जा सकता है
वॉल्यूम को gainNode.gain.value में इस तरह बदलें:
// Reduce the volume.
gainNode.gain.value = 0.5;
दो आवाज़ों के बीच क्रॉस-फ़ेडिंग
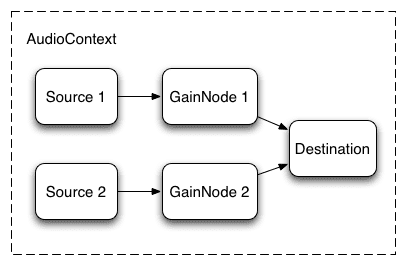
अब मान लीजिए कि हमारे पास थोड़ा और जटिल मामला है जो कई तरह की आवाज़ें चला रहे हों, लेकिन उन्हें धीरे-धीरे फ़ेड करना हो. यह है एक सामान्य मामला, जिसमें हमारे पास दो टर्नटेबल और एक साउंड सोर्स से दूसरे में पैन करने की सुविधा चाहिए.
ऐसा नीचे दिए गए ऑडियो ग्राफ़ की मदद से किया जा सकता है:

इसे सेट अप करने के लिए, हम सिर्फ़ दो AudioGainNodes बनाते हैं और कुछ इस तरह से फ़ंक्शन का इस्तेमाल करके, नोड से हर सोर्स को नोड से निकाला जाता है:
function createSource(buffer) {
var source = context.createBufferSource();
// Create a gain node.
var gainNode = context.createGainNode();
source.buffer = buffer;
// Turn on looping.
source.loop = true;
// Connect source to gain.
source.connect(gainNode);
// Connect gain to destination.
gainNode.connect(context.destination);
return {
source: source,
gainNode: gainNode
};
}
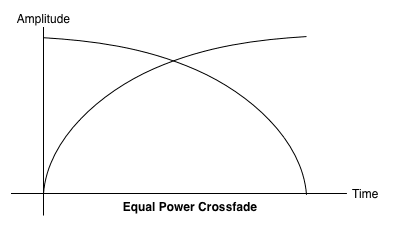
इक्वल पावर क्रॉसफ़ेडिंग
नाइव लीनियर क्रॉसफ़ेड अप्रोच की मदद से, पैन करते समय वॉल्यूम में गिरावट दिखती है के बीच फ़र्क़ करें.

इस समस्या को हल करने के लिए, हम एक बराबर पावर कर्व का इस्तेमाल करते हैं, जिसमें संबंधित गेन कर्व गैर-लीनियर होते हैं और ज़्यादा ऊंचे स्तर पर इंटरसेक्ट करते हैं आयाम. ऐसा करने से, ऑडियो वाली जगहों के बीच आवाज़ कम हो जाती है. इसकी वजह से थोड़ा-बहुत हो सकता है. अलग हैं.

प्लेलिस्ट क्रॉसफ़ेडिंग
एक और आम क्रॉसफ़ेडर ऐप्लिकेशन, म्यूज़िक प्लेयर ऐप्लिकेशन है.
जब किसी गाने में बदलाव होता है, तो हम मौजूदा ट्रैक को धुंधला करके,
एक नया पासवर्ड बनाएं. ऐसा करने के लिए,
क्रॉसफ़ेड बनाने के लिए किया जा सकता है. हम ऐसा करने के लिए setTimeout का इस्तेमाल कर सकते हैं
शेड्यूल करना है, तो यह सटीक नहीं है. Web Audio API की मदद से, हम
AudioParam इंटरफ़ेस का इस्तेमाल करके,
AudioGainNode की गेन वैल्यू जैसे पैरामीटर.
इसलिए, प्लेलिस्ट को देखते हुए, हम वीडियो का शेड्यूल बदलकर, एक ट्रैक से दूसरे ट्रैक पर जाने के लिए में गिरावट देखी जा सकती है और पिछले 90 दिनों में अगला वाला, वर्तमान ट्रैक के चलने से थोड़ा पहले:
function playHelper(bufferNow, bufferLater) {
var playNow = createSource(bufferNow);
var source = playNow.source;
var gainNode = playNow.gainNode;
var duration = bufferNow.duration;
var currTime = context.currentTime;
// Fade the playNow track in.
gainNode.gain.linearRampToValueAtTime(0, currTime);
gainNode.gain.linearRampToValueAtTime(1, currTime + ctx.FADE_TIME);
// Play the playNow track.
source.noteOn(0);
// At the end of the track, fade it out.
gainNode.gain.linearRampToValueAtTime(1, currTime + duration-ctx.FADE_TIME);
gainNode.gain.linearRampToValueAtTime(0, currTime + duration);
// Schedule a recursive track change with the tracks swapped.
var recurse = arguments.callee;
ctx.timer = setTimeout(function() {
recurse(bufferLater, bufferNow);
}, (duration - ctx.FADE_TIME) - 1000);
}
Web Audio API, इन कामों के लिए RampToValue तरीकों का एक सुविधाजनक सेट देता है
पैरामीटर की वैल्यू धीरे-धीरे बदलें, जैसे कि
linearRampToValueAtTime और exponentialRampToValueAtTime.
हालांकि, ट्रांज़िशन टाइमिंग फ़ंक्शन को बिल्ट-इन लीनियर में से चुना जा सकता है
और घातांक (जैसा कि ऊपर बताया गया है), तो आप अपना खुद का मान भी तय कर सकते हैं
setValueCurveAtTime फ़ंक्शन का इस्तेमाल करके वैल्यू की श्रेणी से कर्व करें.
किसी आवाज़ पर आसान फ़िल्टर इफ़ेक्ट लागू करना

Web Audio API की मदद से, साउंड को एक ऑडियो नोड से दूसरे ऑडियो नोड में पाइप किया जा सकता है. जटिल जोड़ने के लिए प्रोसेसर की एक संभावित जटिल चेन बनाना साउंडफ़ॉर्म पर इफ़ेक्ट डालना.
इसका एक तरीका यह है कि आप अपनी आवाज़ के बीच BiquadFilterNode का इस्तेमाल करें स्रोत और गंतव्य का नाम देख सकते हैं. इस तरह का ऑडियो नोड कई तरह के काम कर सकता है लो-ऑर्डर फ़िल्टर, जिनका इस्तेमाल ग्राफ़िक इक्वलाइज़र बनाने में किया जा सकता है और ज़्यादा जटिल असर होता है. खास तौर पर, यह चुनने के लिए कि वीडियो के किस हिस्से को किसी आवाज़ का आवृत्ति स्पेक्ट्रम.
ये फ़िल्टर इस्तेमाल किए जा सकते हैं:
- लो पास फ़िल्टर
- हाई पास फ़िल्टर
- बैंड पास का फ़िल्टर
- कम शेल्फ़ फ़िल्टर
- हाई शेल्फ़ वाला फ़िल्टर
- पीकिंग फ़िल्टर
- नॉच फ़िल्टर
- सभी पास का फ़िल्टर
साथ ही, सभी फ़िल्टर में कुछ पैरामीटर की मदद से फिर से पाएं, फ़िल्टर लागू करने की फ़्रीक्वेंसी और क्वालिटी का एक फ़ैक्टर. लो-पास फ़िल्टर, फ़्रीक्वेंसी रेंज को कम रखता है, लेकिन ज़्यादा फ़्रीक्वेंसी को खारिज कर देता है फ़्रीक्वेंसी. ब्रेक-ऑफ़ पॉइंट, फ़्रीक्वेंसी वैल्यू से तय होता है, और Q फ़ैक्टर यूनिटलेस है. साथ ही, यह ग्राफ़. इस बढ़त से सिर्फ़ कुछ फ़िल्टर पर असर पड़ता है. जैसे, लो-शेल्फ़ और पीकिंग फ़िल्टर, न कि लो-पास फ़िल्टर.
आइए एक आसान लो-पास फ़िल्टर सेटअप करें, ताकि आवाज़ का नमूना:
// Create the filter
var filter = context.createBiquadFilter();
// Create the audio graph.
source.connect(filter);
filter.connect(context.destination);
// Create and specify parameters for the low-pass filter.
filter.type = 0; // Low-pass filter. See BiquadFilterNode docs
filter.frequency.value = 440; // Set cutoff to 440 HZ
// Playback the sound.
source.noteOn(0);
आम तौर पर, फ़्रीक्वेंसी कंट्रोल में बदलाव करना ज़रूरी है, ताकि विज्ञापन
लॉगारिद्मिक स्केल, क्योंकि इंसान की सुनने की क्षमता भी एक जैसे सिद्धांत पर काम करती है
(इसका मतलब है कि A4 का मतलब 440hz और A5 का मतलब 880hz है). ज़्यादा जानकारी के लिए, यह देखें
FilterSample.changeFrequency फ़ंक्शन का इस्तेमाल किया जा सकता है.
आखिर में, ध्यान रखें कि सैंपल कोड की मदद से,
ऑडियो कॉन्टेक्स्ट ग्राफ़ को डाइनैमिक तौर पर बदलने वाला फ़िल्टर. हम डिसकनेक्ट कर सकते हैं
node.disconnect(outputNumber) को कॉल करके ग्राफ़ में मौजूद ऑडियो नोड.
उदाहरण के लिए, ग्राफ़ को फ़िल्टर से जाने के बजाय,
तो हम ये काम कर सकते हैं:
// Disconnect the source and filter.
source.disconnect(0);
filter.disconnect(0);
// Connect the source directly.
source.connect(context.destination);
इसके बारे में ज़्यादा जानें
हमने एपीआई की बुनियादी बातों के बारे में बताया है. जैसे, ऑडियो लोड करना और चलाना सैंपल. हमने गेन नोड और फ़िल्टर के साथ ऑडियो ग्राफ़ बनाए हैं और सामान्य आवाज़ों को चालू करने के लिए, शेड्यूल की गई आवाज़ों और ऑडियो पैरामीटर में बदलाव इफ़ेक्ट. अब आप कुछ बढ़िया वेब बनाने के लिए तैयार हैं ऑडियो ऐप्लिकेशन!
अगर आपको प्रेरणा चाहिए, तो कई डेवलपर ने पहले ही शानदार बनाओ. मेरे कुछ पसंदीदा शामिल करें:
- AudioJedit, ब्राउज़र में मौजूद साउंड स्प्लिसिंग टूल है जो SoundCloud के स्थायी लिंक.
- ToneCraft, एक साउंड सीक्वेंसर है. इसमें साउंड सीक्वेंसर आवाज़ पैदा करने के लिए इस्तेमाल किया जाता है जिसमें 3D ब्लॉक स्टैक किए जा रहे हों.
- Plink, वेब ऑडियो और वेब का इस्तेमाल करके मिलकर संगीत बनाने वाला गेम है सॉकेट.
