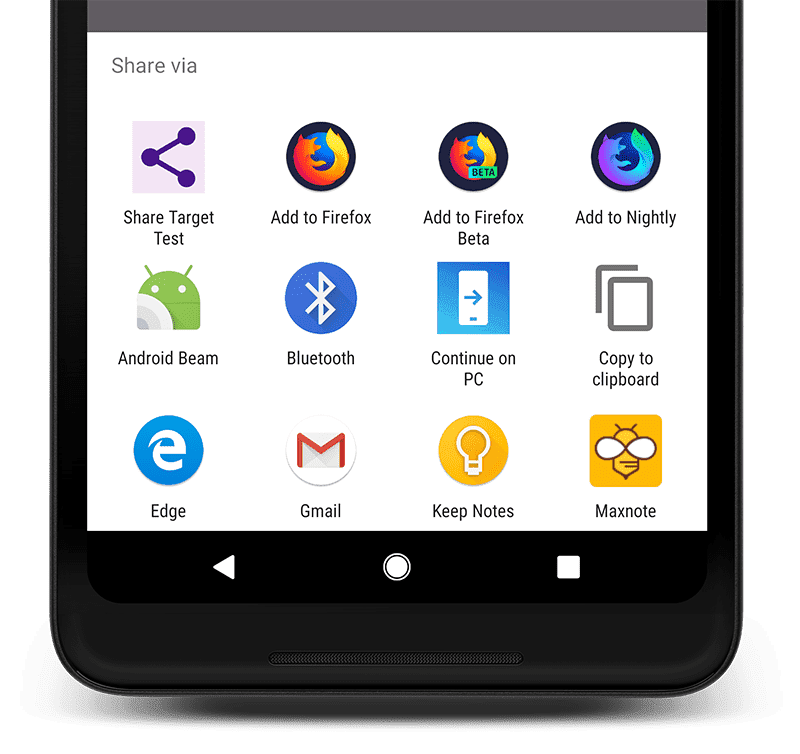
Web apps can use the same system-provided share capabilities as platform-specific apps.
With the Web Share API, web apps are able to use the same system-provided share capabilities as platform-specific apps. The Web Share API makes it possible for web apps to share links, text, and files to other apps installed on the device in the same way as platform-specific apps.

Capabilities and limitations
Web share has the following capabilities and limitations:
- It can only be used on a site that is accessed via HTTPS.
- If the share happens in a third-party iframe, the
allowattribute must be used. - It must be invoked in response to a user action such as a click. Invoking it
through the
onloadhandler is impossible. - It can share URLs, text, or files.
Sharing links and text
To share links and text, use the share() method, which is a promise-based
method with a required properties object.
To keep the browser from throwing a TypeError,
the object must contain at least one
of the following properties: title, text, url or files. You
can, for example, share text without a URL or vice versa. Allowing all three
members expands the flexibility of use cases. Imagine if after running the code
below, the user chose an email application as the target. The title parameter
might become the email subject, the text, the message body, and the files, the
attachments.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
If your site has multiple URLs for the same content, share the page's
canonical URL instead of the current URL. Instead of sharing
document.location.href, you would check for a canonical URL <meta> tag in
the page's <head> and share that. This will provide a better experience to the
user. Not only does it avoid redirects, but it also ensures that a shared URL serves
the correct user experience for a particular client. For example, if a friend
shares a mobile URL and you look at it on a desktop computer,
you should see a desktop version:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Sharing files
To share files, first test for and call navigator.canShare(). Then include an
array of files in the call to navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
Notice that the sample handles feature detection by testing for
navigator.canShare() rather than for navigator.share().
The data object passed to canShare() only supports the files property.
Certain types of audio, image, pdf, video, and text files can be shared.
See Permitted File Extensions in Chromium
for a complete list. More file types may be added in the future.
Sharing in third-party iframes
To trigger the share action from within a third-party iframe,
embed the iframe with the allow attribute with a value of web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
You can see this in action in a demo on Glitch
and view the source code.
Failing to provide the attribute will result in a NotAllowedError with the message
Failed to execute 'share' on 'Navigator': Permission denied.
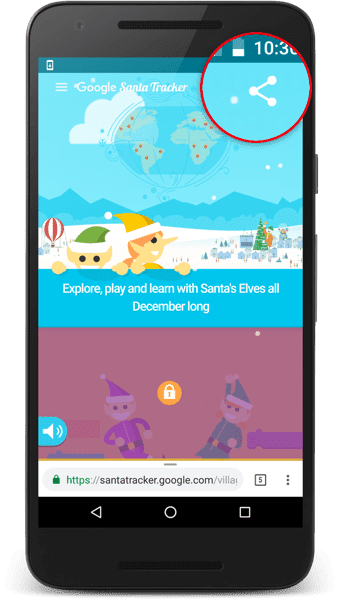
Santa Tracker case study

Santa Tracker, an open-source project, is a holiday tradition at Google. Every December, you can celebrate the season with games and educational experiences.
In 2016, the Santa Tracker team used the Web Share API on Android. This API was a perfect fit for mobile. In previous years, the team removed share buttons on mobile because space is at a premium, and they couldn't justify having several share targets.
But with the Web Share API, they were able to present one button, saving precious pixels. They also found that users shared with Web Share around 20% more than users without the API enabled. Head to Santa Tracker to see Web Share in action.
Browser support
Browser support for the Web Share API is nuanced, and it's recommended that you use feature detection (as described in the earlier code samples) instead of assuming that a particular method is supported.
Here's a rough outline of support for this feature. For detailed information, follow either of the support links.
navigator.canShare()navigator.share()
Show support for the API
Are you planning to use the Web Share API? Your public support helps the Chromium team prioritize features and shows other browser vendors how critical it is to support them.
Send a tweet to @ChromiumDev using the hashtag
#WebShare
and let us know where and how you're using it.
