В этой лаборатории кода вы узнаете, как создать безопасную, доступную и простую в использовании форму входа.
1. Используйте осмысленный HTML
Используйте эти элементы, созданные для этой работы:
-
<form> -
<section> -
<label> -
<button>
Как вы увидите, эти элементы включают встроенные функции браузера, улучшают доступность и добавляют смысл в вашу разметку.
Нажмите «Ремикс для редактирования», чтобы сделать проект доступным для редактирования.
Добавьте следующий код в элемент
<body>:<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Вот как должен выглядеть ваш файл
index.htmlна этом этапе:Нажмите «Просмотреть приложение» , чтобы просмотреть форму входа. Добавленный вами HTML-код действителен и верен, но стиль браузера по умолчанию делает его ужасным и сложным в использовании, особенно на мобильных устройствах.
Нажмите «Просмотреть исходный код» , чтобы вернуться к исходному коду.
2. Дизайн для пальцев и больших пальцев.
Настройте отступы, поля и размеры шрифта, чтобы ваши вводимые данные хорошо работали на мобильных устройствах.
Скопируйте следующий CSS и вставьте его в файл
style.css:Нажмите « Просмотреть приложение» , чтобы увидеть обновленную форму входа.
Нажмите «Просмотреть исходный код» , чтобы вернуться к файлу
style.css.
Это довольно много кода! Главное, на что следует обратить внимание, это изменения размеров:
- К входам добавляются
paddingиmargin. -
font-sizeразличается для мобильных устройств и настольных компьютеров.
Селектор :invalid используется для указания, когда ввод имеет недопустимое значение. Это пока не работает.
Макет CSS ориентирован на мобильные устройства:
- CSS по умолчанию предназначен для областей просмотра шириной менее 450 пикселей.
- В разделе медиа-запросов устанавливаются переопределения для областей просмотра шириной не менее 450 пикселей.
При создании такой формы очень важно на этом этапе протестировать свой код на реальных устройствах, настольных и мобильных:
- Читается ли этикетка и вводимый текст, особенно для людей со слабым зрением?
- Достаточно ли велики входы и кнопка входа в систему , чтобы их можно было использовать в качестве сенсорных объектов для больших пальцев?
3. Добавьте входные атрибуты, чтобы включить встроенные функции браузера.
Разрешите браузеру сохранять и автоматически заполнять входные значения, а также предоставьте доступ к встроенным функциям управления паролями.
Добавьте атрибуты в HTML-форму, чтобы она выглядела следующим образом:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>Просмотрите свое приложение еще раз и нажмите «Электронная почта» .
Обратите внимание, как фокус перемещается на ввод электронной почты. Это связано с тем, что метка связана с входными данными через атрибут
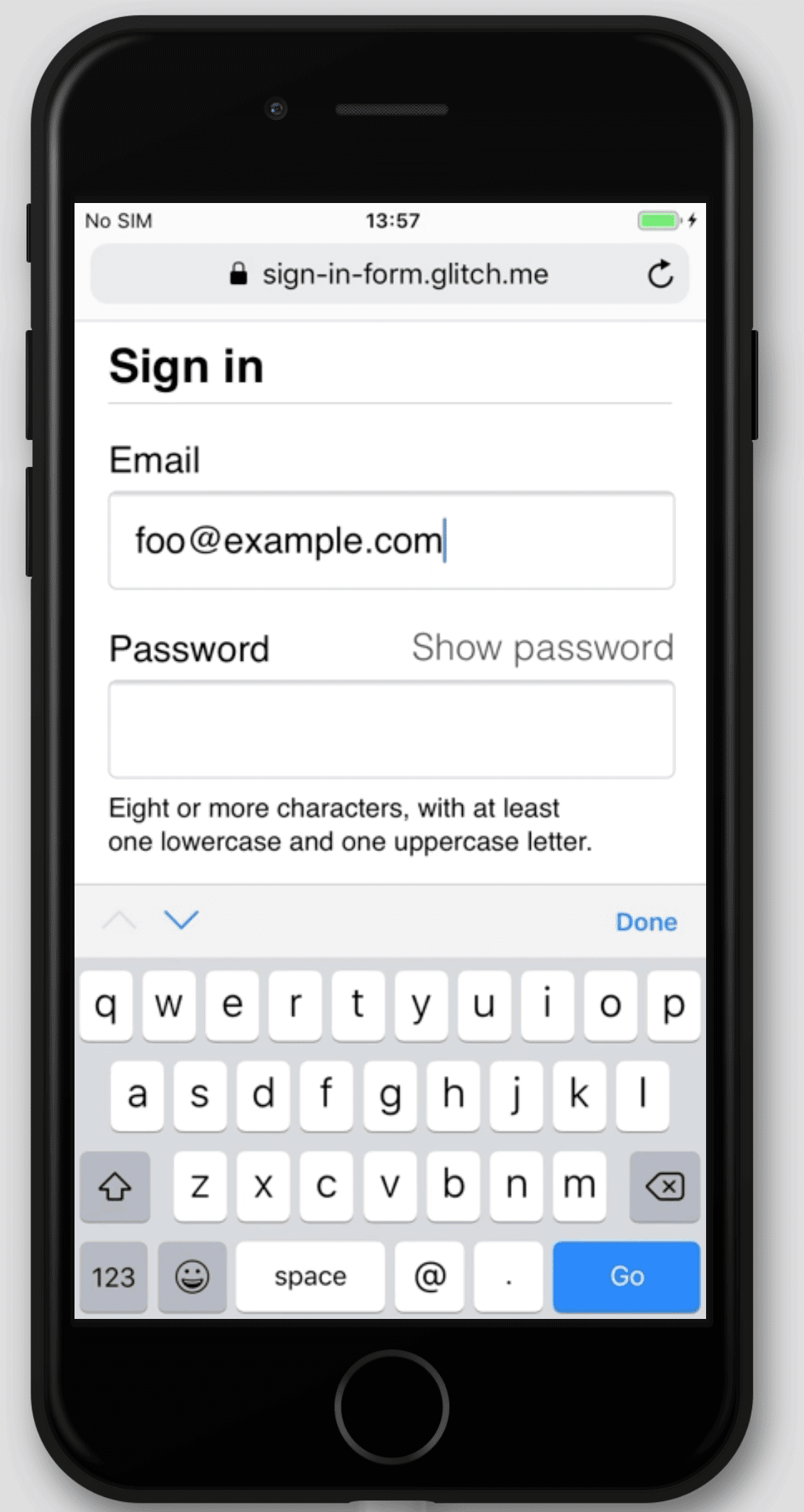
for="email". Программы чтения с экрана также озвучивают текст метки, когда метка или связанные с ней входные данные получают фокус.Сосредоточьте ввод электронной почты на мобильном устройстве.
Обратите внимание, как клавиатура оптимизирована для ввода адреса электронной почты. Например,
@и.символы могут отображаться на основной клавиатуре, а операционная система может отображать сохраненные электронные письма над клавиатурой. Все это происходит потому, что к элементу<input>применяется атрибутtype="email".
Введите текст в поле ввода пароля.
По умолчанию текст скрыт, поскольку к элементу применен атрибут
type="password".
- Атрибуты
autocomplete,name,idиtypeпомогают браузерам понять роль входных данных для хранения данных, которые можно будет использовать позже для автозаполнения.
- Сосредоточьте ввод электронной почты на настольном устройстве и введите текст. Вы можете увидеть URL-адрес своего приложения, нажав «Полноэкранный режим».
. Если вы сохранили какие-либо адреса электронной почты в своем браузере, вы, вероятно, увидите диалоговое окно, позволяющее выбирать из этих сохраненных писем. Это происходит потому, что к вводу электронной почты применен атрибут
autocomplete="username".
-
autocomplete="username"иautocomplete="current-password"помогают браузерам использовать сохраненные значения для автозаполнения входных данных.
Разные браузеры используют разные методы для определения роли ввода формы и обеспечения автозаполнения для различных веб-сайтов.
Добавляйте и удаляйте атрибуты, чтобы попробовать это самостоятельно.
Чрезвычайно важно тестировать поведение на разных платформах. Вам следует ввести значения и отправить форму в разных браузерах на разных устройствах. Легко тестировать на различных платформах с помощью BrowserStack, который бесплатен для проектов с открытым исходным кодом . Попробуйте!
Вот как должен выглядеть ваш файл index.html на этом этапе:
4. Добавьте пользовательский интерфейс для переключения отображения пароля.
Эксперты по юзабилити настоятельно рекомендуют добавить значок или кнопку, позволяющую пользователям видеть текст, который они вводят в поле «Пароль» . Для этого нет встроенного способа , поэтому вам придется реализовать это самостоятельно с помощью JavaScript.
Код для добавления этой функции прост. В этом примере используется текст, а не значок.
Обновите файлы index.html , style.css и script.js следующим образом.
Добавьте переключатель в раздел пароля в файле
index.html:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Добавьте следующий CSS в конец файла
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }В результате кнопка «Показать пароль» будет выглядеть как обычный текст и отобразится в правом верхнем углу раздела пароля.
Добавьте следующий код JavaScript в файл
script.js, чтобы переключить отображение пароля, и установите соответствующуюaria-label:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }Попробуйте логику отображения пароля прямо сейчас.
- Просмотрите свое приложение.
- Введите текст в поле пароля.
- Нажмите «Показать пароль» .
Повторите четвертый шаг в нескольких браузерах в разных операционных системах.
Подумайте о UX-дизайне: заметят ли пользователи «Показать пароль» и поймут ли его? Есть ли лучший способ обеспечить эту функциональность? Это хороший момент, чтобы попробовать скидку на юзабилити-тестирование с небольшой группой друзей или коллег.
Чтобы понять, как эта функция работает для программ чтения с экрана, установите расширение ChromeVox Classic и перемещайтесь по форме. Значения aria-label работают должным образом?
Некоторые веб-сайты, такие как Gmail , для переключения отображения пароля используют значки, а не текст. Когда вы закончите работу с этой кодовой работой, реализуйте ее с помощью изображений SVG. Material Design предлагает высококачественные иконки, которые вы можете скачать бесплатно.
Вот как ваш код должен выглядеть на этом этапе:
5. Добавьте проверку формы
Вы можете помочь пользователям правильно ввести свои данные, если позволите им проверить свои данные перед отправкой формы и покажете им, что им нужно изменить.
Элементы и атрибуты HTML-форм имеют встроенные функции для базовой проверки, но вам также следует использовать JavaScript для более надежной проверки, когда пользователи вводят данные и когда они пытаются отправить форму.
На этом этапе используется API проверки ограничений (который широко поддерживается ) для добавления пользовательской проверки со встроенным пользовательским интерфейсом браузера, который устанавливает фокус и отображает подсказки.
Сообщите пользователям об ограничениях для паролей и любых других входных данных. Не заставляйте их гадать!
Обновите раздел пароля в файле
index.html:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints">At least eight characters, with at least one lowercase and one uppercase letter.</div> </section>
Это добавляет две новые функции:
- Информация об ограничениях пароля
- Атрибут
aria-describedbyдля ввода пароля (программы чтения с экрана считывают текст метки, тип ввода (пароль), а затем описание.)
Добавьте следующий CSS в конец файла
style.css:div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Добавьте следующий код JavaScript в файл
script.js:passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Попробуйте!
Все последние браузеры имеют встроенные функции проверки форм и поддерживают проверку с помощью JavaScript.
- Введите неверный адрес электронной почты и нажмите «Войти» . Браузер отображает предупреждение — JavaScript не требуется!
- Введите действительный адрес электронной почты, а затем нажмите «Войти без ввода пароля». Браузер предупреждает, что вы пропустили необходимое значение, и переключает внимание на ввод пароля.
- Введите неверный пароль и нажмите «Войти» . Теперь вы видите разные сообщения в зависимости от того, что не так.
Попробуйте разные способы помочь пользователям вводить адреса электронной почты и пароли. Улучшенные поля формы пароля предлагают несколько умных предложений.
Вот как ваш код должен выглядеть на этом этапе:
Иди дальше
Они не показаны в этой кодовой лаборатории, но вам все равно понадобятся эти четыре важные функции формы входа:
Добавить Забыли пароль? , кнопка, которая позволяет пользователям легко сбросить свои пароли.
Ссылайтесь на свои условия обслуживания и документы о политике конфиденциальности, чтобы ваши пользователи знали, как вы защищаете их данные.
Подумайте о стиле и брендинге и убедитесь, что эти дополнительные функции соответствуют остальной части вашего веб-сайта.
Добавьте Analytics и RUM , чтобы вы могли тестировать и отслеживать производительность и удобство использования дизайна вашей формы.
