ذخیره دارایی ها با یک سرویس دهنده می تواند بازدیدهای مکرر را سرعت بخشد و پشتیبانی آفلاین را ارائه دهد. Workbox این کار را آسان می کند و به طور پیش فرض در Create React App گنجانده شده است.
Workbox در Create React App (CRA) با یک پیکربندی پیشفرض تعبیه شده است که تمام داراییهای استاتیک در برنامه شما را با هر بیلد از پیش ذخیره میکند.

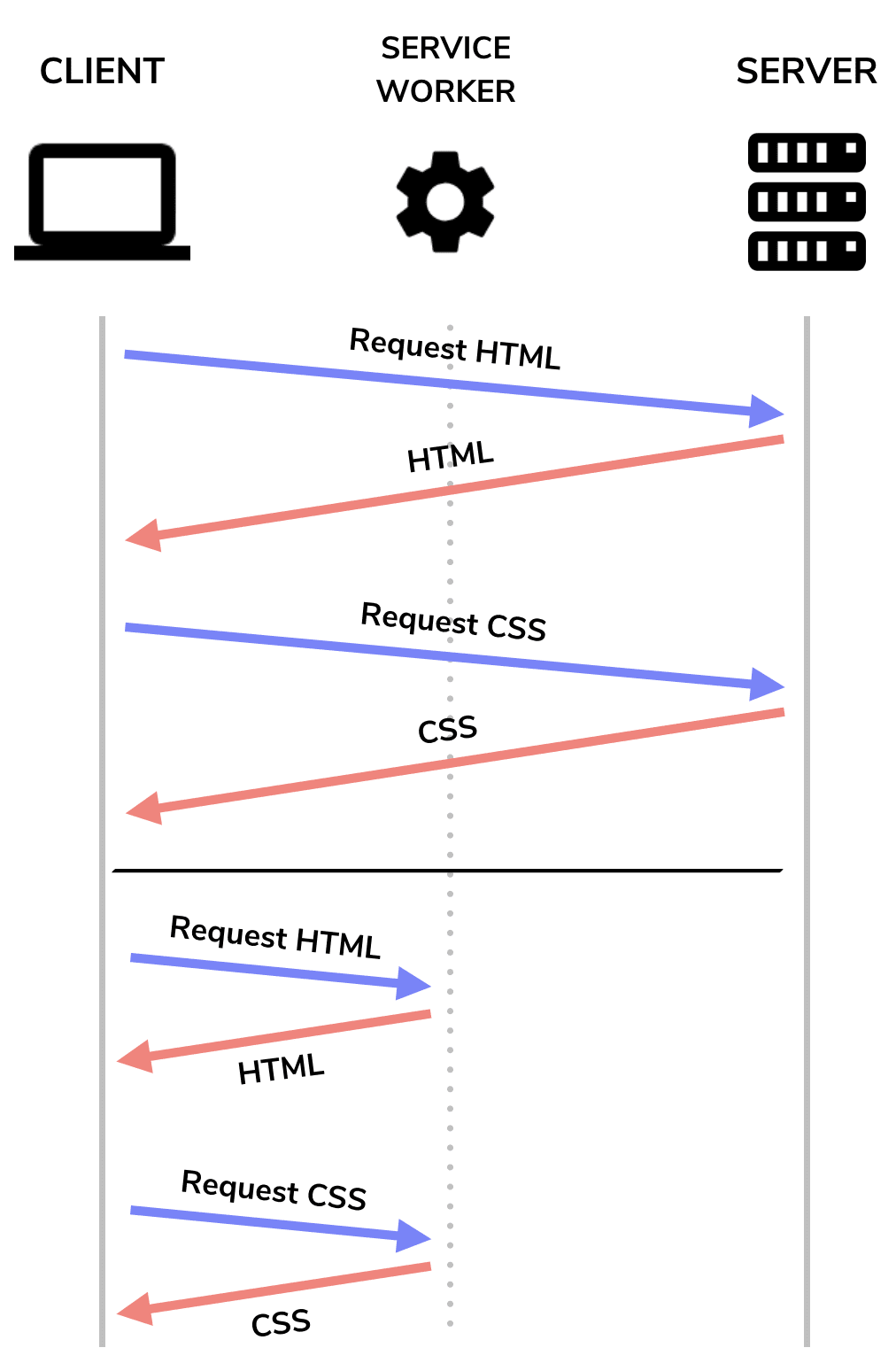
Service Workers شما را قادر می سازد تا منابع مهمی را در حافظه پنهان خود ذخیره کنید ( پیش کش ) به طوری که وقتی کاربر صفحه وب را برای بار دوم بارگذاری می کند، مرورگر بتواند به جای درخواست از شبکه، آنها را از سرویس دهنده بازیابی کند. این منجر به بارگذاری سریعتر صفحه در بازدیدهای مکرر و همچنین توانایی نمایش محتوا در زمانی که کاربر آفلاین است، میشود.
Workbox مجموعه ای از ابزارهایی است که به شما امکان ایجاد و نگهداری کارگران خدماتی را می دهد. در CRA، workbox-webpack-plugin قبلاً در ساخت تولید گنجانده شده است و فقط باید در فایل src/index.js فعال شود تا بتواند یک سرویسکار جدید با هر بیلد ثبت کند:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
در اینجا نمونه ای از یک برنامه React ساخته شده با CRA است که یک سرویس دهنده از طریق این فایل فعال شده است:
برای مشاهده اینکه کدام دارایی ها در حافظه پنهان ذخیره می شوند:
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Network کلیک کنید.
- برنامه را دوباره بارگیری کنید.
متوجه خواهید شد که به جای نشان دادن اندازه بار، ستون Size یک پیام (from ServiceWorker) نشان می دهد که نشان می دهد این منابع از سرویس دهنده بازیابی شده اند.

از آنجایی که سرویسکار تمام داراییهای استاتیک را ذخیره میکند، سعی کنید از برنامه در حالت آفلاین استفاده کنید:
- در تب Network در DevTools، کادر آفلاین را فعال کنید تا یک تجربه آفلاین را شبیه سازی کنید.
- برنامه را دوباره بارگیری کنید.
این برنامه دقیقاً به همان روش عمل می کند، حتی بدون اتصال به شبکه!
استراتژی پیشکش پیشفرض که توسط Workbox در CRA استفاده میشود، cache-first است، که در آن تمام داراییهای استاتیک از کش سرویسکار واکشی میشوند و در صورت شکست (مثلاً اگر منبع ذخیره نشده باشد)، درخواست شبکه انجام میشود. به این صورت است که حتی زمانی که کاربران در حالت آفلاین هستند، همچنان میتوان محتوا را به آنها ارائه داد.
اگرچه Workbox برای تعریف استراتژیها و رویکردهای مختلف برای ذخیره منابع استاتیک و پویا پشتیبانی میکند، پیکربندی پیشفرض در CRA را نمیتوان تغییر داد یا بازنویسی کرد، مگر اینکه به طور کامل خارج کنید. با این حال، یک پیشنهاد باز برای بررسی افزودن پشتیبانی برای یک فایل workbox.config.js خارجی وجود دارد. این به توسعه دهندگان این امکان را می دهد تا با ایجاد یک فایل workbox.config.js تنظیمات پیش فرض را لغو کنند.
ابتدا تکیه بر حافظه پنهان سرویس دهنده و سپس بازگشت به شبکه یک راه عالی برای ساخت سایت هایی است که در بازدیدهای بعدی سریعتر بارگذاری می شوند و تا حدی به صورت آفلاین کار می کنند. با این حال، چند نکته وجود دارد که باید مورد توجه قرار گیرد:
- چگونه می توان رفتارهای کش توسط یک سرویس دهنده را آزمایش کرد؟
- آیا باید پیامی برای کاربران وجود داشته باشد که به آنها اطلاع دهد که به محتوای ذخیره شده در حافظه پنهان نگاه می کنند؟
اسناد CRA این نکات و موارد دیگر را با جزئیات توضیح می دهد.
از یک سرویس دهنده برای پیش کش کردن منابع مهم در برنامه خود استفاده کنید تا تجربه سریع تری را برای کاربران خود و همچنین پشتیبانی آفلاین ارائه دهید.
- اگر از CRA استفاده می کنید، سرویس کارگر از پیش پیکربندی شده را در
src/index.jsفعال کنید. - اگر از CRA برای ساختن یک برنامه React استفاده نمیکنید، یکی از کتابخانههای متعددی که Workbox ارائه میکند، مانند
workbox-webpack-pluginرا در فرآیند ساخت خود قرار دهید. - مراقب باشید که چه زمانی CRA از فایل نادیده گرفته شده
workbox.config.jsدر این شماره GitHub پشتیبانی می کند.
