اندازه بسته های خود را در طول زمان نظارت کنید تا مطمئن شوید که برنامه شما سریع می ماند.
بهینه سازی یک برنامه Angular مهم است، اما چگونه می توانید مطمئن شوید که عملکرد آن در طول زمان پسرفت نمی کند؟ با معرفی معیارهای عملکرد و نظارت بر آنها در هر تغییر کد!
یکی از معیارهای مهم اندازه جاوا اسکریپت است که همراه با برنامه شما ارسال می شود. با معرفی یک بودجه عملکردی که بر روی هر درخواست ساخت یا کشش نظارت می کنید، می توانید مطمئن شوید که بهینه سازی های شما در طول زمان ادامه دارند.
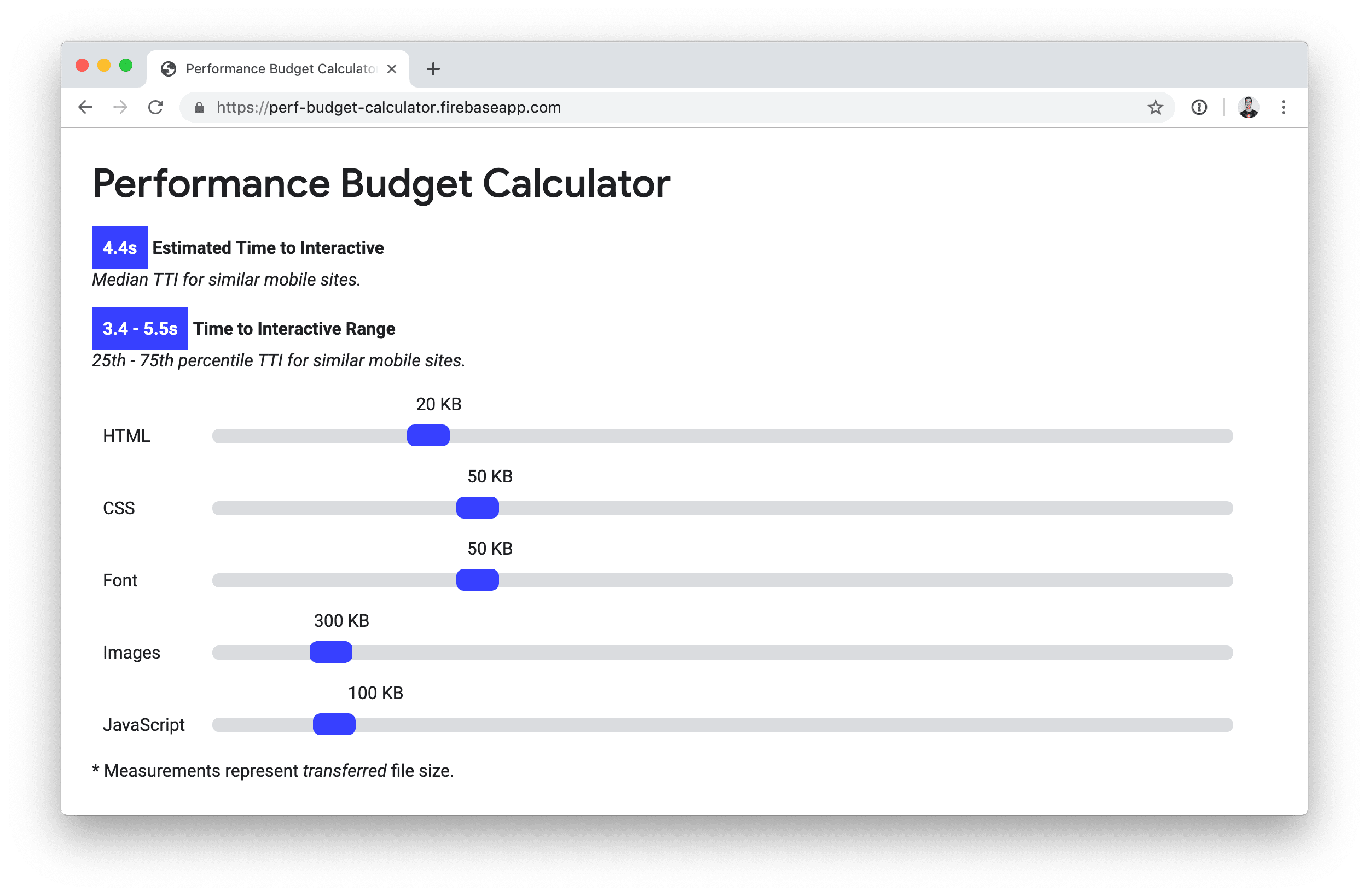
میتوانید از این ماشینحساب بودجه آنلاین برای تخمین میزان توانایی بارگذاری برنامهتان، بسته به زمان تعاملی که در نظر دارید، تخمین بزنید.

هنگامی که یک بودجه جاوا اسکریپت هدف دارید، می توانید آن را با استفاده از رابط خط فرمان Angular (CLI) اجرا کنید. برای مشاهده نحوه کار، این نمونه برنامه را در GitHub بررسی کنید.
خواهید دید که بودجه زیر در angular.json پیکربندی شده است:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
در اینجا خلاصه ای از آنچه مشخص شده است:
- بودجه ای برای یک بسته جاوا اسکریپت به نام
mainوجود دارد. - اگر بسته
mainبزرگتر از 170 کیلوبایت شود، Angular CLI یک هشدار در کنسول هنگام ساخت برنامه نشان می دهد. - اگر بسته
mainبزرگتر از 250 کیلوبایت شود، ساخت با شکست مواجه می شود.
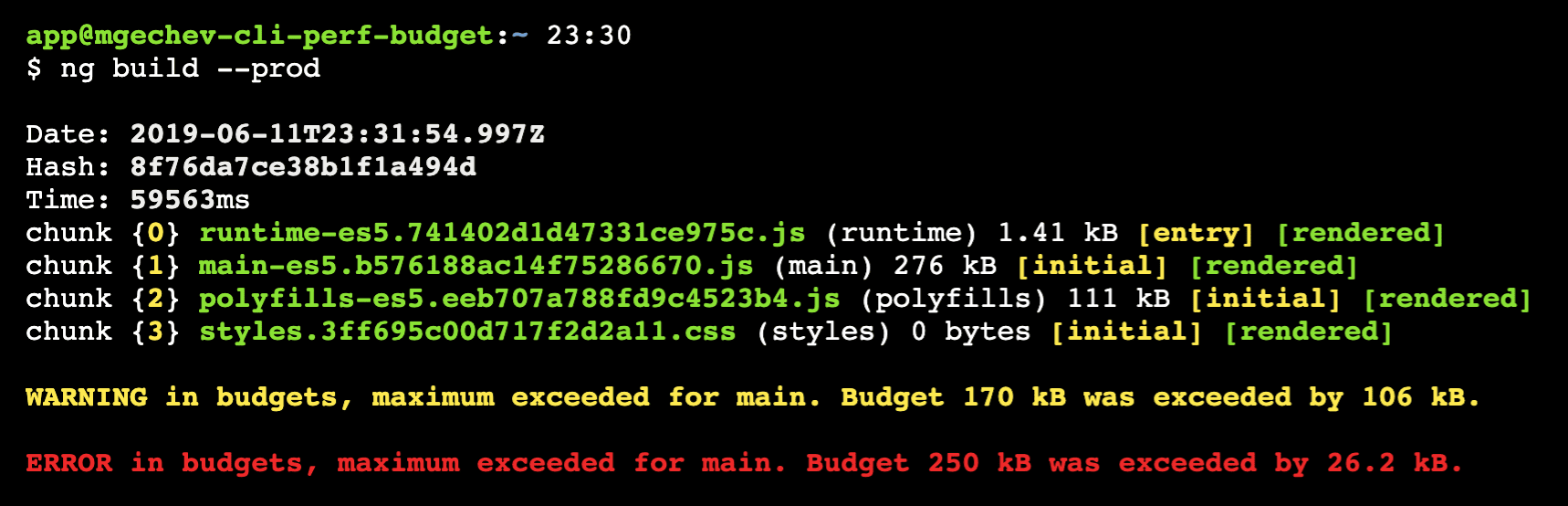
اکنون سعی کنید برنامه را با اجرای ng build --prod بسازید.
شما باید این خطا را در کنسول ببینید:

برای رفع خطای ساخت، به app.component.ts نگاهی بیندازید، که شامل واردات از rxjs/internal/operators است. این یک واردات خصوصی است که قرار نیست توسط مصرف کنندگان rxjs استفاده شود. سایز باندل رو خیلی زیاد میکنه! هنگامی که وارد کردن صحیح، rxjs/operators را بهروزرسانی میکنید و بیلد را دوباره اجرا میکنید، خواهید دید که بررسی بودجه را با موفقیت انجام میدهد.
توجه داشته باشید که از آنجایی که بارگذاری تفاضلی به طور پیشفرض در Angular CLI فعال است، دستور ng build دو بیلد از برنامه را تولید میکند:
- ساختی برای مرورگرهایی با پشتیبانی ECMAScript 2015. این بیلد شامل پلی پرهای کمتر و نحو جاوا اسکریپت مدرن تر است. این نحو گویاتر است، که منجر به بستههای کوچکتر میشود.
- ساختی برای مرورگرهای قدیمی بدون پشتیبانی ECMAScript 2015. نحو قدیمی تر بیان کمتری دارد و به polyfill های بیشتری نیاز دارد که منجر به بسته های بزرگتر می شود.
فایل index.html برنامه نمونه به هر دو ساخت اشاره دارد تا مرورگرهای مدرن بتوانند از ساخت کوچکتر ECMAScript 2015 استفاده کنند و مرورگرهای قدیمی تر بتوانند به ساخت ECMAScript 5 برگردند.
یکپارچه سازی مداوم (CI) یک راه راحت برای نظارت بر بودجه برنامه شما در طول زمان ارائه می دهد. و، خوشبختانه، سریعترین راه برای راهاندازی این است که برنامه خود را با Angular CLI بسازید—بدون نیاز به مراحل اضافی! هر زمان که بسته جاوا اسکریپت از بودجه فراتر رود، فرآیند با کد 1 خارج می شود و ساخت با شکست مواجه می شود.
اگر ترجیح می دهید، می توانید با استفاده از bundlesize و Lighthouse نیز بودجه عملکردی را اعمال کنید. تفاوت اصلی بین بودجه عملکرد در Angular CLI و Lighthouse زمانی است که بررسی ها انجام می شود. Angular CLI بررسی ها را در زمان ساخت انجام می دهد، به دارایی های تولید نگاه می کند و اندازه آنها را تأیید می کند. با این حال، Lighthouse نسخه توسعه یافته برنامه را باز می کند و اندازه دارایی را اندازه می گیرد. هر دو رویکرد مزایا و معایب خود را دارند. چکی که Angular CLI انجام میدهد، قویتر است، اما بسیار سریعتر است، زیرا جستجوی یک دیسک است. از سوی دیگر، LightWallet of Lighthouse میتواند با در نظر گرفتن منابع بارگذاری شده پویا یک بررسی بسیار دقیق انجام دهد، اما باید هر بار که برنامه را اجرا میکند، آن را مستقر کرده و باز کند.
bundlesize کاملاً شبیه به بررسی بودجه Angular CLI است. تفاوت اصلی این است که bundlesize می تواند نتایج بررسی را مستقیماً در رابط کاربری GitHub نشان دهد.
بودجه عملکردی را با Angular CLI تنظیم کنید تا مطمئن شوید عملکرد برنامه Angular شما در طول زمان پسرفت نمی کند:
- با استفاده از یک ماشین حساب بودجه یا با پیروی از شیوه های سازمان خود، یک خط پایه برای اندازه منابع تعیین کنید.
- پیکربندی بودجه های اندازه در
angular.jsonتحتprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - بودجه به طور خودکار در هر ساخت با Angular CLI اعمال می شود.
- معرفی نظارت بر بودجه را به عنوان بخشی از یکپارچگی مستمر در نظر بگیرید (که با Angular CLI نیز قابل دستیابی است).
