वेब कॉम्पोनेंट
वेब कॉम्पोनेंट यह डेवलपर वादा करता है कि उन्हें साथ मिलकर काम करने और बेहतरीन ऐप्लिकेशन बनाने में मदद मिलेगी. के उदाहरण ऐसे ऐटमिक कॉम्पोनेंट, GitHub के टाइम-एलिमेंट, स्टीफ़न जूडिस web-vitals-element या बिना किसी शर्म वाला प्लग, Google का गहरे रंग वाला मोड टॉगल. जब बात पूरा डिज़ाइन सिस्टम लगा दिया है, हालांकि मैंने देखा है कि लोग एक ही वेंडर के कॉम्पोनेंट शामिल करते हैं. उदाहरणों की अधूरी सूची में SAP की, UI5 वेब कॉम्पोनेंट, पॉलिमर एलिमेंट, Vaadan के एलिमेंट, Microsoft के एलिमेंट तेज़, मटीरियल वेब कॉम्पोनेंट, शायद एएमपी कॉम्पोनेंट वगैरह. एक के दायरे से बाहर की उन चीज़ों की संख्या है जो इस लेख के दायरे में नहीं आतीं. हालांकि, कई डेवलपर ने React, Vue.js जैसे फ़्रेमवर्क Ember.js वगैरह. दूसरों से संपर्क करने के बजाय, डेवलपर को इनमें से कोई भी विकल्प (या आपके नज़रिए के आधार पर, उन्हें टेक्नोलॉजी का विकल्प चुनने के लिए ज़बरदस्ती करें), सुपर ऐप उपलब्ध कराने वाली कंपनियां, दुनिया भर में कॉम्पोनेंट का ऐसा सेट उपलब्ध कराती हैं जिसका इस्तेमाल डेवलपर को करना होता है.
मिनी ऐप्लिकेशन के कॉम्पोनेंट
इन कॉम्पोनेंट को ऊपर बताई गई किसी भी कॉम्पोनेंट लाइब्रेरी की तरह इस्तेमाल किया जा सकता है. पाने के लिए उपलब्ध कॉम्पोनेंट की खास जानकारी देखें, तो आपके पास WeChat के कॉम्पोनेंट की लाइब्रेरी, ByteDance के कॉम्पोनेंट, Alipay के कॉम्पोनेंट, Baidu और क्विक ऐप्लिकेशन कॉम्पोनेंट.
पहले मैंने दिखाया था कि उदाहरण के लिए, WeChat के <image>
हुड के तहत एक वेब कॉम्पोनेंट है, न कि ये सभी कॉम्पोनेंट, तकनीकी रूप से वेब कॉम्पोनेंट नहीं हैं. कुछ सूचनाएं मिल रही हैं
<map> और <video> जैसे कॉम्पोनेंट, इस तरह रेंडर किए जाते हैं
ओएस में पहले से मौजूद कॉम्पोनेंट
जो वेबव्यू पर लेयर होते हैं. डेवलपर के लिए, लागू करने की यह जानकारी ज़ाहिर नहीं की गई है,
उन्हें किसी अन्य कॉम्पोनेंट की तरह प्रोग्राम किया जाता है.
हमेशा की तरह, जानकारी अलग-अलग होती है, लेकिन सभी सुपर ऐप्लिकेशन के लिए प्रोग्रामिंग के कॉन्सेप्ट एक जैसे होते हैं सेवा देने वाली कंपनियां. डेटा बाइंडिंग एक अहम सिद्धांत है, जैसा कि मार्कअप की भाषाएं. आम तौर पर, कॉम्पोनेंट को फ़ंक्शन के हिसाब से ग्रुप में बांटा जाता है. इसलिए, इन कॉम्पोनेंट का पता लगाने के लिए, तो कोई काम आसान हो जाता है. नीचे Alipay की कैटगरी से जुड़ा एक उदाहरण दिया गया है, जो इससे मिलता-जुलता है कॉम्पोनेंट के ग्रुप में भी शामिल कर सकता है.
- कंटेनर देखें
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- बुनियादी कॉन्टेंट
texticonprogressrich-text
- फ़ॉर्म के कॉम्पोनेंट
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- नेविगेट करने के लिए लिस्ट
navigator
- मीडिया कॉम्पोनेंट
imagevideo
- कैनवस
canvas
- मैप
map
- कॉम्पोनेंट खोलें
web-viewlifestylecontact-button
- सुलभता सुविधाएं
aria-component
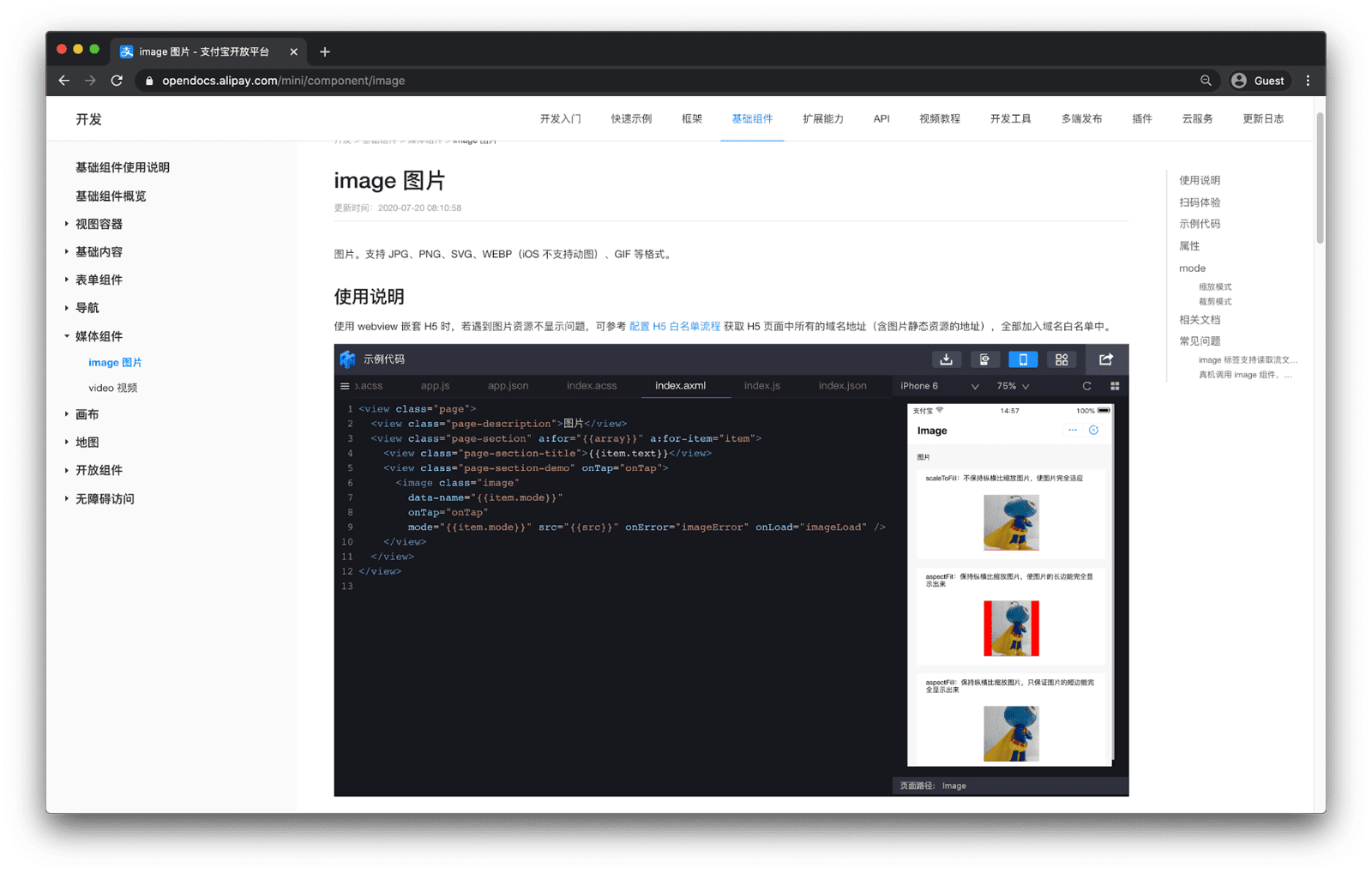
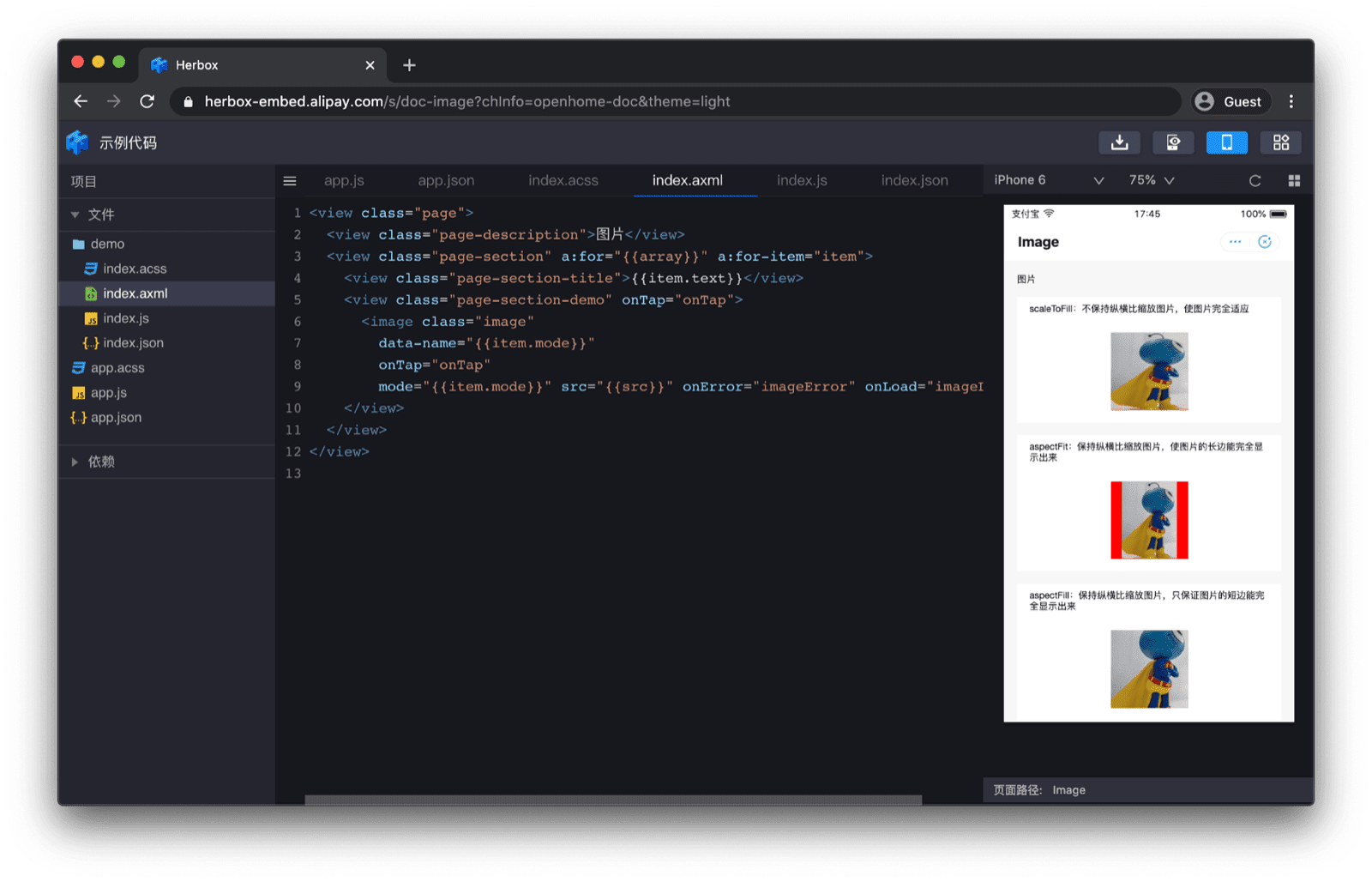
नीचे, Alipay के <image> को देखा जा सकता है.
a:for डायरेक्टिव (सूची रेंडर करना देखें) जो किसी इमेज के डेटा के कलेक्शन पर लूप करता है
index.js में उपलब्ध कराया गया.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
item.mode की डेटा बाइंडिंग को mode एट्रिब्यूट और src से src एट्रिब्यूट पर ध्यान दें.
और तीन इवेंट हैंडलर onTap, onError, और onLoad को एक ही नाम के फ़ंक्शन में शामिल किया जाता है. जैसे
पहले दिखाया जाता है, तब <image> टैग आंतरिक रूप से
<div>, जिसमें इमेज के फ़ाइनल डाइमेंशन के प्लेसहोल्डर, वैकल्पिक लेज़ी लोडिंग, एक डिफ़ॉल्ट सोर्स,
वगैरह
कॉम्पोनेंट के लिए उपलब्ध कॉन्फ़िगरेशन के सभी विकल्प, दस्तावेज़. दस्तावेज़ों में एम्बेड की गई सिम्युलेटर के साथ कॉम्पोनेंट की झलक कोड को तुरंत समझने लायक बना देता है.


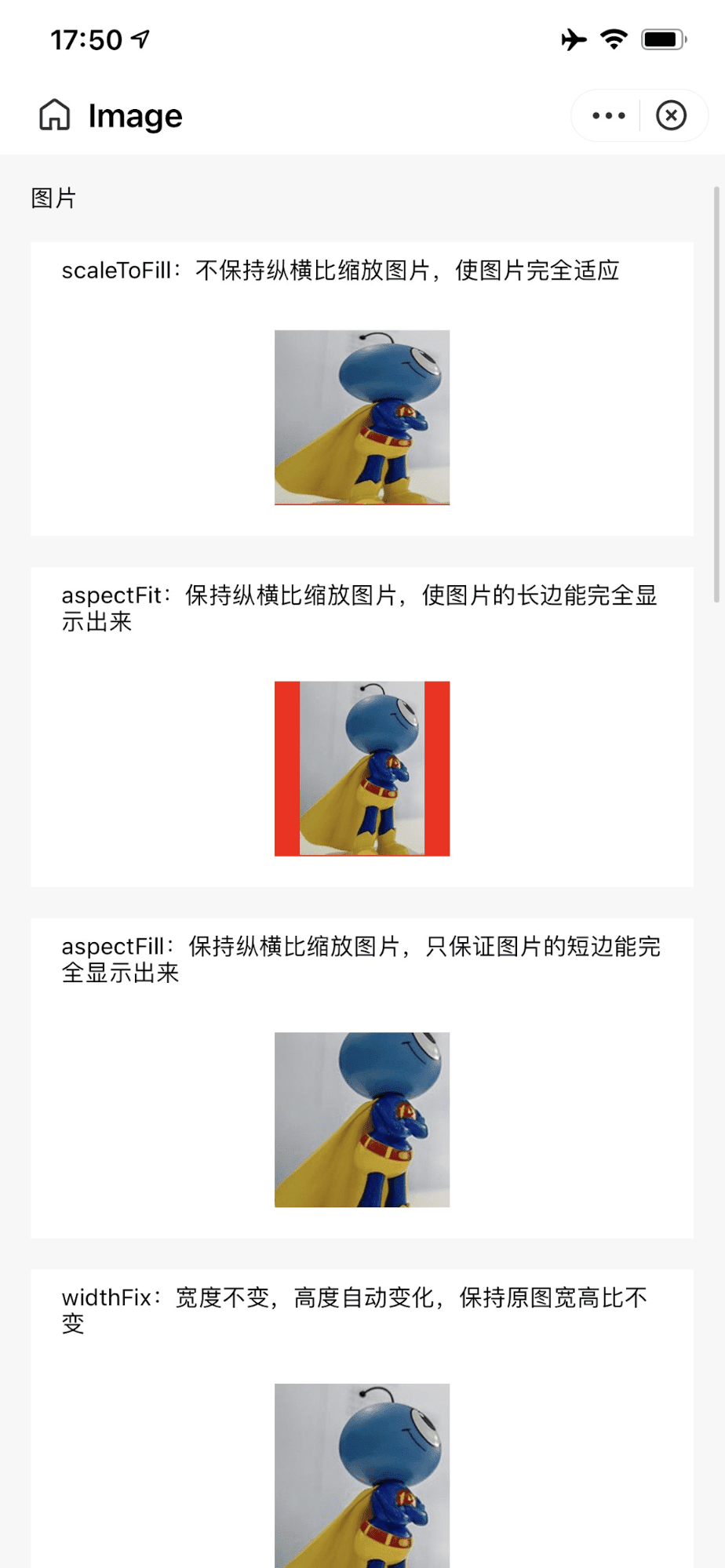
हर कॉम्पोनेंट में एक क्यूआर कोड भी होता है, जिसे Alipay ऐप्लिकेशन से स्कैन किया जा सकता है. इस कोड से कॉम्पोनेंट खुलता है अपने-आप में पूरे होने वाले मिनिमम उदाहरण का इस्तेमाल करें.

<image> कॉम्पोनेंट की झलक देखी जा सकती है.
डेवलपर, दस्तावेज़ की मदद से सीधे Alipay DevTools IDE पर जा सकते हैं. इसके लिए,
मालिकाना यूआरआई स्कीम antdevtool-tiny://. इससे दस्तावेज़ को सीधे
इस मिनी ऐप्लिकेशन प्रोजेक्ट को इंपोर्ट किया जा सकेगा, ताकि डेवलपर कॉम्पोनेंट को तुरंत इस्तेमाल करना शुरू कर सकें.
कस्टम कॉम्पोनेंट
वेंडर से मिले कॉम्पोनेंट का इस्तेमाल करने के अलावा, डेवलपर कस्टम कॉम्पोनेंट भी बना सकते हैं. कॉन्टेंट बनाने
कॉन्सेप्ट मौजूद है
WeChat,
ByteDance,
Alipay, और
Baidu और साथ ही
क्विक ऐप्लिकेशन.
उदाहरण के लिए, Baidu के कस्टम कॉम्पोनेंट में चार फ़ाइलें होती हैं, जो एक ही फ़ोल्डर में होनी चाहिए:
custom.swan, custom.css, custom.js, और custom.json.
custom.json फ़ाइल, फ़ोल्डर के कॉन्टेंट को कस्टम कॉम्पोनेंट के तौर पर दिखाती है.
{
"component": true
}
custom.swan फ़ाइल में मार्कअप और सीएसएस custom.css शामिल है.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
custom.js फ़ाइल में लॉजिक मौजूद है. कॉम्पोनेंट लाइफ़साइकल फ़ंक्शन attached() हैं,
detached(), created(), और ready(). कॉम्पोनेंट, इन पर भी प्रतिक्रिया दे सकता है
पेज लाइफ़साइकल इवेंट, जैसे कि show() और hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
इसके बाद, कस्टम कॉम्पोनेंट को index.json में इंपोर्ट किया जा सकता है. इंपोर्ट की कुंजी से ही नाम तय होता है
(यहां: "custom") बताया गया है कि इसके बाद कस्टम कॉम्पोनेंट का इस्तेमाल index.swan में किया जा सकता है.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
स्वीकार की गई
इस लेख की समीक्षा इन्होंने की है जो मेडली, कायस बास्क, मिलिका मिहाजलीजा, ऐलन केंट, और कीथ गु॰
