대부분의 경우 http://localhost는 개발용 HTTPS처럼 동작합니다.
있습니다. 하지만 특별한 경우,
사용자 정의 호스트 이름을 직접 지정하거나
보안 쿠키를 사용하여
HTTPS처럼 동작하도록 개발 사이트를 명시적으로 설정하여
사이트가 프로덕션에서 어떻게 작동하는지를 나타냅니다. 프로덕션 웹사이트에서
HTTPS로 전환하도록 우선 순위를 지정합니다.
이 페이지에서는 HTTPS를 사용하여 로컬에서 사이트를 실행하는 방법을 설명합니다.
간단한 안내는 mkcert 빠른 참조를 확인하세요.**
mkcert를 사용하여 HTTPS를 사용하여 로컬에서 사이트 실행 (권장)
로컬 개발 사이트에서 HTTPS를 사용하고 https://localhost에 액세스하려면 다음 안내를 따르세요.
https://mysite.example (커스텀 호스트 이름)에서는
TLS 인증서
기기와 브라우저에서 신뢰하는 주체(신뢰할 수 있는
인증 기관 (CA).
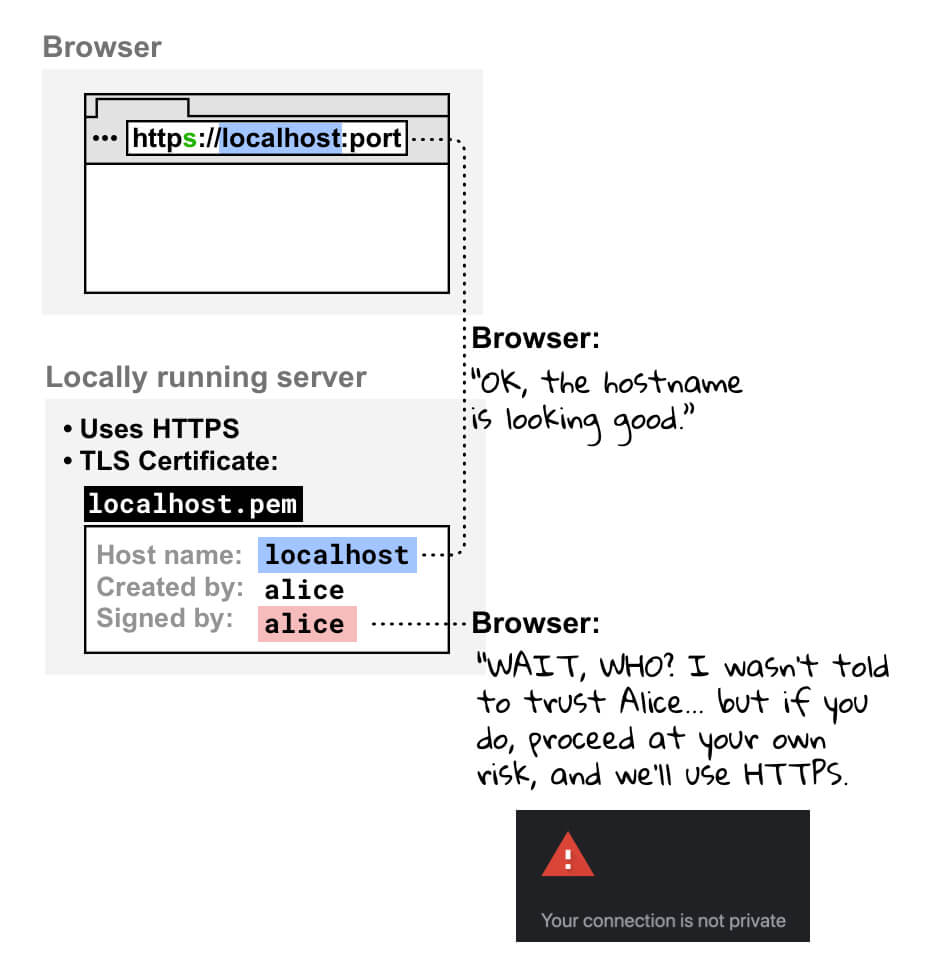
브라우저가 개발 서버의 인증서가
신뢰할 수 있는 CA를 먼저 구성해야 합니다.
mkcert를 인증서를 만들고 서명합니다. 기타 유용한 정보 HTTPS를 사용하여 로컬에서 사이트 실행: 기타 옵션을 참조하세요.
많은 운영 체제에는 다음과 같이 인증서 생성을 위한 라이브러리가 포함되어 있습니다. openssl. 하지만 더 복잡하고 mkcert보다 안정적이고 교차 플랫폼일 필요는 없으므로 규모가 큰 개발팀의 접근성이 떨어집니다.
설정
mkcert를 설치합니다 (한 번만 설치).
안내를 따릅니다. 를 참조하세요. 예를 들어 macOS의 경우 다음과 같습니다.
brew install mkcert brew install nss # if you use Firefox로컬 루트 CA에 mkcert를 추가합니다.
터미널에서 다음 명령어를 실행합니다.
mkcert -install그러면 로컬 인증 기관 (CA)이 생성됩니다. mkcert에서 생성한 로컬 CA는 기기의 로컬에서만 신뢰할 수 있습니다.
mkcert로 서명한 사이트 인증서를 생성합니다.
터미널에서 사이트의 루트 디렉터리 또는 디렉터리를 선택합니다.
그런 후 다음을 실행합니다.
mkcert localhostmysite.example와 같은 커스텀 호스트 이름을 사용하는 경우 다음을 실행합니다.mkcert mysite.example이 명령어는 다음 두 가지 작업을 실행합니다.
- 지정한 호스트 이름의 인증서를 생성합니다.
- mkcert가 인증서에 서명할 수 있도록 합니다.
이제 인증서가 준비되었으며 인증 기관에서 서명했습니다. 신뢰할 수 있는 IP 주소가 있는지 확인해야 합니다
방금 만든 TLS 인증서를 HTTPS를 사용하도록 서버를 구성합니다.
자세한 방법은 서버에 따라 다릅니다. 다음은 몇 가지 예입니다.
💫 💻 노드 사용:
server.js({PATH/TO/CERTIFICATE...}및{PORT}대체):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});후에도 💻 http-server를 사용합니다.
다음과 같이 서버를 시작합니다 (
{PATH/TO/CERTIFICATE...}대체).http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-S는 HTTPS로 서버를 실행하고-C는 인증서를 설정하고-K는 키를 설정합니다.💫 💻 React 개발 서버 사용:
다음과 같이
package.json를 수정하고{PATH/TO/CERTIFICATE...}를 바꿉니다."scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"예를 들어 사이트의
localhost에 대한 인증서를 루트 디렉터리:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...그러면
start스크립트가 다음과 같이 표시됩니다."scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"zy🤩 💻 기타 예시:
브라우저에서
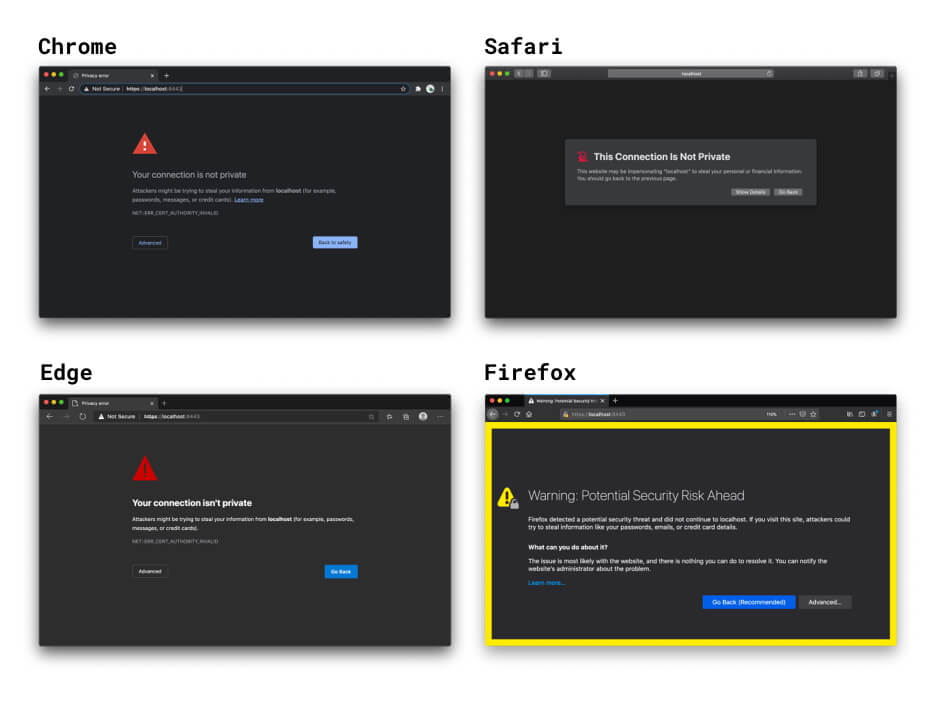
https://localhost또는https://mysite.example을(를) 열어 다음 작업을 하세요. HTTPS를 사용하여 로컬에서 사이트를 실행하고 있는지 다시 한번 확인하세요. 아무 것도 표시되지 않습니다. 브라우저가 mkcert를 로컬 인증서로 신뢰하기 때문에 브라우저 경고 표시 있습니다
mkcert 빠른 참조
HTTPS를 사용하여 로컬 개발 사이트를 실행하려면 다음 단계를 따르세요.
-
mkcert를 설정합니다.
아직 설치하지 않았다면 mkcert를 설치합니다(예: macOS에 설치).
brew install mkcert
install mkcert 확인 참조하세요.
그런 다음 로컬 인증 기관을 만듭니다.
mkcert -install -
신뢰할 수 있는 인증서를 만듭니다.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
이렇게 하면 mkcert가 자동으로 서명하는 유효한 인증서가 생성됩니다.
-
HTTPS 및 생성한 인증서를 사용하도록 개발 서버 구성 를 참조하세요.
이제 브라우저에서 경고 없이 https://{YOUR HOSTNAME}에 액세스할 수 있습니다.
</div>
HTTPS를 사용하여 로컬에서 사이트 실행: 기타 옵션
다음은 인증서를 설정하는 다른 방법입니다. 이러한 특성은 일반적으로 더 복잡하거나 위험합니다.
자체 서명 인증서
또한 mkcert와 같은 로컬 인증 기관을 사용하지 않을 수도 있습니다. 대신 인증서에 직접 서명하세요. 이 방식에는 몇 가지 함정이 있습니다.
- 브라우저에서 인증 기관을 신뢰하지 않으므로 경고가 표시됨
수동으로 우회해야 합니다 Chrome에서는
이 경고를 자동으로 우회하려면
#allow-insecure-localhost하세요.localhost입니다. - 안전하지 않은 네트워크에서 작업하는 경우 안전하지 않습니다.
- mkcert와 같은 로컬 CA를 사용하는 것보다 편리하거나 빠른 것은 아닙니다.
- 자체 서명된 인증서는 신뢰할 수 있는 인증서와 완전히 동일한 방식으로 작동하지 않습니다. 있습니다
- 브라우저 컨텍스트에서 이 기술을 사용하지 않는 경우 확인할 수 있습니다 다시 사용 설정하는 것을 잊어버림 보안 문제를 일으킬 수 있습니다
 </ph>
</ph>
인증서를 지정하지 않으면 React 및 Vue's 개발 서버 HTTPS 옵션을 사용하면 자체 서명 인증서를 만들고 있습니다. 금방 할 수 있지만, 같은 브라우저 경고 및 기타 자체 서명 인증서의 함정에 대해 설명합니다. 다행히 프런트엔드 포드를 사용하여 프레임워크 HTTPS 옵션을 사용하고 로컬에서 신뢰할 수 있는 인증서를 지정할 수 있습니다. mkcert 또는 유사한 정책을 사용하여 생성합니다. 자세한 내용은 react를 사용한 mkcert 예:
HTTPS를 사용하여 브라우저에서 로컬로 실행되는 사이트를 여는 경우 브라우저에서 로컬 개발 서버의 인증서를 확인합니다. 여러분이 인증서에 직접 서명했는지 확인하고, 신뢰할 수 있는 인증 기관으로 등록되어 있어야 합니다. 여러분은 브라우저가 인증서를 신뢰할 수 없으며 라는 메시지가 표시될 수 있습니다. 여전히 HTTPS를 만들고 연결을 해제하더라도 사용자의 책임 하에 그렇게 해야 합니다.
<ph type="x-smartling-placeholder">
일반 인증 기관에서 서명한 인증서
공식 인증기관(CA)에서 서명한 인증서를 사용할 수도 있습니다. 여기에는 정보 표시:
- 다음과 같은 로컬 CA 기술을 사용할 때보다 더 많은 설정 작업이 필요합니다. mkcert
- 직접 제어하는 유효한 도메인 이름을 사용해야 합니다. 즉,
다음의 경우 공식 CA를 사용합니다.
<ph type="x-smartling-placeholder">
- </ph>
localhost및 기타 예약됨 도메인 이름(예:example또는test)- 직접 관리하지 않는 도메인 이름
- 최상위 도메인이 잘못되었습니다. 자세한 내용은 유효한 최상위 도메인 목록을 참조하세요.
역방향 프록시
HTTPS를 사용하여 로컬로 실행되는 사이트에 액세스하는 또 다른 옵션은 역방향 프록시(예: ngrok 여기에는 다음과 같은 위험이 수반됩니다.
- 리버스 프록시 URL을 공유하는 모든 사용자가 로컬 개발에 액세스할 수 있습니다. 사이트 이는 고객에게 프로젝트를 시연하는 데 유용할 수 있지만 승인되지 않은 사람이 민감한 정보를 공유하는 것을 허용합니다.
- 일부 리버스 프록시 서비스는 사용량에 따라 요금을 청구하므로 가격이 고려될 수 있습니다. 선택할 수 있습니다
- 브라우저의 새로운 보안 조치가 이러한 도구들이 작동하는 방식과 비슷합니다.
신고 (권장하지 않음)
Chrome에서 mysite.example와 같은 맞춤 호스트 이름을 사용하는 경우
브라우저에서 mysite.example를 안전한 것으로 간주하도록 합니다. 사용하지 않기
이유는 다음과 같습니다.
mysite.example이(가) 항상 로컬로 결정될지 100% 확신해야 합니다. 있습니다. 그러지 않으면 프로덕션 사용자 인증 정보가 유출될 위험이 있습니다.- 이 플래그는 Chrome에서만 작동하므로 여러 브라우저에서 디버그할 수는 없습니다.
모든 검토자와 도움을 주신 분들, 특히 라이언 슬리비의 기여와 의견에 진심으로 감사드립니다. 필리포 발소르다, 밀리카 미하즐리야, 로완 메레우드 🙌
