웹 기반 결제 앱을 웹 결제에 맞게 조정하고 고객에게 더 나은 사용자 환경을 제공하는 방법
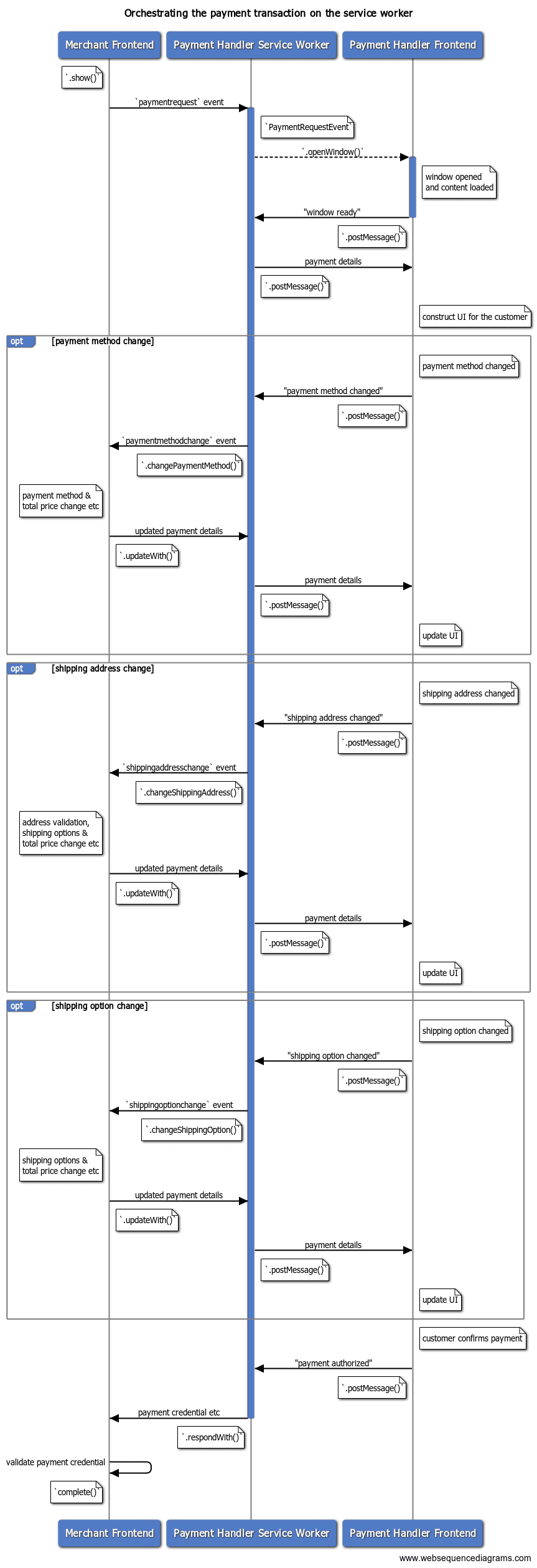
웹 기반 결제 앱에서 결제 요청을 받고 결제를 시작하면 서비스 워커는 판매자와 결제 앱 간의 통신 허브 역할을 합니다. 이 게시물 결제 앱이 결제 수단에 관한 정보를 전달할 수 있는 방법을 설명합니다. 서비스 워커를 사용하여 판매자에게 배송지 주소나 연락처 정보를 제공할 수 있습니다.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">판매자에게 결제 수단 변경 알림
결제 앱은 다양한 결제 수단으로 여러 결제 수단을 지원할 수 있습니다.
| 고객 | 결제 수단 | 결제 수단 |
|---|---|---|
| A | 신용카드 발급기관 1 | ****1234 |
| 신용카드 발급기관 1 | ****4242 |
|
| X 은행 | ******123 |
|
| B | 신용카드 발급기관 2 | ****5678 |
| X 은행 | ******456 |
예를 들어 위 표에서 고객 A의 웹 기반 월렛에는 두 개의 크레딧이 있습니다.
카드 및 은행 계좌 1개가 등록되어 있습니다. 이 경우 앱은 세 가지
결제 수단 (****1234, ****4242, ******123) 및 결제 수단 2개
있습니다 (신용카드 발급기관 1 및 은행 X). 결제 거래에서
앱에서 고객이 결제 수단 중 하나를 선택하고 이를 사용하여 결제할 수 있습니다.
입니다.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">결제 앱에서 고객이 사용할 결제 수단을 판매자에게 알릴 수 있습니다. 전체 결제 응답을 보내기 전에 선택할 수 있습니다. 이는 판매자가 특정 결제 수단 브랜드에 대한 할인 캠페인을 운영하려고 합니다. 예로 들 수 있습니다.
Payment Handler API를 사용하면 결제 앱이 '결제 수단 변경'을 전송할 수 있습니다.
새 결제 수단에 알리도록 서비스 워커를 통해 판매자에게
사용됩니다. 서비스 워커는
새 결제 수단으로 PaymentRequestEvent.changePaymentMethod() 결제
확인할 수 있습니다
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">결제 앱은 methodDetails 객체를 두 번째 인수로 전달할 수 있습니다.
(PaymentRequestEvent.changePaymentMethod()) 이 객체에는
판매자가 변경사항을 처리하는 데 필요한 임의의 결제 수단 세부정보
이벤트를 처리합니다.
<ph type="x-smartling-placeholder"></ph> [결제 핸들러] service-worker.js 를 통해 개인정보처리방침을 정의할 수 있습니다.
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
판매자가 Payment에서 paymentmethodchange 이벤트를 수신하는 경우
API를 요청하면 결제 세부정보를 업데이트하고
PaymentDetailsUpdate
객체를 지정합니다.
<ph type="x-smartling-placeholder"></ph> [판매자] 를 통해 개인정보처리방침을 정의할 수 있습니다.
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
판매자가 응답하면
PaymentRequestEvent.changePaymentMethod() 드림
는
PaymentRequestDetailsUpdate
객체를 지정합니다.
<ph type="x-smartling-placeholder"></ph> [결제 핸들러] service-worker.js 를 통해 개인정보처리방침을 정의할 수 있습니다.
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
객체를 사용하여 프런트엔드의 UI를 업데이트합니다. 업데이트된 결제 세부정보를 참조하세요.
판매자에게 배송지 주소 변경 알림
결제 앱은 고객의 배송지 주소를 판매자에게 제공할 수 결제 거래를 발생시킵니다.
이는 주소 수집을 다른 사용자에게 위임할 수 있으므로 판매자에게 유용합니다. 결제 앱 그리고 주소 데이터는 표준 데이터 형식인 판매자는 일관된 구조의 배송지 주소를 받을 수 있습니다.
또한 고객은 여러 판매자에게 재사용할 수 있습니다.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">결제 앱은 배송지 주소를 수정하거나 사전 등록된 주소 정보를 제공해야 합니다. 배송지 주소가 일시적으로 결정되면 결제 앱에서 판매자는 수정된 주소 정보를 알고 있어야 합니다. 이를 통해 판매자에게는 다양한 혜택:
- 판매자는 고객이 지역별 제한을 충족하는지 확인할 수 있습니다. 상품 배송 (예: 국내 전용)
- 판매자는 거주 지역에 따라 배송 옵션 목록을 변경할 수 있습니다. 배송지 주소 (예: 국제 일반 또는 익스프레스)입니다.
- 판매자는 주소를 기준으로 새 배송비를 적용하고 총 가격입니다.
Payment Handler API를 사용하면 결제 앱에서 '배송지 주소'를
변경" 이벤트를 판매자에게 전달하여 새 배송에 대한 알림을 받도록 합니다.
있습니다. 서비스 워커는
PaymentRequestEvent.changeShippingAddress() 드림
새 주소
객체입니다.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"><ph type="x-smartling-placeholder"></ph> [결제 핸들러] service-worker.js 를 통해 개인정보처리방침을 정의할 수 있습니다.
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
판매자는 Payment로부터 shippingaddresschange 이벤트를 수신합니다.
업데이트된 PaymentDetailsUpdate로 응답할 수 있도록 API를 요청합니다.
<ph type="x-smartling-placeholder"></ph> [판매자] 를 통해 개인정보처리방침을 정의할 수 있습니다.
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
판매자가 응답하면 프로미스가
PaymentRequestEvent.changeShippingAddress() 드림
는
PaymentRequestDetailsUpdate
객체를 지정합니다.
<ph type="x-smartling-placeholder"></ph> [결제 핸들러] service-worker.js 를 통해 개인정보처리방침을 정의할 수 있습니다.
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
객체를 사용하여 프런트엔드의 UI를 업데이트합니다. 업데이트된 결제 세부정보를 참조하세요.
판매자에게 배송 옵션 변경 알리기
배송 옵션은 판매자가 구매한 상품을 고객에게 배송할 때 사용하는 배송 방법입니다. 일반적인 배송 옵션은 다음과 같습니다.
- 무료 배송
- 빠른 배송
- 해외 배송
- 프리미엄 해외 배송
서비스 유형마다 요금이 부과됩니다. 일반적으로 빠른 메서드/옵션은 비용이 더 많이 듭니다.
Payment Request API를 사용하는 판매자는 이 선택사항을 결제에 위임할 수 있습니다. 있습니다. 결제 앱은 이 정보를 사용하여 UI를 구성하고 고객이 배송 옵션을 선택합니다.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">판매자의 Payment Request API에 지정된 배송 옵션 목록은 다음과 같습니다.
결제 앱의 서비스 워커에
PaymentRequestEvent
<ph type="x-smartling-placeholder"></ph> [판매자] 를 통해 개인정보처리방침을 정의할 수 있습니다.
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
결제 앱이 고객에게 배송 옵션을 알려줄 수 있습니다. 선택합니다. 이는 판매자와 고객 모두에게 중요합니다. 배송비 옵션을 변경하면 총가격도 변경됩니다. 판매자에게 나중에 결제 확인에 필요한 최신 요금과 고객도 변경사항을 알고 있어야 합니다.
Payment Handler API를 사용하면 결제 앱에서 '배송 옵션'을
변경" 서비스 워커에서 판매자로 전달됩니다. 서비스 워커는
호출
PaymentRequestEvent.changeShippingOption() 드림
새 배송 옵션 ID로 대체합니다.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"><ph type="x-smartling-placeholder"></ph> [결제 핸들러] service-worker.js 를 통해 개인정보처리방침을 정의할 수 있습니다.
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
판매자는 Payment로부터 shippingoptionchange 이벤트를 수신합니다.
API 요청 판매자는 이 정보를 사용하여 총 가격을 업데이트해야 합니다.
그런 다음 업데이트된
PaymentDetailsUpdate
<ph type="x-smartling-placeholder"></ph> [판매자] 를 통해 개인정보처리방침을 정의할 수 있습니다.
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
판매자가 응답하면
PaymentRequestEvent.changeShippingOption() 드림
는
PaymentRequestDetailsUpdate
객체를 지정합니다.
<ph type="x-smartling-placeholder"></ph> [결제 핸들러] service-worker.js 를 통해 개인정보처리방침을 정의할 수 있습니다.
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
객체를 사용하여 프런트엔드의 UI를 업데이트합니다. 업데이트된 결제 세부정보를 참조하세요.
업데이트된 결제 세부정보 반영
판매자가 결제 세부정보 업데이트를 완료하면 프라미스가 반환됩니다.
제공: .changePaymentMethod(), .changeShippingAddress() 및
.changeShippingOption()이(가) 공통
PaymentRequestDetailsUpdate
객체를 지정합니다. 결제 핸들러가 결과를 사용하여 업데이트된 총가격을 반영할 수 있습니다.
배송 옵션을 UI에 추가했습니다
판매자는 다음과 같은 몇 가지 이유로 오류를 반환할 수 있습니다.
- 사용할 수 없는 결제 수단입니다.
- 배송지 주소가 지원되는 지역의 범위를 벗어납니다.
- 배송지 주소에 잘못된 정보가 있습니다.
- 입력한 배송지 주소로 배송 옵션을 선택할 수 없는 경우 다른 이유가 있을 수 있습니다
다음 속성을 사용하여 오류 상태를 반영합니다.
error: 인간이 읽을 수 있는 오류 문자열입니다. 표시하기에 가장 적합한 문자열입니다. 고객에게 제공할 수 있습니다.shippingAddressErrors:AddressErrors주소 속성당 세부정보 오류 문자열이 포함된 객체입니다. 이것은 고객이 주소를 수정할 수 있는 양식을 열려고 할 때 유용합니다. 잘못된 필드를 직접 가리켜야 합니다.paymentMethodErrors: 결제 수단별 오류 객체입니다. 다음과 같이 질문할 수 있습니다. 구조화된 오류를 제공해야 하지만 웹 결제 사양 작성자는 단순한 문자열을 유지하는 것이 좋습니다.
샘플 코드
이 문서에 표시된 대부분의 샘플 코드는 작동 중인 샘플 앱:
https://paymenthandler-demo.glitch.me
<ph type="x-smartling-placeholder"></ph> [결제 핸들러] 서비스 워커 를 통해 개인정보처리방침을 정의할 수 있습니다.
<ph type="x-smartling-placeholder"></ph> [결제 핸들러] 프런트엔드 를 통해 개인정보처리방침을 정의할 수 있습니다.
사용해 보려면 다음 단계를 따르세요.
- https://paymentrequest-demo.glitch.me/로 이동합니다.
- 페이지 하단으로 이동합니다.
- 결제 추가 버튼을 누릅니다.
- 결제 수단 식별자 필드에
https://paymenthandler-demo.glitch.me를 입력합니다. - 입력란 옆에 있는 결제 버튼을 누릅니다.
